はじめに
今回は前回に引き続き、

開発環境
承認情報を受信するにあたり、
セキュリティに気を付ける必要がありますが、
次にWebサイトのドメインについてです。Liveサービスは
127.0.0.1 example.jp これ以外にもルーターの設定などを行い、
承認情報の受信
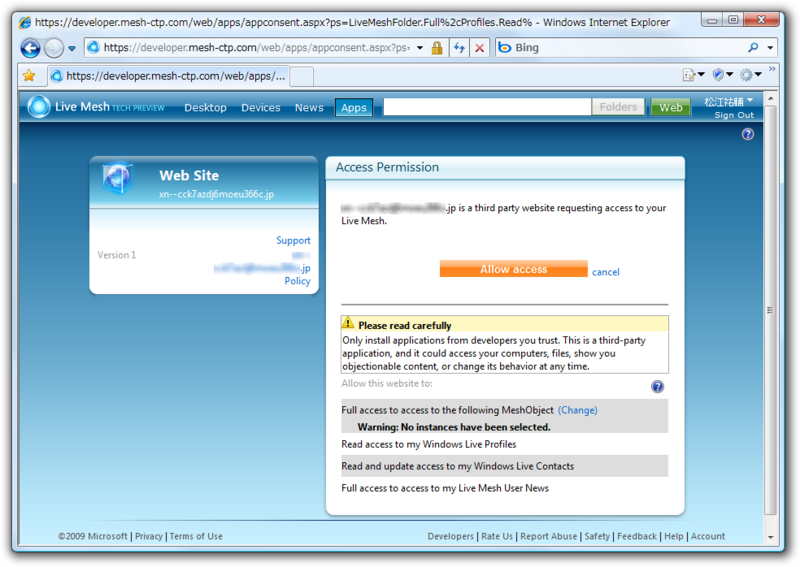
承認要求ページ上でのユーザー操作により、
本連載では、

