通常PhoneGapを使ったアプリ開発では、
Ripple Emulatorとは
Ripple Emulatorは、
通常PhoneGapアプリを開発する場合、
Ripple Emulatorではdevicereadyイベントがサポートされています。PhoneGapアプリをRipple Emulatorで開くだけで、

RippleはChromeの拡張としてインストールします。Chrome ウェブストアよりインストールを行います。
対応しているCordova APIは次のとおりです
Accelerometer(モーションセンサ)
| 種類 | 名前 | 内容 |
|---|---|---|
| メソッド | getCurrentAcceleration | 現在のX/ |
| メソッド | watchAcceleration | 継続的にX/ |
| メソッド | clearWatch | watchAccelerationで指定した加速度情報の監視を中止 |
Compass(コンパス)
| 種類 | 名前 | 内容 |
|---|---|---|
| メソッド | getCurrentHeading | 現在のコンパスの向きを取得 |
| メソッド | watchHeading | 継続的にコンパスの向きを取得 |
| メソッド | clearWatch | watchHeadingで指定したコンパス向きの監視を中止 |
Contacts(連絡先)
| 種類 | 名前 | 内容 |
|---|---|---|
| メソッド | create | 連絡先を作成 |
| メソッド | find | 連絡先を検索 |
| オブジェクト | Contact | 連絡先のオブジェクト |
| オブジェクト | ContactName | 連絡先の氏名に関するオブジェクト |
| オブジェクト | ContactField | 連絡先の汎用項目に関するオブジェクト |
| オブジェクト | ContactAddress | 連絡先の住所に関するオブジェクト |
| オブジェクト | ContactOrganization | 連絡先の所属に関するオブジェクト |
| オブジェクト | ContactFindOptions | 連絡先の検索時に使用するオプションをまとめたオブジェクト |
| オブジェクト | ContactError | 連絡先データベースの操作時に発生したエラーをまとめたオブジェクト |
Device(デバイス)
| 種類 | 名前 | 内容 |
|---|---|---|
| プロパティ | device. | デバイスモデル名 |
| プロパティ | device. | PhoneGapのバージョン |
| プロパティ | device. | デバイスのOS名 |
| プロパティ | device. | Universally unique identifier(UUID) |
| プロパティ | device. | OSのバージョン |
Events(イベントハンドラ)
| 種類 | 名前 | 内容 |
|---|---|---|
| イベント | deviceready | PhoneGapライブラリのロードが完了し、 |
Geolocation(GPS)
| 種類 | 名前 | 内容 |
|---|---|---|
| メソッド | getCurrentPosition | 現在の位置を取得 |
| メソッド | watchPosition | 継続的に現在の位置を取得 |
| メソッド | clearWatch | watchPositionで指定した位置の監視を中止 |
Network(ネットワーク)
| 種類 | 名前 | 内容 |
|---|---|---|
| プロパティ | isReachable | 指定したホスト名に対して、 |
Notification(通知)
| 種類 | 名前 | 内容 |
|---|---|---|
| メソッド | alert | アラート表示。執筆時点で、 |
| メソッド | beep | ビープを使った通知 |
| メソッド | vibrate | バイブレーションを使った通知 |
執筆時の最新バージョンは、
ここでの動作環境は次のとおりです。
- OS: Mac OS X 10.
8.2 (Mountain Lion) - Google Chrome: 22.
0.1229. 79 - PhoneGap: 2.
1.0
Ripple Emulatorの使い方
PhoneGapで開発されたアプリケーションを、
- ×: file:///
Users/ hiroaki// HelloRipple/ www/ index. html - ○: http://
localhost/ HelloRipple/ www/ index. html
PhoneGapで作成されているアプリケーションを開き、![]() をクリックします。[Enable]ボタンをクリックして、
をクリックします。[Enable]ボタンをクリックして、
![[Enable]ボタンをクリックし、Rippleを有効に [Enable]ボタンをクリックし、Rippleを有効に](/assets/images/dev/serial/01/phonegap_tips/0002/thumb/TH800_002.jpg)
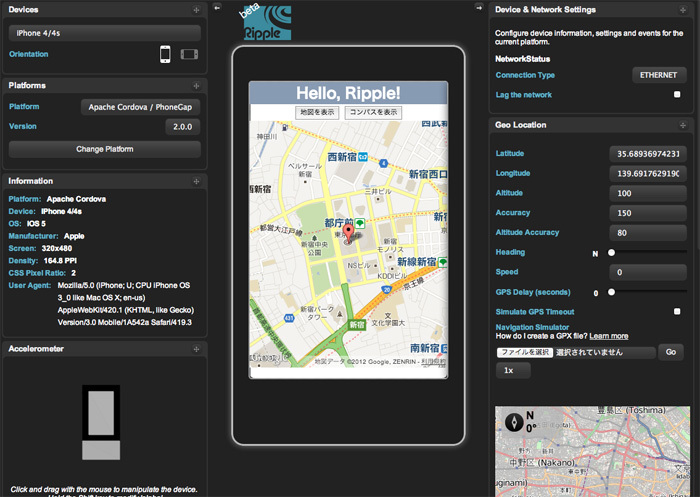
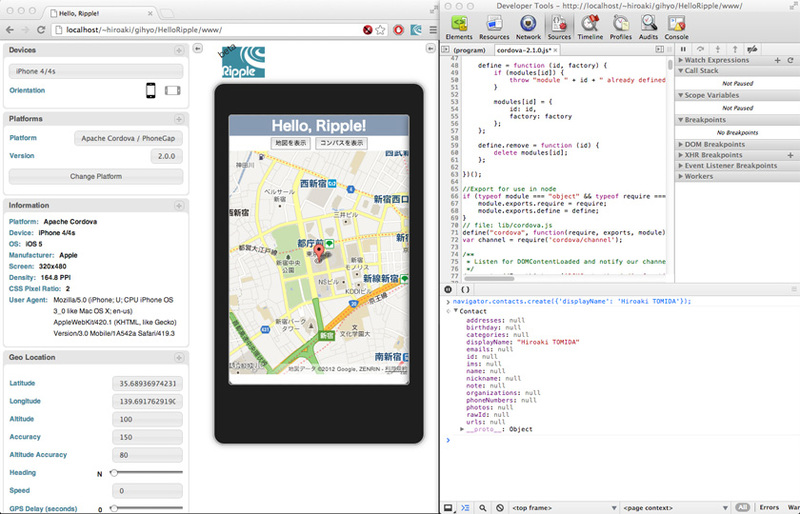
Rippleを起動すると、

