今回はCocoa Touchが持つ画面遷移機能について、仕組みと実際のプログラミングについて解説します。
画面構成を考える
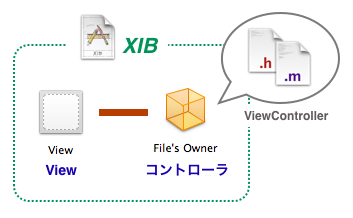
Viewとコントローラ
Cocoa Touchでは、1つのアプリの中で複数の画面を遷移させるための仕組みがいくつか提供されています。リストから項目を選択すると右側から次の画面が現れたり、下に並べたタブから画面を選択させたりと、その使い方もさまざまです。Cocoa Touchではこれら1つ1つの画面を「View」と呼んでいます。
ViewはすでにInterface Builderで使ったことがあります。Viewという名前のついたウィンドウにパーツを配置して画面を作ったのを思い出してください。それこそがまさにViewの実体です。
Viewを作っただけでは、画面は出るもののアプリとしては何の役にも立ちませんでした。そこで、アウトレットやアクションを作成し、プログラムに接続してアクションの中身を書くことによって、Viewに配置されたパーツの情報を取得したり、パーツに情報を書き込んだりできるようになりました。このように、Viewに対して何らかの操作を加える仕組みを実現するプログラムのことを「コントローラ」と呼びます。さらにこの場合はViewのためのコントローラなので「ViewController」と呼ばれます。アクションの中身を記述したファイルもそのような名前になっていました。そしてInterface BuilderにおいてこのViewControllerを表しているのが、アウトレットやアクションを作成した「File's Owner」に相当します。
Viewとコントローラの関係
このように、Viewに操作を加えるためにはそれに対応したコントローラが必要になります。複数のViewを扱うためには、多くの場合その分のコントローラが必要となるでしょう。
まずは1つの画面で
複数の画面を扱う際には、Cocoa Touchの仕組みをうまく使うことでスムーズに画面を遷移させることができます。しかしながら、どの画面にどの機能を配置するのか、またどのような順番で画面を遷移させるかは、アプリ開発者が自ら決定しなければなりません。場合によっては、目的の機能になかなかたどり着けなくなったり、いま自分がどこにいるのかわからなくなったりと、使い勝手の悪いアプリになってしまうこともあります。
そこで、まだアプリ設計に慣れていない間は、1つのViewでアプリを作ることをお勧めします。Xcodeのテンプレートをそのまま使うことができるうえ、一画面でアプリの機能を把握することができ、作りやすさと使いやすさをうまく両立できます。機能が多くなってきたら、画面を分けるかわりに思い切ってアプリを分けてしまいましょう。
パーツの調整
自動調整機能の活用
