それでは、JavaFXでアプリケーションを作ってみましょう。
JavaFXのインストール
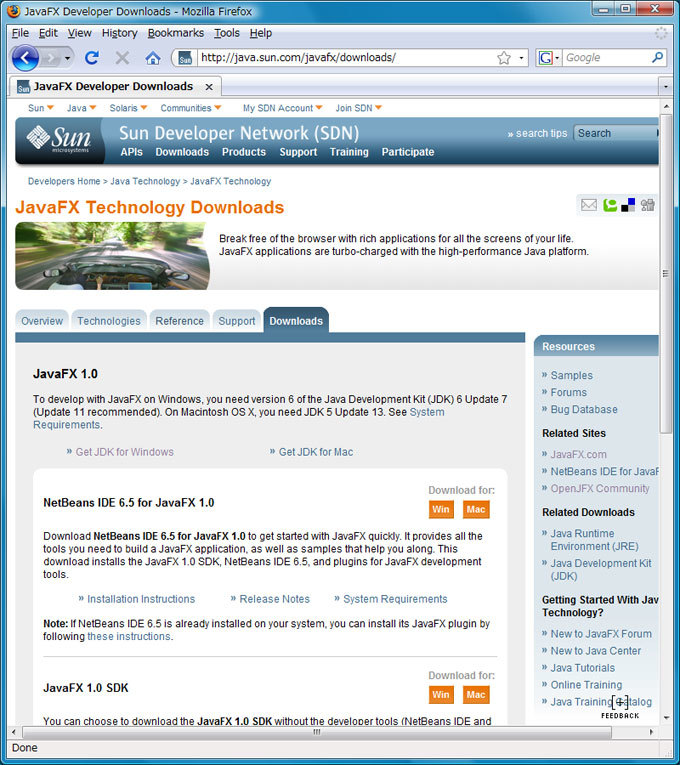
JavaFXはJavaFX Technology Downloads のページよりダウンロードすることができます(図1 ) 。
図1 JavaFXダウンロードページダウンロードページからダウンロードできるのは以下の3種類のパッケージです。
JavaFX 1.0 SDK
NetBeans IDE 6.5 with JavaFX 1.0
JavaFX 1.0 Production Suite
NetBeans IDE 6.5 with JavaFX 1.0はNetBeansにJavaFX関連のプラグインがはじめからインストールされているパッケージです。
今回使用するNetBeans IDE 6.5 with JavaFX 1.0がサポートしているOSは以下の通りです。
Windows XP SP3以降(32ビット版のみ)
Windows Vista(32ビット版のみ)
Mac OS X 1.0.4.10以降
JDKのバージョンは、Windowsの場合、JDK 6 update 7以降が必要です(推奨はJDK 6 Update 11) 。Mac OS XではJDK 5 update 13以降(Java for Mac OS X 10.4、Release 7もしくはJava for Mac OS X 10.5.4以降)となります。
その他のシステム要件については、Software and System Requirements for JavaFX Technology を参照してください。
本解説ではOSにWindows Vista、JDKにJDK 6 update 10を使用していきます。また、直接 JavaFX 1.0 SDKを使用するのではなく、NetBeansを使用してアプリケーションを作成していきます。
では、まずNetBeans IDE 6.5 with JavaFX 1.0をダウンロードしてください。WindowsとMacに対応したオレンジのダウンロードボタンがあるので、使用するOSに応じてクリックしてください。クリックすると、ダウンロードが始まります。Windowsの場合、ダウンロードファイルはnetbeans-6.5-javafx-windows.exeになります。
では、ダウンロードしたnetbeans-6.5-javafx-windows.exeを実行しましょう。すると、図2 のようなダイアログが表示されます。
図2 インストーラのダイアログでは、[ Next>]をクリックして次に移りましょう。するとライセンスが表示されます(図3 ) 。ライセンス条項を確認してから、左下のチェックボックスをチェックします。
図3 ライセンス条項次にNetBeansをインストールするディレクトリと、NetBeansが使用するJDKを選択するページに遷移します(図4 ) 。特に問題がなければ、デフォルトのままでかまいません。
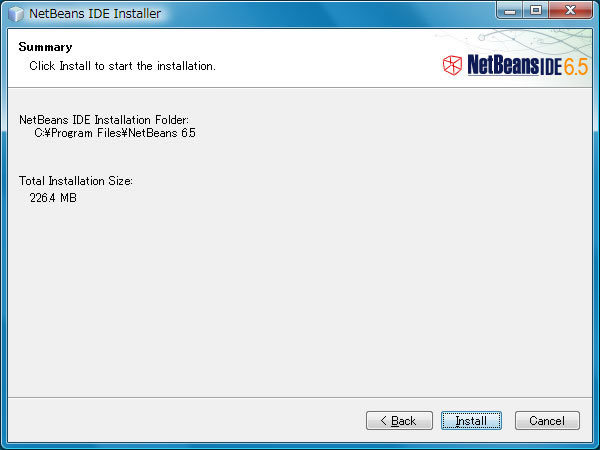
図4 インストールディレクトリの指定最後に確認ページが表示されますので(図5 ) 、問題がなければ[Install]をクリックしてインストールを開始します。
図5 インストールの確認インストールが終了すると、ユーセージデータ提供のためのチェックと、レジストレーションのチェックが表示されます。どちらも必須ではありません。最後に[Finish]をクリックすると、インストーラが終了します。これでJavaFXの準備は完了しました。