それぞれのパネルは、
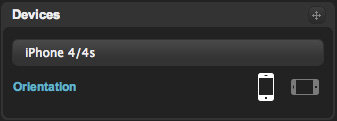
Devicesパネル
それでは各操作パネルについて見ていきましょう。Devicesパネルでは、

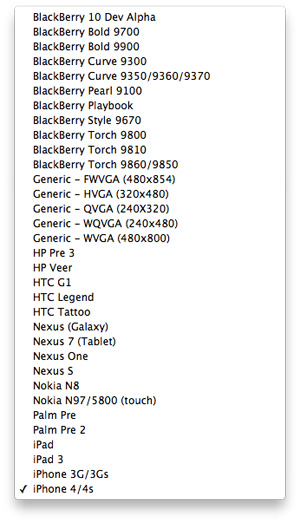
デバイスはプルダウンで変更します。デバイスを変更すると、
| デバイス名 | 機種・ |
|---|---|
| BlackBerry | 10 Dev Alpha, Bold 9700, Bold 9900, Curve 9300, Curve 9350/ |
| Generic | FWVGA |
| HP | Pre 3, Veer |
| HTC | G1, Legend, Tattoo |
| Nexus | (Galaxy) |
| Nokia | N8, N97/ |
| Palm | Pre, Pre2 |
| iPad | iPad, iPad3 |
| iPhone | 3G/ |

Orientationではデバイスの縦・
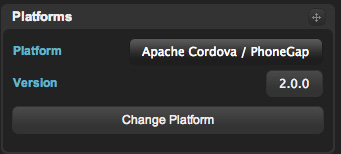
Platformsパネル
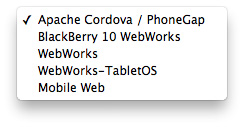
Platformsパネルでは、

プラットフォームを切り替えると、
| プラットフォーム | バージョン |
|---|---|
| Apache Cordova / PhoneGap | 1. |
| BlackBerry 10 WebWorks | 1. |
| WebWorks | 2. |
| WebWorks-TabletOS | 2. |
| Mobile Web | default |