iPhoneやiPod touchを使ったことがある方なら、スタイラスを使わずとも指だけでそれなりに意図した操作をすることができることを既に体験していらっしゃることでしょう。これにはタッチパネルの性能よりも、それぞれのアプリが指で操作するのに最適な画面作りを心がけている部分が大きく貢献していると言えます。
青い点線で最適な位置を決定
Interface Builderでパーツを配置する際に、画面上に青い点線が表示されることがあります。これは、パーツの位置を決めるにあたって、より最適な位置を教えてくれる機能です。たとえば、画面の上下左右に確保すべき余白の大きさや、他のパーツとの間隔などを適宜点線で表示し、そこに吸い付くように配置してくれます。この青い点線に従ってパーツを配置していくことで、ある程度ととのった画面構成を作ることができます。この自動調整機能をうまく活用し、操作しやすい画面を作ることを心がけましょう。
パーツは使いやすいサイズに
パーツのサイズは、パーツを選択した状態で表示される水色の丸い部分をドラッグすることで調整できます。小さすぎるパーツは操作性を落とす原因となります。前述の自動調整機能で表示される青い点線を参考にしながら、1つ1つのパーツができるだけ操作しやすい大きさとなるように、うまく調整していきましょう。
文字はできるだけ大きく
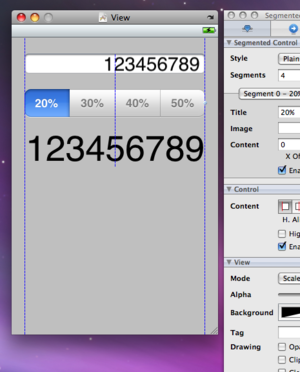
ほとんどのパーツで、文字の大きさを調整することができます。iPhoneは小さい文字でも読みやすくなってはいるのですが、手元で小さい文字を読むのは少々ストレスを感じることもありますので、思い切って大きくしてしまいましょう。
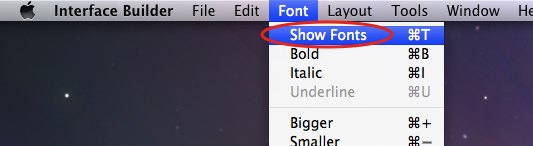
文字の大きさは、Fontsパネルから指定します。パーツの設定はインスペクタで行うのが普通でしたが、文字の大きさだけはインスペクタから設定することができません。パーツが選択された状態で、Interface Builderのメニューから「Font」 →「 Show Fonts」を選択してください。
「Font」 →「 Show Fonts」を選択
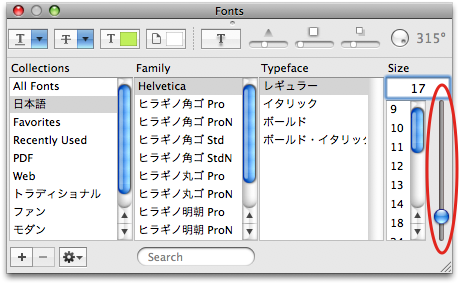
Fontsパネルの右側にある数字が、現在選択されているパーツの文字の大きさを表しています。右側のスライダーを上方向に動かして、文字を大きくしましょう。
スライダーで文字の大きさを調整
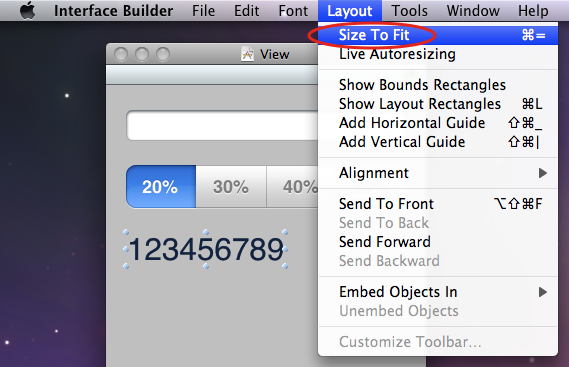
パーツの大きさを超えて文字を大きくすることはできませんので、文字のサイズを大きくしてもパーツの文字が大きくならない場合やパーツから文字がはみ出してしまった場合は、パーツ自体のサイズを大きくしてください。あるいは、文字のサイズを設定したあとで、その大きさにあわせてパーツの大きさを調整することもできます。パーツが選択された状態で、メニューから「Layout」 →「 Size To Fit」を選択してください。
