前回の記事では、Piece Frameworkのインストールとプロジェクトディレクトリの作成、サンプルアプリケーションの動作確認を行いました。今回から2回に渡って、ブログアプリケーションの画面遷移設計とフロー定義ファイルの作成、画面遷移のみのアプリケーションの動作確認を行います。
画面遷移設計から着手する
第2回の記事で述べたように、Piece_UnityにはWebフローコントロール機能が備わっています。この機能によって得られる利益として、Webフローコントロールや、フロー定義ファイル、アプリケーションフローの一覧性、画面遷移コードのないアクションクラスといったものを挙げました。しかし、利益はこれらに留まりません。フロー定義ファイルに書き出されたアプリケーションフローと対応するHTMLから、ごく簡単に動作するアプリケーションが得られるのです。
この点に着目し、筆者はPiece_Unityによるアプリケーション開発プロセスとして、開発の初期段階で画面遷移のみのアプリケーションを作成し、それに手を加えて完成に近づけていくというプロセスを推奨しています。例え画面遷移のみであったとしても、動作するアプリケーションを開発の初期段階に用意することには下記のようなメリットがあります。
- 顧客やユーザにとっては、画面や画面遷移を早期にレビューできることで、最終的に満足度の高いアプリケーションに誘導しやすい。
- 開発者にとっては、早期に顧客やユーザ、加えて仮想顧客としての開発者自身からのフィードバックを受けられることで、仕様の確定やアプリケーションアーキテクチャの改善が促進される。
画面遷移の設計
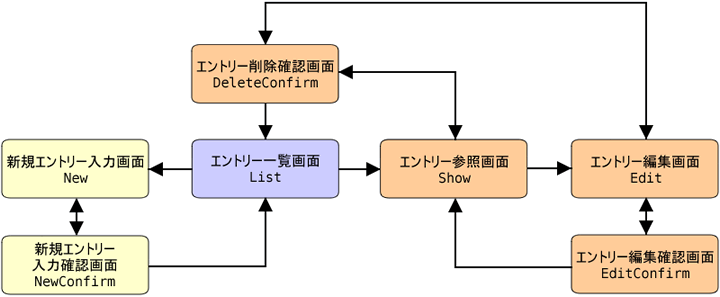
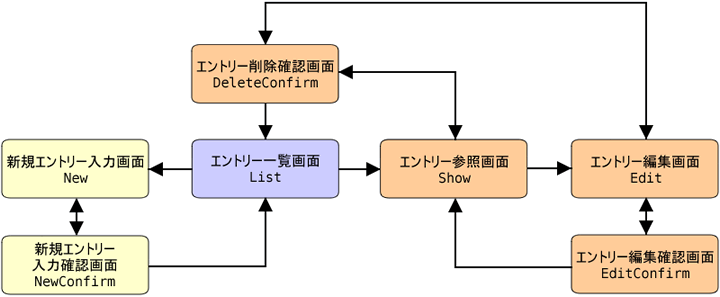
では、早速画面遷移の設計に取りかかりましょう。今回はブログアプリケーションの画面遷移ということで、エントリー管理機能を取り上げます。下記の図は、一般的なブログアプリケーションのエントリー管理機能として考えられる、エントリーの一覧表示、エントリーの新規追加、エントリーの更新、エントリーの削除を実行できる画面と、それらの画面の関連を考えて設計したものです。
ブログアプリケーションの画面遷移図

フロー定義ファイルとフローの粒度
Piece_Unityアプリケーションの画面遷移は最終的にフロー定義ファイルとして表現されることになります。フロー定義ファイルは、アプリケーションを構成するページフローを表現するためのDSLとして機能します。
ひとつのフロー定義ファイルには、単一の画面からアプリケーションの全画面までのさまざまな大きさのページフローを定義することができます。とはいえ、アプリケーションの全画面を単一のフロー定義ファイルで定義するといった方法はおすすめできません。実際のアプリケーションには多数の入口-エントリポイントが必要であり、それらはナビゲーションメニューや特定の画面、ブックマークなどから直接アクセスできる必要があります。トップページしかブックマークできないようなWebサイトはあきらかに好ましくありません。
この理由から、筆者はエントリポイントの必要性に応じてフローを切り出し、それらのフロー間の関係から単一のアプリケーションのフローを構成することが望ましいと考えています。フローを分割する理由は、エントリポイントの必要性以外にあってはならないというのが現在の筆者の考えです。
さて、さきほどの画面遷移図を見てください。画面の色は、その画面が属するフローを示しています。このアプリケーションは、新規エントリー入力画面、エントリー一覧画面、エントリー参照画面を入口とする3つの異なるフローから構成されていることがわかります。
画面遷移図からフロー定義ファイルへの変換
フロー定義ファイルのフォーマットはUMLのステートチャート図と互換性があるためステートチャート図で表現することができます[1]
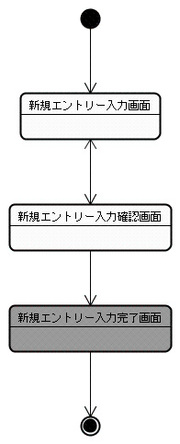
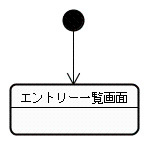
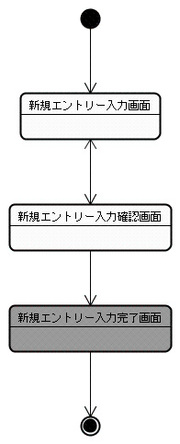
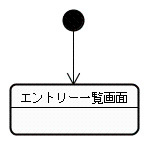
下記の図は、さきほどの画面遷移図を基に作成したステートチャート図です。この段階では画面=ステートと思って頂いて構いません。
新規エントリー入力フローのステートチャート図(左)、
エントリー一覧フローのステートチャート図(右)