本解説ではJavaFXのプラグインがはじめからインストールされているNetBeansを使用しました。しかし、すでにインストールしたNetBeansに後からJavaFX関連のプラグインを追加することも可能です。
サンプルアプリケーションの実行
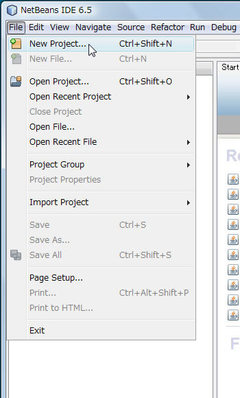
NetBeansとJavaFX Pluginが正しくインストールできているか確認するため、JavaFX Pluginに付属しているサンプルを実行してみることにしましょう。サンプルを実行するには、まずプロジェクトを作成します。NetBeansのメニューバーの[File]から[New Project...]を選択します(図6 ) 。するとプロジェクト生成のウィザードが表示されます。
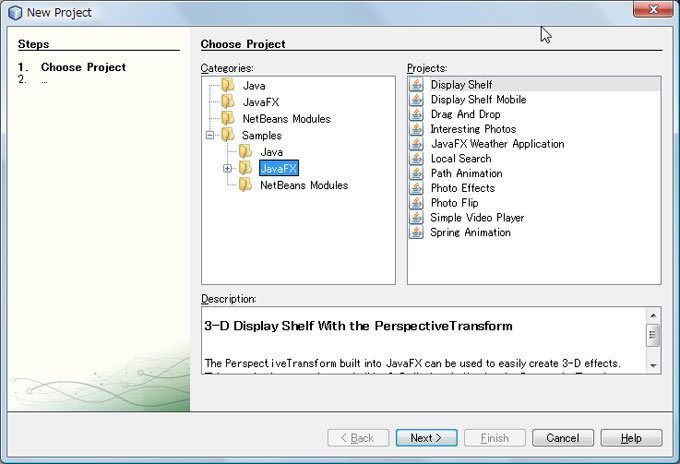
図6 プロジェクト生成正しくインストールできていれば、カテゴリの一覧の中にJavaFXがあるはずです。また、カテゴリのSamplesを展開するとその中にもJavaFXがあることが確認できます(図7 ) 。JavaFXのサンプルプロジェクトは11種類あります。これ以外に、Building Blocksの下にもサンプルプロジェクトがあります。ここでは、サンプルの一番上に表記されているDisplay Shelfを実行してみることにしましょう。
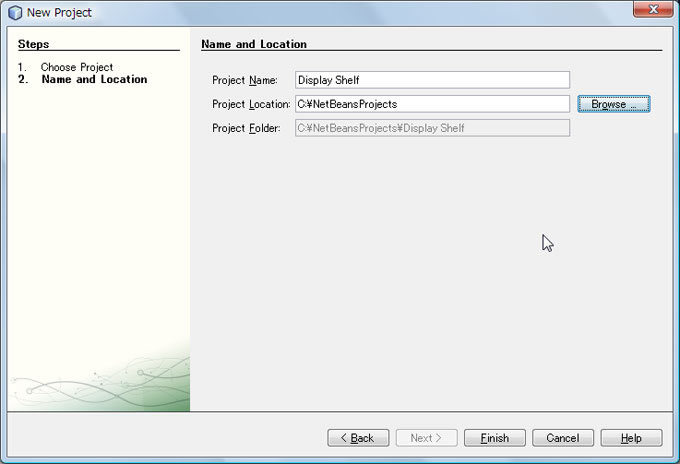
図7 プロジェクトのカテゴリDisplay Shelfを選択して、[ Next >]ボタンをクリックします。すると、プロジェクトの名前と場所を決めるページに移動します(図8 ) 。特に問題がなければデフォルトのままでかまいません。ここではCドライブの直下にNetBeansProjectsというディレクトリを作成し、そこにプロジェクトを置くことにしました。
図8 プロジェクトの名前と場所の設定設定が終わったら、[ Finish]ボタンをクリックします。するとプロジェクトが作成されます。プロジェクトが作成されたら、NetBeansの左側に表示されているProjectsペインを見てください。DisplayShelfが存在しているはずです。
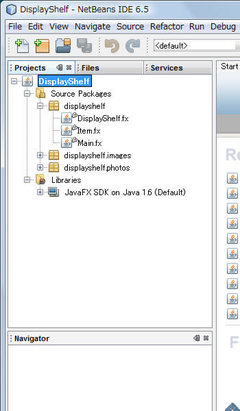
DisplayShelfプロジェクトは3つのJavaFX Scriptファイルから成り立っています。また、ライブラリはJavaFX SDK on Java 1.6となっています(図9 ) 。
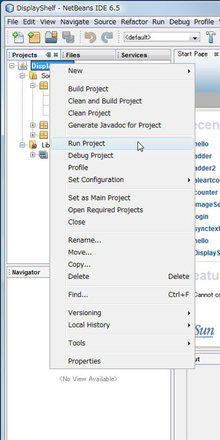
図9 プロジェクトの構成プロジェクトが完成したので、実行してみましょう。実行には、プロジェクトペインのプロジェクト名の部分を右クリックします。すると、図10 に示したポップアップメニューが表示されます。この中から[Run Project]を選択します。プロジェクトがメインプロジェクトである場合、ツールバーの[Run]から[Run Main Project]を選択することでも実行することができます。
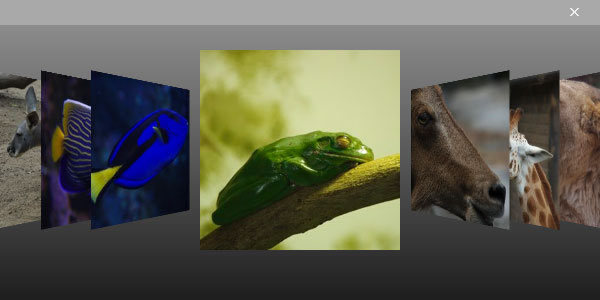
図10 プロジェクトに対するポップアップウィンドウ実行すると、図11 と同じウィンドウが表示されるはずです。このアプリケーションはiTunesのカバーフローのようにイメージを3D的に配置し、切り替えることのできるサンプルアプリケーションです。これ以外にも多くのサンプルがありますので、ぜひお試しになってみてください。なお、Display ShelfをはじめとするサンプルはJavaFX SDKにも付属されていますので、NetBeansがなくても試してみることができます。
