Jaxerの環境構築
前回は、Jaxerの概要とJaxerを使うメリットを解説しました。今回は、Jaxerの環境構築、およびサンプルアプリの解説を行います。
では早速Jaxerの環境を構築してみましょう。
Jaxerを動作させるには以下の2つの方法があります。
Aptana Jaxerをインストールする
Aptana Studioをインストールする
後者はAptana Studioに付属されているJaxerのランタイムを利用して動作させる方法です。どちらの方法も、ファイルをダウンロードして、解凍するだけなので簡単です。
Aptana Studioは、Eclipseをベースにした統合開発環境(IDE)で、Ruby on Rails やPHP、JavaScriptさらにはiPhone やAdobe AIRのbeta3までをもサポートしており、HTMLのエディタとしてもDreamweaverに匹敵する機能を有しています。
JaxerのアプリケーションはhtmlとJavaScriptのファイルだけで構築するので、テキストエディタでも十分開発できるのですが、せっかくなので「Aptana Studioで開発」して、「 Jaxerにデプロイ」するという手順を踏みたいと思います。
Aptana Studioは、現在、Windows、Mac、linuxのそれぞれのスタンドアローン版とEclipseのプラグインという形で提供されており、以下のページからダウンロードできます。
スタンドアローン版とプラグイン版に機能面で差はありませんので、好みに応じてどちらかを利用すれば良いでしょう。
環境構築(Windows)
今回の連載では、スタンドアローン版を利用することにして解説をすすめていきます。インストール手順は次にあげるステップだけです。どうですか? 拍子抜けするほど簡単ですよね。
Aptana Jaxer
Aptanaのサイト からZip版をダウンロード解凍後、任意のディレクトリへ配置
Aptana Studio
Aptanaのサイト からZip版をダウンロード解凍後、任意のディレクトリへ配置
Jaxerの起動
