前回は、
表示項目の検討とアプリケーションへの反映-エントリー一覧画面
エントリー一覧フローが持つ唯一の画面であるエントリー一覧画面は、
<h4 class="date-header">List</h4>
<table border="1">
<tr flexy:foreach="entries,entry">
<td><a href="{__appRootPath}/edit.php?id={entry.id}">{entry.title}</a></td>
</tr>
</table> 
画面を見て頂くとわかるように、
モックオブジェクトの作成-エントリー一覧フロー
このような場合は、
firstState: DisplayList
viewState:
- name: DisplayList
view: List
activity:
class: Entry_ListAction
method: doActivityOnDisplayList <?php
require_once 'Piece/Unity/Service/FlowAction.php';
require_once 'Piece/Unity/Service/FlexyElement.php';
class Entry_ListAction extends Piece_Unity_Service_FlowAction
{
var $_entries = array();
function Entry_ListAction()
{
$entry = &new stdClass();
$entry->id = 1;
$entry->title = 'Foo';
$this->_entries[] = &$entry;
$entry = &new stdClass();
$entry->id = 2;
$entry->title = 'Bar';
$this->_entries[] = &$entry;
$entry = &new stdClass();
$entry->id = 3;
$entry->title = 'Baz';
$this->_entries[] = &$entry;
}
function doActivityOnDisplayList()
{
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entries', $this->_entries);
}
}
?>変更が完了したら、

今度は、
表示項目の検討とアプリケーションへの反映-エントリー参照画面
続いて、
エントリー編集フローの最初の画面であるエントリー参照画面は、
<h4 class="date-header">Show</h4>
<p>Title: {entry.title}</p>
<p>Content: {GLOBALS.displayTextArea(entry.content):h}</p>
<form name="Show" id="Show">
<input type="hidden" name="{__flowExecutionTicketKey}" value="{__flowExecutionTicket}" />
<p>
<input type="submit" name="{__eventNameKey}_DisplayEditFromDisplayShow" value="Edit" />
<input type="submit" name="{__eventNameKey}_DisplayDeleteConfirmViaDisplayShowFromDisplayShow" value="Delete" />
</p>
</form> この画面は新規エントリー入力確認画面とほぼ同様の内容となるため、
firstState: DisplayShow
lastState:
name: DisplayDeleteFinish
view: http://example.org/list.php
viewState:
- name: DisplayShow
view: Show
activity:
class: Entry_EditAction
method: doActivityOnDisplayShow
transition:
- event: DisplayEditFromDisplayShow
nextState: DisplayEdit
- event: DisplayDeleteConfirmViaDisplayShowFromDisplayShow
nextState: DisplayDeleteConfirmViaDisplayShow
...<?php
require_once 'Piece/Unity/Service/FlowAction.php';
require_once 'Piece/Unity/Service/FlexyElement.php';
class Entry_EditAction extends Piece_Unity_Service_FlowAction
{
var $_entry;
function Entry_EditAction()
{
$this->_entry = &new stdClass();
$this->_entry->title = 'Foo';
