今回は10月に行われた日本マイクロソフト主催の2つのハンズオンのレポートをお届けしながら、Monacoの利便性・魅力について触れてみます。
PHP Conference 2014&オープンソースカンファレンス2014 Tokyo/Fall
2014年10月11日開催のPHP Conference 2014と2014年10月18、19日開催のオープンソースカンファレンス2014 Tokyo/Fallにて、参加者自身が実際に手を動かしながらMicrosoft AzureとMonacoを体験するハンズオンが行われました。
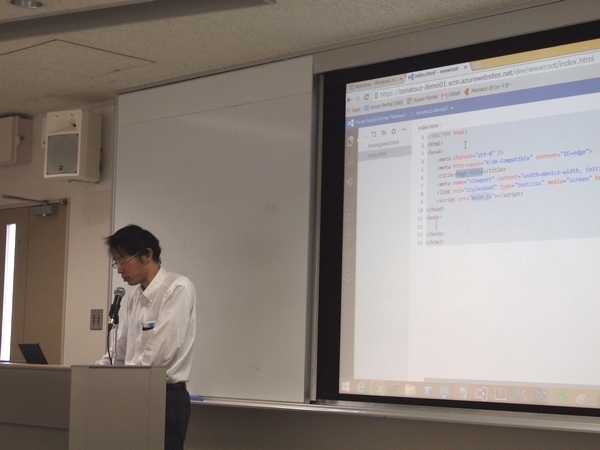
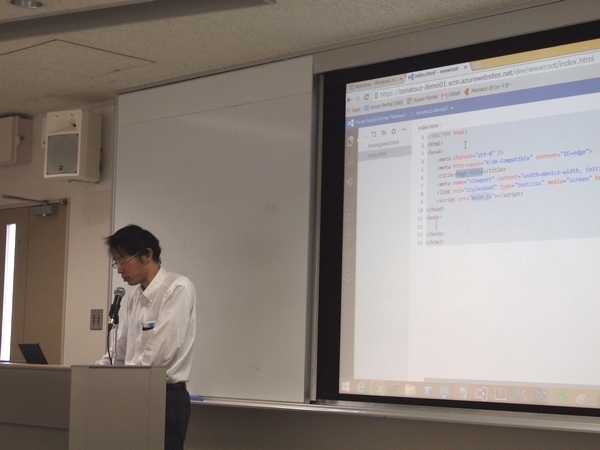
 PHP Conference 2014のハンズオン。講師は両日とも日本マイクロソフト株式会社松崎 剛氏が務めた
PHP Conference 2014のハンズオン。講師は両日とも日本マイクロソフト株式会社松崎 剛氏が務めた
 オープンソースカンファレンス2014 Tokyo/Fall
オープンソースカンファレンス2014 Tokyo/Fall
どちらのハンズオンも、「すぐにブラウザでWeb開発を行える」をコンセプトにイベントが設計されていました。手順は以下のとおりです。
- Microsoftアカウントの取得
- Microsoft Azureの設定
- Azure Websitesを利用したサーバの構築
- Monacoによるコーディング・操作
1~3についてはハンズオン向けに用意されたアカウントを使用していましたが、以下URLを参考にすることで無償で利用(期間限定)できますので、読者の皆さんもぜひお試しください。
- Microsoft Azure 1か月無料評価版
- URL:http://azure.microsoft.com/ja-jp/pricing/free-trial/
- Microsoft Azure サブスクリプション申し込み Step by Step