図11 Display Shelfとりあえず、Hello, World!
やはり、はじめのアプリケーションはHello, World!にしましょう。
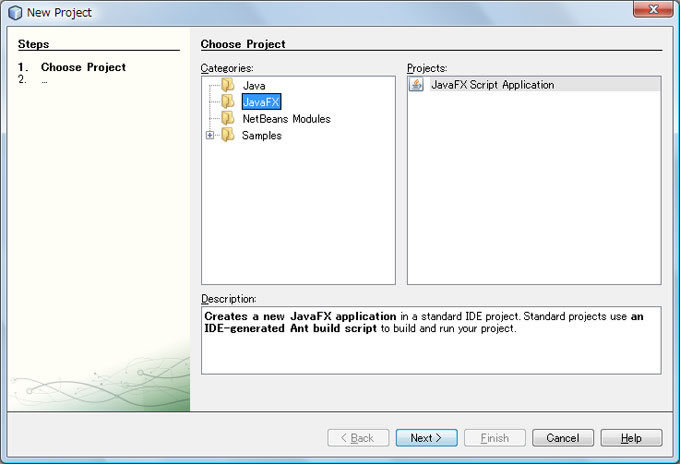
アプリケーションを作るには、まずプロジェクトを作成しなければなりません。先ほどのDisplay Shelfと同じように、メニューバーの[File]から[New Project...]を選択します。今回は、カテゴリにJavaFX、プロジェクトにJavaFX Script Applicationを選択し、[Next >]をクリックします(図12 ) 。
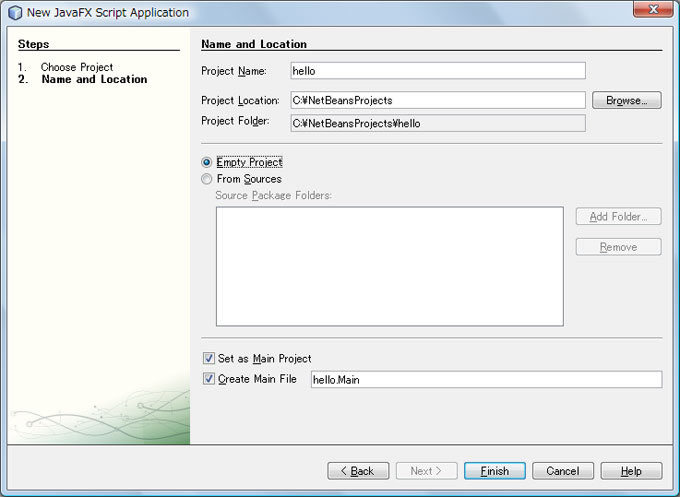
図12 プロジェクトの作成次はプロジェクト名などを決めるページに移動します。先ほどのサンプルではプロジェクトの名前と場所のみでしたが、JavaFX Script Applicationではその他の項目も存在します。プロジェクトの名称はHello, World!なので、helloとすることにしましょう。一番上のProject Nameの項にhelloを代入します。次のProject Locationは適宜設定してください。デフォルトのままでもまったくかまいません。ここでは、先ほどと同じくC:\NetBeansProjectsディレクトにプロジェクトを作成することにしました。
ソースが何もない状態からプロジェクトを作成するのであれば、次の[Empty Project]をチェックします。もし、すでにソースがあるのであれば、[ From Sources]をチェックし、右側の[Add Folder...]ボタンからソースの存在するディレクトリを追加してください。ディレクトリは複数追加することが可能です。
ここでは、何もない状態から作成するので、[ Empty Project]をチェックします。
次の[Set as Main Project]はメインプロジェクトにするかどうかのチェックです。最後の[Create Main File]は[Empty Project]をチェックした場合にメインスクリプトファイルを自動的に作成するかどうかを決めます。デフォルトでは、プロジェクト名がパッケージのMainファイルが作成されます。今回はそのまま、hello.Mainを作成することにしましょう。設定が完了したら[Finish]ボタンをクリックし、プロジェクトを作成します。
図13 プロジェクトの設定プロジェクトが作成すると、自動的にメインスクリプトファイルがエディタに表示されます。ここで表示されるスクリプトファイルはすでにある程度内容が記述されています。以下にhello.Mainファイルを示します。
リスト1 hello.Main 1: /*
2: * Main.fx
3: *
4: * Created on 2008/12/01, 22:22:52
5: */
6:
7: package hello;
8:
9: import javafx.stage.Stage;
10: import javafx.scene.Scene;
11: import javafx.scene.text.Text;
12: import javafx.scene.text.Font;
13:
14: /**
15: * @author sakuraba
16: */
17:
18: Stage {
19: title: "Application title"
20: width: 250
21: height: 80
22: scene: Scene {
23: content: Text {
