Sansan株式会社は、「ビジネスの出会いを資産に変え、働き方を革新する」をミッションに掲げ、法人向け名刺管理サービス『Sansan』と個人向け名刺管理アプリ『Eight』を提供/開発している企業だよ。今回はSansanを訪問して、スマホアプリ開発の現場についてインタビュー! バリバリ聞いちゃうよ。
Sansan株式会社は、「ビジネスの出会いを資産に変え、働き方を革新する」をミッションに掲げ、法人向け名刺管理サービス『Sansan』と個人向け名刺管理アプリ『Eight』を提供/開発している企業だよ。今回はSansanを訪問して、スマホアプリ開発の現場についてインタビュー! バリバリ聞いちゃうよ。
いざ、オフィスへ!
エントランス!

慧
……というわけで、今日はクラウド名刺管理サービスで有名なSansan株式会社のオフィスに来てみたよ!
受付はITベンチャーっぽくタッチパネル! 社員さんの顔をタッチすると呼び出すことができる仕組み。

慧
それじゃあ、今日Sansanを案内してくれるエンジニアさんを呼び出してみるね!
〜 数分後 〜
エンジニアの坂本さんが現れた。

坂本
プロ生ちゃん、はじめまして! 名刺管理アプリ『Eight』のiOS開発を担当している坂本です。ようこそSansanへ!
慧
坂本さん、よろしくね!
坂本
はい! というわけで今日は慧ちゃんに、Sansanのオフィスと生のアプリ開発現場を案内します!
ハンモックで開発!?
坂本
最初に案内するのは、このお部屋です!
慧
おー、広い!! ここは何に使う部屋なの?
坂本
ここはガーデンと呼ばれているフリースペースで、デスクでの作業に疲れたらここで開発したり、時には勉強会などを開催したりします。
さりげなく設置されているハンモック! ハンモックに揺られながら開発するエンジニアさんもいるんだとか。

坂本
最近アプリエンジニア達に注目されている、次世代モバイル向けデータベースRealmのmeetupも毎月このガーデンで開催されています。
慧
Realm……! 聞いたことあるようなないような! それじゃあ、早速Eightのアプリ開発について、教えてください!
坂本
はい!
直撃! Eightのスマホアプリ開発現場!
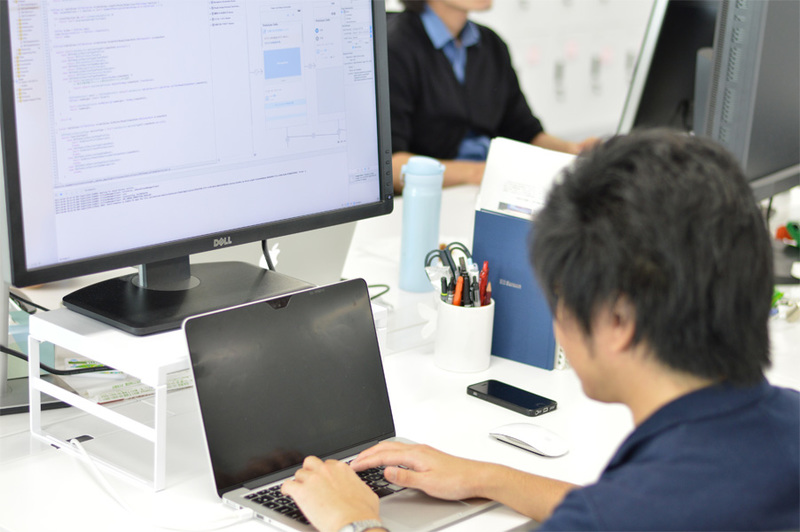
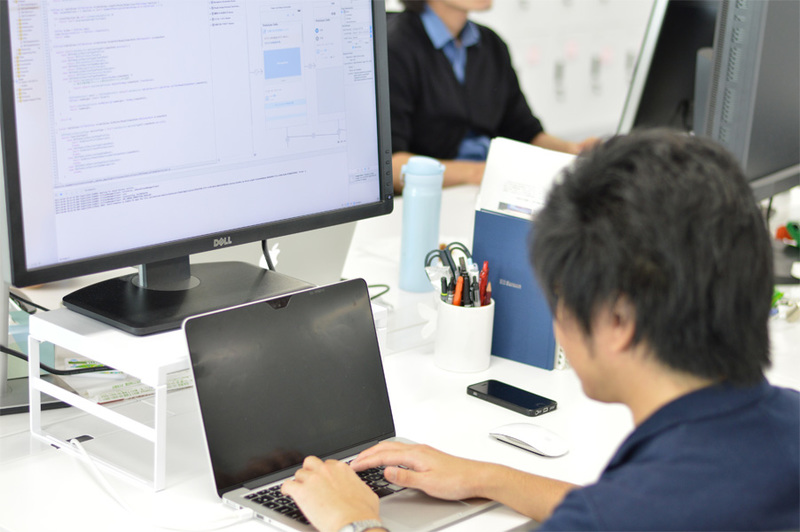
MacBook Proとサブディスプレイ!

