はじめに
iPhoneやiPadは、
そういった
本連載では、
konashiについて
記念すべき第1回は、

konashiとは
konashi(こなし)は、
iPhone/ iPadのための、 フィジカル・ コンピューティングツールキットです。iOSから簡単にハードウェアにアクセスする開発環境を提供し、 マイコン側のファームウェア開発をすることなくソフトウェアエンジニア・ デザイナ・ アーティストが手軽にプロトタイピングを行うツールとしてお使いいただけます。
ユカイ工学のkonashi紹介ページより
本連載向けにざっくりいうと、
フィジカルコンピューティング向けのデバイスとしてよく使われているArduino
- Bluetooth Low Energyを搭載しており、
拡張なしでiPhoneやiPadと無線接続できる - JavaScriptやObjective-Cで開発できるようライブラリが整備されている
といった点です。つまり、
konashiを使うことで、

購入方法
konashiは、

販売価格は9,980円
基本的な使い方
iOS SDKの取得、
なお、
1.konashi-ios-sdkを取得する
下記のGitHubリポジトリから cloneするか、
CocoaPodsからの取得&導入にも対応しています。Podfileに以下のように書き、
platform :ios, "6.1"
pod "konashi-ios-sdk"ターミナルからpod installします。
$ pod install2.SDKをプロジェクトに追加する
konashi-ios-sdk/
3.コードを書く
- konashiを探して接続する
- LEDを光らせる
というコードを書きます。
ViewController.
#import "Konashi.h"viewDidLoadで、
- (void)viewDidLoad
{
[super viewDidLoad];
// Konashiオブジェクトを初期化
[Konashi initialize];
// konashiとの接続完了時に発行されるイベントを監視する
[Konashi addObserver:self
selector:@selector(flashLED)
name:KONASHI_EVENT_READY];
}接続完了イベント
- (void)flashLED {
[Konashi pinMode:LED2
mode:OUTPUT];
[Konashi digitalWrite:LED2
value:HIGH];
}上記のflashLEDメソッドではLEDを点灯させる処理を行っています。
konashiとの接続を開始するアクションメソッドを用意し、
- (IBAction)pressFind {
[Konashi find];
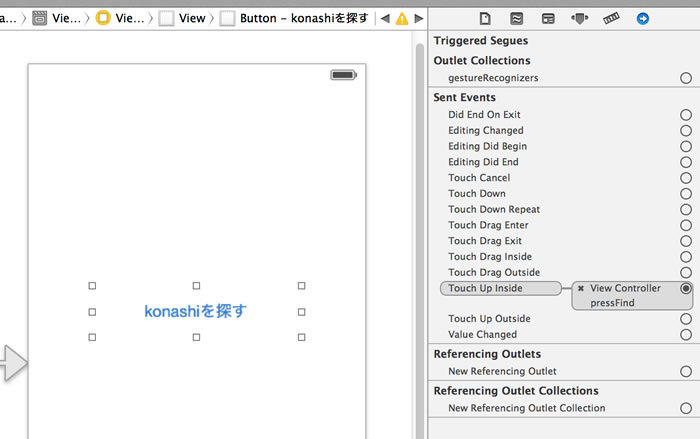
}Interface BuilderでUIButtonオブジェクトと接続します。

ここではボタンのタイトルを
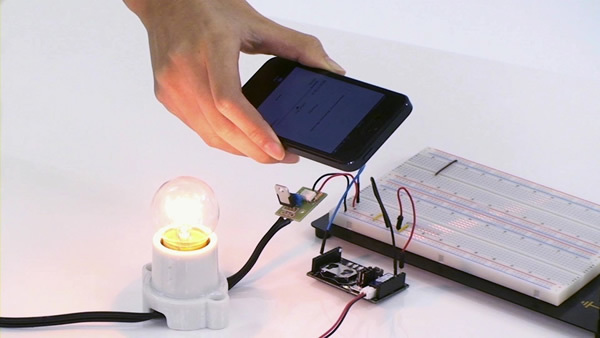
動かしてみる
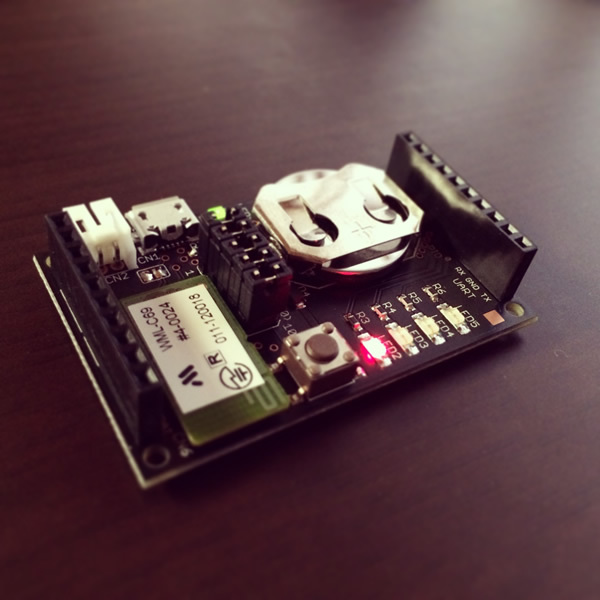
konashiに付属のボタン電池をセットするか、