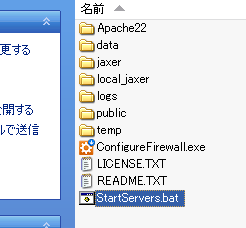
それでは、Jaxerのサーバを起動し、付属のサンプルを見てみることにしましょう。Jaxerのzipファイルを解凍後に現れるAptana Jaxerフォルダの中のStartServers.batをダブルクリックしましょう。
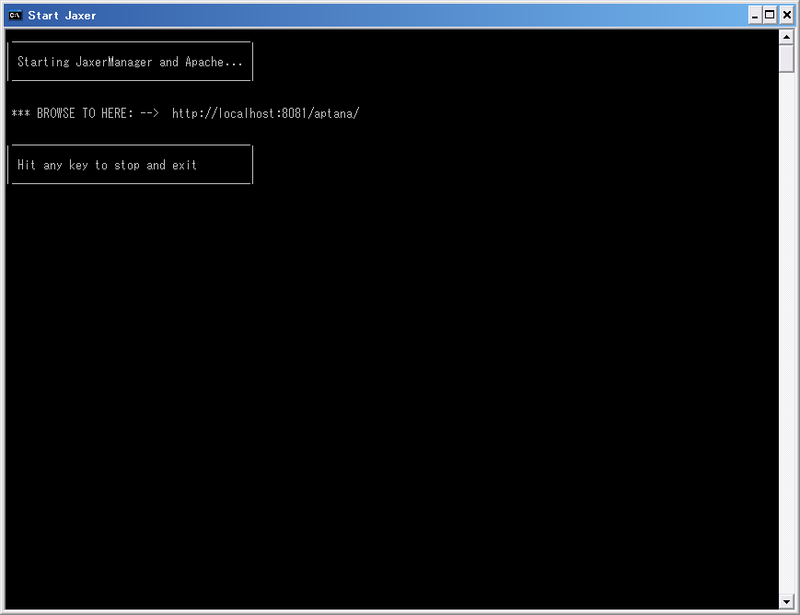
すると、コマンドプロンプトが起動し、以下のようなメッセージが表示されます。
これで、Jaxerの起動は終了です。以下のアドレスへアクセスすることで、Jaxer上で起動するサンプルのtopページを表示することができます。
http://localhost:8081/aptana/
※すでに8081ポートを他のアプリケーションが利用している場合は起動できないので、ポートを利用している他のアプリケーションを停止するか、StartServers.batをテキストエディタで開き、JAXER_APACHE_PORT=で指定されているポート番号を空いているポート番号へ変更してください。
なお、Jaxerを停止したい場合は、表示されているコマンドプロンプト上で、何かキーを押下します。
Jaxer付属のサンプルアプリケーション
Jaxerには、いくつかのサンプルアプリケーションが付属されています。
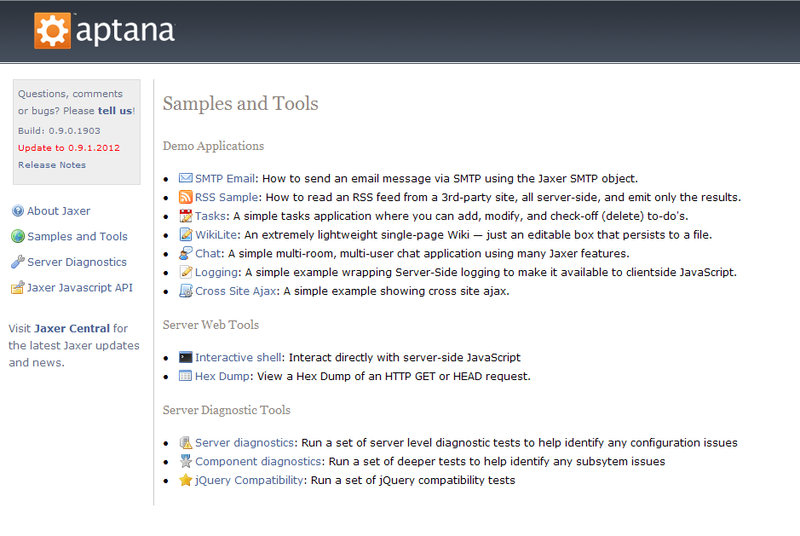
http://localhost:8081/aptana/の左側の「Sample and Tools 」をクリックしてみましょう。すると以下のような画面が表示されます。
「Sample and Tools」のページは大きく3つのブロックに分かれていて、上から順に以下のような内容になっています。
デモアプリケーション
SMTP Email:JaxerのSMTPオブジェクトを使ってEmailを送信することができる
RSS Sample:RSSフィードのURLを指定して、RSSの内容を取得し、ページ上で読むことができる
Tasks:簡単なタスク管理を行うことができる
WikiLite:1ページだけのwikiを使うことができまる
