はじめに
前回はHerokuのアドオン仕組みについて、エコシステムからおすすめアドオンなどを紹介しました。Herokuを利用するメリットをまた別の観点から理解していただけたかと思います。今回はマンガ共有アプリの開発を進めようと思います。Facebookのいいね!と連動する方法について紹介します。
Facebookの「いいね!」とは
Facebookの特長として「いいね!」機能が挙げられます。友達のフィードに共感したり、面白いと思ったら下にある「いいね!」というボタンをクリックしてその友達に気軽にフィードバックしたり、Facebook Pageに「いいね!」を押してファンになって自分の最新情報に情報を受け取ったりするものです。Facebook内だけでなくAPIを利用して別のブログの中にいいね!ボタンを見ることも多くなりました。外部のシステムとの連携もどんどん進んでいます。このように外部のサイトにいいね!ボタンを設置するときに、より多くの情報をフィードに表示するためにOpen Graph protocolを利用します。
Open Graph protocolとは
外部のサイトに設置されるいいね!ボタンはURLごとに区別されるようになっています。URLごとにどのようなページ(Facebook APIでは、オブジェクトと呼ばれる)であるかをHTMLのmetaタグに付加情報として表示するのがOpen Graph protocolです。これを利用すると、Facebook上で誰かがいいね!を押したときにその付加情報を元にいいね!を押したフィードに情報が付加されます。
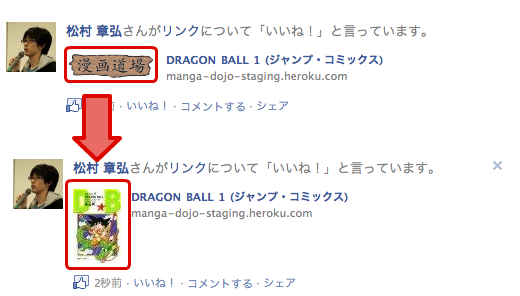
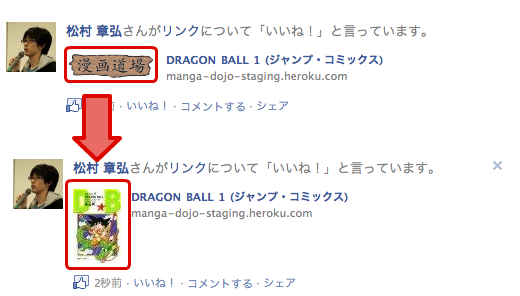
HTMLのmetaタグに付加情報として表示される

たとえば、上の画像のように画像の情報をメタ情報として指定することで、適切な画像をフィードに表示することができます。設定前はページ上のどれかの画像を表示するというような動きになっています。
このようにOpen Graph protocolを利用して、ページ情報を付加しておくことでFacebook上に流れるフィードをよりわかりやすく、効果的にすることが可能になるのです。
Open Graph protocolはFacebookが作った規格ですが、Facebookだけで利用するのではなくWebの標準規格として利用されることを狙っています。対応しておくといずれは他のサービスでも利用される様になるかもしれません。
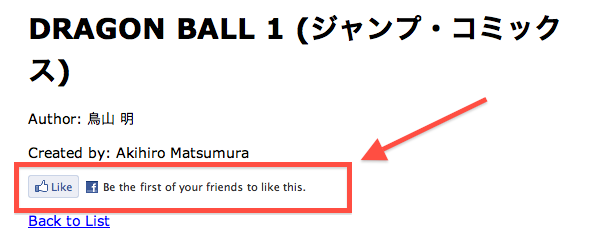
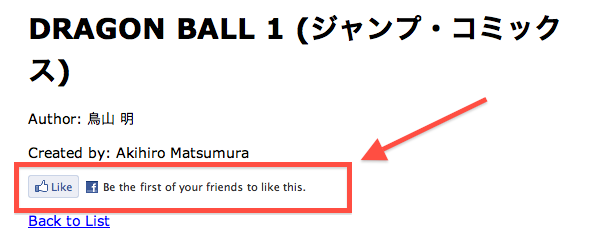
いいね!ボタンを配置する
外部のサイトにいいね!ボタンを配置する方法は、2つありますす。
- IFrameを利用する方法
- XFBML(JavaScript SDK)を利用する方法
今回は、JavaScript SDKを導入済み(第6回で解説済み)なのでそちらを利用することにしています。ブログなどにのせるのであれば、IFrameの方が簡単です。どちらもこちらのページから必要項目を入力するとHTML片を生成してくれます。
マンガ共有サービスでは、マンガごとのページにいいね!ボタンを設置して気軽に「いいね!」をクリックしてもらえるようにしたいと思います。
XFBMLを先ほど紹介したページで生成して、それを参考に以下のヘルパーメソッドを実装しました。表示されているページのURLに対しfb:likeタグを生成するシンプルなものです。
# app/helpers/facebook_helper.rb
def like_button_for_this_page
raw %!<fb:like href="#{request.url}" show_faces="true" width="450" font=""></fb:like>!
end
それを、マンガの詳細ページで表示します。これを実装した差分はこちらです。

Open Graph protocolに対応する
これでマンガの詳細ページを表示した際にいいね!を押せるようになりました。さらに、いいね!を押したときに押したユーザのフィードにより適切な情報を表示するためにOpen Graph protocolに対応します。マンガの詳細ページにメタ情報を追加したコミットはこちらです。
以下のような、ヘルパーメソッドを定義しました。
# app/helpers/facebook_helper.rb
def open_graph_meta(options = {})
content_for(:head) {
options.each do |k,v|
key = k.to_s.include?(':') ? k : "og:#{k}"
haml_tag :meta, :property => key, :content => v
end
}
end
このメソッドを以下のように、呼び出してメタ情報を設定します。
# app/views/mangas/show.html.haml
open_graph_meta :title => @manga.title, :type => "book", :url => request.url, :site_name => "manga-dojo", :image => @manga.image_url, 'fb:app_id' => RestGraph.default_app_id
Open Graph protocolを用いて正しくメタ情報が設定されているかどうかは、opengraph gemを利用すると簡単に検証することができます。このgemをインストールして以下のスクリプトを流すと該当するURLに対してOpen Graph protocolの仕様を用いてページのメタ情報を取得し、正しく設定されていることを確認することができます。
require "rubygems"
require "opengraph"
uri = "http://localhost:3000/mangas/1.html"
og = OpenGraph.fetch(uri)
puts "title: #{og.title}"
puts "image: #{og.image}"
# 出力
# >> title: ドラゴンクエスト-ダイの大冒険- 全...
# >> image: http://ecx.images-amazon.com/images/I/51KKpka67gL._SL75_.jpg
このようにOpen Graph protocolに対応することで、いいね!ボタンを押したときにフィードに効果的な情報を表示し、そのページにより多くのユーザを誘導できるようになるでしょう。
まとめ
今回は、Facebookのページ情報を付加するOpen Graph protocolについて学びました。Open Graph protocolを活用することで、いいね!ボタンを押したときにユーザのフィードにより効果的な情報を表示することができるようになること、また非常に簡単に実現できることがご理解いただけたかと思います。
次回は、Herokuでアプリを操作するときに利用するherokuコマンドをもっと便利に利用する方法をご紹介します。