今回取り上げるのはボール型デバイス
Spheroとは
Sphero

たとえば360度どの方向にも進ませられますし、
逆に、
次の動画は、
またAppBankさんの動画も、
ハードウェアの特徴は、
- 最高速度:秒速2m
- 通信可能距離:最大30m
- 3時間の充電で、
1時間以上の連続ドライブ - 防水
Sphero対応アプリ
すでにさまざまなSphero対応アプリがリリースされています。下記のように、
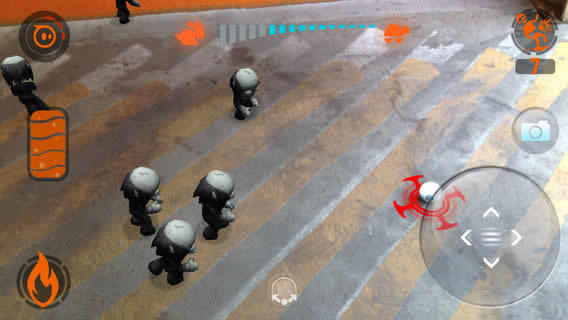
The Rolling Dead
ARを使い、

shapesynth
シンセサイザーアプリなのですが、
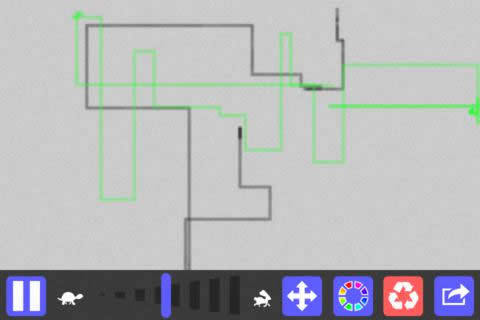
Etch-o-Matic for Sphero

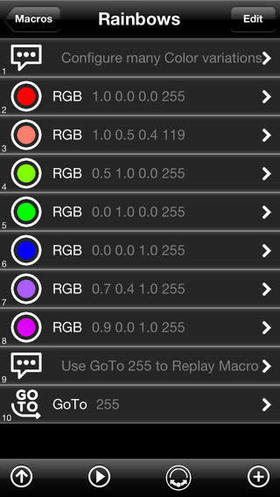
Macrolab

スクリーンショットにあるように、
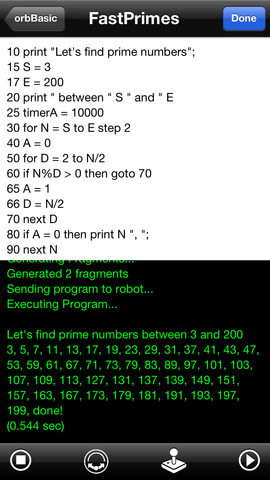
orbBasic

独自の言語を使って、
購入方法
Amazonなどの各種ネットショップで購入できる
定価は14,800円です。
対応アプリの実装:基礎編
①Sphero iOS SDKを取得する
下記GitHubリポジトリからcloneするか、
最新リリースバージョンは2013年12月7日現在、
②SDKをプロジェクトに追加する
下記3つのフレームワーク, リソースバンドルをプロジェクトに追加し、
- RobotKit.
framework - RobotUIKit.
framework - RobotUIKit.
Bundle
依存フレームワークである次の2つもプロジェクトにリンクするよう設定しておきます。
- ExternalAccessory.
framework - CoreMotion.
framework
③リンカフラグをセットする
Build Settingsの"Other Linker Flags"に、
-lstdc++
-all_load
-ObjC
-lsqlite3 この時点でビルドしてみると、
symbol(s) not found for architecture arm64この場合は、
また、
④Info.plistの編集
Info.

⑤Spheroと接続し、点灯させる
ヘッダをインポートし、
#import <RobotKit/RobotKit.h> Spheroとの接続完了時に発行される通知 RKDeviceConnectionOnlineNotification の監視開始と終了処理を実装します。
- (void)viewDidAppear:(BOOL)animated {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(handleOnline)
name:RKDeviceConnectionOnlineNotification
object:nil];
}
- (void)viewDidDisappear:(BOOL)animated {
[[NSNotificationCenter defaultCenter] removeObserver:self
name:RKDeviceConnectionOnlineNotification
object:nil];
}接続完了通知 RKDeviceConnectionOnlineNotification のハンドラメソッドを実装します。
- (void)handleOnline {
[RKRGBLEDOutputCommand sendCommandWithRed:1.0 green:0.0 blue:0.0];
} ここでは接続が成功したら赤く点灯するよう命令しています。
Spheroとの接続開始メソッド、
// 接続開始
- (IBAction)connect {
if ([[RKRobotProvider sharedRobotProvider] isRobotUnderControl]) {
[[RKRobotProvider sharedRobotProvider] openRobotConnection];
}
else {
NSLog(@"Sphero is not under control!");
}
}
// 接続終了
- (IBAction)disconnect {
[RKRGBLEDOutputCommand sendCommandWithRed:0.0 green:0.0 blue:0.0];
[[RKRobotProvider sharedRobotProvider] closeRobotConnection];
} 接続終了時にLEDの色をデフォルトに戻すようにしています。
これで、