Chat:マルチルーム、マルチユーザでチャットができる。( ※Jaxerの機能を多く利用して作られています。)
Logging:サーバサイドでのロギングの仕組みをラップすることで、クライアントサイドのJavaScriptのログをサーバに出力することを実現している
Cross Site Ajax:クロスサイトのAjaxを実現している
サーバツール
Interactive shell:サーバサイドでJavaScriptを実行するシェルの画面
Hex Dump:URLを指定すると16進ダンプを表示する
サーバ診断ツール
Server diagnostics:サーバの診断ツール
Component diagnostics:Jaxerコンポーネントのテストを実行する
jQuery Compatibility:サーバサイドJavaScriptでjQueryのテストを実行する
デモアプリケーションの画面では、各画面の右上に以下のような「HTML」マークがあります。
これをクリックすると、以下のように、ページのソースコードを確認できるリンクが表示されます。
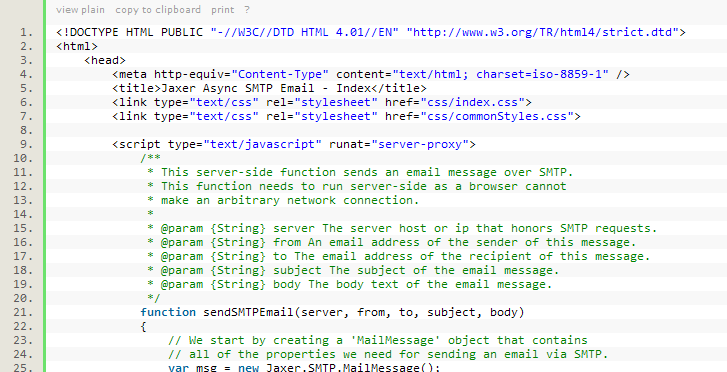
リンクをクリックすると、新しいウィンドウが開き、以下のようにソースコードの確認ができます。
Jaxerのコードを理解する上で、Chatのアプリケーションなどは、ちょうど良い勉強の素材になるので、一度アプリを利用した後、ソースを見てみることをおすすめします。
Aptana Studioの起動
続いて、Aptana Studioを起動してみましょう。先ほど解凍したディレクトリの「AptanaStudio.exe」をダブルクリックします。
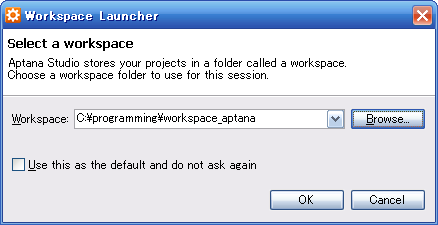
すると、ワークスペースの場所を確認するダイアログが表示されます。
デフォルトの値は、ログインユーザのマイドキュメントの中のフォルダが指定されていますので、自分の好きなフォルダを指定しましょう。ウィンドウの「Use this as the default and do not ask again」にチェックを入れておくと、次回起動時からはこの確認ダイアログはスキップされます。
