キーを押すといった方法がよく使われています。
現在のパソコンのファイルはすべて階層的に管理されており、ほとんどのファイルにデスクトップからアクセスできるようになっています。パソコンの中の100万個のファイルの中から、ファイルを1つ選ぶのはたいへんなはずですが、実際のパソコン操作においてそれほど苦労している人は多くないでしょう。
データがきれいに階層的に管理されている場合、それほどたくさんの操作をしなくても必要な情報を見つけることができるのが普通です。実際、パソコンのデスクトップ画面でマウスを使って階層のトップから階層をたどって特定のファイルを捜すのに必要な操作は多くても10回程度でしょう。
キーボードで階層構造をナビゲーションする
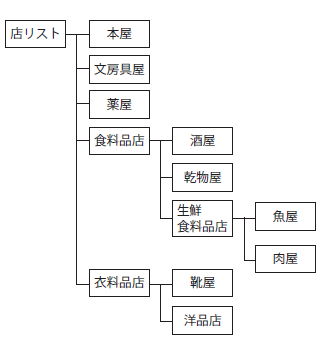
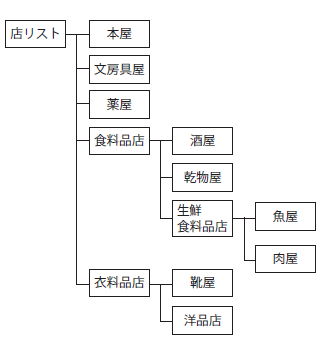
図2のような階層を持つファイルシステムをキーボードでナビゲーションすることを考えてみましょう。
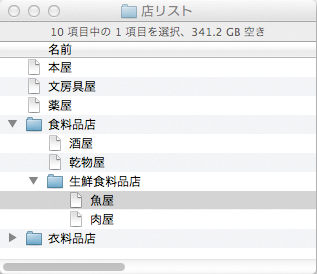
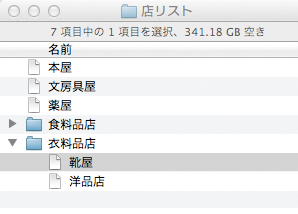
図2 あるファイルシステムの階層例

これがファイルシステムの構造になっている場合、Macのファインダでは▲▼◀▶という4個の矢印キーでナビゲーションを行うことができます。
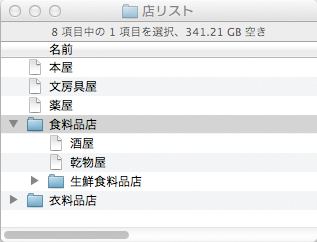
「店リスト」をファインダで表示して、「本屋」を選択すると、表示は図3のようになり、3回▼を押すと、図4のように「食料品店」が選択されます。
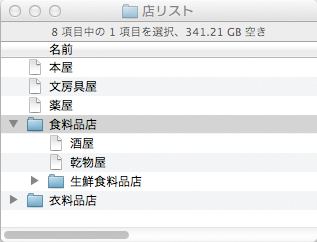
図3 「店リスト」をファインダで表示して「本屋」を選択
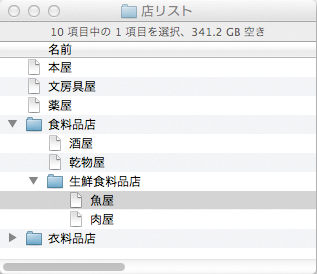
 図4 3回▼を押して「食料品店」を表示
図4 3回▼を押して「食料品店」を表示

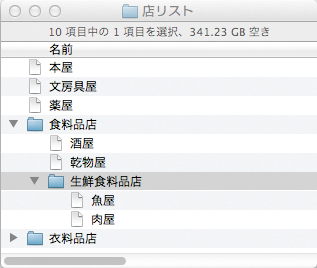
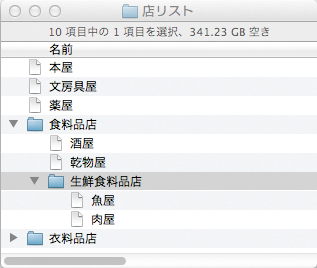
「食料品店」は下位階層を持っているので、ここで▶キーを押すと図5のように下位階層が表示されます。さらに▼キーを押すことによって「酒屋」を選択したり、「生鮮食料品店」を選択してから▶を押すことによって、図6のように下位階層を表示できます。
図5 「食料品店」で▶キーを押して下位の階層を表示
 図6 「生鮮食料品店」で▶キーを押して下位の階層を表示
図6 「生鮮食料品店」で▶キーを押して下位の階層を表示

