hueとは
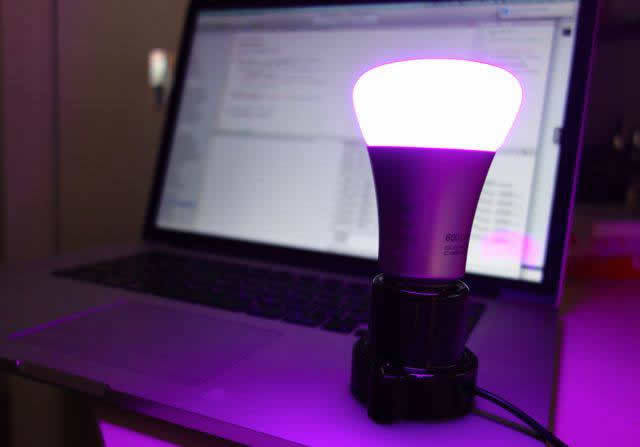
「Philips hue」

点けたり消したり、
たとえばiOS SDKがあるということは、
一例を挙げますと、

写真だけではわかりませんが、
Web APIだけでなく、
ちなみにhueはE26という一般的な電球と同様の規格に則っているので、
今回の
購入方法
日本国内における正規輸入品はアップルストアで購入可能です。
スターターセット以外に、
(2014年1月27日追記)
2014年1月26日より、
- Amazon.
co. jp: Philips hue(ヒュー) スターターセット [フラストレーションフリーパッケージ(FFP)]: パソコン・ 周辺機器 - http://
developers. meethue. com/ PhilipsHueSDK-iOS-OSX/ - https://
github. com/ PhilipsHue/ PhilipsHueSDK-iOS-OSX
hue以外に必要なもの
E26電球を取り付けられる器具が必要です。家庭にE26口金を持つ照明器具がない場合は、
また、
まずはプログラミングなしで試してみる
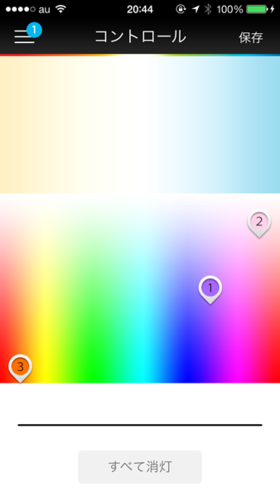
AppStoreからダウンロードできる公式アプリがよくできており、

対応アプリの実装準備
①SDK一式を取得する
hueのデベロッパーサイト、
②プロジェクトを作成する
よくあるSDKの導入方法としては、
まず手っ取り早くhueをコントロールするアプリを自作したい場合には、
"QuickStartApp_

