前回はHello, Worldアプリケーションの作成とビルド、
PhoneGap APIの紹介
それではPhoneGap APIといくつかのメソッド・
Accelerometer(モーションセンサ)
デバイスのモーションセンサにアクセスし、
- accelerometer.
getCurrentAcceleration - X/
Y/Z軸の傾きとタイムスタンプを取得します - accelerometer.
watchAcceleration - 指定した時間間隔におけるX/
Y/Z軸の加速度とタイムスタンプを取得します - accelerometer.
clearWatch - accelerometer.
watchAccelerationで使用するwatchIDを指定し、 加速度情報の監視を中止します
Camera(カメラ)
デバイスのデフォルトカメラアプリケーションにアクセスし、
- camera.
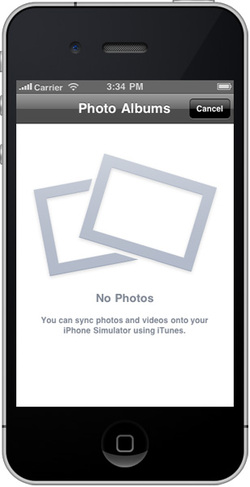
getPicture - デバイスのデフォルトカメラアプリケーションか、
アルバム内よりイメージデータを取得します。写真の撮影を行うと、 カメラアプリケーションは終了して元のアプリケーションに戻ります

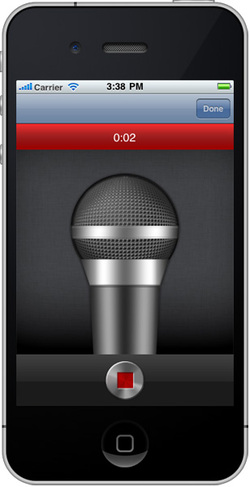
Capture(マイク録音/カメラ撮影)
HTML5のCapture APIを利用してデバイスのマイクやカメラにアクセスし、
- Capture
- キャプチャオブジェクト。navigator.
deviceに割り当てられ、 グローバルスコープを持っています。capture. captureAudioで録音を、 capture. captureImageで写真撮影を、 capture. captureVideoで動画撮影を行います - ConfigurationData
- デバイスがサポートしているメディアキャプチャのパラメータ一式をカプセル化します
- MediaFile
- メディアファイルに関するプロパティをカプセル化します
- MediaFileData
- メディアファイルに関するフォーマット情報をカプセル化します

Compass(コンパス)
デバイスが向いている方向を取得します。対応しているおもなプラットフォームはAndroid、
- compass.
getCurrentHeading - 現在のコンパスの向きを検出します。方角は0から359.
99の範囲の数値として返ります - compass.
watchHeading - 指定した時間間隔におけるコンパスの向きを検出します
- compass.
clearWatch - compass.
watchHeadingで使用するwatchIDを指定し、 コンパスの監視を中止します

Connection(回線情報)
デバイスが利用している回線情報
- connection.
type - デバイスのネットワーク接続の状態、
接続の種類を取得します

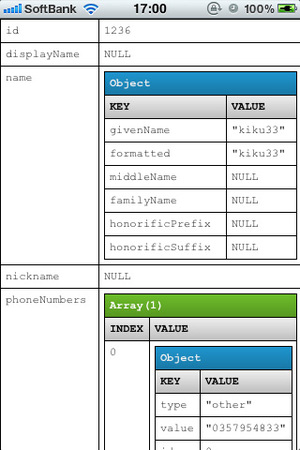
Contacts(電話帳)
デバイスの電話帳
| id | 固有のID |
|---|---|
| displayName | 名称 |
| name | 個人名に関するオブジェクト |
| nickname | ニックネーム |
| phoneNumbers | 電話番号 |
| emails | メールアドレス |
| addresses | 住所 |
| ims | IMアドレス |
| organizations | 組織名 |
| birthday | 誕生日 |
| note | メモ |
| photos | 写真 |
| categories | カテゴリ |
| urls | URL |
対応しているおもなプラットフォームはAndroid、
- contacts.
create - Contactオブジェクトを作成します。作成したContactオブジェクトはデバイスに保存されません。デバイスに保存するには、
Contact. saveメソッドを使用します - contacts.
find - 電話帳データベースにアクセスし、
Contactオブジェクトを取得します。

