今回から、実際にiPhoneアプリを開発する手順や方法について解説します。
Xcodeプロジェクトの作成
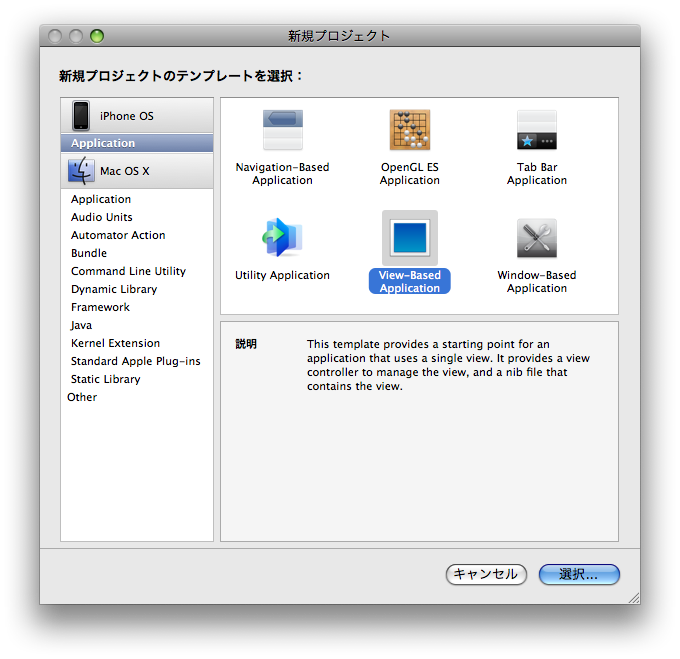
いよいよ、Xcodeを使ってiPhoneアプリを作成します。Xcodeを起動し、プロジェクトを作成しましょう。Xcodeのメニューから「ファイル」 →「 新規プロジェクト...」を選択します。
テンプレートの中から「View-Based Application」を選択
第2回 と同様、ここでは「View-Based Application」を選びます。今回はApp Storeでも配布されている、価格を入れて割引率を 選ぶと自動的に割引後の金額を表示するアプリ「バーゲン教師」を作りますので、プロジェクト名は「BargainSale」としました。もちろん他の好きな名前でもかまいません。アプリ名はこれとは別に設定しますが、開発中はひとまずこの名前を使います。
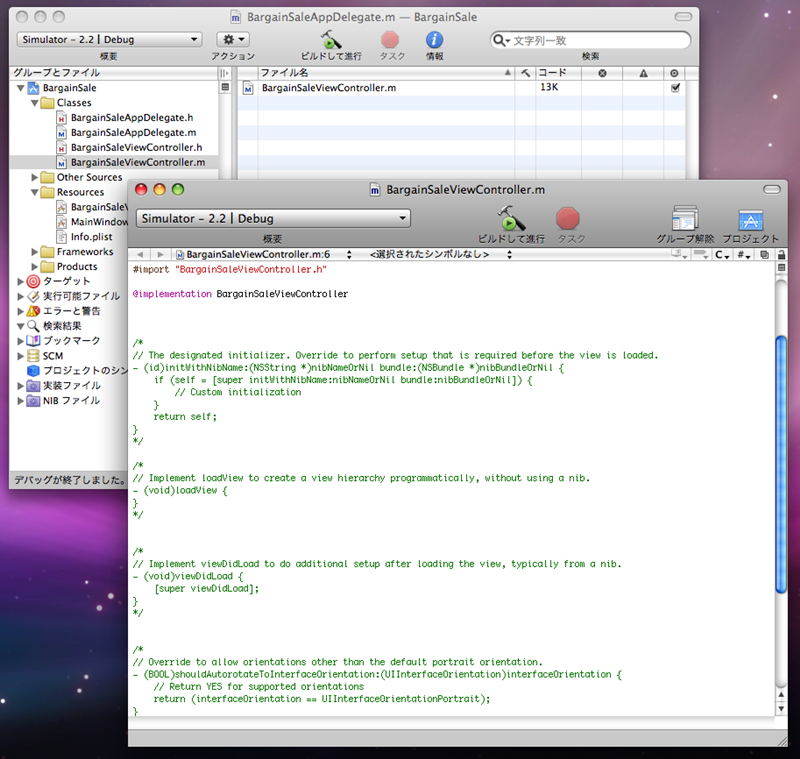
保存が完了すると、選択したテンプレートを元にファイルが生成されます。まずはどのようなファイルがあるかを確認していきましょう。
クラスファイル
クラスファイル
クラスファイルは、プログラムを書くためのファイルです。左側のClassesフォルダの中にある.hや.mがそれに該当します。とくに.hのファイルを「ヘッダファイル」または単に「ヘッダ」と呼びます。ボタンが押されたり、ユーザが入力したりした結果をiPhoneで処理するためのプログラムをここに書きます。使用する言語はObjective-Cです。プログラムを書くファイルなので、プログラムの「ソースコード」を書くファイルという意味から、ソースファイルとも呼びます。
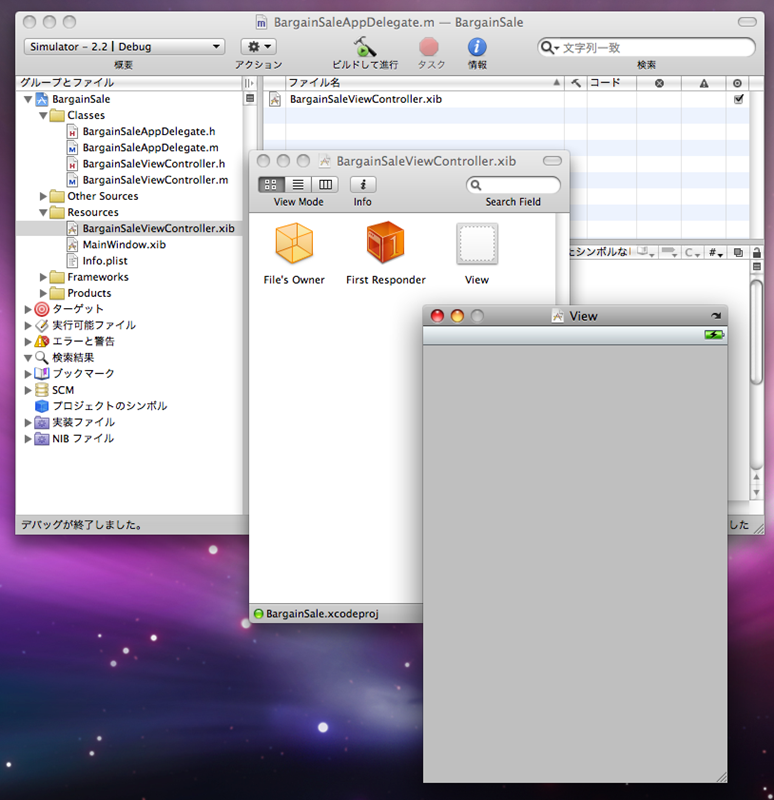
XIBファイル