まずはこれを複製・
これで、
ライトの色相、彩度、明度を制御する
hueのライトの色を変えたり、
- ライトのオブジェクト
(PHLightオブジェクト) を取得する - ライトの色相や彩度等といった状態のオブジェクト
(PHLightState) を作成する - 1で取得したライトオブジェクトに、
2で作成した状態オブジェクトを送信する
の3ステップです。
// PHLightオブジェクトを取得
PHBridgeResourcesCache *cache = [PHBridgeResourcesReader readBridgeResourcesCache];
PHLight *light = [cache.lights.allValues firstObject];
// PHLightStateオブジェクトの設定
PHLightState *lightState = [[PHLightState alloc] init];
[lightState setHue:@10000];
[lightState setBrightness:@100];
[lightState setSaturation:@254];
// ライト(PHLightオブジェクト)に新しい状態(PHLightStateオブジェクト)を送信
id bridgeSendAPI = [[[PHOverallFactory alloc] init] bridgeSendAPI];
[bridgeSendAPI updateLightStateForId:light.identifier
withLighState:lightState
completionHandler:^(NSArray *errors)
{
// 送信完了時の処理
}]; 上記では、
hue
- hue: 0 - 65535
(0~360度に相当する) - saturation: 0
(白) - 254 (もっとも鮮やか) - brightness: 0 (もっとも暗い) - 254
(もっとも明るい)
ライトの状態を取得する
ライトの状態を取得するには、
- ライトのオブジェクト
(PHLightオブジェクト) を取得する - 1のlightStateプロパティよりライトの状態のオブジェクト
(PHLightStateオブジェクト) を取得する
と非常にシンプルですが、
そこで、
CGPoint xyColor = CGPointMake([light.lightState.x floatValue], [light.lightState.y floatValue]);
UIColor *color = [PHUtilities colorFromXY:xyColor
forModel:light.modelNumber];これで、
ライトをOn/Offする
On/
// PHLightオブジェクトを取得
PHBridgeResourcesCache *cache = [PHBridgeResourcesReader readBridgeResourcesCache];
PHLight *light = [cache.lights.allValues firstObject];
// 現在のon/off状態を取得
BOOL isOn = light.lightState.on.boolValue;
// PHLightStateオブジェクトの設定
PHLightState *lightState = [[PHLightState alloc] init];
[lightState setOnBool:!isOn];
// ライト(PHLightオブジェクト)に状態(PHLightStateオブジェクト)を送信
id bridgeSendAPI = [[[PHOverallFactory alloc] init] bridgeSendAPI];
[bridgeSendAPI updateLightStateForId:light.identifier
withLighState:lightState
completionHandler:^(NSArray *errors)
{
// 送信完了時の処理
}]; 上記コードでは、
エフェクトモード
PHLightStateのeffectプロパティに、
現状では以下の値が定義されており、
typedef enum {
EFFECT_UNKNOWN, // It is unknown what the current effect value is
EFFECT_NONE, // No effect active
EFFECT_COLORLOOP // Colorloop effect (loop through colors whith current saturation and brightness)
} PHLightEffectMode;実質的にエフェクトとして効果があるものは"EFFECT_
EFFECT_
// 現在のエフェクトモードを取得
PHLightEffectMode currentMode = light.lightState.effect;
// PHLightStateオブジェクトの設定
PHLightState *lightState = [[PHLightState alloc] init];
lightState.effect = currentMode != EFFECT_COLORLOOP ? EFFECT_COLORLOOP : EFFECT_NONE;アラートモード
PHLightStateのalertModeプロパティに値を指定することで、
現状でのPHLightAlertModeの定義は次のようになっており、
typedef enum {
ALERT_UNKNOWN, // It is unkown what the current alert value is
ALERT_NONE, // No alert active
ALERT_SELECT, // Select alert (1 breath cycle) is active
ALERT_LSELECT // Select alert (30 seconds of breath cycles) is active
} PHLightAlertMode;ALERT_
アラートなし→ALERT_
PHLightState *lightState = [[PHLightState alloc] init];
switch (light.lightState.alert) {
case ALERT_SELECT:
lightState.alert = ALERT_LSELECT;
break;
case ALERT_LSELECT:
lightState.alert = ALERT_NONE;
break;
default:
lightState.alert = ALERT_SELECT;
break;
}スケジューリング
n秒後に状態を変化させる
n秒後にoffにする、
たとえば5秒後にoffにしたい場合は、
PHLightState *lightState = [[PHLightState alloc] init];
[lightState setTransitionTime:@(50)]; // 5秒後に
[lightState setOnBool:NO]; // offにするtransitionTimeに渡す値は100ms単位です。すなわち、
日時を指定する
NSDateオブジェクトを使用して日時を指定してライトの状態を変化させるには、
初めて出てくるクラスですが、
// PHLightオブジェクトを取得
PHBridgeResourcesCache *cache = [PHBridgeResourcesReader readBridgeResourcesCache];
PHLight *light = [cache.lights.allValues firstObject];
// PHLightStateオブジェクトを生成
PHLightState *lightState = [[PHLightState alloc] init];
lightState.alert = ALERT_LSELECT;
// PHScheduleオブジェクトを生成
PHSchedule *schedule = [[PHSchedule alloc] init];
schedule.date = [NSDate dateWithTimeInterval:60.0
sinceDate:[NSDate date]];;
schedule.lightIdentifier = light.identifier;
schedule.state = lightState;
// スケジュールを送信
id bridgeSendAPI = [[[PHOverallFactory alloc] init] bridgeSendAPI];
[bridgeSendAPI createSchedule:schedule
completionHandler:
^(NSString *scheduleIdentifier, NSArray *errors)
{
// 送信完了時の処理
}]; 上記は、
まとめ
自作iOSアプリから自由に制御できるライト
今回はさまざまな対応アプリを実装するにあたって基本となるライトの制御方法を説明しました。次回は、


