今回からしばらく、Moodleに独自機能を追加する方法について説明します。Moodleに、標準的には搭載されていない機能を追加するには、プラグイン(アドオンとも言えるもの)をインストールします。プラグインには「ブロック」や「活動モジュール」などがありますが、ここでは「ブロック」を取り上げます。今回は、
- 様々な人が開発した独自ブロックの探し方
- ブロックをMoodleにインストールする方法
- 自分で独自にブロックを開発するにはどうしたらいいか
などについて説明します。
「ブロック」は、どのようなプラグインか
「ブロック」は、Moodleに機能を追加するプラグインの一形態です。「活動モジュール」とは違い、ページ上の一要素として配置できます。例として「カレンダー」、「最新ニュース」、「最近の活動」などの名前を挙げればピンとくるでしょうか。これらはMoodleに最初からインストールされているブロック(標準ブロック)です。プラグインですので、Moodle本体のコードを改変せずに新たな機能をMoodleに追加することが可能です。
標準ブロックではない、誰かが作成したブロックをインストールして利用することも簡単にできます。自作のPHPプログラムをMoodleのブロックとして動作させるのも簡単です。
本家サイトmoodle.orgで公開されているさまざまなブロック
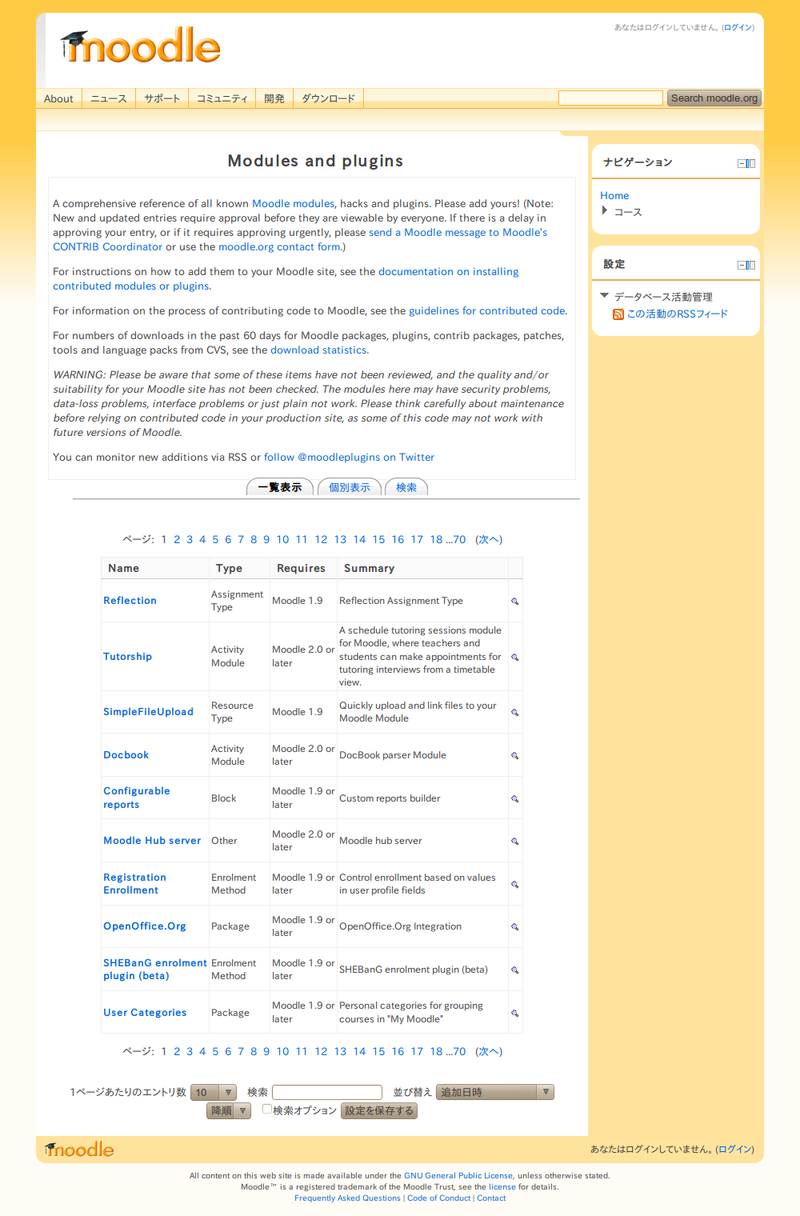
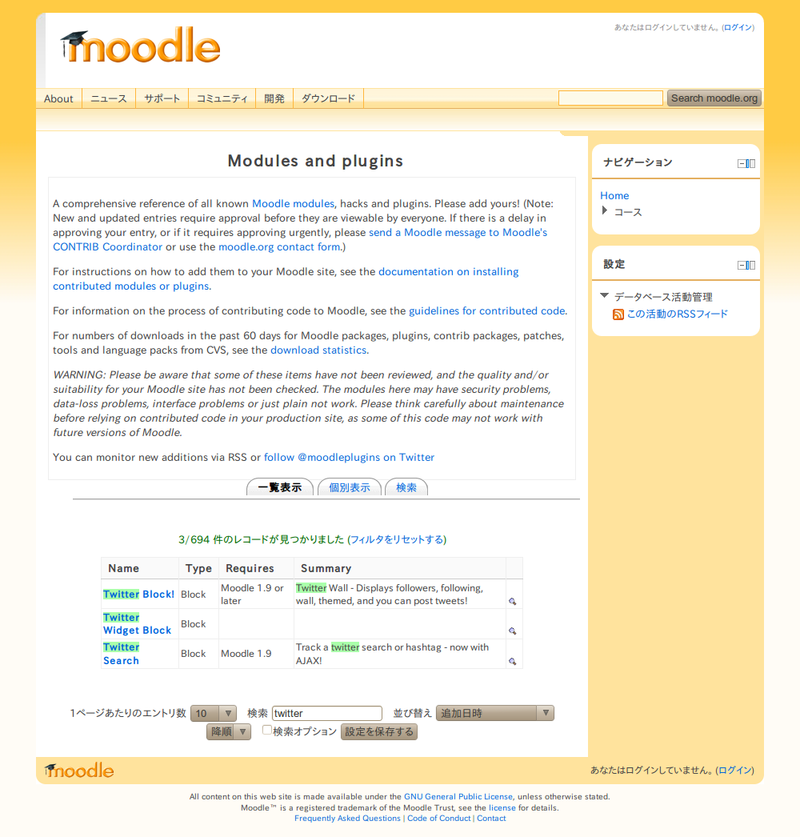
「こんな機能のブロックが欲しいけど、誰かが作ってないかな?」と思ったら、Moodle本家サイトmoodle.orgのトップページにあるメニューの「ダウンロード」の「モジュールおよびプラグイン」のページで検索してみるとよいです。ここでは、ブロック以外にもさまざまな機能を持つプラグインを見つけることができます。

