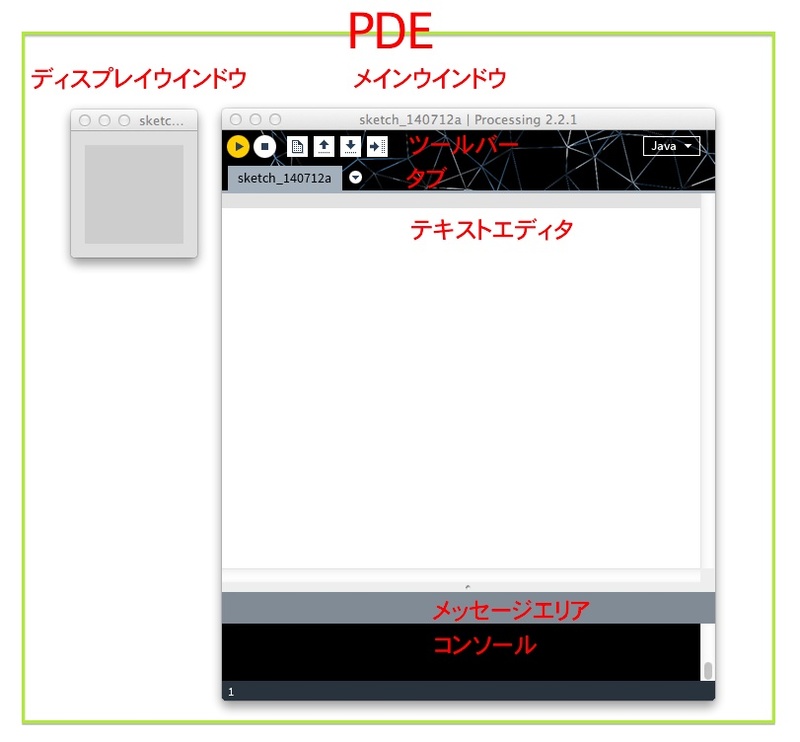
導入
今回と次回、
演習は簡単なものから難しいものまで用意しています。なるべく自力で演習の要求するsketchを作成し、
なお、
- お詫び:
- 記事公開時に書籍ダウンロードサイトへのリンクを張っていましたが、こちらは正規に取り扱ったサイトではないと読者の方から連絡を受けました。筆者が再度確認したところ指摘の通りでしたので、該当部分を削除しました。関係各位・
読者の方にはお詫びいたします。
展開
Processingの公式サイトのチュートリアルを読んで、
Hello, World!
Processingにとって最も簡単なプログラムは、
PDEを起動して、DrawAnEllipse.としましょう。
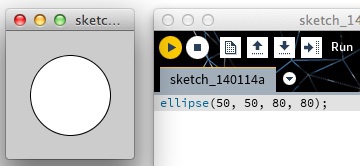
ellipse(50, 50, 80, 80);このコードはGSWPの9ページに記載されています。
実行
DrawAnEllipse.pde の出力結果
左側の円が表示されているウィンドウを

