何とも地味なテーマですが、
今回はそんな色処理まわりの便利なOSSを3種類紹介します。
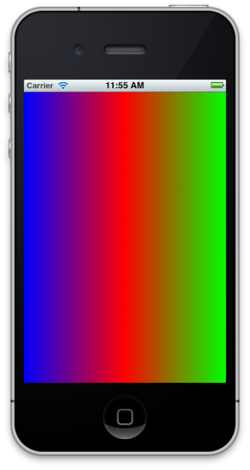
グラデーション描画のヘルパークラスLBGradient
CocoaにはNSGradientというグラデーション描画用のクラスがあるのですが、

このようなグラデーションを描こうと思ったらCore Graphicsを用いて
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
CGContextAddRect(context, self.frame);
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
CGFloat components[] = {
0.0f, 0.0f, 1.0f, 1.0f, // Blue
1.0f, 0.0f, 0.0f, 1.0f, // Red
0.0f, 1.0f, 0.0f, 1.0f // Green
};
CGFloat locations[] = {0.0f, 0.5f, 1.0f};
size_t count = sizeof(components) / (sizeof(CGFloat) * 4);
CGRect frame = self.bounds;
CGPoint startPoint = frame.origin;
CGPoint endPoint = CGPointMake(frame.origin.x + frame.size.width, frame.origin.y);
CGGradientRef gradientRef = CGGradientCreateWithColorComponents(colorSpaceRef, components, locations, count);
CGContextDrawLinearGradient(context,
gradientRef,
startPoint,
endPoint,
kCGGradientDrawsAfterEndLocation);
CGGradientRelease(gradientRef);
CGColorSpaceRelease(colorSpaceRef);
CGContextRestoreGState(context);
}こんなに長いコードを書く必要があります。
コードをよく見れば、
そこでLBGradientというクラスを使うと、
-(void)drawRect:(CGRect)rect {
LBGradient* gradient = [[LBGradient alloc] initWithColorsAndLocations:
[UIColor blueColor], 0.0f,
[UIColor redColor], 0.5f,
[UIColor greenColor], 1.0f, nil];
[gradient drawInRect:self.bounds angle:0];
[gradient release];
}LBGradientクラスのinitWithColorsAndLocations:というメソッドが可変長引数をとるようになっていて、
上記ではグラデーションの描画にdrawInRect:angle:を用いて
-(void)drawInBezierPath:(UIBezierPath *)path angle:(CGFloat)angle;任意のベジェ曲線に沿ってグラデーションを描画することも可能です。
LBGradientのソースを見ると、
LBGradientのリポジトリのURLは以下になります。
サクッとグラデーションをかけて色をつけたい、
Core Graphics のややこしい手続きをラップするクラスを自作する際の参考としてもよいかと思います。
2つのUIColorの間でクロスフェードさせるUIColorのカテゴリ
UIColor-CrossFaceを使うと、
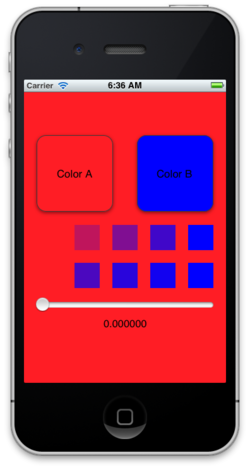
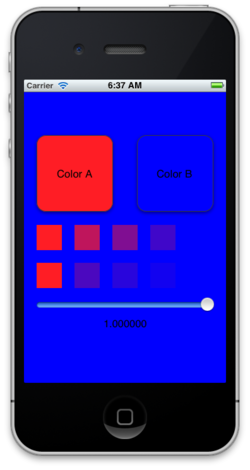
……と文章で書いても何のことかわかりにくいと思うので、

このような画面が現れ、

これは、
APIもとてもわかりやすく
+ (UIColor *)colorForFadeBetweenFirstColor:(UIColor *)firstColor
secondColor:(UIColor *)secondColor
atRatio:(CGFloat)ratio;最初の色、
サンプルコードではこのratio引数に渡す値としてスライダーの値を用いていますが、
ちなみに、
+ (NSArray *)colorsForFadeBetweenFirstColor:(UIColor *)firstColor
lastColor:(UIColor *)lastColor
withRatioEquation:(float (^)(float))equation
inSteps:(NSUInteger)steps;といったように、
カテゴリ内部で色の計算を行っている部分の実装は、
const CGFloat *firstColorComponents = CGColorGetComponents(firstColor.CGColor);
const CGFloat *secondColorComponents = CGColorGetComponents(secondColor.CGColor);
CGFloat interpolatedComponents[CGColorGetNumberOfComponents(firstColor.CGColor)] ;
for (NSUInteger i = 0; i < CGColorGetNumberOfComponents(firstColor.CGColor); i++)
{
interpolatedComponents[i] = firstColorComponents[i] * (1 - ratio) + secondColorComponents[i] * ratio;
}最初の色、
ところで、
CABasicAnimation *bgColorAnimation = [CABasicAnimation animationWithKeyPath:@"backgroundColor"];
bgColorAnimation.toValue = (id)[UIColor redColor].CGColor;
[self.view.layer addAnimation:bgColorAnimation forKey:@"bgColorAnimation"];ただ、
- ※ Core Animationでアニメーション可能なプロパティ一覧は、
Appleのドキュメントである “Core Animation Programming Guide” の “Animatable Properties” の項で一覧を確認することができます。
今回紹介したUIColor-CrossFade自体は、
色の重ね合わせやCSSカラー名での色の指定ができるようになるUIColorのカテゴリ
最後に、
たとえば、
@property (nonatomic, readonly) UInt32 rgbHex;
- (NSString *)hexStringFromColor;
+ (UIColor *)colorWithRGBHex:(UInt32)hex;
+ (UIColor *)colorWithHexString:(NSString *)stringToConvert;色の重ね合わせ機能も備えており、
- (UIColor *)colorByMultiplyingByRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha;
- (UIColor *) colorByAddingRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha;
- (UIColor *) colorByLighteningToRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha;
- (UIColor *) colorByDarkeningToRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha;ちょっとした機能ですが、
- (NSString *)stringFromColor;この内部実装は下記のようになっており、
switch (self.colorSpaceModel) {
case kCGColorSpaceModelRGB:
result = [NSString stringWithFormat:@"{%0.3f, %0.3f, %0.3f, %0.3f}", self.red, self.green, self.blue, self.alpha];
break;
case kCGColorSpaceModelMonochrome:
result = [NSString stringWithFormat:@"{%0.3f, %0.3f}", self.white, self.alpha];
break;
default:
result = nil;
}下記メソッドでは、
- (UIColor *)colorByLuminanceMapping「輝度」
“aliceblue”
+ (UIColor *)colorWithName:(NSString *)cssColorName;UIColor の標準メソッドではblackColorやredColorなどごくごく基本的な色を出力する機能しかなく、
uicolor-utilitiesは下記URLよりダウンロードできます。
まとめ
今回は
今回ご紹介したOSSではそれほど複雑な機能を代行してくれているわけではないのですが、