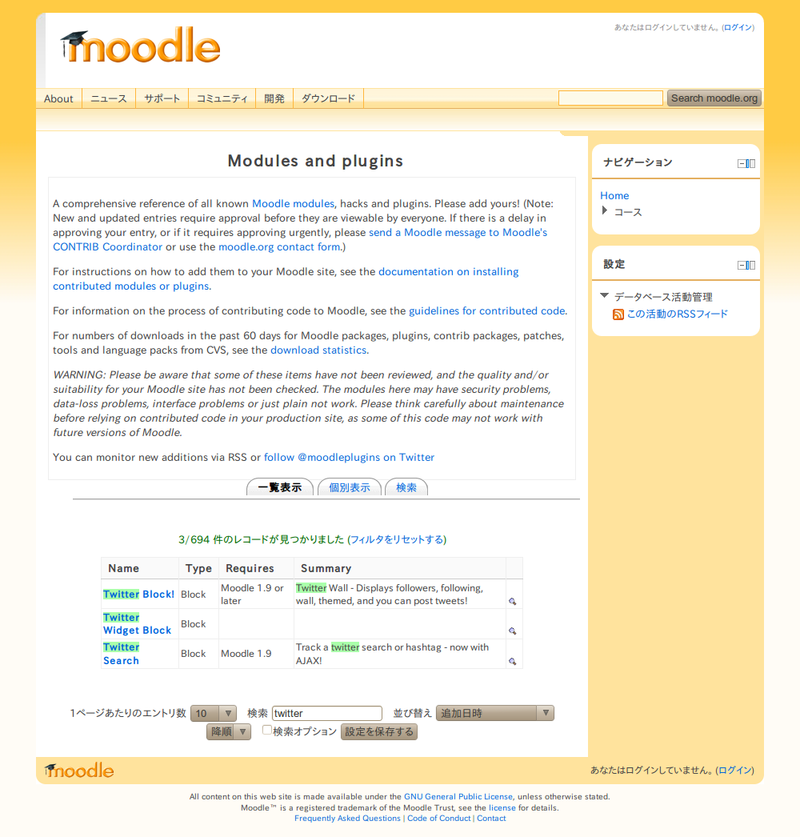
「検索」の欄にキーワードを入れて検索すると、該当するプラグインが表示されます。例えば、キーワードとして twitterと入力して検索すると、

のように表示されます(もっと細かい条件で検索したい場合は、「検索」タブをクリックして、条件を設定してください)。プラグインの名前をクリックすると、それぞれについてさらに詳しい説明が表示され、欲しい機能のプラグインかどうかを確かめることができます。
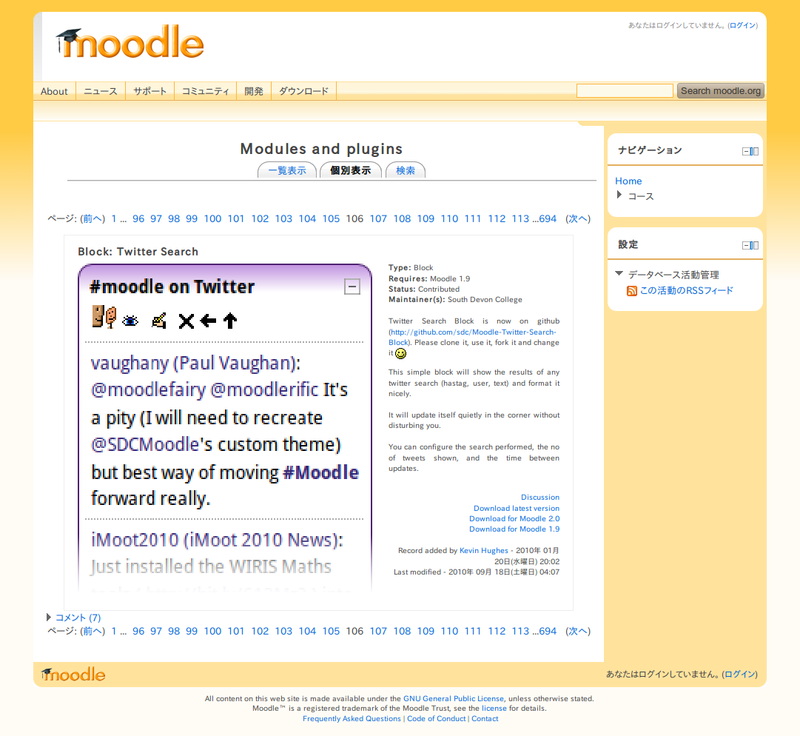
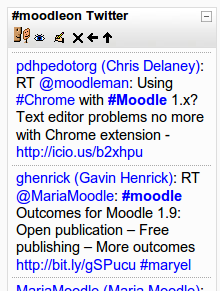
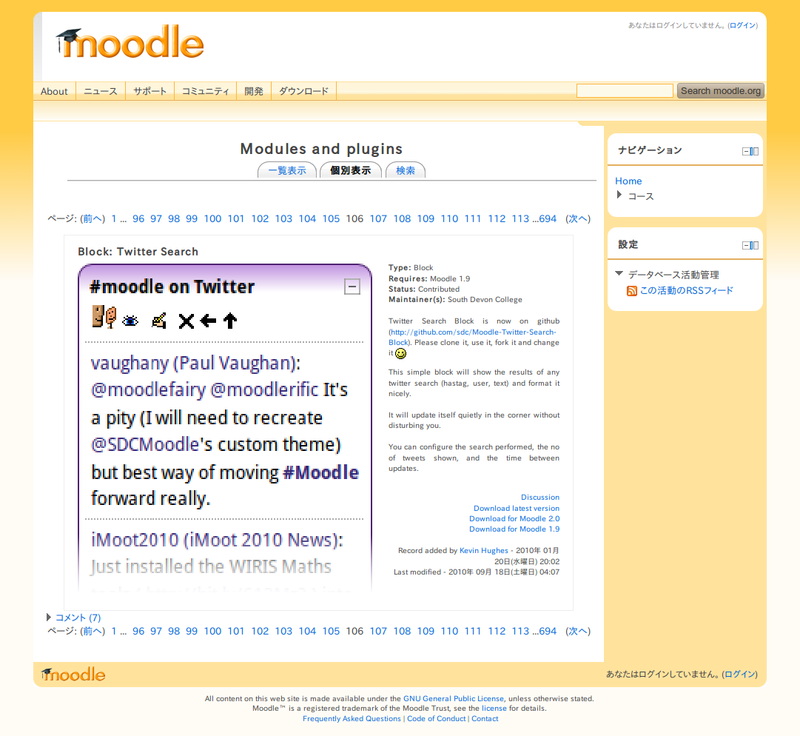
上図の3番目のプラグイン「Twitter Search」を選択した場合、

のような画面が表示されます。ブロックをダウンロードするためのリンクは右下の
です。
ブロックのインストール方法
自分でダウンロードしてきたブロックをMoodleにインストールするのは簡単にできます。MoodleDocsの「ブロック管理(管理者)」にも書いてありますが、一行で書くなら、『blocksフォルダ下にコピーして、adminでログインし、「通知」のページを開く』ということになります。
例えば、上記の Twitter SearchブロックをMoodle 1.9にインストールする場合、