もちろん、
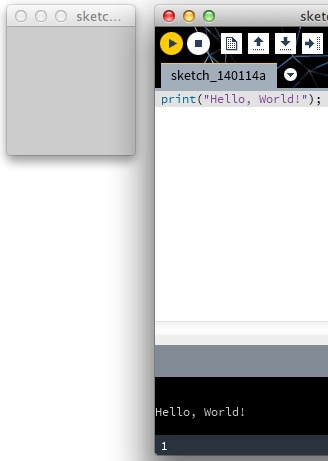
print("Hello,World!");この場合、
HelloWorld.pde の出力結果
いかがでしょうか。Processingが敷居の低いプログラミング言語であることを感じられましたか?
Processingの文法、一巡り
読者はCやRuby、
なお、
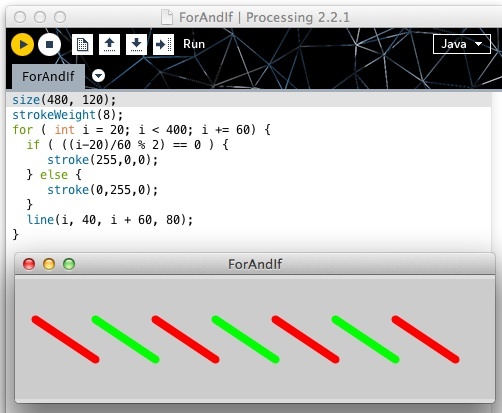
次のコードForAndIf.は、
size(480, 120);
strokeWeight(8);
for ( int i = 20; i < 400; i += 60) {
if ( ((i-20)/60 % 2) == 0 ) {
stroke(255,0,0);
} else {
stroke(0,255,0);
}
line(i, 40, i + 60, 80);
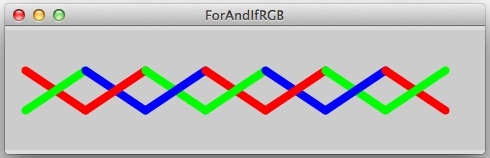
}ForAndIf.pde の出力結果
このコードを解説します。
size(480, 120)はディスプレイウインドウの大きさを設定するメソッドで、ここでは幅480ピクセル、 高さ120ピクセルに設定しています。 strokeWeight(8)は線の太さを8ポイントに設定するというメソッドです。for(A;B;C){ D }は繰り返しの構文です。Aは初期条件。Bが繰り返し実行の継続判定。Cが実行1回終了後におこなう処理。そしてDが繰り返される命令ブロックです。if(A){ B } else { C }は条件判断文です。条件Aが成り立てば命令ブロックBが実行され、Aが成り立たなければ命令ブロックCが実行されます。 stroke(255,0,0)は線の色を設定するメソッドで、3つの引数はそれぞれ色の三原色、 赤・ 緑・ 青の強さを表し、 この順に整数値で指定します。0が最も弱く、 255が最も強い値になります。 line(i,40, i+60, 80)が線を描くメソッドです。引数は線の始点と終点の(x,y)座標です。
プログラムの動きを作る仕組みを 制御構造といいます。大きく3つに分類されます。参考文献
順次 : 上から下へ単純にコードを実行する構造です。
選択 : if文で作られる構造です。
反復 : for文やwhile文で作られる制御構造です。for文とif文がどのように作用して動作するのか、
トレースとは、
ForAndIf.をトレースしましょう。
ForAndIf.を変更して、
トレースすると表1.
| 実行ステップ | i |
(i-20)/60%2 |
stroke |
|---|---|---|---|
| 1 | 20 | 0 | 赤 (以後R) |
| 2 | 80 | 1 | 緑 (以後G) |
| 3 | 140 | 0 | R |
| 4 | 200 | 1 | G |
| 5 | 260 | 0 | R |
| 6 | 320 | 1 | G |
| 7 | 380 | 0 | R |
| 8 | 440 | 実行無し | 実行無し |
手を動かして紙の上でトレースし、
演習
演習1(難易度:easy)
sketchウインドウを幅400ピクセル、CircleOnUpperLeft.としてください。

演習2(難易度:hard)
ForAndIf.を変更して、ForAndIfRGB.としてください。

演習3(難易度:middle)
size(100,100)のスケッチウインドウに幅10、PrimeNumberCubes.としてください。

演習4(難易度:middle)
size(100,100)のスケッチウインドウに幅10、FizzBuzz.としてください。

まとめ
- Processingの開発環境の使い方を学習しました。
- Processingのsketchの書き方を学習しました。
- Processingの文法をひととおりおさらいしました。
- トレースを学習しました。
学習の確認
それぞれの項目で、
- Processingの開発環境
(PDE) を使えるようになりましたか? - 使えるようになった。
- ヘルプを見れば何とか使える。
- 使い方がよくわからない。
- Processingのsketchウインドウに線や丸を描く方法がわかりましたか?
- わかった。
- テキストを見れば何とかわかる。
- わからない。
- Processingのif文・
for文の使い方がわかりましたか? - わかった。
- テキストを見れば何とかわかる。
- わからない。
ForAndIf.のトレースが自力でできましたか?pde - できた。
- テキストを見ながらなら何とかできた。
- できなかった。
参考文献
- 『Getting Started with Processing』
(Casey Reas, Ben Fry著) 邦訳は
『Processingをはじめよう』 (Casey Reas, Ben Fry 著、 船田巧 訳) です。
- 『プログラム書法 第2版』
(Brian W. Kernighan, P. J.Plauger 著) プログラミングの書籍としては古典中の古典ですが、
今なお有益な名著です。今回であれば本書の制御構造の項をお読み頂くことをお勧めします。