マルチバイトの文字列を取り扱うときは、
Device(デバイス)
各種デバイスのハードウェアおよびソフトウェア情報を取得します。Device APIについては、
Events(イベント)
PhoneGapがサポートするイベントハンドラです。対応しているおもなプラットフォームはAndroid、
| backbutton | Androidの |
|---|---|
| deviceready | PhoneGapライブラリのロードが完了した際に発火します |
| menubutton | Androidの |
| pause | PhoneGapアプリケーションがバックグラウンドに移動した際に発火します |
| resume | PhoneGapアプリケーションがバックグラウンドから復帰した際に発火します |
| searchbutton | Androidの |
| online | PhoneGapアプリケーションがオンライン状態 |
| offline | PhoneGapアプリケーションがオフライン状態 |
File(ファイルシステム)
デバイスのファイルシステムに読み書きを行います。対応しているおもなプラットフォームはAndroid、
- FileReader
- ファイルの読み込みを行うオブジェクトです。ファイルはテキスト形式またはBase64エンコードされた文字列として読み込まれます
- FileWriter
- ファイルの書き込みを行うオブジェクトです。ファイルポインタの位置とlengthを指定することができるので、
ファイルのどの位置からも書き込みができます - FileTransfer
- ファイルをサーバにPOSTアップロードする際に使用します
Geolocation(GPS)
デバイスのGPSセンサにアクセスし、
- geolocation.
getCurrentPosition - デバイスの現在位置をPositionオブジェクトとして取得します
- geolocation.
watchPosition - デバイスの現在位置を監視します
- geolocation.
clearWatch - geolocation.
watchPositionで使用するwatchIDを指定し、 現在位置の監視を中止します

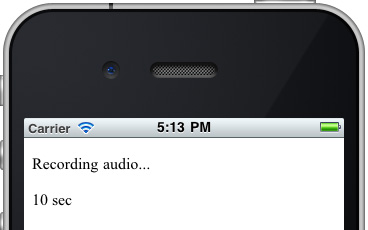
Media(メディア)
デバイスの音楽を再生したり、
- media.
getCurrentPosition - オーディオファイル内の現在の再生位置を取得します
- media.
getDuration - オーディオファイルの再生時間を取得します
- media.
startRecord - オーディオファイルに録音を開始します

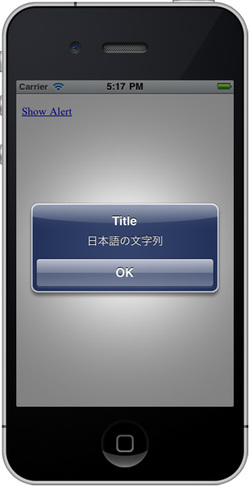
Notification(通知)
映像、
- notification.
alert - アラートまたはダイアログボックスを表示します
- notification.
confirm - 確認のダイアログボックスを表示します
- notification.
beep - ビープ音を鳴らします
- notification.
vibrate - 指定した時間分バイブレーションを行います

Storage
デバイスのストレージにアクセスします。このAPIはW3C Web SQL DatabaseおよびW3C Web Storageに準拠しています。Geolocationと同様、
- openDatabase
- Databaseオブジェクトを作成し、
SQLiteデータベースを作成します
Storage APIを使ったメモ帳アプリケーションを作成
PhoneGapのStorage APIとjQuery Mobileを用いて、
- メモの追加、
編集、 削除、 全削除が行える - 画面数は
「登録したメモを確認する一覧画面」 と 「メモを編集する画面」 の2画面 - jQuery Mobileを利用して、
index. html1ファイルで完結させる - メモ帳のデータはlocalStorage上に保存するものとする
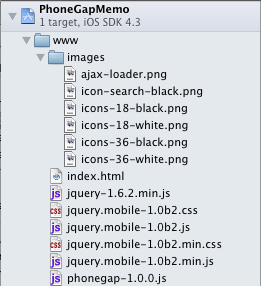
第1回で紹介した手順で新しいプロジェクトを作成します。プロジェクト名は