のリンクをクリックすると、Twitter Searchブロックの開発が行われているサイトが開きます。そのページ上で「Download.zip」のボタンをクリックすると、sdc-Moodle-Twitter-Search-Block-15c72e2.zipのような名前のTwitter Searchブロックのzipファイルがダウンロードできます。
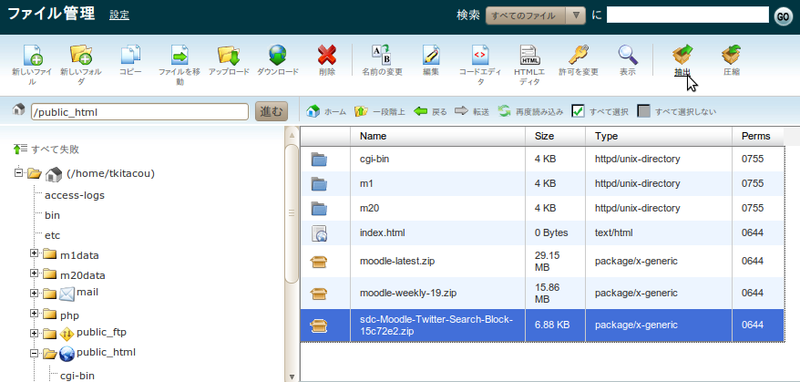
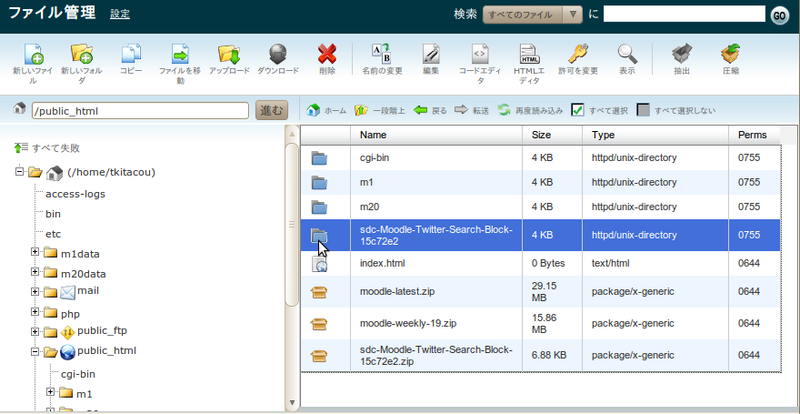
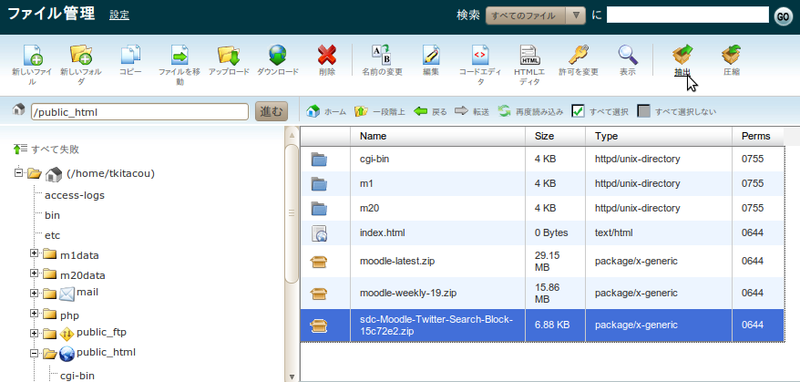
このファイルを自分が管理している Moodle 1.9のサイトにアップロードします。著者が利用しているレンタルサーバの場合、図のようなファイルマネージャーの画面でファイルをアップロードし、zipファイルを抽出
(展開) できます。

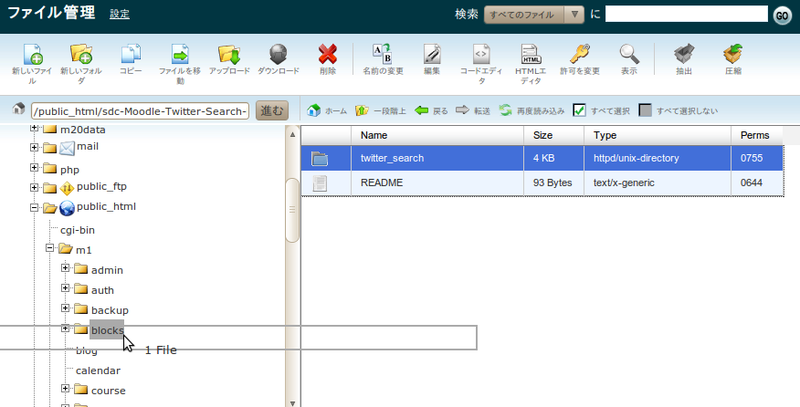
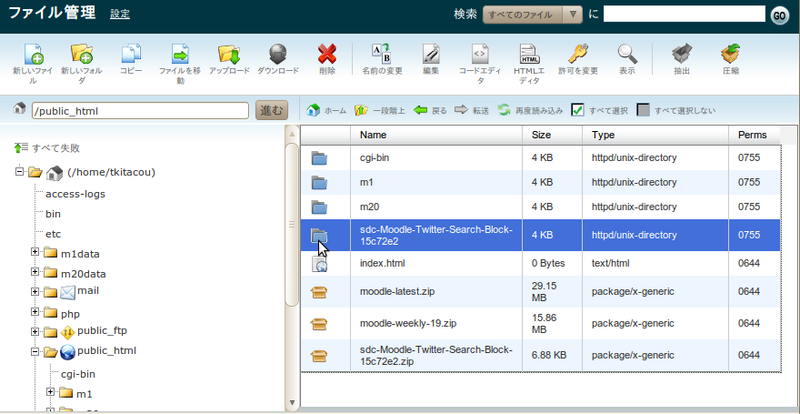
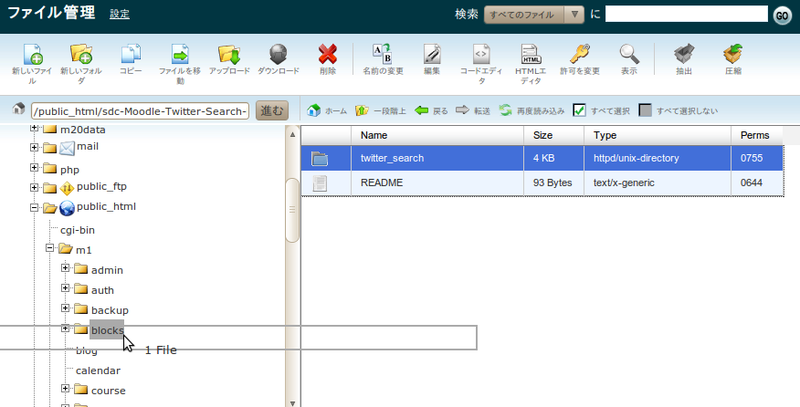
抽出 (展開) をクリックすると、zipファイルの中身が展開され、sdc-Moodle-Twitter-Search-Block-15c72e2というディレクトリ(フォルダ)ができます。

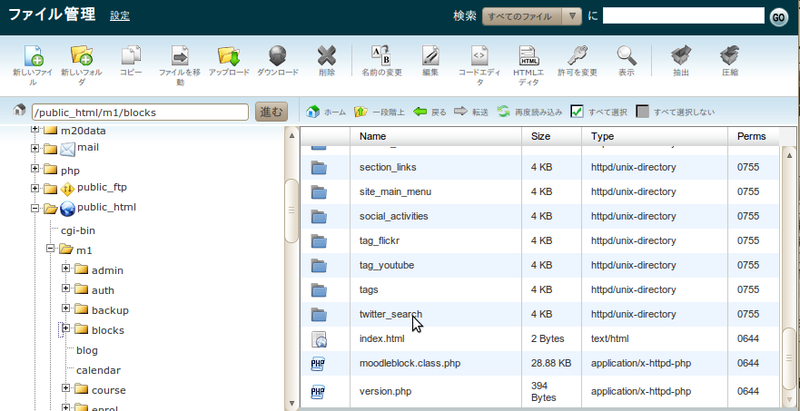
その中に入ってみると、 twitter_searchというディレクトリがあるはずです。これをMoodleディレクトリの下のblocksディレクトリの下に移動(またはコピー)します。

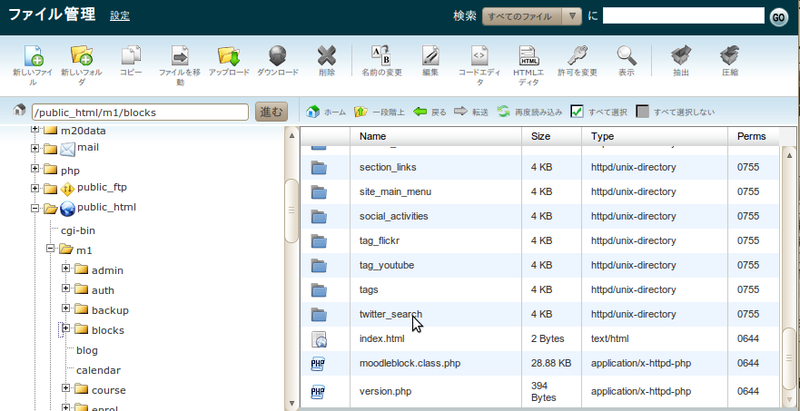