XIBファイルは、アプリの画面を構成するパーツの配置や大きさなどを記録したファイルです。Resourcesフォルダにある.xibがそれです。Cocoa Touchを使ったアプリ開発では、XIBファイルを編集することがスタート地点となります。XIBファイルの編集には、ドラッグアンドドロップの操作で簡単にパーツを画面上に配置できる「Interface Builder」を使います。
XIBファイルとInterface Builder
リソースファイル
これらの他に、アプリを作るうえで必要なファイルをリソースファイルと呼びます。本来クラスファイル以外のものはすべてリソースファイルにあたるのですが、XIBファイルはリソースファイルの中でも特にアプリ開発において重要な役目をするので、便宜的にXIBファイルはそのままの名前で呼ぶことにしています。
リソースファイルはその名のとおり、アプリが動作する上で必要なリソース、すなわち資源としての機能を持つファイルのことです。初歩的なアプリでは特に意識する必要はありませんが、高機能で複雑なアプリの開発においては多くのリソースファイルを管理することになる場合があります。
他にもいくつかのファイルがありますが、まずはこれらのファイルを使って開発を進めていきます。
Interface Builder
XIBファイルは、Xcodeに付属の「Interface Builder」というアプリケーションを使って編集します。Xcode上でXIBファイルをダブルクリックすることで、自動的にInterface Builderが起動してファイルを表示します。
ファイルの構成を表すウィンドウと、「 View」という名前のついたウィンドウが自動的に開きます。View のウィンドウが開いていない場合は、構成を表すウィンドウの中にある View をダブルクリックして開いてください。
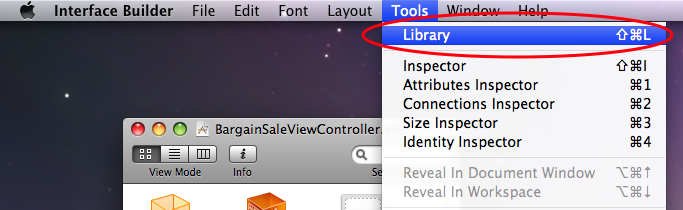
メニューからライブラリを選択
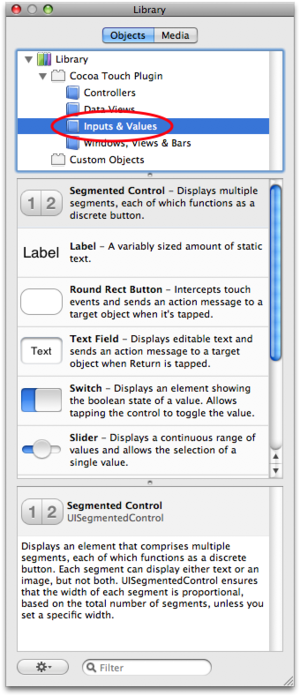