このページで承認情報を受信し、
承認情報
Windows Live ID委任認証の仕組みとしては、
- ResponseCode
ユーザーが、
アクセス許可の承諾またはキャンセルを示す値です。承諾したときの値は 「RequestApproved」 です。 - ConsentToken
承認トークンと呼ばれる文字列です。このトークン内は、
さらに複数のパラメータに分割でき、 ユーザーデータのアクセスに必要な情報が含まれています。 - action
ユーザーが行った操作を示す値です。承認要求の完了を示す
「delauth」 という値になります。 - appctx
Webサイトが必要に応じて利用するための値です。承認要求時のURLに
「appctx=…」 というようにパラメータを指定しておくと、 その値が返ってきます。本連載では使用していません。
承認トークン
承認トークンは暗号化されています。復号化すると、
- 委任トークン
- 更新トークン
- セッションキー
- オファーとアクション
- 委任トークンの有効期限
- Location ID
それぞれの内容はわからないと思いますが、
委任トークンは、
本記事では、
委任トークンの取得
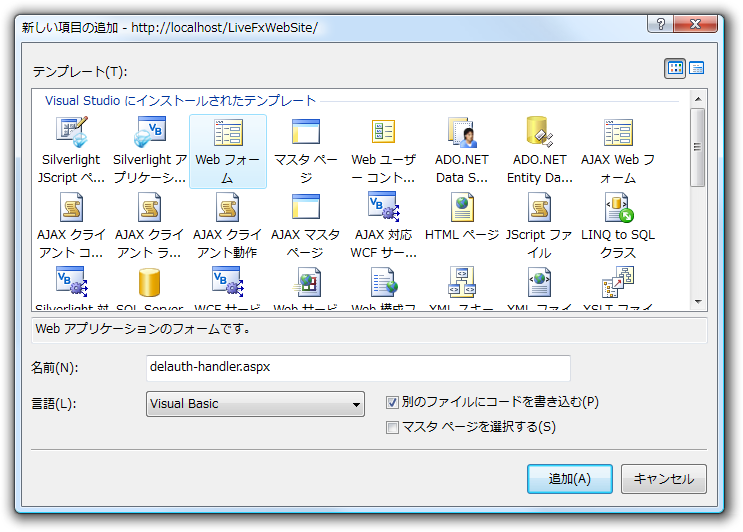
それでは、
delauth-handler.
Imports WindowsLive
Partial Class delauth_handler
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Request("action") = "delauth" Then
' アクセス許可の承諾処理が完了している場合
' 承認トークンの取得
Dim login = New WindowsLiveLogin(True)
Dim consentToken = login.ProcessConsent(Request.Form)
' 委任トークンを Cookie へ格納
Dim cookie = New HttpCookie("consentToken")
cookie("delToken") = consentToken.DelegationToken
cookie.Expires = consentToken.Expiry.ToLocalTime
End If
' Default.aspx へリダイレクト
Response.Redirect("Default.aspx")
End Sub
End Classページが読み込まれた時、
Meshサービスへの接続
前回作成したDefault.
まずWebページのデザイン部分を変更します。承認要求ページのリンク部分に加え、
<div>
<span id="linkConsent" runat="server"><a href="<%=ConsentUrl%>">アクセス許可の設定</a></span>
<span id="mesh" runat="server"></span>
</div>続いてページが読み込まれた時の処理も変更します。ページのLoadイベント時の処理は次のようになります。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' オファーとアクション
Const offers As String = "LiveMeshFolder.Full,Profiles.Read,Contacts.Write,News.Full"
' WindowsLiveLogin インスタンス生成 True 指定で Web.config の値を使用
Dim login = New WindowsLiveLogin(True)
' 承認要求 URL の作成
Me.ConsentUrl = login.GetConsentUrl(offers).Replace("Delegation.aspx", ) & _
"&appUrl=" & HttpUtility.UrlEncode(WebConfigurationManager.AppSettings("wll_appurl"))
' 前回のコードから追記部分↓
If Request.Cookies("consentToken") Is Nothing Then
' 承認トークンの Cookie がない場合、承認要求リンク表示
linkConsent.Visible = True
mesh.Visible = False
Else
linkConsent.Visible = False
mesh.Visible = True
' Live Operating Environment
ConnectToLoe(Request.Cookies("consentToken")("delToken"))
End If
End SubCookieの内容により処理を分岐しています。Cookieから委任トークンを取得し、
ConnectToLoeメソッドは以下のように記述します。
Protected Sub ConnectToLoe(ByVal token As String)
' LOE へ接続
Dim loe = New LiveOperatingEnvironment()
loe.Connect(token, _
AuthenticationTokenType.DelegatedAuthToken, _
New Uri("https://user-ctp.windows.net/V0.1"), _
New LiveItemAccessOptions(True))
' Mesh 情報の表示
Dim userName = loe.Mesh.ProvisionedUser.Name ' ユーザー名
Dim objects = From mo In loe.Mesh.MeshObjects.Entries Select mo.Resource.Title ' Mesh Object
Dim mos = String.Join(", ", objects.ToArray)
mesh.InnerText = String.Format("ユーザー名: {0}, アクセス可能な Mesh Object: {1}", userName, mos)
End SubLiveOperatingEnvironmentクラスのConnectメソッドの第1引数に委任トークン文字列を渡し、
Live Operating Environmentへ接続すると後はこれまでの本連載で扱った内容と同様にMeshサービスへのアクセスが可能です。上記のコードでは、
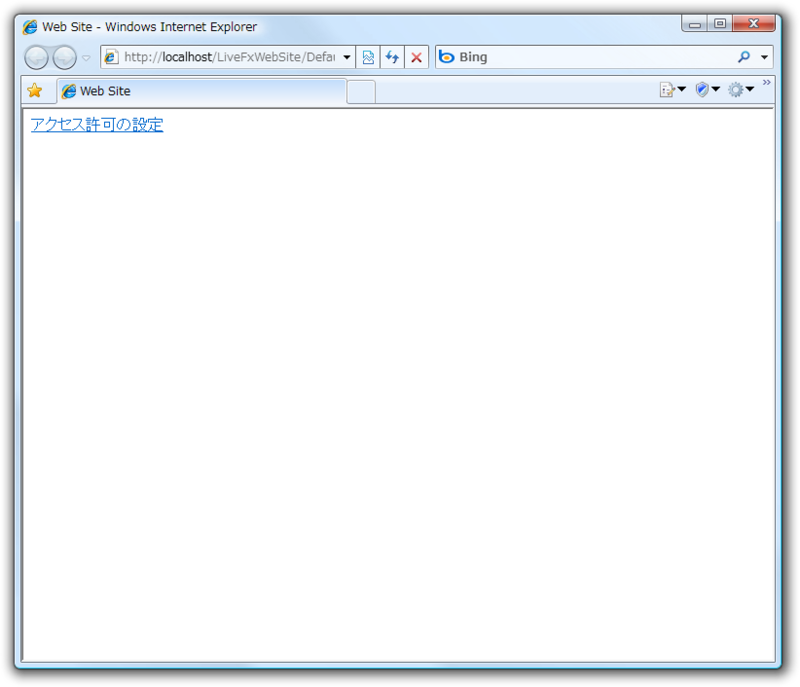
ここまでを実行してみましょう。Default.