24: font : Font {
25: size : 24
26: }
27: x: 10, y: 30
28: content: "Application content"
29: }
30: }
31: }
JavaFX ScriptのコメントはJavaと同じく、/* */ で囲むか、// の以下の部分になります。したがって、1行から5行目、14行から16行目がコメントとなります。また、パッケージもJavaと同じように存在し、宣言も同じように行います(7行目)。他のパッケージのクラスを使用するのであれば、9行~12行目に記述したようにimport文を使用します。
18行目からがアプリケーションの本体です。今まで明示的には説明してきませんでしたが、javafx.stage.StageクラスがSwingのJFrameに相当します。前回説明したように クラス名 { } でオブジェクトを生成するので、18行から31行はStageオブジェクトを生成しています。そして、並括弧の中でアトリビュートの初期化を行います。
ここでは、19行目でtitleアトリビュート、20行目でwidthアトリビュート、21行目でheightアトリビュートを初期化しています。21行目のsceneアトリビュートの型はjavafx.scene.Sceneです。ここではsceneアトリビュートにSceneオブジェクトを新たに生成して代入しています。
23行目のcontentがSceneクラスのアトリビュートです。ここでは文字列を描画するjavafx.scene.text.Textオブジェクトを代入しています。contentアトリビュートの型はjavafx.scene.Nodeクラスです。TextクラスはこのNodeクラスのサブクラスになります。Textクラスのアトリビュートとして、font、x、y、contentがあります。それぞれ、フォント、描画する位置のx座標、同じくy座標、描画する文字列となります。
このようなクラスやアトリビュートに関してはJavaFX APIドキュメント《要チェック URL 》 を参照してください。Javadocに似た表記で、JavaFX Scriptで使用できるクラスや、そのアトリビュート、関数について説明されています。
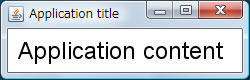
このスクリプトファイルはこれだけで実行することができます。先ほどと同じく、左側のProjectsペインからプロジェクト名のhelloを右クリックし、ポップアップウィンドウから[Run Project]を選択します。実行結果を図14 に示します。
図14 hello.Mainの実行結果 それでは、このMainファイルを変更してHello, World!にしてみましょう。どこを変更すればいいかは自明ですね。
リスト2 Hello,World!Stage {
title: "Hello"
width: 250
height: 80
scene: Scene {
content: Text {
font : Font {
size : 24
}
x: 10, y: 30
content: "Hello, World!"
}
}
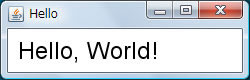
}変更した部分を赤字で示しました。では、変更したスクリプトを実行してみましょう。
図15 変更後の実行結果無事、Hello, World!と描画されました。
ついでなので、日本語も描画してみましょう。Textオブジェクトのcontentアトリビュートの値を"こんにちは、世界!"にし、実行した結果が図16 です。
図16 日本語の描画なんと、文字化けしてしまいました。