作成したアプリの
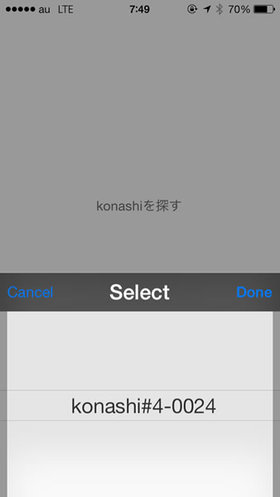
近くにkonashiがあれば次のようにピッカーが出てきます。

ここでDoneボタンを押すと、

スイッチをトリガにiOSアプリで処理を行う
konashiはフィジカルコンピューティング用途のデバイスなので、

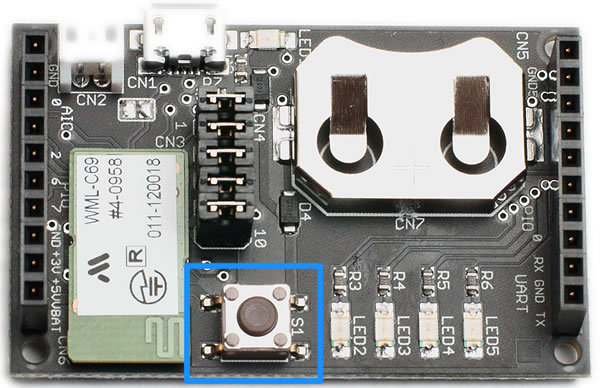
konashiスイッチ押下をiOSアプリ側で検知する
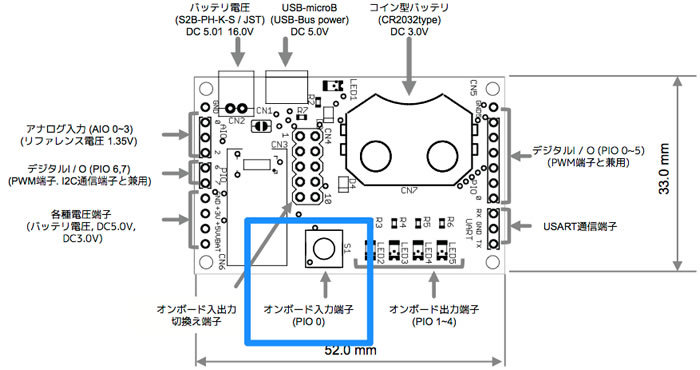
まず、
[Konashi addObserver:self
selector:@selector(pioInputUpdated)
name:KONASHI_EVENT_UPDATE_PIO_INPUT];KONASHI_

スイッチの状態が変わると、
KONASHI_
- (void)pioInputUpdated {
if ([Konashi digitalRead:S1] == HIGH) {
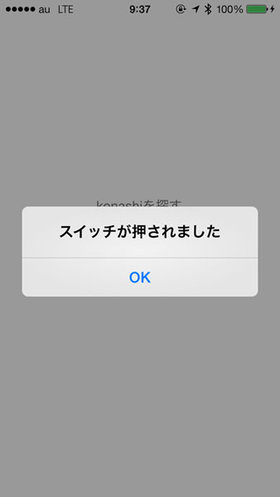
NSString *title = @"スイッチが押されました";
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
}
}上記では、