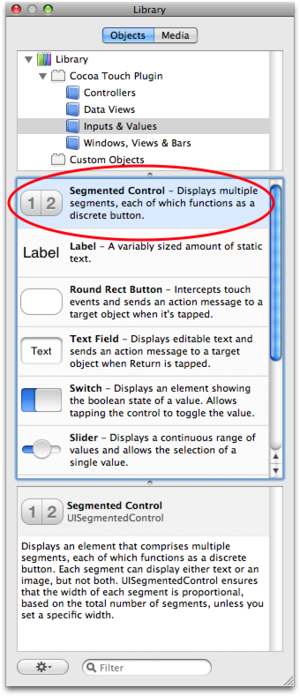
Interface Builderが起動した状態で、Tools→Libraryと選択すると、ライブラリパネルが開きます。ここには Cocoa Touchで利用できるパーツが並びます。上部のObjectが選択された状態で、Library→Cocoa Touch Plugin→Inputs & Valuesを選んでみてください。下のほうにいくつかの見慣れたパーツが並びます。
たとえば、Labelは、文字を表示するためのパーツです。Round Rect Buttonはボタン、Text Field は文字を入力するためのテキストボックスといった具合です。これらのパーツを、ドラッグアンドドロップで先ほどの View の中に配置していきます。ここから先は、このInputs & Valuesに並んでいるパーツを使っていきます。
ライブラリパネルにある Inputs & Values のパーツ
パーツの配置
ラベル
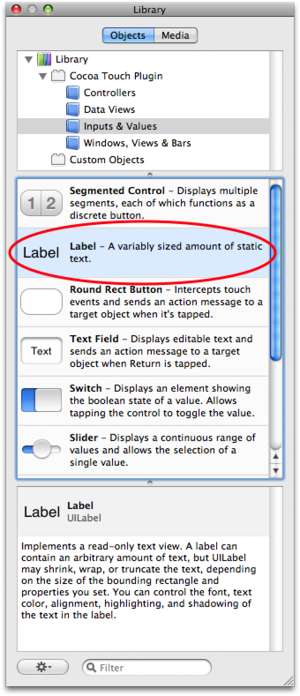
それでは早速パーツを配置していきましょう。まずはラベルという文字を表示するパーツを使います。ライブラリパネルにある「Label」を、Viewのウィンドウにドラッグアンドドロップしてみてください。
ライブラリからラベルを選択
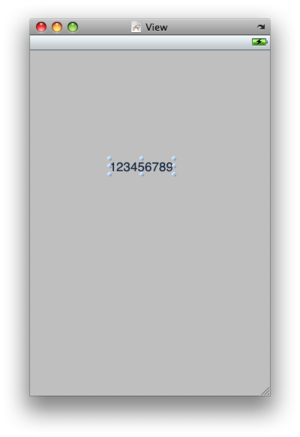
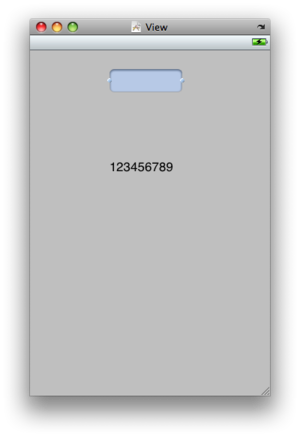
Labelという文字が表示されました。この文字はダブルクリックで編集できますので、ここでは数字で「123456789」と入力してみましょう。
ラベルに文字を入力した状態
テキストフィールド
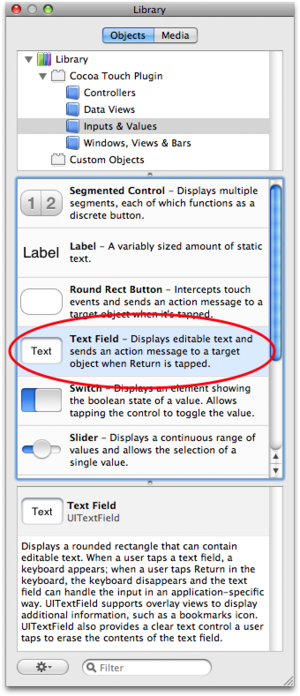
