前回は、
Monacoの利用にはMicrosoft Azureのサブスクリプションが必要となります。試用を希望する際は以下サイトをご覧の上、
- Microsoft Azure 1か月無料評価版
- URL:http://
azure. microsoft. com/ ja-jp/ pricing/ free-trial/
- Microsoft Azure サブスクリプション申し込み Step by Step
- URL:http://
msdn. microsoft. com/ ja-jp/ windowsazure/ ee943806
TypeScript標準対応
Monacoの特徴の1つに、
MonacoではTypeScriptのコーディングを標準でサポートしているため、
まず、
npm install -g typescript
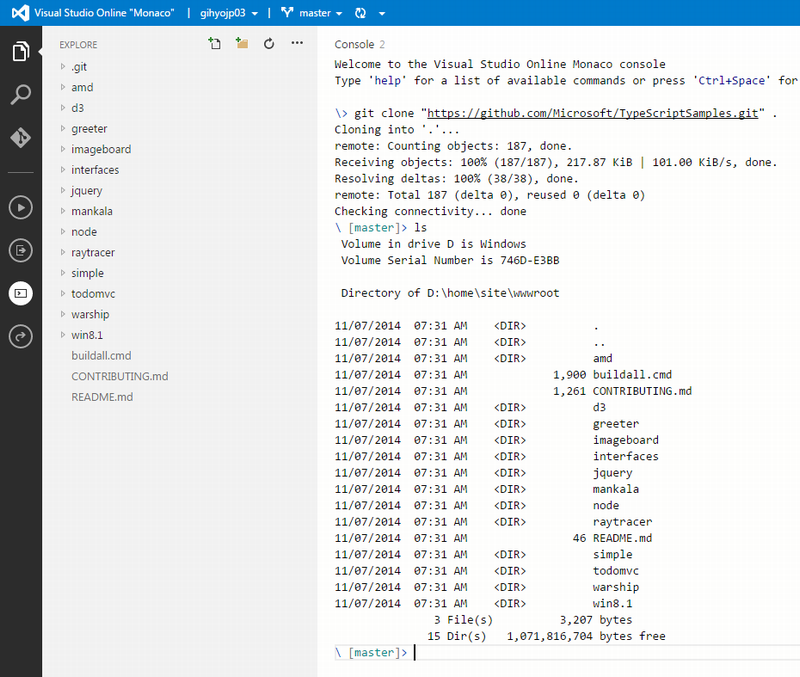
続いて、
- Microsoft/
TypeScriptSamples - URL:https://
github. com/ Microsoft/ TypeScriptSamples. git
すると下図のように展開されます。

今回作成したリポジトリ内にはさまざまなサンプルがありますので、
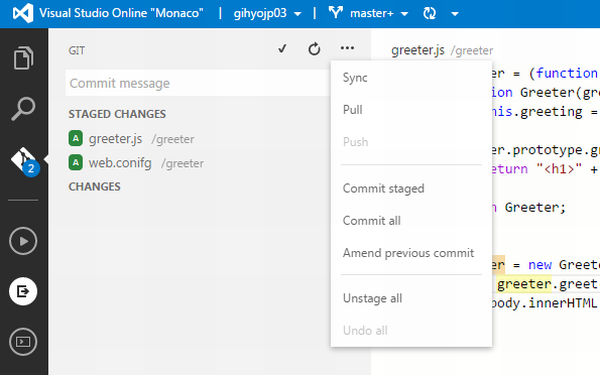
GitやVisual Studio Onlineなどのオンライン開発ツールとの連携
前述のとおり、

さらに、
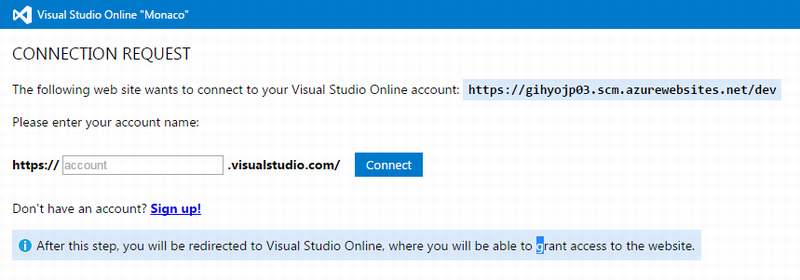
メニューの

入力後、
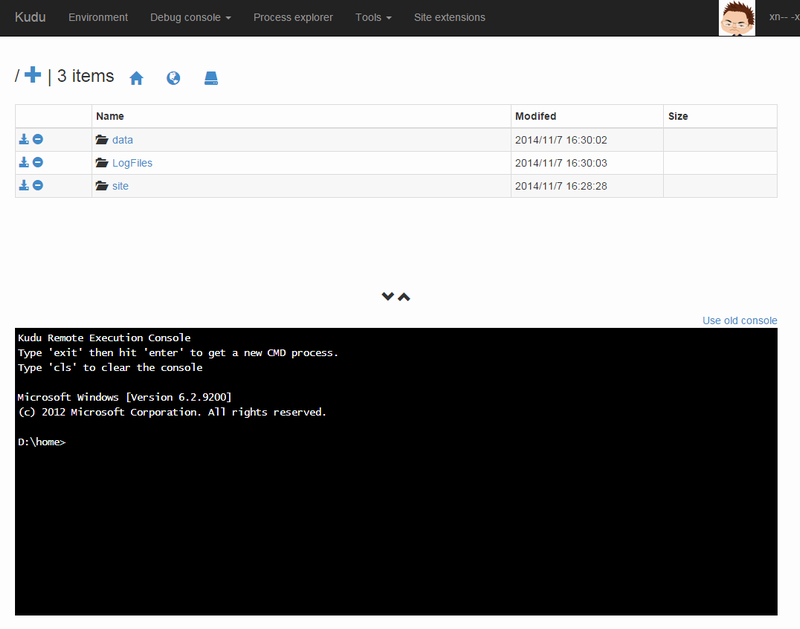
Azure Websitesがさらに利用しやすくなるKudu Console
先ほどのVisual Studio Onlineと同じく、

「MonacoにはMonaco Consoleがあるのに、
現時点での注意点
最後に、現段階でMonacoを利用する際の注意点について紹介します。IIS向けの設定が必要
たとえば、
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule
この場合、
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Laravel4" stopProcessing="true">
<match url="^" ignoreCase="false" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" appendQueryString="true" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Node.js使用時の注意点
前回紹介したとおり、
Monaco Consoleでは対話型コマンドが実行できない
先述のとおり、
Kudo Consoleではあればこの問題を回避して、
まとめ
今回は、
参考URL