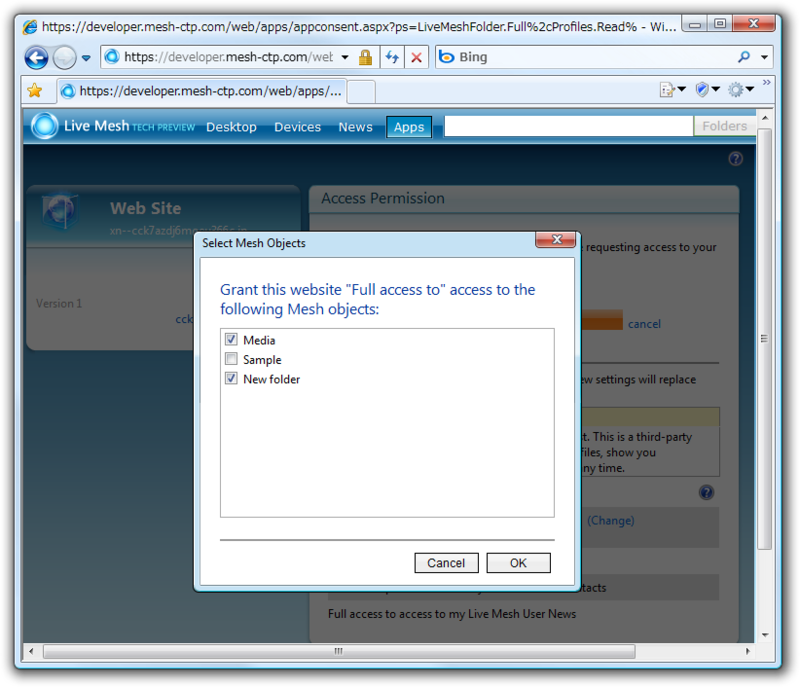
リンクをクリックして承認要求ページへ移動します。規定ではどのMesh ObjectにもWebサイトからアクセスできないようになっているので、

そして、

もし正しく表示されていない場合は、
承認情報の管理
今回作成したWebサイトでは委任トークンをCookieに保存しているだけですので、
委任認証では、
Live Framework CTPでは指定はできませんが、
期限切れになった場合、 Live Framework-enabled Webサイトについては今回で以上です。いかがでしたでしょうか。Live Framework SDKには.NET Framework用のライブラリがあるためASP.


