【10/10追記】
本記事で紹介しているGoogleMapsOverlayiOSは、(きし様、
はじめに
米国時間9月19日、
このApple謹製マップによる影響は、
今回は、
GoogleMapsOverlayiOS
概要
Google Maps APIから取得した地図を、 iOS 6のマップにオーバーレイするライブラリです。

図1左がiOS 6でMapKitを普通に使用した場合
このように、
使い方
(前提として、
- 1.ソースコードを以下のURLよりダウンロード
- 2.TileOverlayとTileOverlayViewをプロジェクトに追加
TileOverlay.
h, TileOverlay. m, TileOverlayView. h, TileOverlayView. m の4つのファイルをプロジェクトに追加します。 - 3.ヘッダをインポート
-
#import "TileOverlay.h" #import "TileOverlayView. h" - 4.TileOverlay のプロパティを宣言
-
@property (nonatomic, strong) TileOverlay *overlay; - 5.TileOverlayをMKMapViewにオーバーレイ
TileOverlayオブジェクトを生成してMKMapViewオブジェクトにオーバーレイします。
self.overlay = [[TileOverlay alloc] initOverlay]; [self. mapView addOverlay:self. overlay]; MKMapRect visibleRect = [self. mapView mapRectThatFits:self. overlay. boundingMapRect]; visibleRect. size. width /= 2; visibleRect. size. height /= 2; visibleRect. origin. x += visibleRect. size. width / 2; visibleRect. origin. y += visibleRect. size. height / 2; self. mapView. visibleMapRect = visibleRect; - 6. mapView:viewForOverlay: メソッドを実装
MKMapViewDelegate の mapView:viewForOverlay: メソッドで、
TileOverlayViewを生成し、 返します。 - (MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id <MKOverlay>)overlay { TileOverlayView *overlayView = [[TileOverlayView alloc] initWithOverlay:overlay]; overlayView.tileAlpha = 1. 0; return overlayView; } リポジトリには現在地を表示する簡単なデモプロジェクトが入っているので、
まずはそちらで挙動を確認してみることもできます。
YAMapKit
概要
前述の GoogleMapsOverlayiOSと同じく Google Maps API を利用するものですが、
2012年9月25日現在では、
使い方
(前提として、
- 1.ソースコードを以下のURLよりダウンロード
- 2.YAMapKitフレームワークをプロジェクトに追加
9月25日現在、
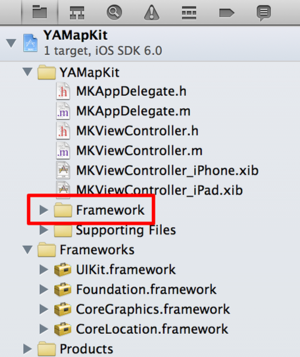
リポジトリに入っているYAMapKitフォルダ配下には必要なファイルとそうでないファイルが混在しているので、 付属しているYAMapKitプロジェクトを開いてからFrameworkグループをドラッグ&ドロップで自分のプロジェクトにコピーすれば、 必要なファイルのみプロジェクトに追加することができます。 YAMapKitプロジェクトのFrameworkグループ 
または、
次のようにYAMapKitフォルダ配下から必要なファイルを選別してください。 - ソースファイル
(拡張子.hと拡張子.mのファイル) のみ抽出する - main, MKViewController, MKAppDelegateは取り除く
- ソースファイル
- 3.CoreLocation.
frameworkをプロジェクトに追加 - 4.MapKit.
frameworkをプロジェクトから外す 概要のところで述べた通り、
MapKitを 「置き換える」 コンセプトでつくられたものなので、 MapKit. frameworkは不要となります。
以上の手順を踏めば、
Google Maps APIのライセンスについて
Google Maps API を無料で使用する場合には、
- APIごとに1日あたりの地図読み込み回数が最大で25,000回まで
- スタイル付き地図機能を使用して変更された地図の1日あたりの読み込み回数が最大で2,500回まで
これらの使用制限を超過してGoogle Maps APIを使用する場合には、
これらの利用規約や使用制限については、
まとめ
iOS 6のApple製マップをGoogle Mapsで代替できるライブラリ/
それぞれ効用は似ていますが、
「MKMapViewだけGoogleの地図に置き換えたい」
またApple製のマップも、