「Layout」 →「 Size To Fit」を選択
通常は自動調整機能を利用しながらパーツの大きさを決定した後で、文字の大きさを調整していくのが良いでしょう。
テキストフィールドの文字の大きさも忘れずに調整してください。テキストフィールドをダブルクリックし、仮の文字を入力してから調整するとわかりやすいです。調整が終わったら仮に入れた文字を消しておきましょう。
さまざまなパーツ
見た目が整ってきたら、より多くのパーツを使いたくなります。ここで、前回までに紹介できなかったCocoa Touchで提供されているよく使うパーツとその使い方を見ていきましょう。これから紹介するパーツは、いずれもユーザの操作によりアクションを引き起こすきっかけとなるパーツです。
ラウンドレクトボタン
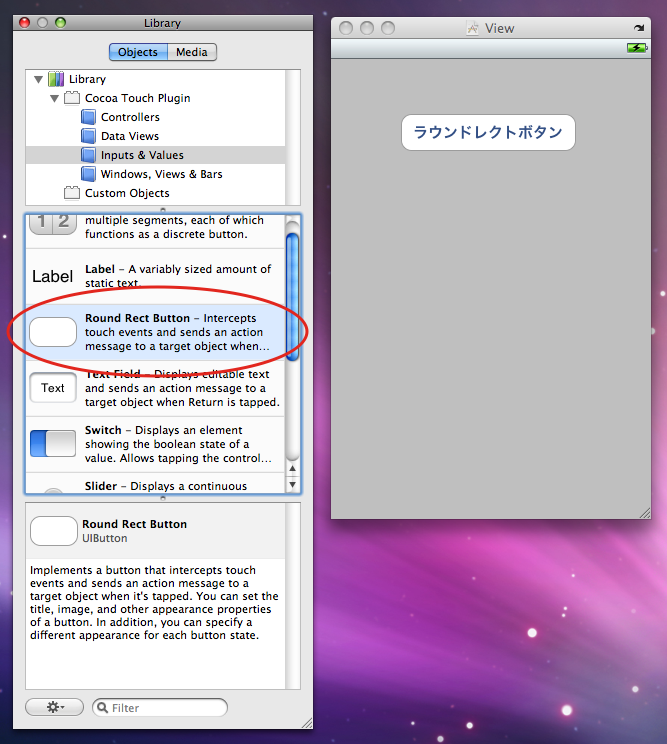
ラウンドレクトボタンは、いわゆる普通のボタンです。タッチしてボタンを押すことでアクションが発生します。ラウンドレクトは「角が丸い四角形」の意味で、その名の通りボタンの角が丸みをおびています。Viewに配置したら、ダブルクリックすることでボタンの文字を入力することができます。
ラウンドレクトボタンの配置
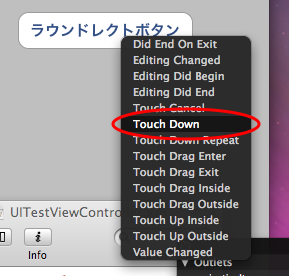
アクションを接続する際は「Touch Down」を選択します。ボタンが押されたときに接続したアクションが発生します。
ラウンドレクトボタンのアクション
スイッチ
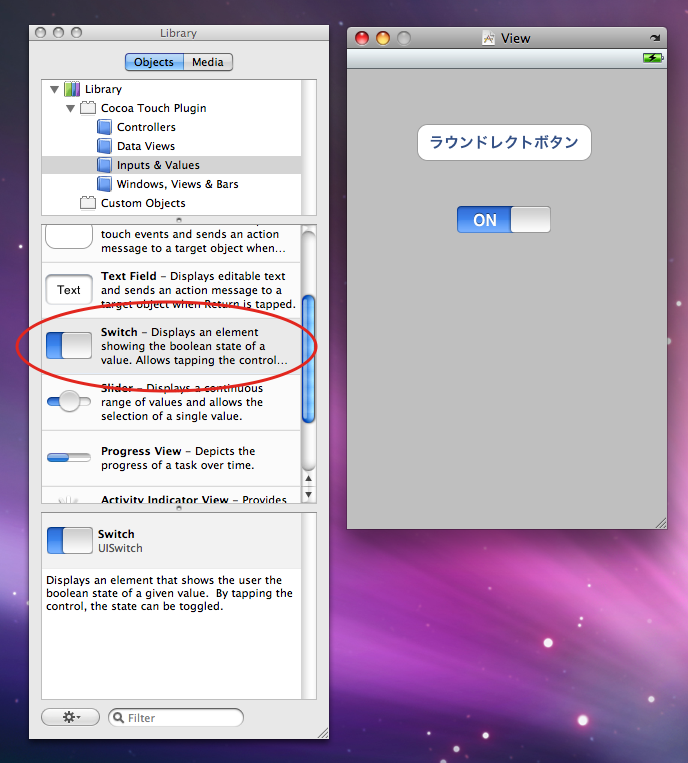
スイッチは、タッチしてオンとオフを切り替えるためのパーツです。タッチするかスライドさせて、スイッチのオンとオフが切り替わるたびにアクションが発生します。
スイッチの配置
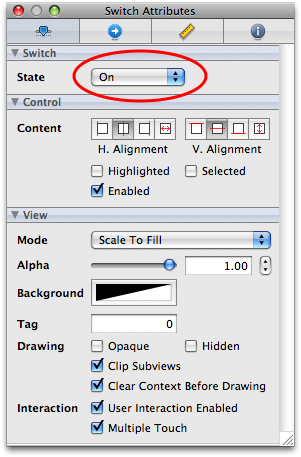
配置したら、インスペクタで初期状態(State)を選ぶことができます。
初期状態の設定
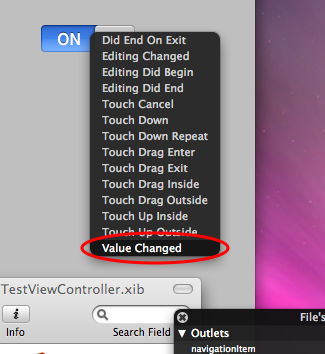
アクションは「Value Changed」に接続します。オンとオフが切り替わるたびにアクションが発生します。
スイッチのアクション
スイッチの値を受け取るには、スイッチが接続されたアウトレットを通じて、次のメッセージを実行します。
[outlet isOn]
値は、オンの場合はYES、オフの場合はNOとなります。アウトレットを作成しなくても、アクションの引数であるsenderをアウトレットの代わりに利用することができます。その場合、次のように書きます。
- (IBAction)myAction1:(id)sender {
if ([sender isOn] == YES) {
...