blocksディレクトリの中を見てみると、 今、移動(またはコピー)したtwitter_searchディレクトリ以外にも色々なブロックがならんでいることが分かります。これらはMoodleに標準的に元々備わっているブロックです。

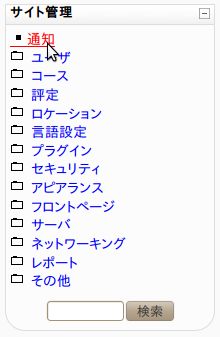
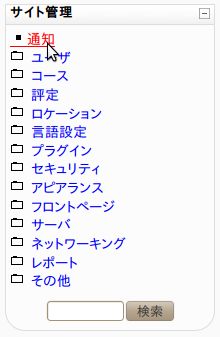
ここまで出来たら、Moodleにadminでログインして、「サイト管理」の「通知」をクリックします。

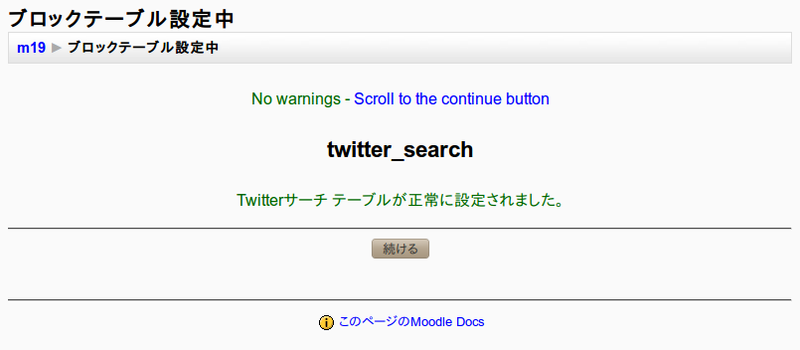
「通知」をクリックすると、新しいブロックをMoodleのblocksディレクトリにコピーした直後であれば次のような画面が表示され、ブロックがインストールされます。

ブロックがちゃんとインストールされていることを確認するためには、「サイト管理」─「プラグイン」─「ブロック」─「ブロック管理」の画面を開きます。

今回インストールしたブロックが「Twitterサーチ」という名称で登録されていることが分かります。
フロントページやコース内で編集モードにして、「ブロックの追加」を行うと、実際のブロック(のインスタンス)が設置されます。

ブロックをMoodle 2.0にインストールする場合でもやり方は基本的に同じです。ただし、2010年12月現在、 「モジュールおよびプラグイン」のページで公開されている多くのブロックはMoodle 2.0に未対応で、インストールできないようです。
独自にブロックを開発するには(最も簡単な例)
Moodle 1.9の場合の最も簡単なブロック例