次に、文字入力用のテキストフィールドを配置しましょう。ライブラリパネルにある「Text Field」を、Viewのウィンドウにドラッグアンドドロップします。
ライブラリからテキストフィールドを選択
これで、iPhoneの画面上でタッチするとキーボードが現れるテキストフィールドが配置されました。そのままの状態では標準のキーボードから好きな文字を入力できるようになっています。ここでは価格を入力させたいので、入力できるものを数字に限定します。
テキストフィールドをViewに配置
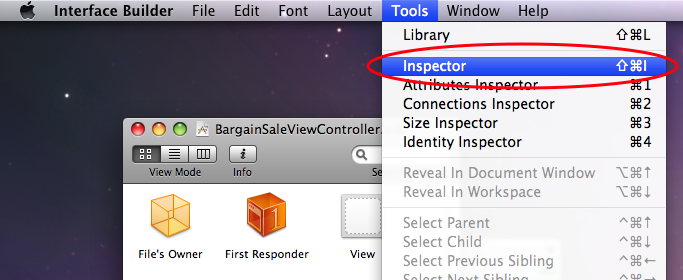
テキストフィールドの設定を変更するには、インスペクタを使います。Interface BuilderのメニューからTools→Inspectorを選択して、インスペクタパネルを表示します。
メニューからインスペクタを選択
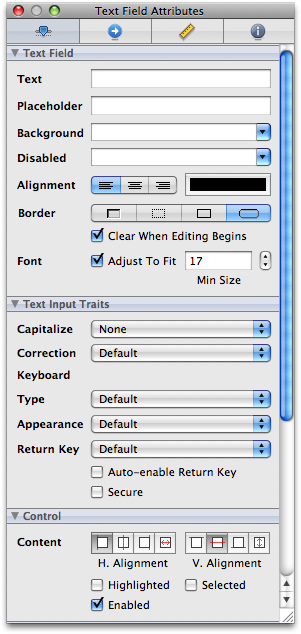
インスペクタは、各パーツが持つさまざまな設定を行うためのパネルです。パーツを配置したらまずこのインスペクタを使って設定を行います。各パーツを選択すると、そのパーツに対応した設定が表示されるようになっています。先ほど配置したテキストフィールドを選択すると、テキストフィールドの設定が表示されます。
インスペクタパネル
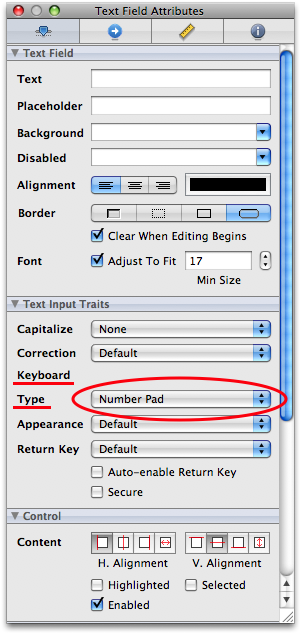
インスペクタパネルの上部には、アイコン付きのタブが4つ並んでいます。このうち、パーツの設定が行えるのは一番左のタブです。テキストフィールドに数字だけを入力させたい場合、そのテキストフィールドをタッチしたときに数字のみが入力できるキーボードを表示すれば、数字以外の文字を入力される心配がありません。キーボードの種類は「Keyboard Type」で指定します。ここでは数字のみのキーボードである「Number Pad」を選択します。
キーボードのタイプを指定
セグメンテッドコントロール