$this->_entry->content = 'Content1
Content2
Content3
';
}
function doActivityOnDisplayShow()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
}
function displayTextArea($value)
{
return strip_tags(nl2br($value), '<br>');
}
?>変更が完了したら、

これで、
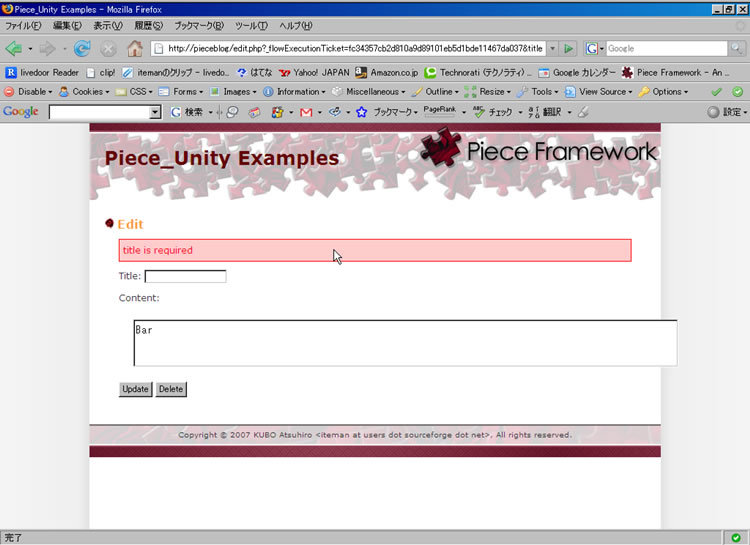
入力項目の検討とアプリケーションへの反映-エントリー編集画面
エントリー編集画面は、
<h4 class="date-header">Edit</h4>
<form name="New" id="New">
<input type="hidden" name="{__flowExecutionTicketKey}" value="{__flowExecutionTicket}" id="flowExecutionTicket" />
<p class="error" flexy:if="__NewResults.isError(#title#)">{__NewResults.getErrorMessage(#title#)}</p>
<p>
Title: <input type="text" name="title" id="title" />
</p>
<p class="error" flexy:if="__NewResults.isError(#content#)">{__NewResults.getErrorMessage(#content#)}</p>
<p>
Content: <textarea name="content" id="content"></textarea>
</p>
<p>
<input type="submit" name="{__eventNameKey}_ProcessValidateEditFromDisplayEdit" value="Update" />
<input type="submit" name="{__eventNameKey}_DisplayDeleteConfirmViaDisplayEditFromDisplayEdit" value="Delete" />
</p>
</form> この画面は、
次に、
...
- name: DisplayEdit
view: Edit
activity:
class: Entry_EditAction
method: doActivityOnDisplayEdit
transition:
- event: ProcessValidateEditFromDisplayEdit
nextState: ProcessValidateEdit
- event: DisplayDeleteConfirmViaDisplayEditFromDisplayEdit
nextState: DisplayDeleteConfirmViaDisplayEdit
...
actionState:
- name: ProcessValidateEdit
activity:
class: Entry_EditAction
method: doActivityOnProcessValidateEdit
transition:
- event: DisplayEditConfirmFromProcessValidateEdit
nextState: DisplayEditConfirm
- event: DisplayEditFromProcessValidateEdit
nextState: DisplayEdit ...
function doActivityOnDisplayShow()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
function doActivityOnDisplayEdit()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$flexyElement->restoreValues('New', $this->_entry);
}
function doActivityOnProcessValidateEdit()
{
$validation = &$this->_context->getValidation();
if ($validation->validate('New', $this->_entry)) {
return 'DisplayEditConfirmFromProcessValidateEdit';
} else {
return 'DisplayEditFromProcessValidateEdit';
}
}
...また、
<?php
error_reporting(E_ALL);
require_once 'Piece/Unity.php';
require_once 'Piece/Unity/Error.php';
Piece_Unity_Error::pushCallback(create_function('$error', 'var_dump($error); return ' . PEAR_ERRORSTACK_DIE . ';'));
