前回は、
まずは作成するサンプルアプリケーションのデザインを考えます。
作成するアプリケーションの概要
プロフェッショナルになるためには1万時間の訓練が必要であるという説があります。プロレベルまでいかなくても、
- 継続したい目標を登録する
- 目標の一覧画面
- 目標の経過時間登録画面
- 日時設定によるリマインダ機能
- 達成度をFacebookでシェアする
画面をデザインする
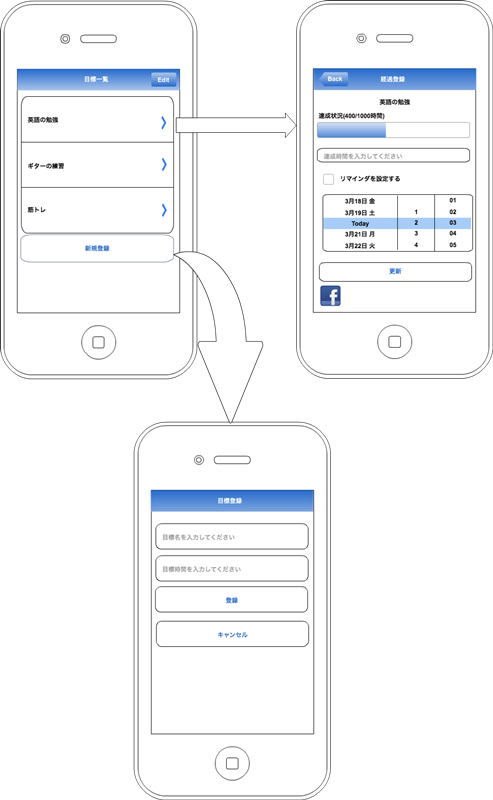
それでは個々の画面を簡単にデザインしてみます。
- 目標登録画面
目標のタイトルと、
目標達成時間を入力するテキストフィールドを2つ用意します。 - 目標一覧画面
目標一覧画面では、
登録した目標と、 その達成時間が一覧できるようにします。また編集ボタンを押すと項目の削除ができるようにします。 - 経過登録画面
経過登録画面では、
いつどれだけの時間取り組んだかを入力できるようにします。また、 状況をシェアするためのボタンと、 次にいつ取り組むかを設定するリマインダ設定も行えるようにします。
これらの画面デザインを以下に示します。今回はオンラインドローツールのCacooを使用しました。

画面イメージはこちらでも確認できます。
コンテナView Controllerを利用する
それでは画面イメージをもとに実装を進めていきましょう。まずはコンテナView Controllerの使用を検討します。
コンテナView Controllerとは、
今回は一覧画面と詳細画面とを階層構造にしたいため、
それではコードを見て行きましょう。
アプリケーションデリゲートクラスのコードを以下のように変更します。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
viewController = [[RootViewController alloc]init];
navigationController = [[UINavigationController alloc]initWithRootViewController:viewController]; // -- (1)
[window addSubview:navigationController.view]; // -- (2)
[window makeKeyAndVisible];
return YES;
}(1)では、
(2)では、
TableViewControllerを利用する
続いてRootViewControllerの実装を変更します。
一覧画面にはTable Viewを使用します。Table Viewを扱うにはTableViewControllerクラスを利用すると便利です。最初に作ったRootViewControllerの親クラスをUIViewControllerからUITableViewControllerクラスに変更します。
Table Viewにデータを表示するには、
UITableViewDataSource
UITableViewDataSourceは、
- tableView:numberOfRowsInSection: Table Viewはセクションという単位で区切ることができます。このメソッドではセクション内に表示するアイテムの個数
(行数) を返します。データを要求するUITableViewオブジェクトと、 セクション番号を表すNSInteger値の二つの引数をとり、 NSInteger型で行数を返すように実装します。 - tableView:cellForRowAtIndexPath: テーブル内の各行(セル)をどのように描画するかを実装するためのメソッドです。データを要求するUITableViewオブジェクトと、
セクションと何行目かを格納したNSIndexPathオブジェクトを引数に取り、 UITableViewCellオブジェクトを返すように実装します。
それでは実装をみてみます。まずRootViewControllerの親クラスはUIViewControllerになっているため、
@interface RootViewController : UITableViewController {
}続いてRootViewController.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 3; // -- (1)
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; // -- (2)
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"目標-%d", indexPath.row + 1]; // -- (3)
return cell;
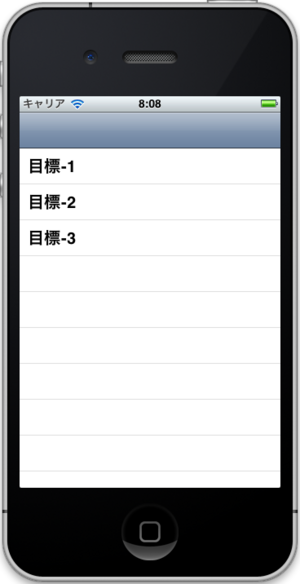
}(1)はセクション内に表示する行数を返す部分です。とりあえず確認用なので3と固定にしておきます。実際のコードでは記録されているデータの個数を返すことになります。
(2)の行と次のif文が、
(3)は実際にセルを描画するコードです。ひとまず確認用のコードを記述しています。
実行結果は次のようになります。

まとめ
今回はView Controllerのバリエーションとして、



