リアクティブ・プログラミング
今回お伝えするのは、
リアクティブ・
たとえば表計算ソフトの一般的な機能として、
また、
Meteorの素晴らしい点は、
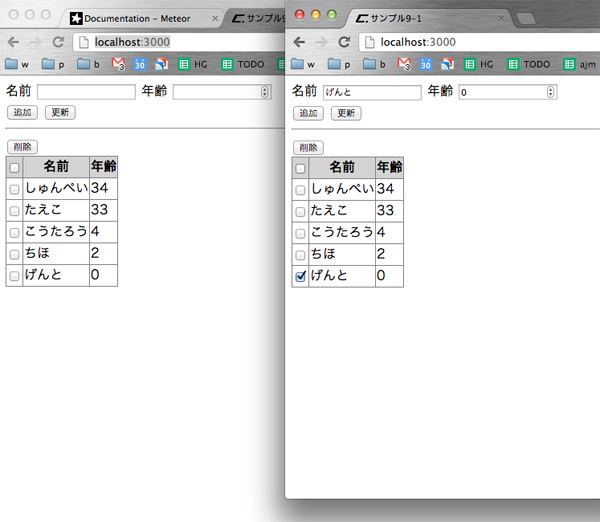
たとえば第8回のサンプル

この現象は、
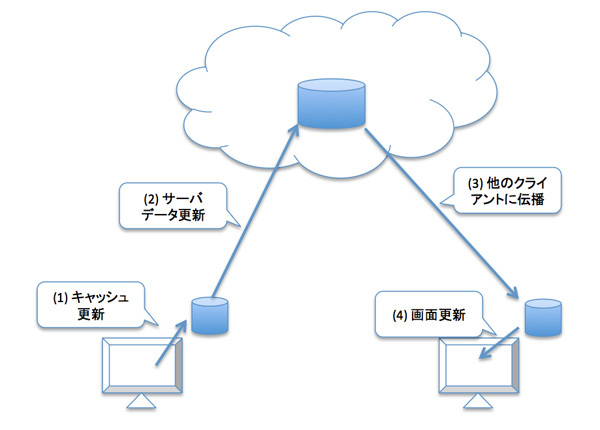
- 片方のクライアントが、
キャッシュされたデータを変更する - サーバのデータにも自動的に変更が伝わる
- そのサーバデータを利用している他のクライアントにも、
自動的に変更が伝わり、 キャッシュが更新される - キャッシュが更新されると、
自動的にビューが更新される
2~4までの処理がすべて

上記のようなMeteorの動作は、
- クライアント上のリアクティビティ
- publish/
subscribeによるサーバデータとクライアントキャッシュの同期
それぞれを理解するのは決して難しくありません。今回は、
クライアントサイドでのリアクティビティ
Meteorが提供するクライアントサイドでのリアクティビティにより、
- データに変更があった場合、
ビューが自動的に変更される - 設定値を保持する変数に変更があった場合、
自動的にサーバデータとの同期が再実行される - ...
ここで挙げた例はどれも、
Meteorがデフォルトで用意しているリアクティブ・
- Session…メモリ上に展開される、
汎用的なキー・ バリューストア。 Sessionというグローバル変数で表され、任意のデータを自由に格納できる。 - データベースクエリの結果…コレクションの
findを実行した結果。 - Meteor.
status()…クライアントとサーバの間の接続状況。 - Meteor.
user()…現在ログイン中のユーザ - Meteor.
userId()…現在ログイン中のユーザID - Meteor.
loggingIn()…現在ログイン中かどうか
これらのデータソースに変更があった場合、
- HTMLテンプレート…連載4~6回を参照。Meteorのビューを構築する中心的な技術。
- Meteor.
render()/Meteor. renderList()…HTMLテンプレート内で使用される。 - Meteor.
autosubscribe()…メソッド内で実行された Meteor.については、subscribe 再実行時に自動的に停止・ 再開してくれる。 - Meteor.
autorun()…任意の関数を受け取り、 データソースの変更に際して自動的に再実行できる。
リアクティブ・プログラミングを体感するためのサンプル
では、
前述したリアクティブ・Sessionオブジェクトは使用頻度が非常に高いものです。その実態は、
Sessionオブジェクトは以下のようなメソッドを持っています。
- set(key, value)…セッションに値をセットする
- get(key)…セッションから値を取得する
- equals(key, value)…指定したキーの値が、
valueと同一であるかどうかを返す。 「===」 演算子での比較と結果は同じだが、 リアクティブなのが嬉しい。
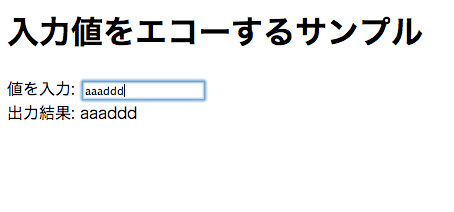
Sessionを使用した、

このサンプルは、
まず、
<head>
<title>sample10-1</title>
</head>
<body>
</body>
<template name="echo">
<h1>入力値をエコーするサンプル</h1>
<div>値を入力: <input id="msg"/></div>
<div>出力結果: </div>
</template>入力フィールドが'msg'というIDを持つこと、
次にJavaScriptのソースコードです。
// クライアント上でのみ実行される
if (Meteor.isClient) {
// テンプレート内のイベント
Template.echo.events = {
// テキストフィールドに入力が発生したら
'input #msg': function(e) {
// (1) セッションに値を格納
Session.set('msg', e.target.value);
}
};
// テンプレート変数result
Template.echo.result = function() {
// (2) セッションから値を取得する
return Session.get('msg');
};
// (3) セッション内の値が変化したら自動実行される
Meteor.autorun(function() {
console.log('セッション内の値が変化しました:' + Session.get('msg'));
});
}図中で番号を振ってある部分がポイントです。以下に簡単な説明を加えます。
(1) テキストフィールドに入力が発生したら、Session.に格納しています。ここで、
(2) テンプレート変数resultの値は、msgに対応する値が変更された場合)
(3) 他のリアクティブ・Meteor.を使用してみました。ここでも関数内でセッションにアクセスしているため、
まとめ
Meteorに限らず、
その理由は、
次回は、