$base = dirname(__FILE__) . '/../webapp';
ini_set('session.cookie_path', str_replace('\\', '/', dirname($_SERVER['SCRIPT_NAME'])));
session_save_path("$base/sessions");
$unity = &new Piece_Unity("$base/config", "$base/cache");
$unity->setConfiguration('Dispatcher_Continuation', 'flowName', 'EntryEdit');
$unity->setConfiguration('Renderer_Flexy', 'templateDir', "$base/templates/Entry");
$unity->setConfiguration('Renderer_Flexy', 'compileDir', "$base/compiled-templates/Entry");
$unity->setConfiguration('Configurator_Validation', 'configDirectory', "$base/config/validations/Entry");
$unity->setConfiguration('Configurator_Validation', 'cacheDirectory', "$base/cache/validations/Entry");
$unity->dispatch();
?>変更が完了したら、


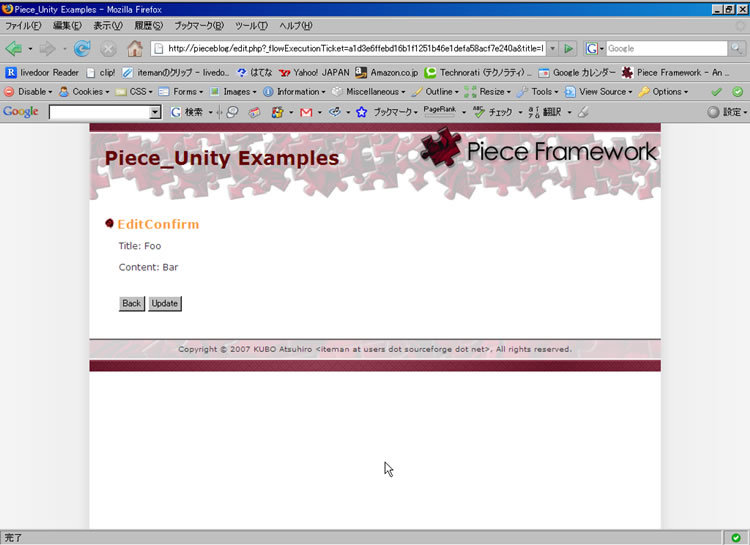
表示項目の検討とアプリケーションへの反映-エントリー編集確認画面
エントリー編集確認画面は、
<h4 class="date-header">EditConfirm</h4>
<p>Title: {entry.title}</p>
<p>Content: {GLOBALS.displayTextArea(entry.content):h}</p>
<form name="EditConfirm" id="EditConfirm">
<input type="hidden" name="{__flowExecutionTicketKey}" value="{__flowExecutionTicket}" />
<p>
<input type="submit" name="{__eventNameKey}_DisplayEditFromDisplayEditConfirm" value="Back" />
<input type="submit" name="{__eventNameKey}_DisplayShowFromDisplayEditConfirm" value="Update" />
</p>
</form> この画面は、
...
- name: DisplayEditConfirm
view: EditConfirm
activity:
class: Entry_EditAction
method: doActivityOnDisplayEditConfirm
transition:
- event: DisplayShowFromDisplayEditConfirm
nextState: DisplayShow
- event: DisplayEditFromDisplayEditConfirm
nextState: DisplayEdit
......
function doActivityOnProcessValidateEdit()
{
$validation = &$this->_context->getValidation();
if ($validation->validate('New', $this->_entry)) {
return 'DisplayEditConfirmFromProcessValidateEdit';
} else {
return 'DisplayEditFromProcessValidateEdit';
}
}
function doActivityOnDisplayEditConfirm()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
...
変更が完了したら、

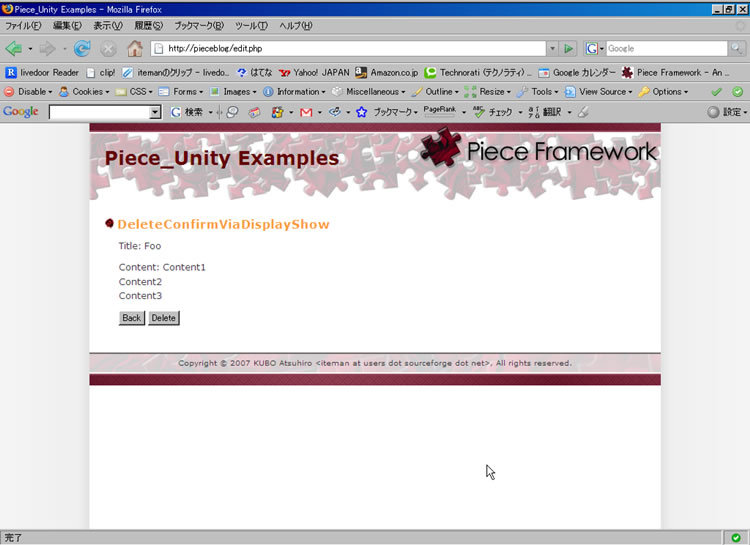
表示項目の検討とアプリケーションへの反映-エントリー削除確認画面
さて、
<h4 class="date-header">DeleteConfirmViaDisplayShow</h4>
<p>Title: {entry.title}</p>
<p>Content: {GLOBALS.displayTextArea(entry.content):h}</p>
<form name="Show" id="Show">
<input type="hidden" name="{__flowExecutionTicketKey}" value="{__flowExecutionTicket}" />
<p>