また、図6の状態で◀キーを押すと下位層の表示を消し、図5のような状態に戻すことができます。このように、Macのファインダでは▲▼◀▶という4個のキーを使って階層データのナビゲーションを行うことができます。テレビのリモコンやジョグダイヤルでも階層構造データのナビゲーションのためにほぼ同様の手法が利用されていることが多いようです。
Gear――2つのキーだけで階層構造をナビゲーション
前述のように4個のキーを使って階層データのナビゲーションを行うシステムはたくさんありますが、実はキーを2つしか使わなくても同様のナビゲーションを行うことができます。
Gearでは▲と▼という2つのキーだけを利用してナビゲーションを行います。Gearで「店リスト」を表示すると、ファインダの場合と同じリストが表示されます(図3)。▼を3回押すと前の例と同じように「食料品店」が選択されますが(図7)、そこで操作を中断して一定時間待つと「食料品店」の下位層が自動的に展開され、図8のようにその最初の要素が選択されます。
図7 「店リスト」から「食料品店」を選択する
 図8 一定時間で下位階層が表示される
図8 一定時間で下位階層が表示される

ここで▼を2回押して「生鮮食料品店」を選択したまま一定時間待つと、図9のように下位層が自動的に展開され、最初の要素である「魚屋」が選択されます。
図9 一定時間で下位階層である「魚屋」が表示される

つまり、▶のようなキーを押さなくても、一定時間待つことによって同様の効果が得られることになります。
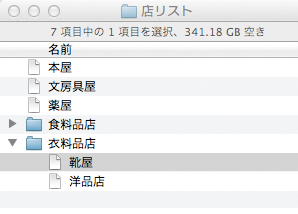
図7のように食料品店を選択した状態から時間を置かずに▼を押すと、下位層は展開されず、図10のように「衣料品店」が選択されます。またここで操作を止めて一定時間待つと下位層が自動的に展開され、図11のように「靴屋」が選択されます。
図10 すぐに▼を押すと「衣料品店」が表示される
 図11 「衣料品店」で少し待つと「靴屋」が表示される
図11 「衣料品店」で少し待つと「靴屋」が表示される

図9の状態から▲を押すと、下位層は自動的に閉じられて図8の状態に戻ります。さらに▲を押すと「食料品店」の下位の層も閉じられ、図7の状態に戻ります。また、図9の魚屋が選択されている状態から▼を2回押すと、「食料品店」の下位層は自動的に閉じられて図10の状態になります。
まとめると、
- 選択した項目に下位層が存在するときキー入力を行わずに待つと下位層が自動的に展開され、下位層の最初の項目が選択される
- 項目リストの端を選択しているとき、さらに▲▼を押すと下位層は閉じられて1つ上の層の項目が選択される
という2つの工夫により、▲と▼だけで階層データを自由にナビゲーションすることが可能になるというわけです。
ブラウザでの実装
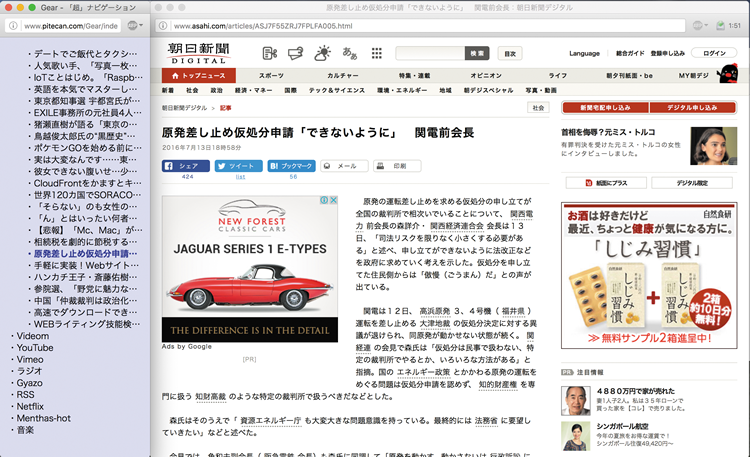
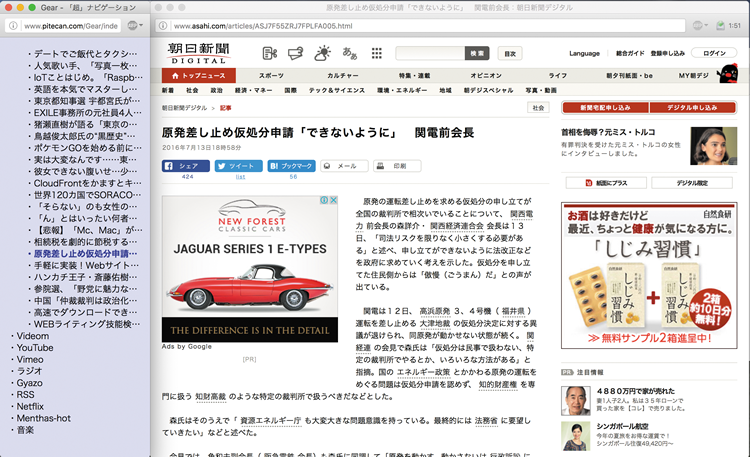
前述の例は小さな階層的データの上でのGearナビゲーションでしたが、実際には巨大な階層データでも同様のナビゲーションができます。図12のスクリーンショットはブラウザ上に実装したGearを使って各種コンテンツをナビゲーションしているところです。
図12 「衣料品店」で少し待つと「靴屋」が表示される