disconnectメソッドを呼ぶボタンを押すと、

その他のレシピ
前進させる
Spheroを動かすための実装は、
まっすぐ前に進む場合は、
[RKRollCommand sendCommandWithHeading:0.0 velocity:0.5]; 第1引数には進む方向を
たとえば、
[RKRollCommand sendCommandWithHeading:90.0 velocity:0.5]; 左に進む場合は、
[RKRollCommand sendCommandWithHeading:270.0 velocity:0.5]; となります。
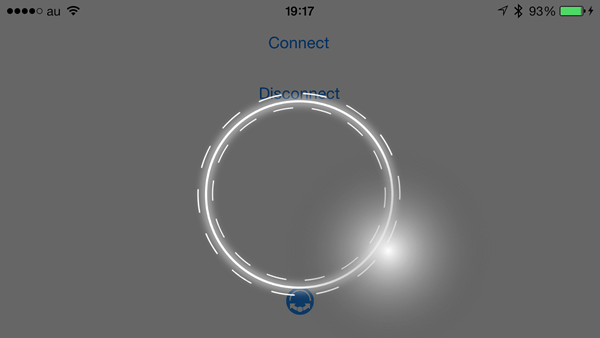
キャリブレーション
Spheroは球体なので、
下記のようにプロパティを定義し、
@property (nonatomic, weak) IBOutlet UIButton *calibBtn;
@property (nonatomic, strong) RUICalibrateButtonGestureHandler *calibrateHandler;RUICalibrateButtonGestureHandlerを次のように初期化します。
self.calibrateHandler = [[RUICalibrateButtonGestureHandler alloc] initWithView:self.view
button:self.calibBtn];
self.calibrateHandler.calibrationRadius = 200;
self.calibrateHandler.calibrationCircleLocation = RUICalibrationCircleLocationLeft; これで、

RUICalibrateButtonGestureHandlerのcalibrationCircleLocationプロパティは、
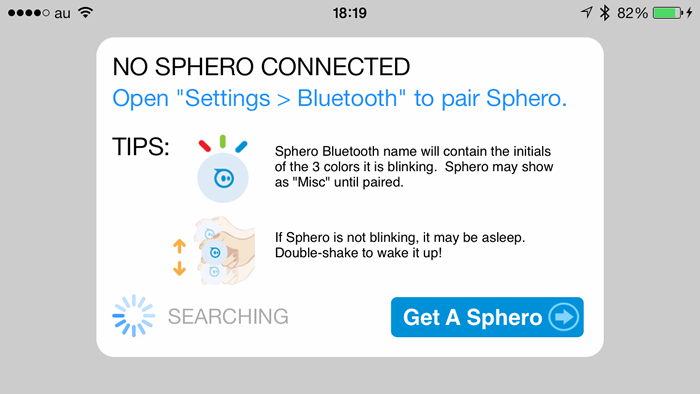
ペアリングがされてない場合のアラート画面を出す
親切にも
下記のように、
- (void)showNoSpheroConnectedViewController {
NSString *bundlePath = [[NSBundle mainBundle] pathForResource:@"RobotUIKit"
ofType:@"bundle"];
NSBundle *bundle = [NSBundle bundleWithPath:bundlePath];
RUINoSpheroConnectedViewController *noSpheroCtr;
NSString *nibName = @"RUINoSpheroConnectedViewController_Portrait";
noSpheroCtr = [[RUINoSpheroConnectedViewController alloc] initWithNibName:nibName
bundle:bundle];
[self presentModalLayerViewController:noSpheroCtr animated:YES];
} 次のように、
- (IBAction)connect {
if ([[RKRobotProvider sharedRobotProvider] isRobotUnderControl]) {
[[RKRobotProvider sharedRobotProvider] openRobotConnection];
}
// ペアリングされていない
else {
// NO SPHERO CONNECTED画面を表示
[self showNoSpheroConnectedViewController];
}
}Spheroがペアリングされてない場合に、

リソース
その他サンプル
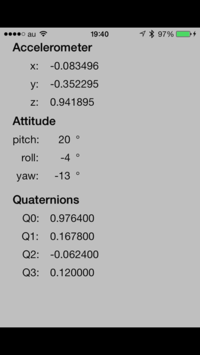
Spheroはジャイロセンサと加速度センサを持っており、
そのためにはRKDeviceMessagerクラスのaddDataStreamingObserver:メソッドでデータのストリーミングの監視を開始し、
これらの処理の実装には、
前者は加速度センサとジャイロのデータをリアルタイム表示するサンプル、
ドキュメントをXcodeから参照する
GitHubからSpheroのディストリビューションをダウンロードすると、
- com.
orbotix. RobotKit. docset - com.
orbotix. RobotUIKit. docset
これらを
~/Library/Developer/Shared/Documentation/DocSets/フォルダにコピーしておくと、
まとめ
iOSアプリと連携できるボール型デバイス