<input type="submit" name="{__eventNameKey}_DisplayShowFromDisplayDeleteConfirmViaDisplayShow" value="Back" />
<input type="submit" name="{__eventNameKey}_DisplayDeleteFinishFromDisplayDeleteConfirmViaDisplayShow" value="Delete" />
</p>
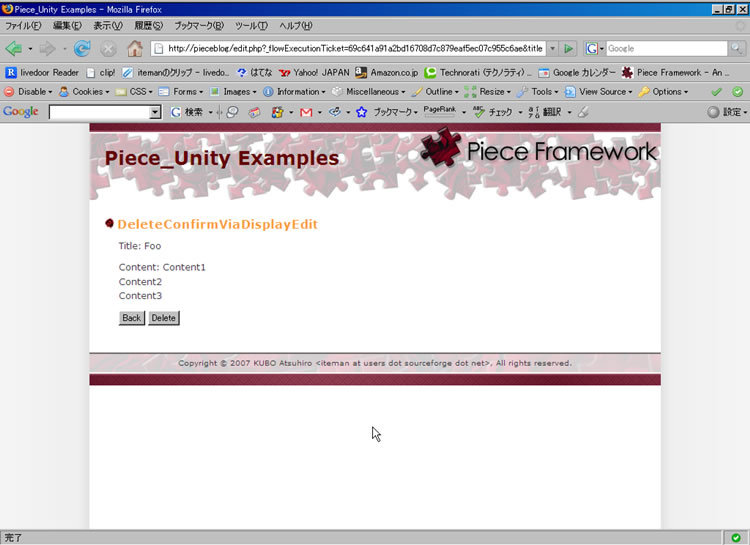
</form> <h4 class="date-header">DeleteConfirmViaDisplayEdit</h4>
<p>Title: {entry.title}</p>
<p>Content: {GLOBALS.displayTextArea(entry.content):h}</p>
<form name="Show" id="Show">
<input type="hidden" name="{__flowExecutionTicketKey}" value="{__flowExecutionTicket}" />
<p>
<input type="submit" name="{__eventNameKey}_DisplayEditFromDisplayDeleteConfirmViaDisplayEdit" value="Back" />
<input type="submit" name="{__eventNameKey}_DisplayDeleteFinishFromDisplayDeleteConfirmViaDisplayEdit" value="Delete" />
</p>
</form>これらの画面は、
...
- name: DisplayEditConfirm
view: EditConfirm
activity:
class: Entry_EditAction
method: doActivityOnDisplayEditConfirm
transition:
- event: DisplayShowFromDisplayEditConfirm
nextState: DisplayShow
- event: DisplayEditFromDisplayEditConfirm
nextState: DisplayEdit
- name: DisplayDeleteConfirmViaDisplayShow
view: DeleteConfirmViaDisplayShow
activity:
class: Entry_EditAction
method: doActivityOnDisplayDeleteConfirmViaDisplayShow
transition:
- event: DisplayDeleteFinishFromDisplayDeleteConfirmViaDisplayShow
nextState: DisplayDeleteFinish
- event: DisplayShowFromDisplayDeleteConfirmViaDisplayShow
nextState: DisplayShow
- name: DisplayDeleteConfirmViaDisplayEdit
view: DeleteConfirmViaDisplayEdit
activity:
class: Entry_EditAction
method: doActivityOnDisplayDeleteConfirmViaDisplayEdit
transition:
- event: DisplayDeleteFinishFromDisplayDeleteConfirmViaDisplayEdit
nextState: DisplayDeleteFinish
- event: DisplayEditFromDisplayDeleteConfirmViaDisplayEdit
nextState: DisplayEdit
......
function doActivityOnDisplayEditConfirm()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
function doActivityOnDisplayDeleteConfirmViaDisplayShow()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
function doActivityOnDisplayDeleteConfirmViaDisplayEdit()
{
$flexyElement = &new Piece_Unity_Service_FlexyElement();
$flexyElement->addForm($this->_flow->getView(), $this->_context->getScriptName());
$viewElement = &$this->_context->getViewElement();
$viewElement->setElementByRef('entry', $this->_entry);
}
...変更が完了したら、


おわりに
以上で、
次回は、