Gearの利点
入力装置は単純であるにこしたことはありません。2個のセンサであらゆる操作が可能なのであれば左右の回転操作や何かを押したり引いたりする単純な装置でも操作が可能だということになるので、さまざまな環境で利用が可能だということになります。Gearの操作は▲▼という2つのキーしか必要としないため、圧力センサや回転ダイヤルなどを利用した各種の実装ができます。
たとえばMacの入力装置として写真1の「Hyper Mate」という製品が市販されており、これをGearの入力装置として利用できます。
HyperMate

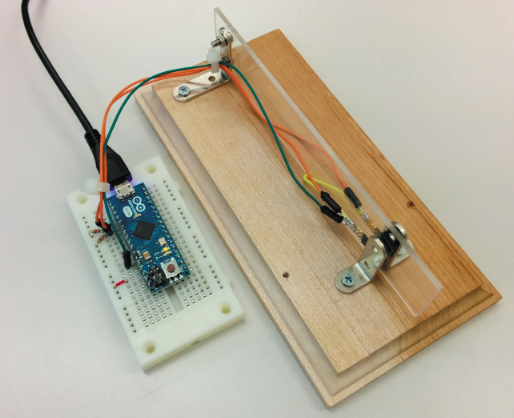
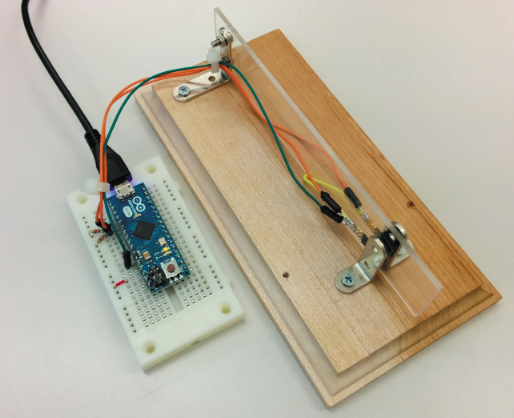
また写真2は、パドルに貼った2個の圧力センサの値を▲▼に割り当てています。板を押したり引いたりすることによってコンテンツのナビゲーションができます。
圧力センサを利用した入力装置

このように、現状のGUIでは利用されていないような単純なデバイスでもGearの入力装置として利用できるのが大きなメリットです。
Gearの利用環境
Gearの操作には2個の入力装置しか必要としませんから、普通の入力装置が使いにくいような場所でも利用できます。たとえば食卓の裏にさりげなくスイッチや圧力センサを2つ並べておけば、それらを操作するだけでBGMや番組を切り替えることができるでしょう。テレビの前のソファの手すりにローラーを付けておけば、それを回すだけであらゆるコンテンツを選択できるでしょう。
私は自宅の机の前のサブモニタで常にGearブラウザを動かしており、マウスホイールを使ってコンテンツを選択して視聴しています。パソコンで音楽や動画を再生しながら仕事をしている人は多いと思いますが、手近にGear端末があればマウスホイールを回すだけであらゆるコンテンツを簡単に視聴できるのはとても快適です。
たくさんのボタンを必要とする入力装置ではどうしてもボタンに合わせた設計が必要になり、装置の形状が制約を受けてしまいますが、Gearの場合にはそもそもどこでコンテンツを視聴したいのかを最初に考え、その場所に最も適した入力装置の形態を考え、それらをGearのコントローラに利用するという順番でデザインができることになります。これまでの電子機器は機械の都合にあわせて装置の形状がデザインされるのが普通でしたが、それを根本的に改善できる可能性があると言えるでしょう。
Gearを見たとき「これの何が面白いの?」という顔をする人がいます。確かに、一度Gearを使ってみるとGearの挙動はまったく自然に感じられるので、どこが新しいのかわからなくなってしまうのかもしれません。しかし、これまでボタン2個だけで階層的データをナビゲーションする方法が普及していないことを考えると、Gearはまさに「コロンブスの卵」のような手法だと言えるでしょう。
Gearは確かにコロンブス的要素を持つインタラクション手法であり、どこでも簡単に情報検索を行うための強い味方となります。Gearのためのオシャレな入力デバイスを考えていきたいと思っています。
- 第1特集
MySQL アプリ開発者の必修5科目
不意なトラブルに困らないためのRDB基礎知識
- 第2特集
「知りたい」「使いたい」「発信したい」をかなえる
OSSソースコードリーディングのススメ
- 特別企画
企業のシステムを支えるOSとエコシステムの全貌
[特別企画]Red Hat Enterprise Linux 9最新ガイド
- 短期連載
今さら聞けないSSH
[前編]リモートログインとコマンドの実行
- 短期連載
MySQLで学ぶ文字コード
[最終回]文字コードのハマりどころTips集
- 短期連載
新生「Ansible」徹底解説
[4]Playbookの実行環境(基礎編)