慧
じゃあ、まず開発環境について教えてください。
坂本
まずPCとモニタですが、iOSのアプリエンジニアの場合はMacBook Proとサブディスプレイが支給されます。キーボードについては、僕は日本語配列ですが英語配列に慣れている方はそちらを選ぶこともできます。
慧
スペックに不満とかはない?
坂本
Retina・メモリ16GBのMacBookなので、開発に困ることはまったくないですね。iOSのシミュレーターもぬるぬる動くし。
慧
キーボードは何を使ってるの?
坂本
僕はMacBookのキーボードをそのまま利用してますが、コダワリのある方はHHKを持ち込んで使ってる人もいます。キーボードの支給に関しては現在検討されているので、支給されるようになれば僕もRealforceが欲しいですね。
バージョン管理について聞いてみる!
慧
バージョン管理は、git?
坂本
ですです。git+GitHubを利用しています。
慧
GitHubなんだね。gitに関する開発スタイルは何かありますか?
坂本
特に奇をてらったことはせず、一般的なgit-flowの方式で管理していますね。
慧
というと?
坂本
まず、機能を追加するときにはdevelopブランチからfeatureブランチを切って開発します。そして、リリースのスコープに含まれるものが揃った時点で、releaseブランチを切る。
慧
ふむふむ。
坂本
小さいバグの修正などはそのままreleaseブランチにマージしていって、無事リリースが完了したらreleaseブランチをdevelopとmasterにマージしてtagを打つ、という流れです。
慧
なるほど!
開発言語について聞いてみる!
慧
アプリの開発の開発言語について教えてください!
坂本
僕が担当しているiOSは元々のコードベースはObjective-Cで作られています。ただ新しく実装する部分については、つい最近からなのですがSwiftで書き始めました。Androidの方も同じように元々はJavaで開発されていて、新しく作る部分にいてはKotlinで実装しています。
慧
2つの言語を行ったり来たりするのって大変そう……。
坂本
確かに最初は戸惑うのですが、それでもやっぱりSwiftで開発できるメリットのほうが大きいです。
慧
どういうところがメリットなの?
坂本
Swiftは後発の言語だけあって、関数型言語だとかいろんな言語のエッセンスが取り入られててるので。効率もそうですが、何よりコードを書いていて楽しいというのはあります。
慧
楽しいのはいいよね!
プルリクエストについて聞いてみる!
慧
GitHubでは、プルリクエストはどういう風に運用してますか?
坂本
まず、レビュアーの負担が少なくなるようドキュメントをしっかり書くというのは気をつけていますね。
慧
ふむふむ。
坂本
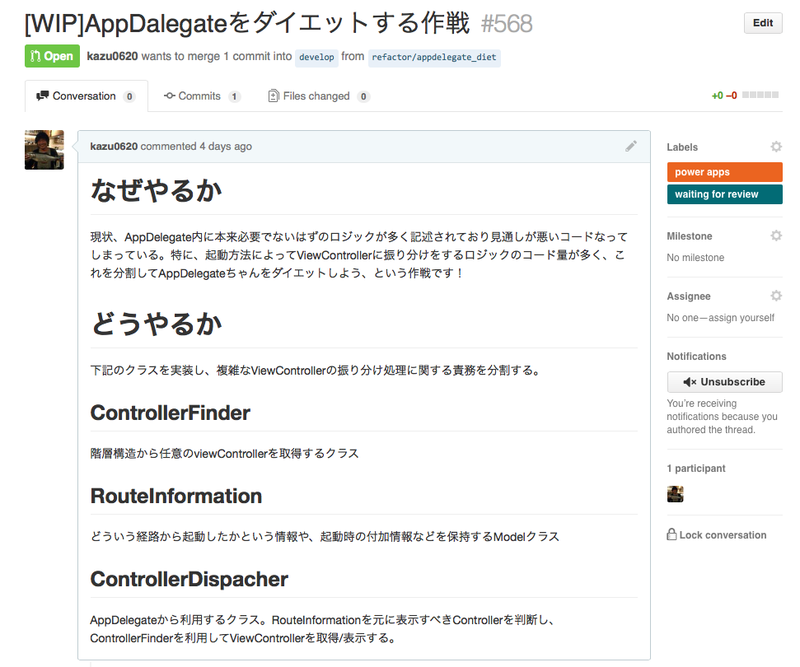
それから修正の規模が大きくなりそうなときはなるべくWIPにして、レビュアーがこまめに修正を見られるようにしています。
慧
WIP? って何?
坂本
Work In Progressの略ですね。完成してなくとも、作業中ブランチをリモートに上げて、プルリクエストのタイトルに[WIP]をつけておくんです。
慧
なるほど~。
坂本
そうすると、実装途中でも意見を交換し合うことができるので手戻りのコストも低くなるし、レビューする側もすべてが完成してからレビューするよりずっと負担が少なくすみます。
慧
よさそう! WIP、私も使っていこうっと。
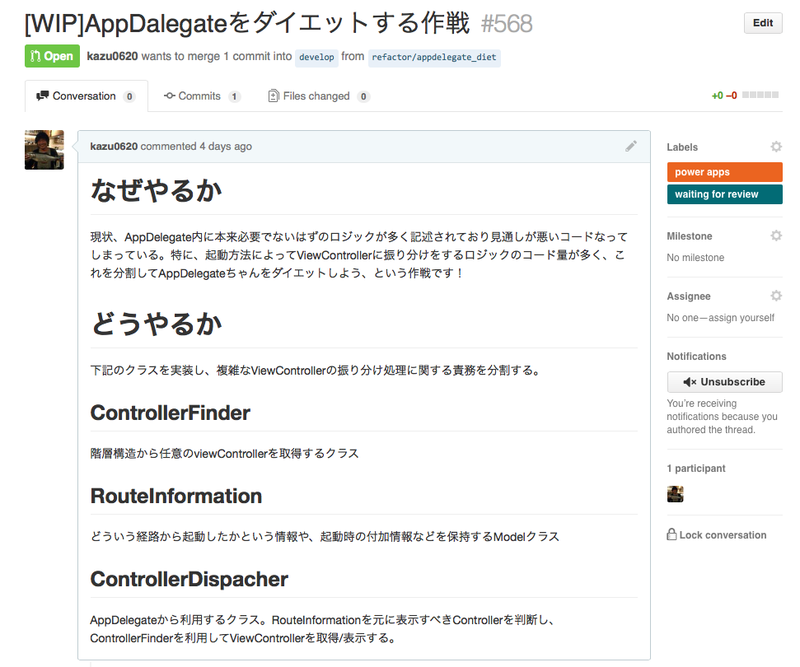
チラ見せしてもらったEightのプルリクエストの画面。

