はじめに
前回までで、
Herokuのセットアップ
まず、

さらに、
インストールが終わったら、
$ heroku login Enter your Heroku credentials. Email: <サインアップ時のメールアドレス> Password: <サインアップ時のパスワード>
この一連の処理で、
MongoDB用サービスMongoHQを利用
Herokuは様々PasSサービスをアドオンとして利用できます。Herokuが標準で提供するデータベースはPostgreSQLですが、

アドオンの追加は、
MongoDBは前回の記事でも触れましたが、
Heroku+MongoHQ用の修正
前回までに作成したアプリfirstappをHerokuにデプロイするために若干修正を加えます。
まずMongoHQの接続先は、
const MONGO_URL = process.env.MONGOHQ_URL;
var mongoose = require('mongoose');
var db = mongoose.connect(MONGO_URL);
…以下省略…
ちなみにMongoLabの場合は接続先URLをprocess.
続いて、
…以上省略…
var port = process.env.PORT || 3000;
app.listen(port, function(){
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
});
さらに使用するNode.
{
"name": "firstapp"
, "version": "0.0.1"
, "private": false
, "dependencies": {
"express": "2.5.11"
, "ejs": ">= 0.0.1"
}
, "engines": {
"node": "0.8.x"
, "npm": "1.1.x"
}
}
Herokuではアプリケーションプロセスの管理をForemanによって行います。そのためにアプリケーションの起動に関して、
web: node app.js
上記の内容で、
Herokuにデプロイ
Herokuへのデプロイは、
まずアプリのルートディレクトリにおいて、
$ cd firstapp $ git init $ git add . $ git commit -m "My first commit"
Herokuに新しいアプリケーションを作成します。自動的にそのリポジトリがローカルに登録されます。
$ heroku create Creating xxxx-xxxx-xxx... done, stack is cedar http://xxxx-xxxx-xxx.herokuapp.com/ | git@heroku.com:xxxx-xxxx-xxx.git Git remote heroku added
さらにMongoHQのFREE版を追加します。ブラウザの
$ heroku addons:add mongohq:free
最後にherokuリポジトリにプッシュします。
$ git push heroku master
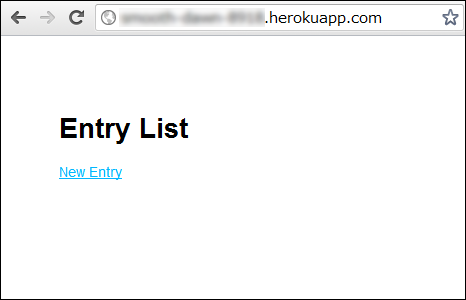
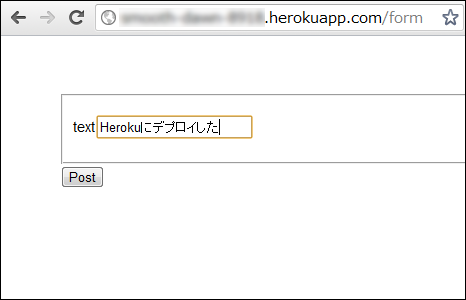
以上でHerokuのNode.
Herokuでアプリケーションを起動
Web dyno
$ heroku ps:scale web=1 Scaling web processes... done, now running 1
1アカウントに付き、
「heroku create」



アプリケーションのプロセスログは
$ heroku logs
で確認することができます。
停止したいときは、
$ heroku ps:stop web=1 Stopping web=1 processes... done
最後に
今回は、


