お絵描きシステムを忘れていませんか?
今回は「Gyaki(ぎゃき)」というお絵描きシステムを紹介します。
計算機やWebがこれだけ普及しているのに、お絵描きシステムが世の中であまり使われていないのが不思議です。iPad Pro、Surface Pro、Surface Bookのような魅力的なペン計算機が最近たくさん登場しているのにもかかわらず、ペンを使ったお絵描きシステムは広く活用されていませんし、普通のユーザがお絵描きするシチュエーションも、あまり想定されていないように見えるのは気のせいでしょうか。スマホが流行る以前は、PalmなどのPDA(Personal Digital Assistant:携帯情報端末)でメモを描く人も多かった気がするのですが、スマホやタブレットでお絵描きする人は以前より減っているような気がしています。
文章を使うよりも絵で説明するほうがわかりやすいことは多いでしょうし、デザインをスケッチしたいことも多いでしょうし、考えをまとめるために図を描きたいこともあるでしょうし、ペンで絵を描きたい機会は多いはずです。実際、紙のノートを活用している人は多いと思われますが、現在のパソコンはマウスやキーボードを使って、テキストや図を編集するのに使うのが普通だと思われており、ペンを使って知的生産活動を行うことはとくに推奨されていません。Palmのようなペン型PDAが広く使われていたときは、ペンによるお絵描きもそれなりに利用されていたと思うのですが、スマホが普及してペンが駆逐されたために、手書きでメモする機会が減ってしまったように思われます。
しかし、
- 性能が良いペンコンピュータが普及しつつある
- あらゆるブラウザでお絵描き機能が提供されている
という状況の現在、新しいWeb時代のお絵描きシステムが、もっと使われるべきだと思います。
Gyaki――ブラウザ上の手軽なお絵描きシステム
お絵描きアプリやWebサービスはたくさんありますが、達人のための機能を持つものが多く、とくにお絵描きが得意でない普通のユーザが手軽に使うためのものは多くありません。アイデアなどをメモしたくなったとき、最小の手間でお絵描きを開始して安全に保存できるようなお絵描きシステムを簡単に使えるようにしておきたいものです。
パソコンやタブレットで文章を書くときはエディタを起動するのが普通であるのと同様に、お絵描きするときはアプリを起動したりWebページを開いたりする必要があります。しかし絵を描く方法やセーブ方法を簡単化することによって、お絵描きのハードルを下げることはできるでしょう。私は、最小限の機能をもち手軽に利用できる「Gyaki」(楽ギャキ)というシステムを作って使っています。
Gyakiでは、とにかく手軽にアイデアをスケッチすることを目標としているので次のような機能だけを用意しています。
- 手書きで線を描く
- 3種類の太さを選択
- 3種類の色(黒/灰色/白)を選択
一度描いたものを移動することはできませんし、undo機能すらありませんが、紙のスケッチでも同様ですし、たいていの場合においてそれでなんとかなっているわけですから、無理にたくさんの機能を用意する必要はないと割り切っています。
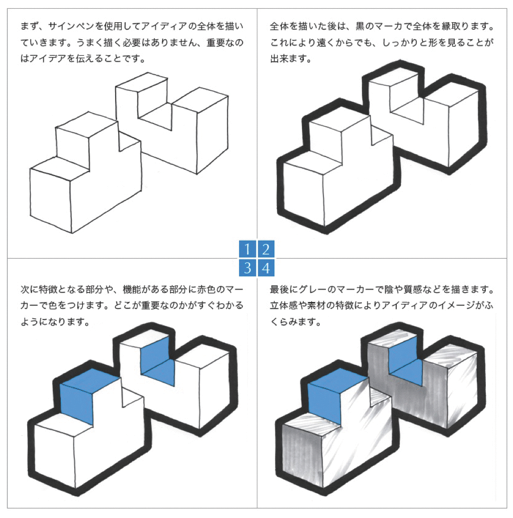
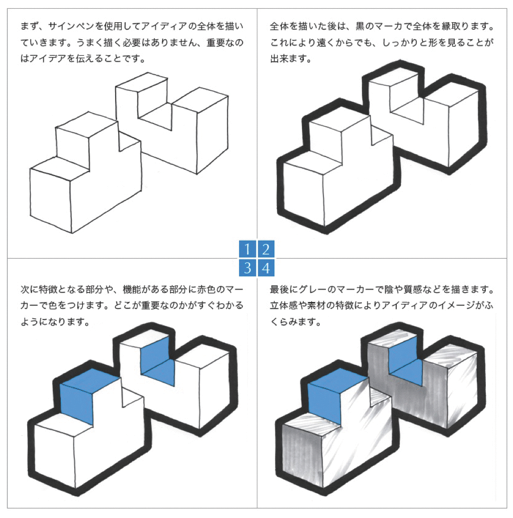
これらの機能だけを用意した理由は、情報科学芸術大学院大学(IAMAS)の小林茂氏の著書『Prototyping Lab』(オライリー・ジャパン、2010年)で紹介されている「アイデアスケッチ」をスマホやタブレットで簡単に使いたいと考えたからです(図1)。アイデアスケッチは小林氏の同僚であるJames Gibson氏が考案したもので、学内外のワークショップなどを通じて小林氏が普及に努めているものです。
図1 Prototyping Lab̶̶「作りながら考える」ためのArduino実践レシピ(小林茂著、オライリー・ジャパン、2010年)より 作図:蛭田直