konashiのスイッチ+LEDでアプリのメニュー選択操作を行う
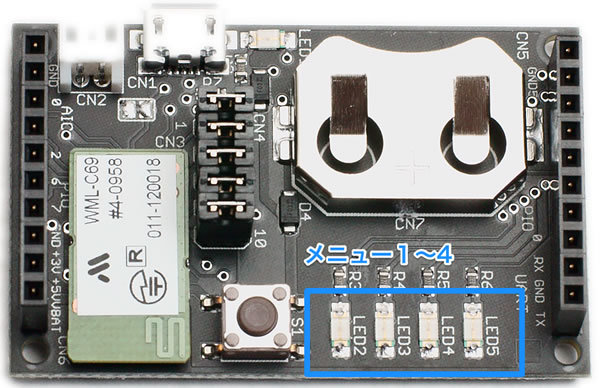
konashiにはPIOに4つのLEDが搭載されているので、
konashiのスイッチを押すたびに4つのLEDが順番に切り替わり、

まず、
@interface ViewController ()
{
int currentLED;
NSTimeInterval startTime;
}
@endLEDを点灯させるメソッドを次のように実装します。
- (void)flashLED:(int)led {
[Konashi pinMode:led
mode:OUTPUT];
[Konashi digitalWrite:led
value:HIGH];
}上記メソッドでは、
すべてのLEDを消灯させるメソッドを次のように実装します。
- (void)turnOffAll {
for (int i=LED2; iviewDidLoadでイベント監視の開始を次のように行い、
[Konashi addObserver:self
selector:@selector(ready)
name:KONASHI_EVENT_READY];
[Konashi addObserver:self
selector:@selector(pioInputUpdated)
name:KONASHI_EVENT_UPDATE_PIO_INPUT];各イベントハンドラを次のように実装します。
- (void)ready {
// 接続完了したらまずLED2をオン
currentLED = LED2;
[self flashLED:currentLED];
}- (void)pioInputUpdated {
[Konashi pinMode:S1
mode:INPUT];
// スイッチが押された
if ([Konashi digitalRead:S1] == HIGH) {
startTime = [[NSDate date] timeIntervalSince1970];
}
// スイッチが離された
else {
NSTimeInterval current = [[NSDate date] timeIntervalSince1970];
NSTimeInterval interval = current - startTime;
// 長押し
if (interval > 1.0) {
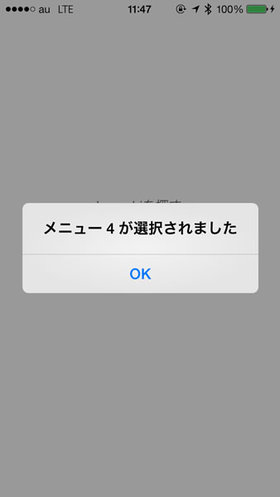
NSString *title = [NSString stringWithFormat:@"メニュー %d が選択されました", currentLED];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
}
// クリック
else {
// 全てのLEDをオフ
[self turnOffAll];
// 次のLEDへ
currentLED++;
// LED5の次はLED2
if (currentLED > LED5) {
currentLED = LED2;
}
// 次のLEDをオン
[self flashLED:currentLED];
}
}
}上記の、
- 短く押された場合はメニューの切り替え
(点灯するLEDを切り替える) - 長押しされた場合はメニューの決定
(選択されたメニューをアラート表示する)
という処理を行っています。
以上の実装で、