MoodleDocsの「開発:ブロック」(ブロックの作成に関するステップバイステップガイド) に書いてあるように、自分独自のブロックを開発することもできます。とりあえず、枠を作るだけならとても簡単にできますので、今回はそこまでを紹介します。
例えば、 exampleという名前のブロックを作りたいとします。
まず、blocksディレクトリの下にexampleディレクトリを作ります。その中に、block_example.phpという名前の以下のようなファイルをアップロードします。文字コードはUTF-8を用いてください。
blocks/example/block_example.php
<?php
class block_example extends block_base {
function init() {
$this->title = 'example';
$this->version = 2010112400;
}
function get_content() {
if ($this->content !== NULL) {
return $this->content;
}
$this->content->text = 'こんにちは。<br />ブロックのサンプルです。';
return $this->content;
}
}
?>
ディレクトリの命名規則に注意してください。 上記で赤色の箇所は、ブロックの名前(この場合 example)でなければなりません。
Moodleのブロックは、block_baseというクラスを継承して作ります。init()というメソッドの中で、ブロックのタイトルとバージョン番号を定義する必要があります。バージョン番号は、 年月日の後に二桁の数字を加えて表すことになっています。get_content()というメソッドでは、まず、ブロック内に表示する内容($this->content)がすでに定義されている場合は、それをそのまま返すという処理が入っています。これによってMoodleの内部処理の負荷が軽減されるとのことです。それ以降にある、