Apache Cordova / PhoneGapでは、
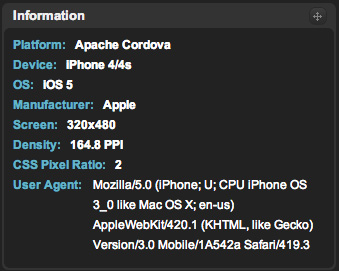
Infomationパネル
Infomationパネルでは、

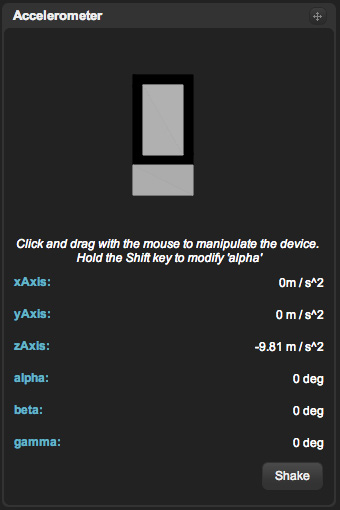
Accelerometerパネル
Accelerometerパネルでは、

X方向、
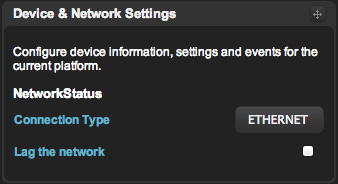
Device & Network Settingsパネル
Device & Network Settingsでは、

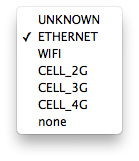
Connection Typeで用意されている通信回線は次のとおりです。
- UNKNOWN
- ETHERNET
- WIFI
- CELL_
2G - CELL_
3G - CELL_
4G - none

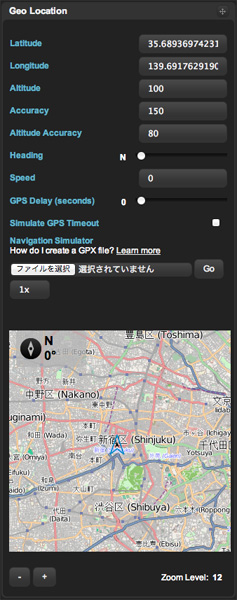
Geo Locationパネル
Geo Locationでは、

項目名の意味は次のとおりです。
| ラベル | 内容 |
|---|---|
| Latitude | 緯度を示します |
| Longitude | 経度を示します |
| Altitude | 高度を示します |
| Accuracy | 緯度・ |
| Altitude Accuracy | 高度の誤差を示します |
| Heading | 方角を示します。スライドを操作すると、 |
| Speed | 速度を示します |
| GPS Delay | GPSのディレイを秒単位で指定します。スライドを操作すると、 |
| Simulate GPS Timeout | チェックすると、 |
| Navigation Simulator | GPXファイルを選択し、 |
座標はLatitude/
Headingスライダではコンパスの向きを再現します。たとえばCordova APIのCompass API/
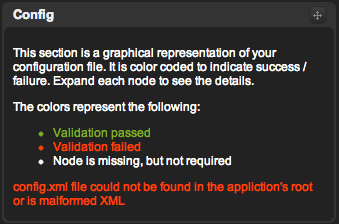
Configパネル
Configパネルでは、

Eventsパネル
Eventsパネルでは、

選択できるイベントの種類は次のとおりです。
| イベント | 内容 |
|---|---|
| deviceready | PhoneGapライブラリのロードが完了し、 |
| backbutton | 戻るボタンが押されたとき |
| menubutton | メニューボタンが押されたとき |
| pause | アプリケーションがバックグラウンド動作になったとき |
| resume | アプリケーションがバックグランドから復帰したとき |
| searchbutton | 検索ボタンを押したとき |
| online | オンラインになったとき |
| offline | オフラインになったとき |

なお、
Settingsパネル
Settingsパネルでは、

Rippleカスタマイズの実際
カスタマイズ例は次のとおりです。SettingsパネルでThemesを[light]に変更し、

イベントの発火をはじめ、
最終的にはすべて実機でテストしたいところですが、
HTML5でモバイル向けのアプリを開発する場合、
なお、