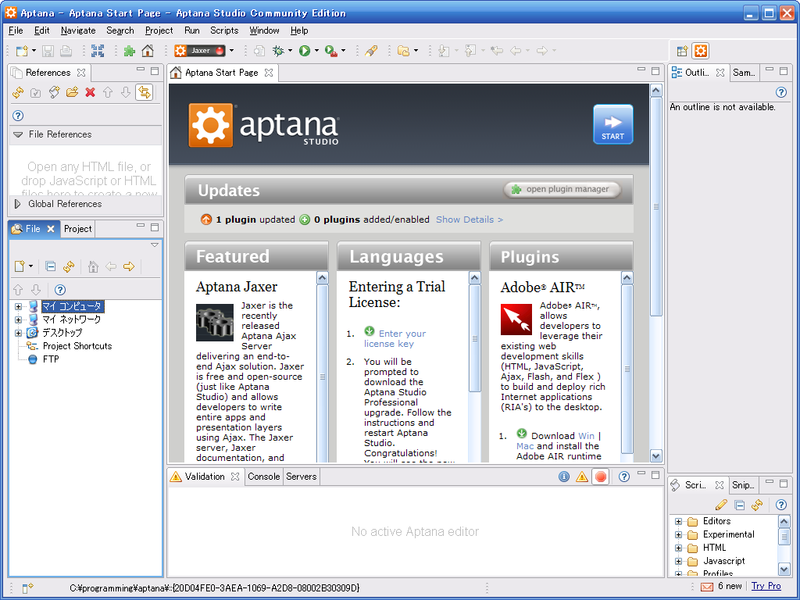
起動に成功すると、以下のようなウィンドウが表示されます。
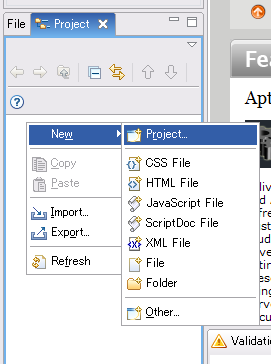
それでは、Aptana StudioのJaxerランタイムを利用してサンプルページを表示してみましょう。左下の、「 Project」タブをクリックし、表示された空白のエリアで、右クリック→「 New」 →「 Project」を選択します。
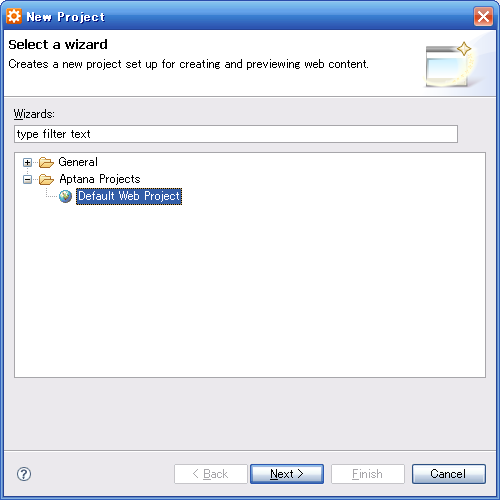
New Projectウィンドウで、「 Aptana Projects」の「Default Web Project」を選択し、「 Next」を押下します。
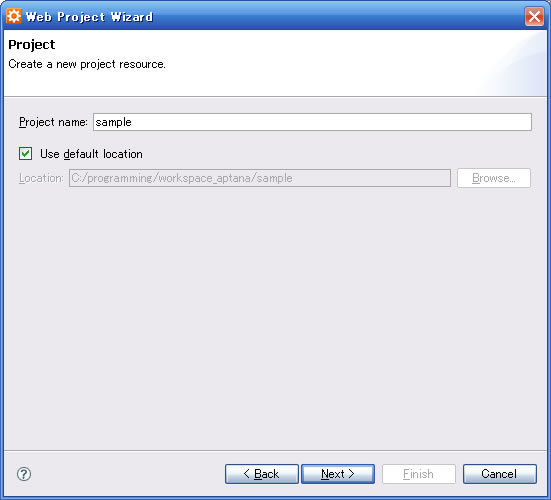
次の画面ではプロジェクト名を入力します。今回は「sample」と入力し、「 Next」を押下しましょう。
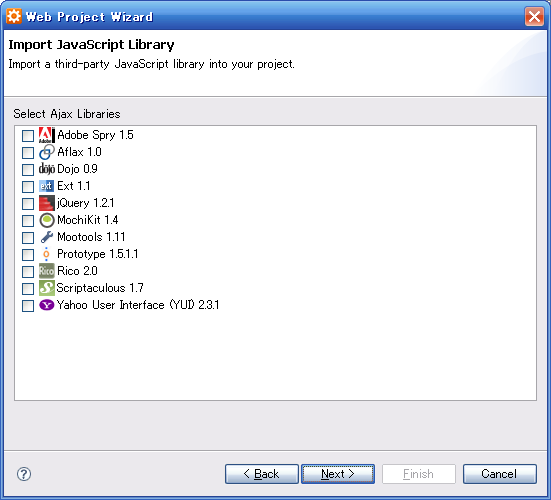
続いて、プロジェクトで利用するJavaScriptライブラリを選択します。今回はサンプルページの表示を行うだけなので、何もチェックを付けずに「Next」を押下しましょう。
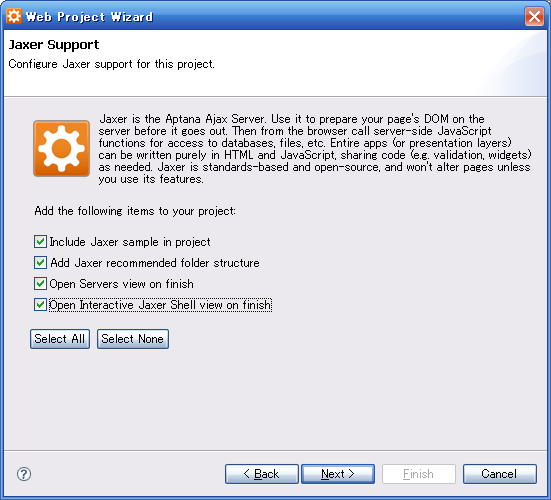
ここでは、Jaxerアプリケーションの補助機能利用の有無を聞かれますチェックボックスになっているそれぞれの項目の内容は以下のようになります。
Include Jaxer Sample in project:プロジェクトにJaxerアプリケーションのサンプルファイルを含めるか
Add Jaxer recommended folder structure:Jaxerが推奨するフォルダ構成を初期作成するか
Open Servers view on finish:プロジェクト作成後、Servers view(Jaxer Serverの状態を表示するタブ)を開くか
