gihyo.
データモデルの設計と実装
それではデータモデルの設計から入ります。今回は一つの目標をTargetオブジェクトで表し、
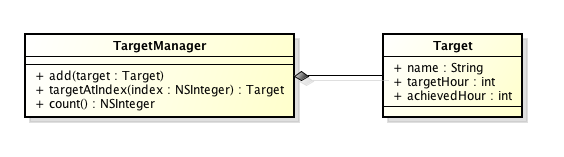
クラス図は以下のとおりです。クラス図はastahの無料版であるastah communityで作成しました。

まずはTargetオブジェクトを実装します。これは目標名と目標時間、
Targetオブジェクト
@interface Target : NSObject {
NSString *name;
NSInteger targetHour;
NSInteger achievedHour;
}
@property (nonatomic,retain) NSString* name;
@property (nonatomic) NSInteger targetHour;
@property (nonatomic) NSInteger achievedHour;
@end@implementation Target
@synthesize name;
@synthesize targetHour;
@synthesize achievedHour;
-(void)dealloc {
self.name = nil;
[super dealloc];
}
@endTarget.
TargetManagerオブジェクト
続いてTargetManagerオブジェクトを作成します。Targetの集合はNSMutableArrayオブジェクトで保持することにします。NSMutableArrayオブジェクト自体はTargetManagerの外からは見えないようにし、
まずはヘッダ部分です。ここではデータ保持用の_targets変数と、
@interface TargetManager : NSObject {
NSMutableArray *_targets;
}
-(id)add:(Target*)target;
-(Target*)targetAtIndex:(NSInteger)index;
-(NSInteger)count;
@end続いて実装部分です。_targetsを初期化する際にarrayWithCapacityを使用していますが、
-(id)init {
self = [super init];
if (self != nil) {
_targets = [[NSMutableArray arrayWithCapacity:0] retain];
}
return self;
}
-(void)dealloc {
[_targets release];
[super dealloc];
}
-(id)add:(Target*)target {
[_targets addObject:target];
return self;
}
-(Target*)targetAtIndex:(NSInteger)index {
return [_targets objectAtIndex:index];
}
-(NSInteger)count {
return [_targets count];
}データの永続化
これでモデルを操作できるようになりましたが、
Core Dataフレームワークは高機能なフレームワークで、
NSCondingプロトコルの実装
Targetオブジェクトを保存するために、
- (id)initWithCoder:(NSCoder *)decoder {
self = [super init];
if (self != nil) {
self.name = [decoder decodeObjectForKey:@"name"];
self.targetHour = [decoder decodeIntegerForKey:@"targetHour"];
self.achievedHour = [decoder decodeIntegerForKey:@"achievedHour"];
}
return self;
}
- (void)encodeWithCoder:(NSCoder *)encoder {
[encoder encodeObject:name forKey:@"name"];
[encoder encodeInteger:targetHour forKey:@"targetHour"];
[encoder encodeInteger:achievedHour forKey:@"achievedHour"];
}ファイルへの入出力
続いてファイルへの入出力を行う部分です。NSCodingプロトコルを実装したオブジェクトであれば、
-(void)load {
NSString *path = [self dataFilePath];
NSFileManager *fmgr = [NSFileManager defaultManager];
if (![fmgr fileExistsAtPath:path]) {
return;
}
[_targets removeAllObjects];
[_targets setArray: [NSKeyedUnarchiver unarchiveObjectWithFile:path]];
}
-(void)save {
NSString *path = [[self dataDirectory] stringByAppendingPathComponent:FILE_NAME];
[NSKeyedArchiver archiveRootObject:_targets toFile:path];
}まとめ
今回はデータモデルの設計と、
次回は、