テスト環境について聞いてみる!
慧
ぶっちゃけた話、テストってちゃんと書いてますか?
坂本
新しく追加するModelについてはユニットテストを書くようにしていますが、UIのテストまでは正直なかなか手が回ってないですね。
UI周りは闇雲に全部テスト書いてもペイしないのでは、という気もします。ただ、社内ではKIFを利用してうまくUIテストを回しているプロジェクトもあるので、その辺の知見を上手く生かして自動化を進めたいな、とは思っています。
慧
テスト用のフレームワークやライブラリは何か利用してますか?
坂本
iOS側のテストは、XCTestを利用して書いています。あとは、通信周りの処理をStubするためにOHHTTPStubsなんかを利用していますね。
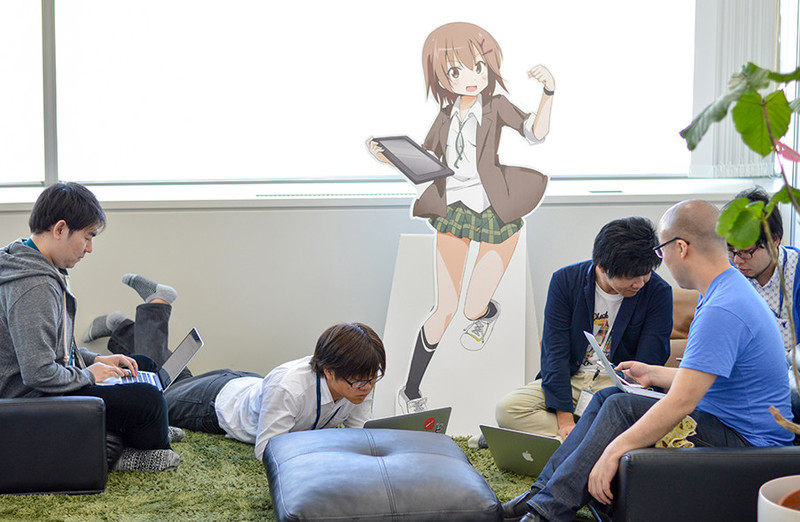
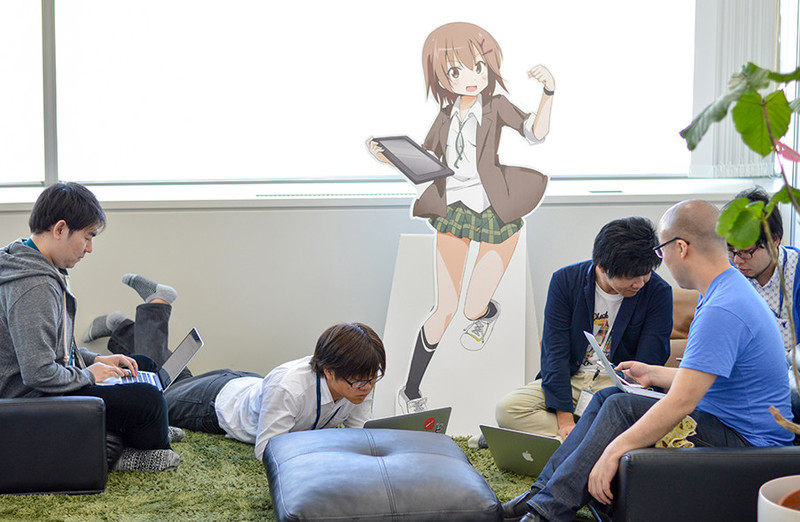
アプリ開発についてディスカッションするエンジニアの皆さん。