- URL:http://msdn.microsoft.com/ja-jp/windowsazure/ee943806
ここでは、両ハンズオン中に実際に行ったことを紹介します。
体験!Monaco:PHPCon編
それでは、PHPConで行われたハンズオンの内容とともに、Monacoでできることを紹介していきます。
Gitを使ってLaravelをインストール
まず、Monacoを起動した後、Laravelを利用してPHPフレームワーク環境を用意しました。Monacoは、Githubからソースコードを直接取得して、展開することができます。
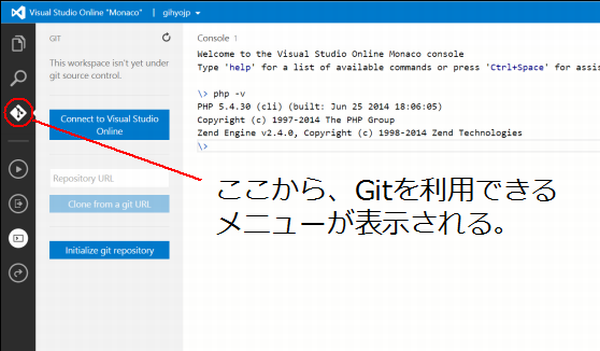
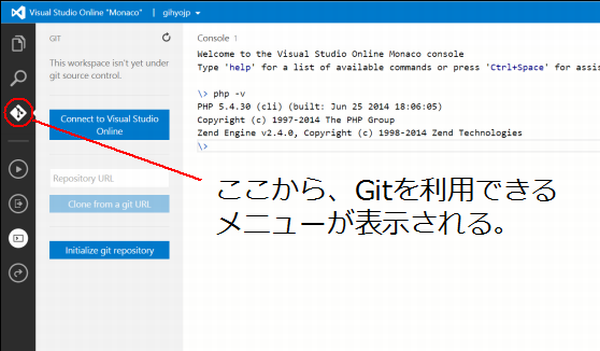
左メニューの上から3番目のボタンをクリックするとGitのメニューが表示されます。
 Gitの利用
Gitの利用
ここで、LaravelのGithubリポジトリのURLを入力し、クローンを作成します。これで完了です。
- LaravelのGithubリポジトリURL
- URL:https://github.com/laravel/laravel.git
Composerを使ったPHPのパッケージ管理
続いて、Composerを利用できるよう、インストールします。Monacoではコンソールの実行も可能になっているのが特徴の1つで、ハンズオンではコンソールからcurlコマンドを利用してComposerをインストールしました。
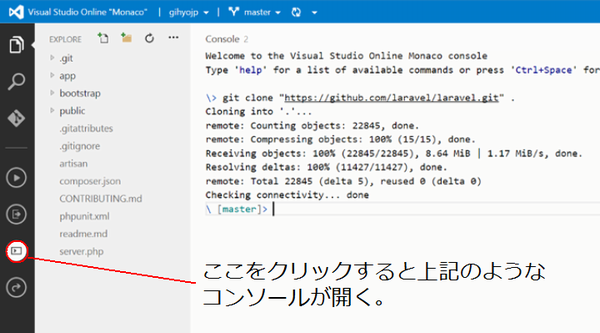
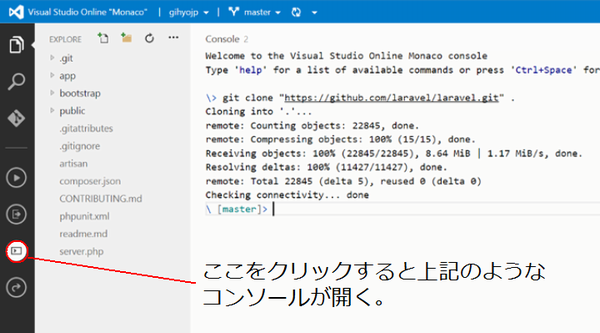
 コンソールを利用する
コンソールを利用する
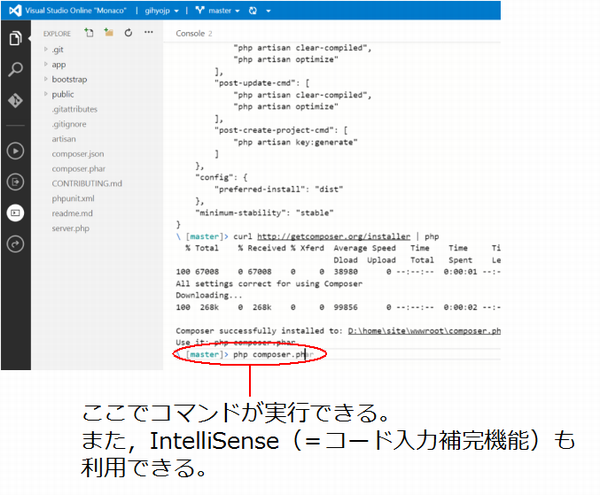
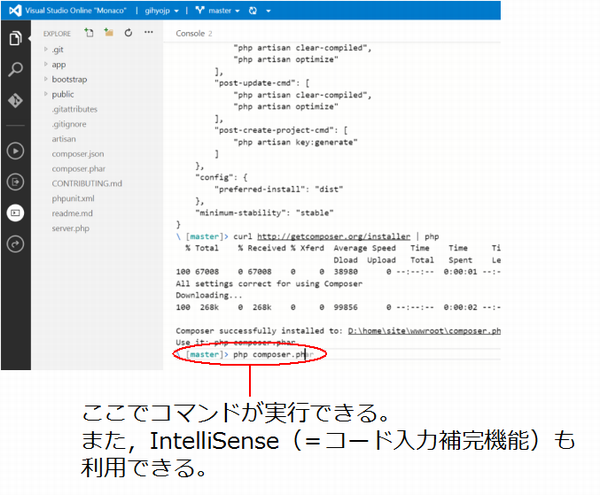
 コンソール入力部分からPHPコマンドを実行。「php composer.phar install」と実行すればインストールされる
