タスクの編集・削除
前回からJaxerのアプリケーション作成に着手し、
今回は、
まず、
function update(id,text){
try{
text = decodeURIComponent(text);
Jaxer.DB.execute("UPDATE memo set
contents = ? where id = ? ",[text,id]);
return true;
}catch(e){
return false;
}
}
function del(id){
try{
Jaxer.DB.execute("DELETE FROM memo
where id = ? ",id);
return true;
}catch(e){
return false;
}
}update(id,text)は、
削除の関数名をdeleteとしていないのは、
これらの関数はserver-proxy属性のscriptに書かれていますので、
×をクリックしたときに、
html += '<div><span class="del_memo">×</span><span class="memo" >'+ rs.rowsAsArrays[i][1]+'</span></div>';の部分を、
html += '<div><span class="del_memo" id="del_'+rs.rowsAsArrays[i][0]+'">×</span><span class="memo" >'+ rs.rowsAsArrays[i][1]+'</span></div>';に修正します。
×を囲んでいるspanタグをクリックしたときにdel()を実行するため、
$('span.del_memo').click(
function(){
del(this.id.split('_')[1]);
$(this).parent().fadeOut();
}
);削除のキーとなるidは、
では、
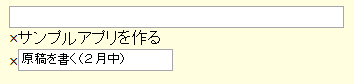
タスクが登録されている以下のような画面で、

「タスクを追加」

DBから削除されているので、
次に、
html += '<div><span class="del_memo" id="del_'+rs.rowsAsArrays[i][0]+'">×</span><span class="memo" >'+ rs.rowsAsArrays[i][1]+'</span></div>';の部分を、
html += '<div><span class="del_memo" id="del_'+rs.rowsAsArrays[i][0]+'">×</span><span class="memo" id="memo_'+rs.rowsAsArrays[i][0]+'">'+ rs.rowsAsArrays[i][1]+'</span></div>';に修正します。
また、
$('span.memo').click(
function(){
if($('form',this).length > 0) return;
var id = this.id.split('_')[1];
var rewrite = '<form name="rewriteForm" id="rwForm"><input name="content" type="text" value="'+$(this).text()+'"></form>';
$(this).html(rewrite);
$('#rwForm').submit(
function(){
update(id,encodeURIComponent($(':text',this).val()));
$(this).parent().text($(':text',this).val());
return false;
}
);
}
);if($('form',this).length > 0)
return;の部分で、
生成した入力フォームのsubmitイベントで、
それでは、

すると、

内容を編集し、

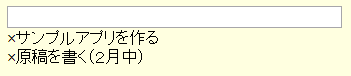
以下のように編集内容が反映されます。

DBもしっかり更新されていることを確認するために、
入力値チェックの共有
タスクの登録・
今回、
function checkTaskValue(text){
if(text && text.length <= 100){
return true;
}
return false;
}関数の引数として渡された文字列の長さをチェックして、
定義した後、
本サンプルアプリでは、
これまでの内容を反映すると、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script runat="server">
(function(){
if (Jaxer.application.get("isInitialized")) return;
var sql = "CREATE TABLE IF NOT EXISTS memo " +
"( id INTEGER PRIMARY KEY AUTO_INCREMENT" +
", contents TEXT NOT NULL" +
")";
Jaxer.DB.execute(sql);
Jaxer.application.set("isInitialized", true);
})();
</script>
<script src="lib/jquery/jquery.js" runat="both"></script>
<script runat="both">
function loadAllTask(){
var html = getAllTask();
$('#tasks').html(html);
}
function checkTaskValue(text){
if(text && text.length <= 100){
return true;
}
return false;
}
</script>
<script runat="server-proxy">
function getAllTask(){
var rs = Jaxer.DB.execute('SELECT * FROM memo');
var html = '';
for(var i = 0,len = rs.rowsAsArrays.length;i<len;i++){
html += '<div><span class="del_memo" id="del_'+rs.rowsAsArrays[i][0]+'">×</span><span class="memo" id="memo_'+rs.rowsAsArrays[i][0]+'">'+ rs.rowsAsArrays[i][1]+'</span></div>';
}
return html;
}
function add(task){
if(checkTaskValue(task)==false)return false;
try{
task = decodeURIComponent(task);
Jaxer.DB.execute("INSERT INTO memo (contents) VALUES (?)",task);
return true;
}catch(e){
return false;
}
}
function update(id,text){
if(checkTaskValue(task)==false)return false;
try{
text = decodeURIComponent(text);
Jaxer.DB.execute("UPDATE memo set contents = ? where id = ? ",[text,id]);
return true;
}catch(e){
return false;
}
}
function del(id){
try{
Jaxer.DB.execute("DELETE FROM memo where id = ? ",id);
return true;
}catch(e){
return false;
}
}
</script>
<script runat="client">
$(init);
function init(){
$("#addForm").submit(function(){
if(checkTaskValue($('#newTask').val())==false)return false;
add(encodeURIComponent($('#newTask').val()));
$('#newTask').val('');
loadAllTask();
init();
return false;
});
$('span.del_memo').click(
function(){
del(this.id.split('_')[1]);
$(this).parent().fadeOut();
}
);
$('span.memo').click(
function(){
if($('form',this).length > 0) return;
var id = this.id.split('_')[1];
var rewrite = '<form name="rewriteForm" id="rwForm"><input name="content" type="text" value="'+$(this).text()+'"></form>';
$(this).html(rewrite);
$('#rwForm').submit(
function(){
if(checkTaskValue($('#newTask').val())==false)return false;
update(id,encodeURIComponent($(':text',this).val()));
$(this).parent().text($(':text',this).val());
return false;
}
);
}
);
}
</script>
<title>タスク管理</title>
<style type="text/css">
body {background-color:#FFFFE0}
form {display:inline;margin:0px;}
span.del_memo {cursor:pointer;font-weight:bold;}
</style>
</head>
<body onserverload="loadAllTask();">
<form name="add_form" id="addForm">
<div><input type="text" size="50" name="new_task" id="newTask"/></div>
</form>
<div id="tasks">
<div><span class="del_memo">×</span><span class="memo" >牛乳を買う</span></div>
<div><span class="del_memo">×</span><span class="memo" >
<form name="edit_form"><input name="edit_task" type="text" value="サンプルアプリを作る"/></form>
</span></div>
</div>
</body>
</html>これでタスク管理アプリが完成しました。
Jaxerへのデプロイ
では、
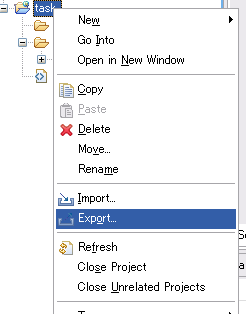
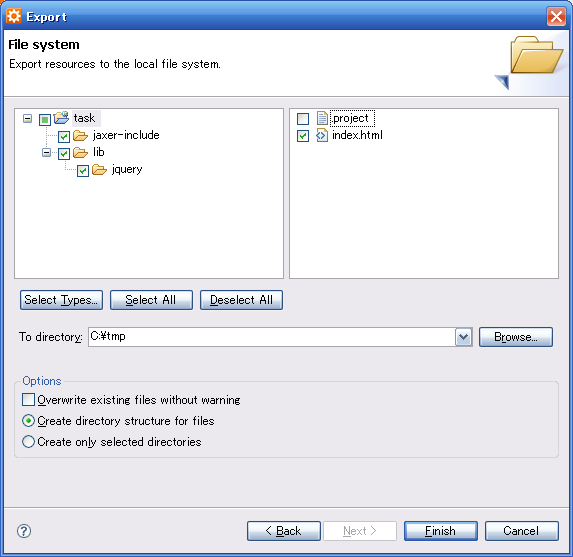
まず、