絵が下手な人間でもこの方法でスケッチを書けば、割とまともな感じに見えるという大きな利点があります。
Gyakiの使用例
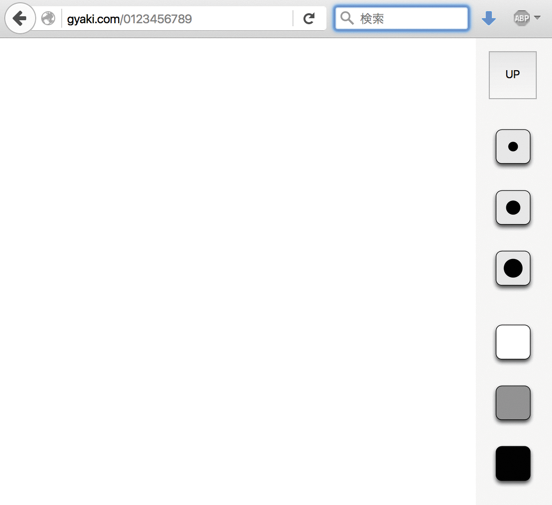
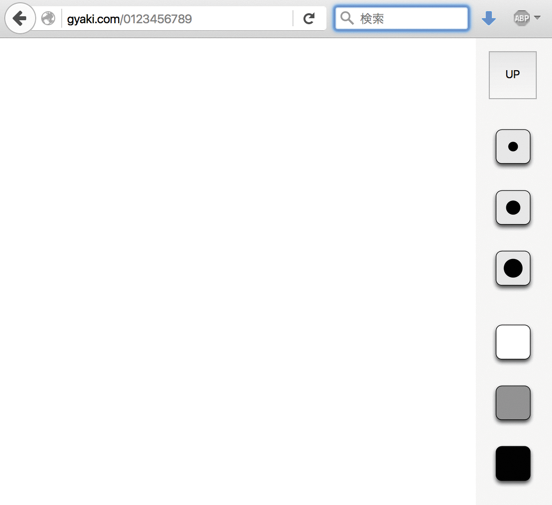
http://Gyaki.com/[適当な文字列]というURLにアクセスすることでGyakiのお絵描きを始められます(図2)。
図2 Gyakiの初期画面

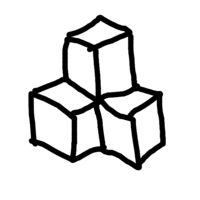
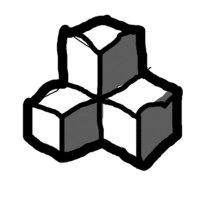
デフォルトのペンを使って、私が箱の絵を描くとこのようなサエない絵になってしまいますが(図3)、アイデアスケッチで書けばこのようになり(図4)、かなりカッコ良くなることがわかります。
図3 デフォルトではこんな具合

図4 アイデアスケッチ導入!

普通の紙でアイデアスケッチを利用する場合は、灰色のコピックや薄墨の筆ペンなどが必要になりますが、Gyakiだともっと気軽にアイデアスケッチを使うことができます。
前述のGyakiのURLの「適当な文字列」のところに、GyazoのユーザID(Macの場合̃/Library/Gyazo/idに書かれている文字列)を指定すると、アップロードボタンを押したとき、お絵描き結果が自分のGyazoアカウントに追加されます。URLが多少長くなってしまいますが、本誌12月号で紹介したGyumpを使って、短いURLを使用すれば便利です。描いた絵の一部分だけが必要な場合は、Gyazoで選択してアップロードすればよいでしょう。いずれの場合でも、何かを描いてからWeb上にセーブするための手間はかなり少なくなっていますし、Gyazo.com上で後から検索するのも簡単です。
Gyakiの実装
昔のブラウザ上でお絵書きするためには、FlashやJavaなどのプラグインを使う必要がありましたが、最近のブラウザのJavaScriptではいろいろな方法で何でも描けるようになりました。
- Canvas機能を使う
- SVG機能を使う
- WebGLを使う
3次元描画を行うにはWebGLが適しており、最近人気の情報視覚化システム「D3.js」ではSVGが利用されているなど、用途によって適した描画システムは異なりますが、単純なお絵書きにはCanvas機能を使うのが一番楽です。Gyaki.comではCanvas機能を使ったお絵描きをサポートしています[1]。
上手なお絵描き方法の考察
白い紙の上にいきなり絵を描くのは難しいものです。Gyaki+アイデアスケッチは、考え方をすぐに視覚化するのには適しているのですが、きれいな絵を描こうとする場合や奇抜な絵を描くのには向いていません。
トレース
お絵描きが得意でない人にいきなり自転車を描かせてみると、まともに書けないことが多いようです(図5)。
図5 いろんな人に自転車を描いてもらった例