Open Interactive Jaxer Shell view on finish:プロジェクト作成後、Interactive Jaxer Shell view(Jaxerサーバの対話シェルを表示するタブ)を開くか
今回は全てチェックを入れて 「Next」を押下しましょう。
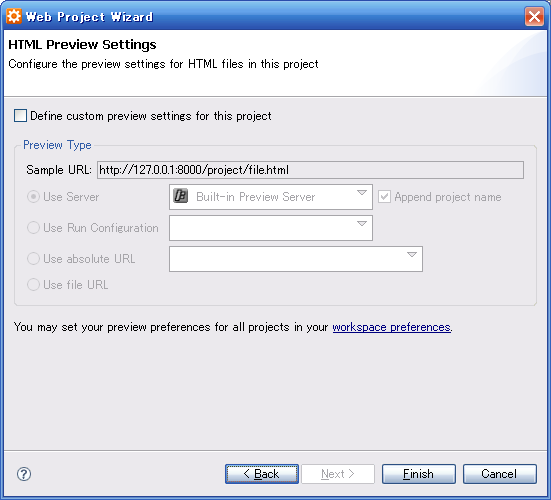
最後に、HTMLファイルのプレビューの設定についての画面が表示されますが、ここは何も設定をせず、「 Finish」を押下しましょう。
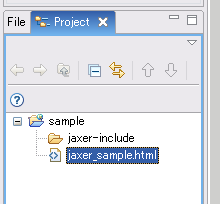
これで、Projectタブの中に、sampleというフォルダと、その下にjaxer-includeフォルダおよびjaxer_sample.htmlファイルが作成されます。
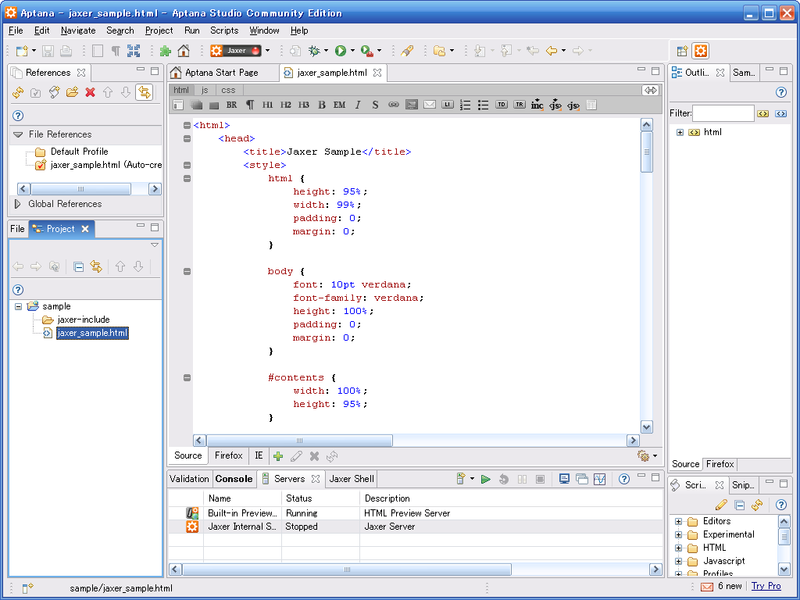
jaxer_sample.htmlをダブルクリックすると、中央のエリアにソースが表示されます。
ソースが表示されているエリアの下のタブに注目してみましょう。
「Source」タブは、現在表示しているソース、「 Firefox」 、「 IE」は、それぞれのブラウザでのプレビューを表示することができます。
それでは「IE」タブをクリックしてみましょう。最初にクリックしたときだけ、下記のような確認ダイアログが表示されます。
これは、プレビューを行ったときに自動的に保存を行う設定を切り替えるダイアログになります。「 Yes」を押下すると、オートセーブになるので、これも好みで「Yes」か「No」のボタンを押下しましょう。
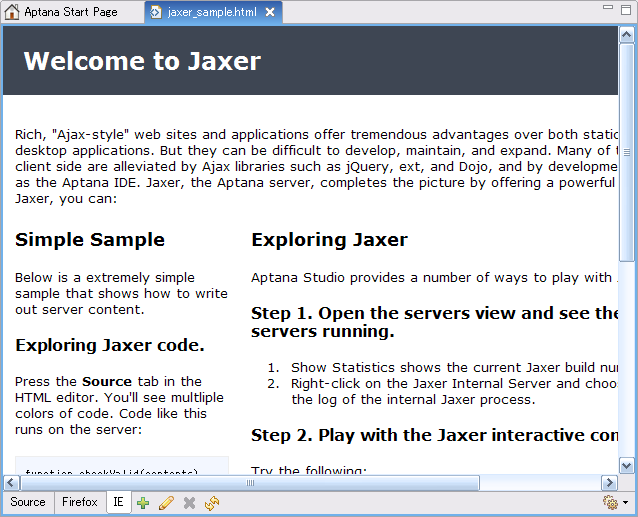
上記確認ダイアログを閉じると、先ほどのソース表示エリアが、下記画像のようにHTMLを描画した画面に切り替わります。
この状態では、まだJaxerが起動していないので、単なるHTMLのプレビューなります。
では、Jaxerを起動してみましょう。