表示されたダイアログで、

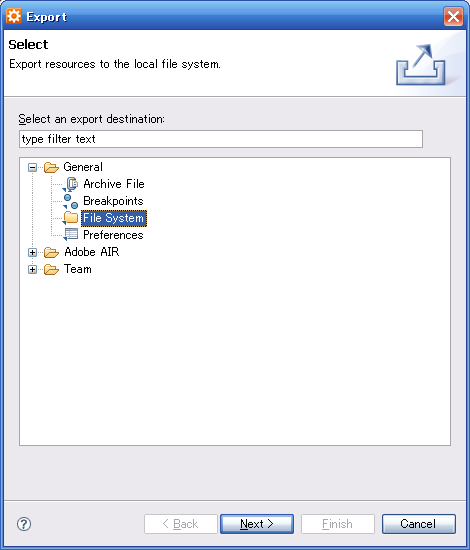
次に表示された画面で、
フォルダ直下の.projectファイルは、
この状態でFinishをクリックします。

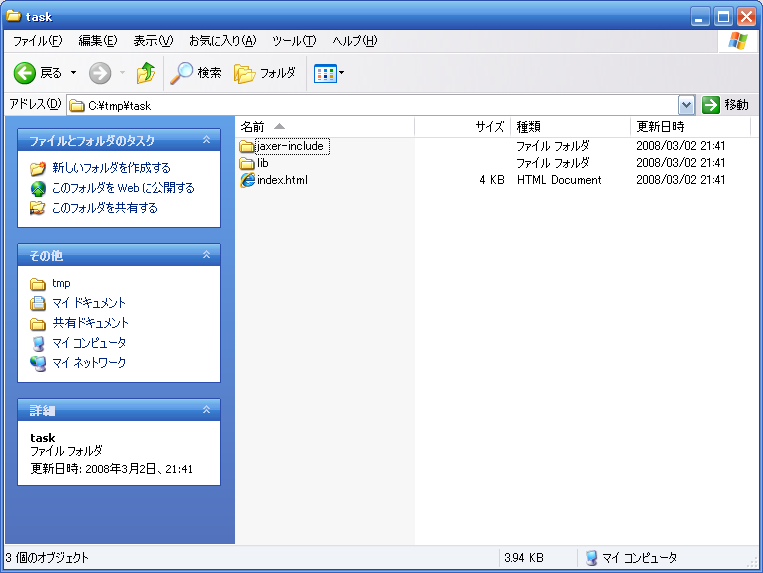
すると、

このtaskフォルダを、
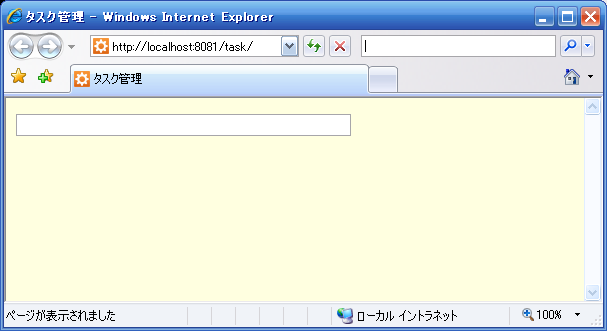
サーバが起動したら、
http://
以下のように、

アプリ作成時に入力したデータは移行されません。
Jaxerのサンプルアプリの作成、
次回は、