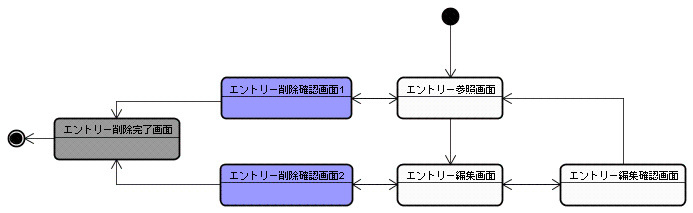
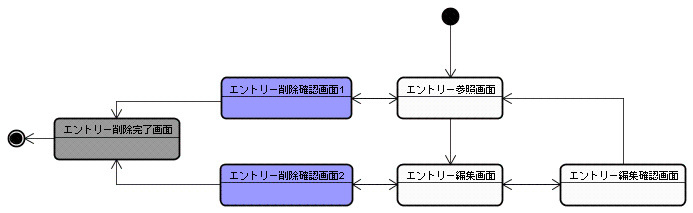
 エントリー編集フローのステートチャート図
エントリー編集フローのステートチャート図

これらの図をよく見てみると、さきほどの画面遷移図にはなかった要素がいくつか追加されていることがわかるでしょう。
まず、二種類の異なる円の要素が追加されています。塗りつぶされた円はイニシャルステートといい、フローが実行されたときに最初に位置する状態を表しています。
イニシャルステートから矢印が出ている先のステートはPiece_Unityのコンテキストではファーストステートと呼ばれるもので、フローが実行された際にイニシャルステートから遷移する先の状態を表しています。さきほどのステートチャート図からは、新規エントリー入力フローの場合は新規エントリー入力画面、エントリー一覧フローの場合はエントリー一覧画面、エントリー編集フローの場合はエントリー参照画面がそれぞれのフローのファーストステートとなっていることがわかります。
中抜きの円はファイナルステートといい、フローの実行が終了したときに位置する状態を表しています。ファイナルステートに向かって矢印が出ている元のステートはPiece_Unityのコンテキストではラストステートと呼ばれるもので、そのステートに遷移したときにファイナルステートに遷移し、フローの実行が終了する状態を表しています。
ちなみに、現在のところファーストステートとラストステートはひとつのフローにひとつしか定義できないようになっています。
次に、新規エントリー入力フローとエントリー編集フローのラストステートとして、灰色のステートが追加されています。これらは実際にはHTMLテンプレートを伴う画面ではありませんが、画面遷移図にあるエントリー一覧画面への遷移のために用意されているものです。これらのステートの意味は実際にアプリケーションを動作させる段階でご理解頂けると思います。
最後に、画面遷移図ではエントリー削除確認画面はひとつでしたが、ここでは訳あって異なる2つの青色のステートとして表現されています。
さて、アプリケーションを動作させるためにはこれらのステートチャート図をフロー定義ファイルに落とし込む必要があるわけですが、既存のUMLツールではフロー定義ファイルへの書き出しや、既存のフロー定義ファイルの読み込みが行えません。このため、苦労してステートチャート図を作成したにもかかわらず、それらを手作業でフロー定義ファイルに書き写す必要がでてきます。これはいたって面倒な作業です。
近日リリース予定のPiece Frameworkの統合開発環境Piece_IDEはこの状況を改善します。Piece_IDEでは「フローデザイナー」という機能を使うことで、GUIによる画面遷移設計及びフロー定義ファイルの読み書きを行うことができます。
おわりに
これでブログアプリケーションの画面遷移設計の大部分が完了したことになります。
次回は、今回の設計に基づいてフロー定義ファイルを作成し、そのフロー定義ファイルに基づいた画面遷移のみのアプリケーションを動作させます。