//値がYESの場合の処理を記述
}
}
スライダー
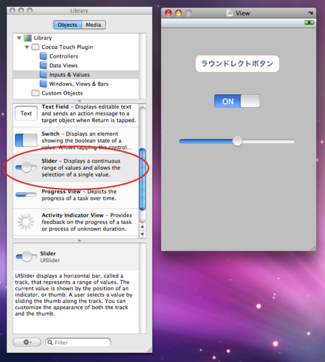
スライダーは、ある範囲内での任意の値を選択するためのパーツです。言葉で表すとわかりづらいですが、パーツの形状を見ればその使い方は一目瞭然でしょう。
スライダーの配置
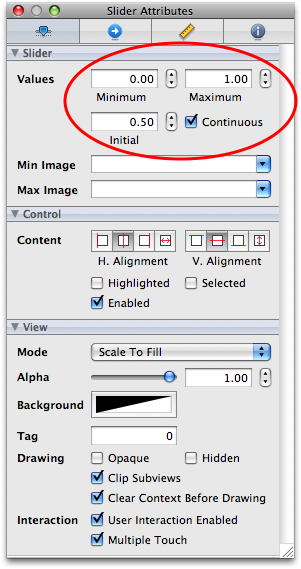
スライダーには、一番左側に動かした時の値、すなわち最小値と、一番右側に動かしたときの値、すなわち最大値を設定できます。スライダーを選択した状態で、インスペクタの「Values」の値を変更して設定します。通常は最小値(Minimum)を0.00に、最大値(Maximum)を1.00に設定しておき、値は小数で受け取ります。初期値(Initial)も設定できます。
値の範囲を設定
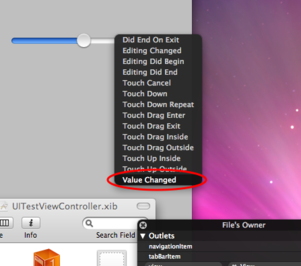
アクションはスイッチと同じ「Value Changed」に接続します。スライダーを動かして値が変わるとアクションが発生します。
スライダーのアクション
スライダーの値を受け取るには、スライダーが接続されたアウトレットを通して、次のメッセージを実行します。
[(UISlider *)outlet value]
値は、設定されている最小値と最大値の間の小数となります。スイッチと同様、アクションの引数であるsenderをアウトレットの代わりに利用することができます。
- (IBAction)myAction1:(id)sender {
if ([(UISlider *)sender value] == 0.5f) {
...
//値が0.5の場合の処理を記述
}
}
見た目の良さはアプリの良さ
パーツを調整することで、よりアプリらしい見栄えになることを実感していただけたと思います。繰り返しになりますが、パーツの調整は操作性に大きく影響する部分なので、できるだけ操作しやすい配置やわかりやすい画面構成を心がけることが大切です。アプリの良さのすべてが見た目の良さではありませんが、少なくとも見た目の良いアプリは使ってみようという気が起きるものです。
余裕があれば、片手で操作しても使いやすい構成にするとさらに良いでしょう。片手で操作する際は、あまり右上にボタンを配置すると押しづらかったり、あまり左下にボタンを配置すると誤って指の腹でタッチしてしまう、などということがあります。このように、実際にiPhoneやiPod touchで動作させてからは、自分の手で試しながらさらにパーツの配置などを細かく調整していく必要があります。
また、App Storeで配布されている「バーゲン教師」や「割勘奉行」は、これまでに紹介したパーツのみを使って作られています。この2つのアプリは<ソースコードを公開 >していますので、興味のある方はご覧になってみてください。
次回は、画面の下半分を覆ってしまうキーボードの消し方と、必要に応じて表示する選択肢ダイアログの出し方、さらにプログラム内でデータを保持しておく方法などを学んでいきます。