コンソール入力部分からPHPコマンドを実行。「php composer.phar install」と実行すればインストールされる
PHPConでは、おもにフロントエンドエンジニア向けに、ブラウザベースでのPHPコーディングについて説明が行われました。また、最近の開発の主流になっているGitの利用法など、フロントエンドエンジニアにとってちょっと遠かった内容が、身近に感じられる内容だったのではと思います。
体験!Monaco:OSC編
OSCでは、PHPConの内容に加えて、Node.jsやブラウザデバッグなど、デベロッパ寄りのハンズオンが行われました。
Expressの導入・起動
PHPCon同様、Microsoft Azureの設定やMonacoの起動に関する基本的な解説が行われた後、OSCではNode.jsのフレームワークExpressの導入・起動に関する実践を行いました。
とはいっても、こちらも難しいことはなく、コンソールを立ち上げて次のように実行します。
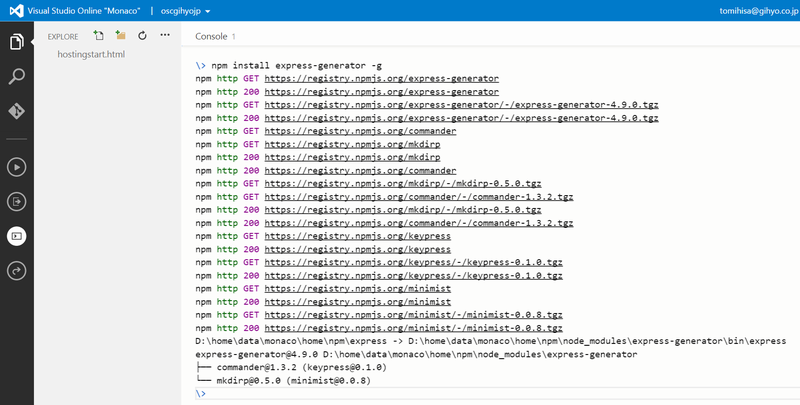
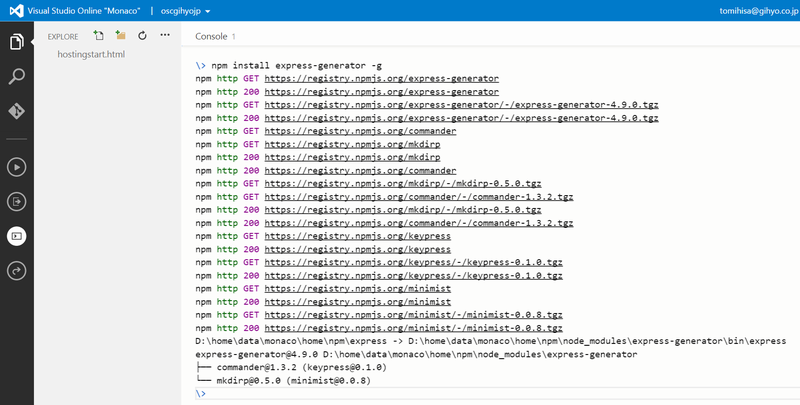
npm install express-generator -g
 express-generatorをインストール
express-generatorをインストール
最新のExpressではexpress-generatorというパッケージが用意されているので、これをnpmコマンドを使って入手しインストールすれば完了です。
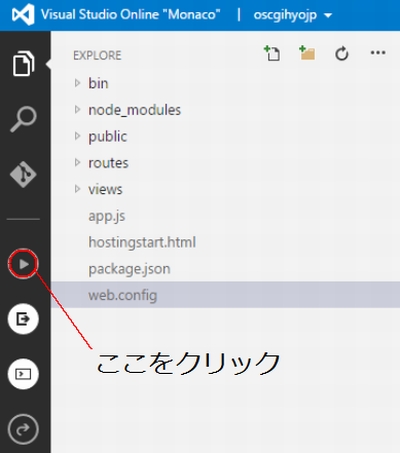
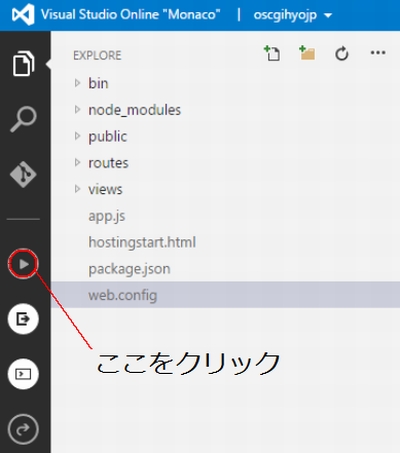
その後、次のように左メニューの実行ボタン(下から4つ目)を押すとExpressが起動しているのがわかります。
 実行ボタンを押す
実行ボタンを押す
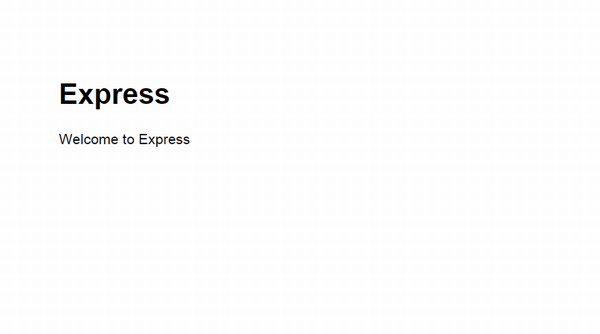
 Expressが起動している
Expressが起動している