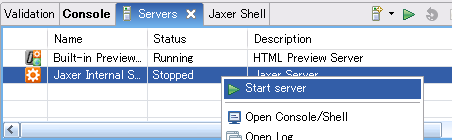
上記表示エリアの下の、「 Validation」「 Console」「 Servers」「 Jaxer Shell」のタブが並んでいる場所から、「 Servers」タブを選択します。「 Jaxer Internal Server」という項目が表示され、「 Status」が「Stopped」になっています。
「Jaxer Internal Server」をクリックして選択状態にし、右クリック→「 Start server」を選択しましょう。
「Status」が「Starting...」から「Running」になれば起動完了です。
もっと簡単に起動する方法として、Aptana Studio上部の「Jaxer」のボタンを押下する方法があります。
上記ボタンをクリックすると、赤いマークがオレンジ色(Starting...)になり、しばらくすると緑色(Running)になります。マークが緑色になれば起動完了です。
Jaxerを起動した状態で、先ほどのプレビューをもう一度見てみましょう。
プレビュー画面を開いていた人は、一度「Source」タブを選択し、再度「IE」もしくは「Firefox」タブをクリックします。
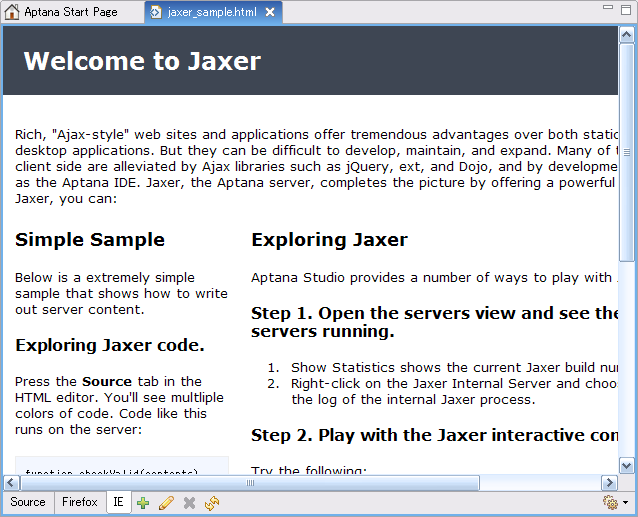
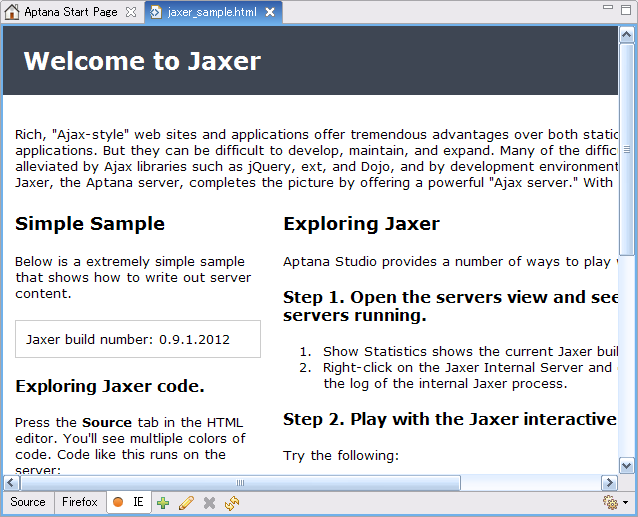
すると、以下のような画面が表示されます。
先ほどのJaxerを起動していないときの違いは、次の2点が挙げられます。
Simple Sampleという項目のところに、「 Jaxer build number:」という表示がある
IEタブの頭にオレンジ色のマークが付いている
タブの頭に付いているオレンジ色のマークは、現在表示しているプレビューがJaxerサーバで実行された結果であることを意味します。
Jaxer build numberの表示は、サーバ側でJaxerのコードが実行された結果になります。
Sourceタブで該当箇所のソースを見てみると、次の記述が見つかります。