これはNetBeansのファイルエンコーディングがデフォルトでUTF-8と設定されているのに対し、Windows Vistaのデフォルトエンコーディングがwindows-31jになっているためです。Javaのプロジェクトであれば、プロジェクトのプロパティでファイルのエンコーディングを指定できるのですが、JavaFX Pluginではこれができません。このJavaFX Pluginの不具合はすでにバグ登録されており、近日中にバグフィックスされる予定だそうです。
とはいうものの、日本語が使えないのでは、ちょっと使えません。そこで、ここでは直接プロジェクトのプロパティファイルを編集することで日本語を扱えるようにしてみます。
プロジェクトが存在するディレクトリの直下にnbprojectというディレクトリがあるはずです。ここではC:\NetBeansProjects\helloがプロジェクトのディレクトリなので、C:\NetBeansProjects\hello\nbprojectとなります。このnbprojectディレクトリにproject.propertiesというファイルがあります。これがプロジェクトのプロパティを保持しているファイルになります。このファイルをエディタで開いてみると、クラスパスなどが設定されていることがわかります。このproject.propertiesファイルの一番下の部分を以下に示します。
リスト3 project.properties(一部) main.class=hello.Main
pack200.jar.compress=true
platform.active=default_fx_platform
run.classpath=\
${javac.classpath}:\
${build.classes.dir}:
# Space-separated list of JVM arguments used when running the project
# (you may also define separate properties like run-sys-prop.name=value instead of -Dname=value
# or test-sys-prop.name=value to set system properties for unit tests):
run.jvmargs=
source.encoding=UTF-8
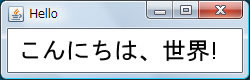
src.dir=src下から2行目で、source.encodingがUTF-8 に設定されています。ここをwindows-31j もしくはMS932 に変更します。これで、JavaFXプロジェクトでも日本語が使えるようになります。source.encodingを編集した後、スクリプトファイルを保存すれば新しいエンコーディングでファイルが保存されます。さっそくこれで実行してみましょう。実行結果を図17 に示しました。
図17 日本語の描画(修正後) ここでは描画する文字列を直接スクリプトに記述しましたが、国際化を考えた場合はリソースファイルとしてまとめる方がスマートです。詳しくは次回解説しますが、JavaFX Scriptではリソースバンドルの作成を容易に行うことができます。国際化を考えずに作成したアプリケーションに対して、後からリソースバンドルを設定することも簡単にできるのです。
さて、今回は簡単なアプリケーションということでHello, World!を題材にとって、NetBeansでのアプリケーションの作成を解説しました。次回はもう少し複雑なアプリケーションにしてみることにしましょう。