Web Socketを利用したブラウザデバッグ
次にWeb Socketを利用して、ブラウザ上でのデバッグを実践しました。
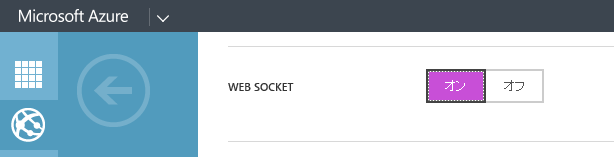
手順として、まず、作成したAzure Websitesの管理画面に戻り、構成メニュー内「WEB SOCKET」をオンにします。
 管理画面の構成メニュー内「WEB SOCKET」をオンにする
管理画面の構成メニュー内「WEB SOCKET」をオンにする
続いて、Monacoに移り、先ほどインストールしたExpress内のweb.config内の
<iisnode watchedFiles="web.config;*.js" debuggingEnabled="false" />
を
<iisnode watchedFiles="web.config;*.js" debuggingEnabled="true" />
のように、値を「true」に編集します。
この状態で「https://★★★.azurewebsites.net/bin/www/debug/」にアクセスすると、ブラウザデバッグの画面へ移ります(★★★の部分は各自で設定したAzure Websites名です)。
 デバッグ画面が開いている
デバッグ画面が開いている
Monacoの特徴~ハンズオンからの所感
以上、PHPCon、OSCそれぞれのハンズオンで実践した内容をまとめました。ご覧いただくとわかるように、ブラウザベースで非常に手軽にWeb開発が行えます。とくに各種フレームワークが簡単に導入できたり、また、Gitなどの最近主流の開発技術が標準で使えるといった点は、大きなメリットと言えるでしょう。その他、Internet Explorer以外のブラウザ、また、Windows以外のOSでも利用できる点も汎用性が高く、開発しやすさを促進することでしょう。
一方で、現在開発中のツールであるがゆえに、使用できない部分や設定が必要なところがあります。次回はそのあたりの、現時点でのMonaco利用に関する注意点についてまとめる予定です。