<script runat="server">
document.write("<p class='note'>Jaxer build number: " + Jaxer.buildNumber + "</p>");
</script>
scriptタグのrunat属性がserverとなっているので、このタグ内のコードは、サーバサイドの処理ということになります。
中に書かれているのは、見慣れたJavaScriptのdocument.write()のコードです。ページ表示時に、サーバサイドのJavaScriptが実行され、ページ内にdocument.write()でHTMLが書き出されたということがお分かりいただけたでしょうか。
今回作成するサンプルアプリケーション
さあ、それでは、簡単なサンプルアプリケーションを作ってみることにしましょう。
今回作るのは、タスクメモアプリです。 Jaxer付属のアプリにもタスク管理アプリがありましたが、その付属アプリとは異なる実装にしてみます。また、ライブラリとしてjQueryを利用し、Jaxerとの相性の良さも確かめてみましょう。
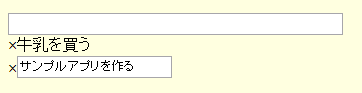
完成後の画面イメージは次のようなものです。
タスクを入力するテキストボックスがあり、追加したタスクは、画面遷移することなく、テキストボックスの下に表示されます。
今回サンプルアプリに実装したい機能を以下に列挙してみます。
テキスト入力欄にタスクを入力し、Enterキーを押すと、タスクが登録される
登録したタスクは、即時画面上に反映される
既存のタスクをクリックすると、テキスト入力欄になり、タスクの内容を編集することができる
×をクリックすると、タスクを削除できる
サンプルアプリのイメージは沸きましたか?
それでは、次回からいよいよJaxerアプリケーションのプログラミングに取り掛かりたいと思います。
次回の連載まで、皆さんが得意とする言語ならどのように実装するか、ちょっと考えてみてはいかがでしょうか。他の言語での実装と比較することで、メリット・デメリットがより明確になると思います。