さまざまなセンサやアクチュエータを簡単に使う
konashi単体ですぐに試せるよう、
ただ、
そこで、

ユカイ工学のプレスリリースには、
弊社製品konashiに対し、
Seeed Studio社のモジュールキット GROVEの接続を可能にする拡張ボードです。これにより、 電子工作初心者でもブロックを組み立てるような感覚で、 ブレッドボードよりも簡単に回路を作成することができます。
とあります。
konashi本体同様、
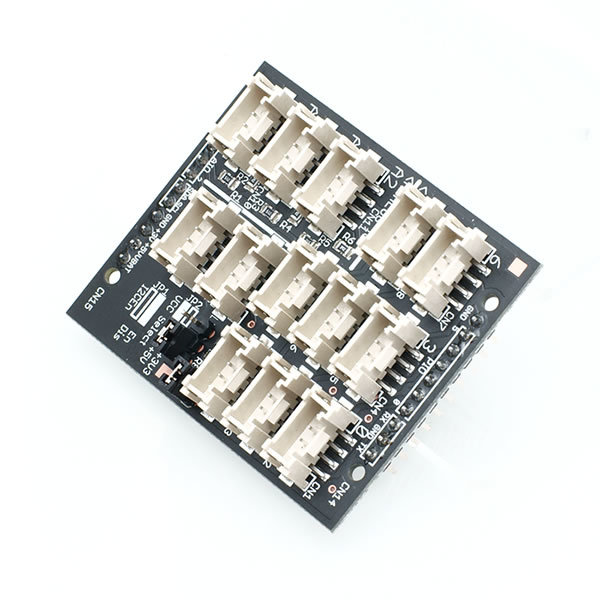
GROVE拡張ボードの使い方
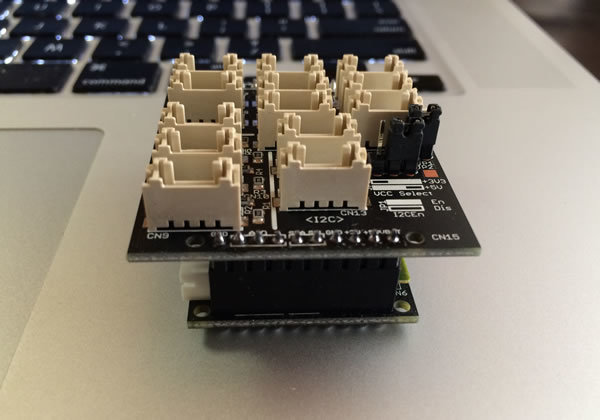
ボードの準備としては、

ちょうどkonashiの上下10本ずつ端子に拡張ボードのピンが挿さるようになっています。注意点としては、
あとは、

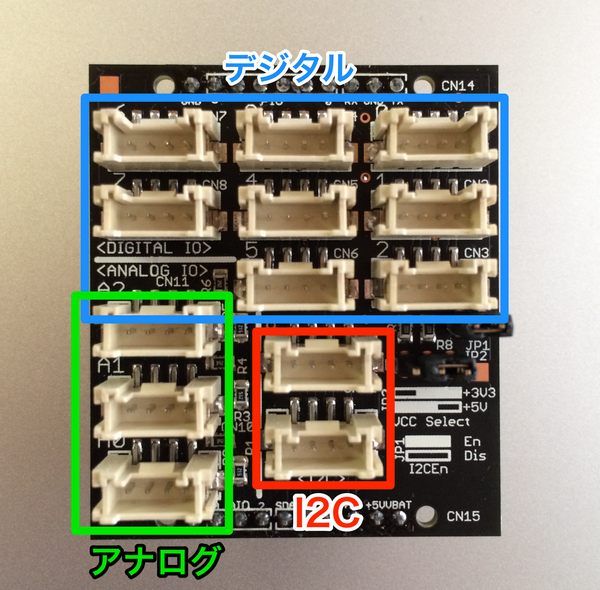
たとえばデジタル端子に挿せるモジュールとしては、

このモジュールはタッチしている間、
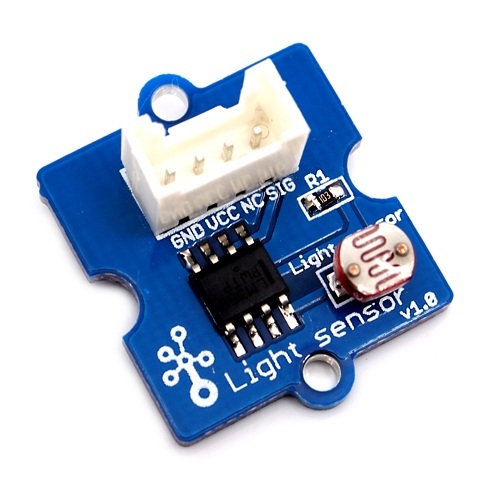
またアナログ端子に挿して使うモジュールとしては、

アナログ端子の値はそれぞれ端子ごとにイベント名が定義されており、
[Konashi addObserver:self
selector:@selector(analogInputUpdated)
name:KONASHI_EVENT_UPDATE_ANALOG_VALUE_AIO0];analogReadRequest:を呼んで読み取りをリクエストすると、
- (IBAction)requestReadAio0 {
[Konashi analogReadRequest:AIO0];
}KONASHI_
- (void)analogInputUpdated {
NSLog(@"READ_AIO0: %d", [Konashi analogRead:AIO0]);
}GROVEモジュールの種類
上で触れたタッチセンサや光センサ以外にも、
ほんの一例を挙げると、
またGROVE拡張ボードにはPIO6、
スイッチサイエンスのショップのSeeed Studioカテゴリや、 iPhone/ なお、今回の記事執筆にあたり、 次回はまた別のまとめ