Xcodeを開き、
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="jquery.mobile-1.0b2.min.css" />
<script type="text/javascript" charset="utf-8" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.mobile-1.0b2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="phonegap-1.0.0.js"></script>
<script type="text/javascript" charset="utf-8">
<!--
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
var key;
// 起動時にlocalStorageに保存されているメモを一覧に書き出し
for ( var i=0; i< window.localStorage.length ; i++ )
{
key = window.localStorage.key(i);
$('#memoList').append('<li><a href="#edit" id="' + key + '" class="edit" /></li>');
$('#' + key ).text( window.localStorage.getItem(key) );
}
$('#memoList').listview('refresh');
// メモを新規に作成
$('#new').live
(
'click',
function()
{
var new_memo_id = 'memo_' + (window.localStorage.length + 1);
window.localStorage.setItem(new_memo_id, '');
$('#editMemo').attr('name', new_memo_id);
$('#editMemo').val('');
$('#memoList').append('<li><a href="#edit" id="' + new_memo_id + '" class="editMemo" /></li>');
$('#memoList').listview('refresh');
}
);
// メモを編集
$('.edit').live
(
'click',
function()
{
$('#editMemo').attr('name', this.id);
$('#editMemo').val(window.localStorage.getItem(this.id));
}
);
// テキストエリアを監視し、変更がおこなわれると localStorage に保存をおこなう
$('#editMemo').live
(
'change',
function()
{
window.localStorage.setItem(this.name, this.value);
$('#' + this.name ).text( this.value );
}
);
// メモを削除
$('#delete').live
(
'click',
function()
{
navigator.notification.confirm
(
'メモを削除します',
function(button)
{
if ( 1 === button )
{
$('#' + String($('#editMemo').attr('name')) ).parent().parent().remove();
window.localStorage.removeItem($('#editMemo').attr('name'));
location.href='#home';
}
},
'メモの削除',
'OK,キャンセル'
);
}
);
// メモを全削除
$('#drop').live
(
'click',
function()
{
navigator.notification.confirm
(
'メモをすべて削除します',
function(button)
{
if ( 1 === button )
{
window.localStorage.clear();
$('#memoList').empty();
}
},
'メモの全削除',
'OK,キャンセル'
);
}
);
}
-->
</script>
</head>
<body onload="onBodyLoad()">
<div id="home" data-role="page">
<div data-role="header" data-theme="b">
<h1>PhoneGap Memo</h1>
<a id="new" href="#edit" data-role="button" data-icon="plus" class="ui-btn-right">New</a>
</div>
<div data-role="content">
<ul id="memoList" data-role="listview" data-theme="g">
</ul>
</div>
<div data-role="footer" data-position="fixed" data-theme="b" class="id-bar">
<a id="drop" href="javascript:void(0)" data-role="button" data-icon="delete">All delete</a>
</div>
</div>
<div id="edit" data-role="page">
<div data-role="header" data-theme="b">
<a id="back" href="#home" data-direction="reverse" data-role="button" data-icon="arrow-l">Back</a>
<h1>Editing</h1>
<a id="delete" href="javascript:void(0)" data-direction="reverse" data-role="button" data-icon="delete">Delete</a>
</div>
<div data-role="content">
<textarea placeholder="Hello, PhoneGap!" id="editMemo" rows="8" style="height:100%;"></textarea>
</div>
</div>
</body>
</html>これをシミュレータで実行してみましょう。

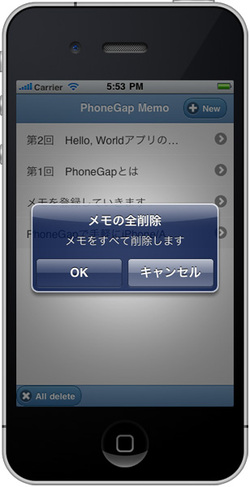
アプリケーションを起動すると、
一覧画面右上の"New"をタップするとlocalStorageのサイズをチェックし、

編集画面にはメモを入力するためのテキストエリアが配置されています。jQuery Mobileでテキストエリアを配置すると、

編集画面右上の"Delete"をタップすると、
一覧画面の最下部、

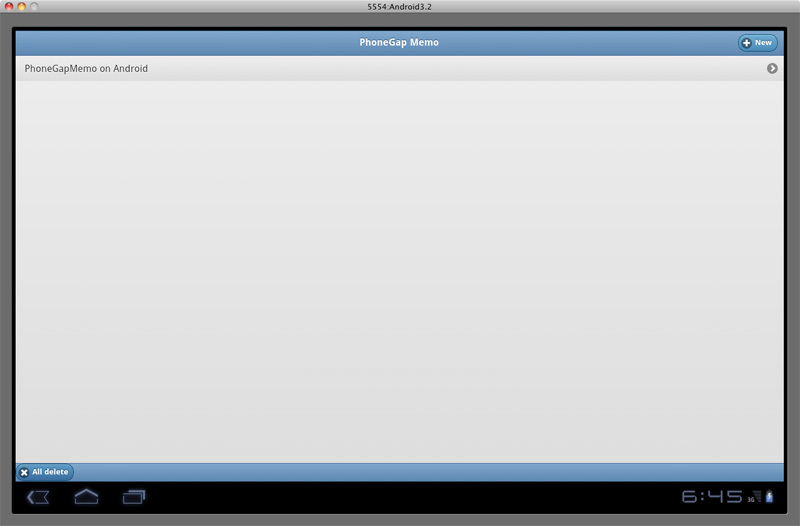
Androidエミュレータでも動作を確認してみましょう。環境によってはEclipseのデフォルト文字コードがSJISになっているので、

Webアプリを実装する要領でデバイスのネイティブ機能にアクセスできるため、
「PhoneGapで手軽にiPhone/