しかし「自転車」でWeb画像検索すれば、さまざまな自転車の写真が見つかりますから、それをなぞったりコピー&ペーストしたりすれば、苦労せずに正しい自転車の絵を書くことができます。最近は多くのものが画像検索で見つかるので、現実世界に存在するものを描く必要性は少なくなっているかもしれません。
補助線の利用
整った表や図を描きたいときは方眼紙を使うと便利ですが、背景として枡目や集中線を利用すると、絵を描きやすくなることがあります。たとえば集中線を背景にして先ほどと同じ絵を描くと(図6)、より正しいパースで絵を描くことができます。
図6 集中線を使って描画してみる

枯尾花システム
現実世界に存在しない物体を描きたい場合や、新しく形状をデザインしたいような場合は画像検索ができません。しかし、そのような場合でも想像力を喚起するお絵描き支援システムを作ることはできるかもしれません。
雲の中に動物が見えたり、自動車の前面が人の顔に見えることがよくありますが、このような現象はパレイドリア(Pareidolia)と呼ばれています(写真1)。「幽霊の正体見たり枯尾花(かれおばな)」という諺(ことわざ)がありますが、ススキのパターンが人間の想像力を喚起することがあり得るということなのでしょう。
写真1 パレイドリアの例

ランダムな曲線群や直線群の中に関係ない絵が見える現象は、レオナルド・ダ・ヴィンチが指摘していたほどであり、『吾輩は猫である[2]』の中では迷亭先生が次のように語っています。
レオナルド・ダ・ヴィンチは門下生に寺院の壁のしみを写せと教えた事があるそうだ。なるほど雪隠などに這入って雨の漏る壁を余念なく眺めていると、なかなかうまい模様画が自然に出来ているぜ。君注意して写生して見給えきっと面白いものが出来るから。
枯尾花的パターンを自動生成すると、自分が描きたいものをその中に発見できるかもしれません。たとえば、先進的UIデザイナの深津貴之(fladdict)さんが開発した「Jackson Pollock的スケッチシステム[3]」を使うと、絵心がない人でも躍動的な絵を描ける可能性があります(図7、図8)。
図7 踊っている人が見える?

図8 トレース結果

枯尾花お絵描きに向いたパターンというのは確かに存在するようですし、描きたいものの分野によって有効なパターンも異なると思われます。
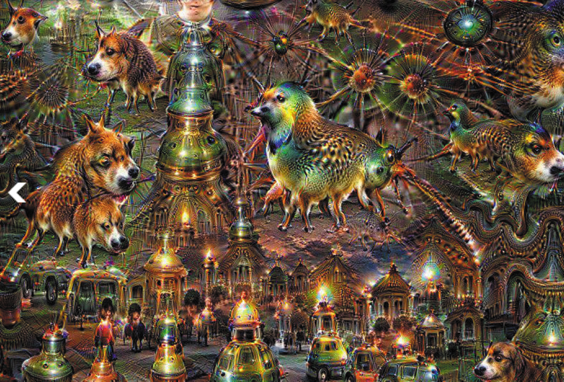
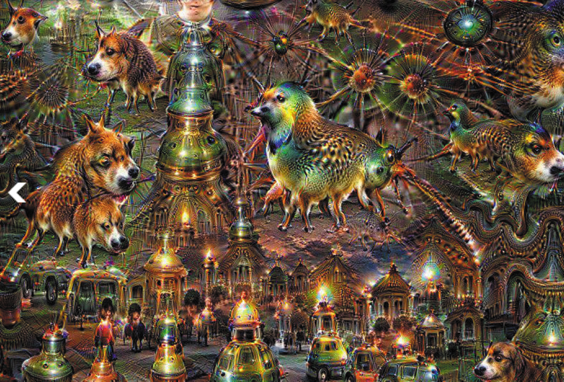
Deep Learningで学習した画像認識システムを利用したDeep Dreamは人間の枯尾花認識機能を計算機でシミュレートしたものだと言えるかもしれません(図9)。こういう技法を組み合わせることによって、もっと気軽にお絵描きできるシステムを作りたいと思っています。
図9 Deep Dream

- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識
- 第2特集
「知りたい」「使いたい」「発信したい」をかなえる
OSSソースコードリーディングのススメ
- 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画]Red Hat Enterprise Linux 9最新ガイド
- 短期連載
今さら聞けないSSH
[前編]リモートログインとコマンドの実行
- 短期連載
MySQLで学ぶ文字コード
[最終回]文字コードのハマりどころTips集
- 短期連載
新生「Ansible」徹底解説
[4]Playbookの実行環境(基礎編)