第1回では導入としてKotlinの概要や特徴について解説しました。今回はKotlinで実際に開発を始めるための環境を整える方法を紹介します。
開発環境を準備する
前回の記事でKotlinの魅力を知っていただけたでしょうか。それではコードを実際に書いて、
- Webブラウザで利用できるエディタ
- シンプルなCLIコンパイラ
- IntelliJ IDEA
Webブラウザで利用できるエディタ
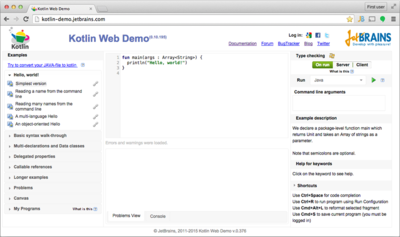
先に挙げた中でもっとも手軽で簡単な方法がWebブラウザ上で開発する方法です。JetBrainsが提供するKotlin Web Demoを利用します。Webブラウザから次のURLにアクセスしてください。
アクセスすると図1のような画面が表示されます。

中央にコードを編集するエリア
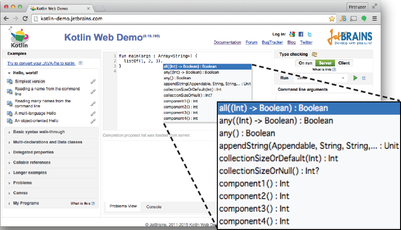
エディタはシンタックスハイライト機能はもちろんのこと、listOf(1, 2, 3).と入力します。最後の.を忘れないでください。ここで

シンプルなCLIコンパイラ
手持ちのマシンの上でコマンドからコンパイルを実行する方法です。皆さんが現在使用されている任意のエディタでコーディングできます。
コンパイラを入手するには次のURLよりKotlin公式サイトへアクセスしてください。
公式サイトへアクセスしたら
ダウンロードしたZIPファイルを展開すると、kotlincファイル
コンパイラの準備は以上です。次にコンパイラを使用して、
リスト1の内容を記述したファイルをHelloWorld.として任意の場所に保存します。拡張子ktはKotlinのソースファイルのための拡張子です。
fun main(args: Array<String>) {
println("Hello, world!")
}ターミナルを起動し、HelloWorld.が保存されているディレクトリに変更します。そして次のようにコマンドを叩きます。
$ kotlinc HelloWorld.kt $
行頭の$は便宜上、lsコマンドなどで同ディレクトリ内にclassファイルが作成されているのが確認できます。
コンパイルで得られたclassファイルを実行するにはjavaコマンドを使用します。ただし実行に際して、kotlin-runtime.)_DefaultPackage.ですjavaコマンドを実行してくださいHello, world!と画面に表示されれば成功です。
$java -cp $KOTLIN_HOME/lib/*:./ _ DefaultPackage Hello, world! $
IntelliJ IDEA
最後に紹介するのはIDE
無償版であるCommunity Editionをダウンロードします。ダウンロードが完了したらお使いの環境に合わせてインストールしてください。
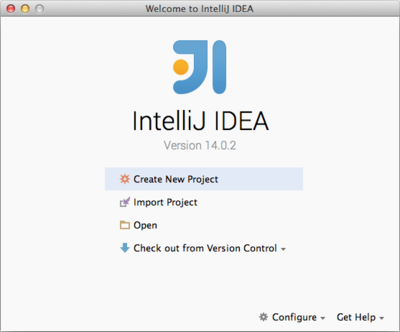
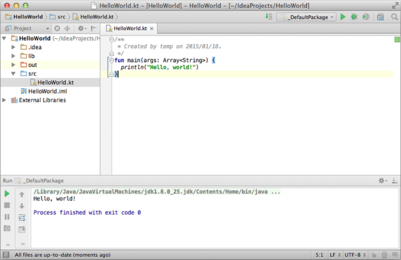
IntelliJ IDEAを起動すると図3のような画面が表示されます。

まずはKotlinプラグインを導入しましょう。画面右下の
プラグイン設定画面を開いたら下部にある
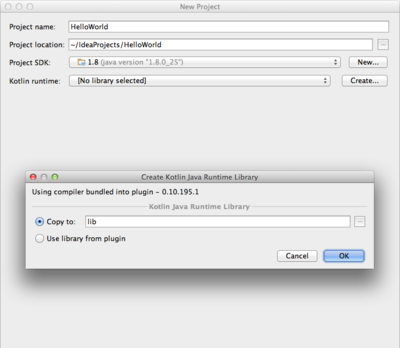
次はKotlinプロジェクトを作成して開発を始めましょう。
途中、

プロジェクトを作成し、

まとめ
今回はKotlinの3つの開発環境とその導入方法、
Webブラウザ上で手軽に利用可能なKotlin Web Demoはちょっとした実験コードを試すにはうってつけです。基本的にはIntelliJ IDEAを使用してKotlinプログラミングを進めていくことになると思います。こだわりのエディタがある人には、
次回はKotlinの基本的な文法/
本誌最新号をチェック!
Software Design 2022年9月号
2022年8月18日発売
B5判/
定価1,342円
- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識 - 第2特集
「知りたい」 「使いたい」 「発信したい」 をかなえる
OSSソースコードリーディングのススメ - 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画] Red Hat Enterprise Linux 9最新ガイド - 短期連載
今さら聞けないSSH
[前編] リモートログインとコマンドの実行 - 短期連載
MySQLで学ぶ文字コード
[最終回] 文字コードのハマりどころTips集 - 短期連載
新生「Ansible」 徹底解説
[4] Playbookの実行環境 (基礎編)