セグメンテッドコントロールは、複数の選択肢からいずれか1つを選択させるためのボタンです。親しみづらい名前なので、選択するためのボタンという意味で「セレクトボタン」などと言ったりもします。ここでは、割引率を選択させるために使います。
ライブラリパネルから「Segmented Control」を選び、Viewに配置します。
キライブラリからセグメンテッドコントロールを選択
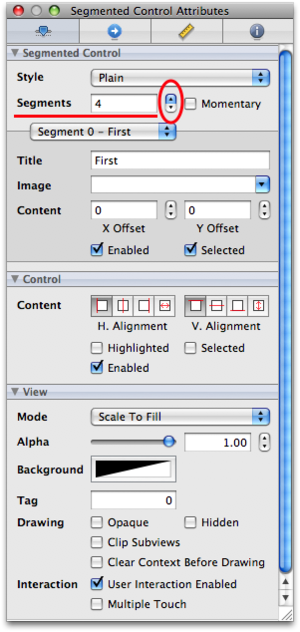
配置が完了したら、選択肢を設定しましょう。まずは選択肢の数です。設定はもちろんインスペクタから行います。セグメンテッドコントロールが選択された状態で、インスペクタの「Segments」を変更して選択肢の数を変更します。横にある上下矢印のボタンで選択肢の数を増減できます。あまり選択肢が多いと操作しづらくなるので、ここでは4つとしておきましょう。
選択肢の数を4つに設定
次にそれぞれの選択肢に名前をつけます。設定したい部分をダブルクリックして入力しましょう。ここでは、割引でよく使う20%から50%までを入力します。
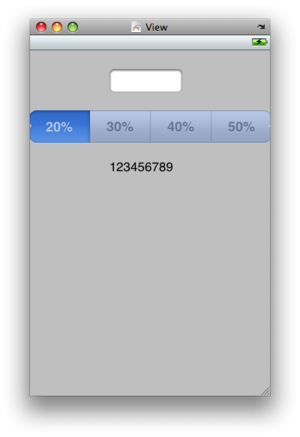
選択肢に名前を付けた状態
ビルドと実行
これで最低限のパーツの配置が完了しました。ここで1つ気を付けておきたいことがあります。それは、すべてのパーツを画面の上半分に配置しておく、ということです。こうしておく理由は、実際にアプリを実行した後でわかります。
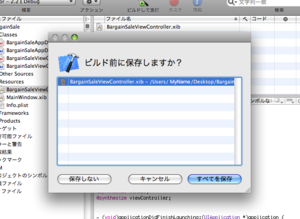
ではアプリをビルドして実行してみましょう。Xcodeに戻り「ビルドして進行」をクリックしてください。ここで「ビルド前に保存しますか?」というウィンドウが表示されたら「すべてを保存」をクリックします。
編集したファイルの保存をうながすウィンドウ