$this->content->text = 'こんにちは。<br />ブロックのサンプルです。';
の箇所で実際の表示内容を定義しています。これを変更すれば表示内容を変えることができます。
Moodle2の場合には追加が必要
Moodle 1.9ならばこれだけでよいですが、Moodle2では、さらに以下の2つのファイルが必ず必要です。これらが無いと
Moodle2ではブロックがインストールされません。
まず、ブロックディレクトリの中にversion.phpというファイルが必要です。このファイルの中でブロックのバージョン番号を指定します。
blocks/example/version.php
<?php
$plugin->version = 2010112400;
?>
また、ブロックディレクトリの下にlangディレクトリがあり、さらにその下にenディレクトリがあって、そこにblock_example.phpという名前のファイルが必要です(つまり、英語の言語ファイルです)。このファイルでは、少なくとも、ブロックの名前を指定する必要があります。
blocks/example/lang/en/block_example.php
<?php
$string['pluginname'] = 'example';
?>
作成したブロックのインストール
後は、Moodleにadminでログインして、「サイト管理」の「通知」をクリックするとインストールされます。ブロックがちゃんとインストールされていることを確認するためには、「サイト管理」─「プラグイン」─「ブロック」─「ブロック管理」の画面を開きます。
exampleブロックを設置すると、次のように表示されます。

blocks/example/block_example.phpの$this->content->textに情報をHTMLの書式で代入すれば、表示される情報が変わります。例えば、
<?php
class block_example extends block_base {
function init() {
$this->title = 'example';
$this->version = 2010112400;
}
function get_content() {
if ($this->content !== NULL) {
return $this->content;
}
$tmp = file_get_contents('http://geomaplookup.net/?ip='.getenv("REMOTE_ADDR"));
preg_match('/var contentString = "([^\n]+)";\n/',$tmp,$mat);
$this->content->text = preg_replace('/"[.]*\//','"http://geomaplookup.net/',str_replace('\\','',$mat[1]));
return $this->content;
}
}
?>
の太字のように変更すると、 http://geomaplookup.net/からの情報(ユーザの現在地と思われる国や都市など)を表示するブロックになります。
次回は、簡単で実用的な独自ブロックの例をいくつかご紹介します。