ビルドが完了すると、iPhoneシミュレータが起動してアプリが実行され、先ほどパーツを配置した画面がiPhoneの画面を模したシミュレータ上に表示されます。iPhoneシミュレータの画面上では、マウスを使って実際にクリック(タッチ)して操作することができます。指でMacの画面をタッチしても当然ながら反応しませんので気をつけてくださいね。マウスを使って、タッチしている気分になりながらiPhone シミュレータ上をクリックしてください。
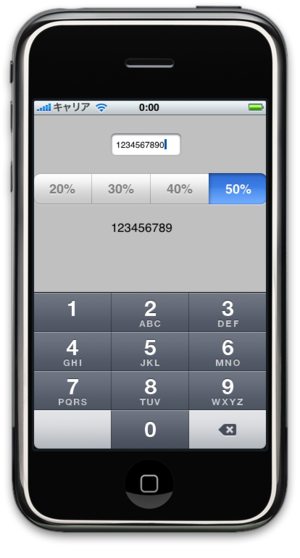
セグメンテッドコントロールをクリックして、20%以外の選択肢が選べることを確認しましょう。次に、テキストフィールドをクリックして、キーボードを表示してみます。
テキストフィールドをクリックするとキーボードが表示される
インスペクタで設定したとおり、数字だけのキーボードが表示されました。ところが、このキーボードが表示されると画面の下半分を覆ってしまいます。先ほど画面の上半分にパーツを配置しておいたのはこのためです。
下半分に配置してしまうと、キーボードが表示されると同時にパーツが隠れてしまいます。最初のうちはキーボードで入力する際に必要なパーツを画面の上半分に配置しておくことをお勧めします。キーボードのパネルをクリックして、数字が入力できることを確認しておきましょう。
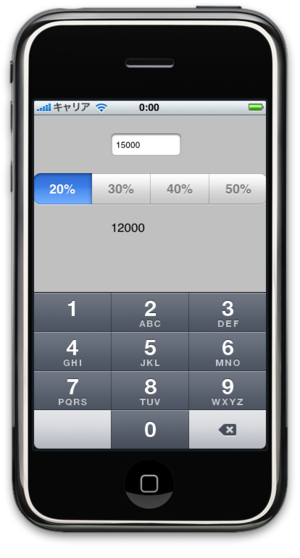
入力した価格と選択した割引率から金額を計算して表示
今回はパーツを配置して画面を作るところまでを勉強しました。次回は、入力した価格と選択した割引率から、実際に割引した金額を表示するところまでを学びます。
たとえば15,000円の20%割引の場合、15,000円×(1-0.2)=12,000円となります。このような計算をプログラムとして書いて実行し、結果を表示します。もちろんiPhoneアプリのプログラミング言語であるObjective-Cも登場します。ここからがiPhoneアプリ開発の核となる部分ですので、あせらずゆっくり勉強していきましょう。