CIについて聞いてみる!
慧
CIとかは、してますか?
坂本
現状はCircleCIを利用してテストを回しています。ただ、まだベータ版の配布やAppStoreへの提出は自動化できてないので、課題として認識しています。
慧
自動化する予定は?
坂本
CircleCIとfastlaneを上手く組み合わせて自動化することを現在検討しています! その辺りの知見があったり興味のあるエンジニアが入社してくれたりしたら嬉しいですね。
慧
さりげない求人!
プロトタイピング/UIデザインについて聞いてみる!
慧
ペーパープロトタイピングとかはしますか?
坂本
ペーパープロトタイピングは現状やってないです。代わりにFlintoというプロトタイピングツールでデザイナーさんがモックを作って、実装に入るまえにいろんなUIを実機で触る、ということは行っています。
慧
なるほど。素材の受け渡しとか、デザインの仕様はどういうふうにしてますか?
坂本
デザイン指示書みたいなのをPowerPointで作ってもらっていた時期もあったんですがあまり上手く行きませんでした。今は、デザイナーさんもエンジニアも全員自分のPCにSketchをインストールして、Sketchのファイルを受け取る、というふうに回しています。
慧
エンジニアもSketchを使うの?
坂本
はい! わざわざ指示書を組んでもらわなくても、細かいマージンはSketchのファイルを見ればわかるし、必要に応じてパーツをエンジニアが自分で書き出せるし、割と上手く回っていると思います。
良い設計を閃いたアプリエンジニアさん。

コミュニケーション/タスク管理について聞いてみる!
慧
社内のコミュニケーションにはどういうツールを利用していますか?
坂本
エンジニア間のコミュニケーションはslackを利用して行っています。また、情報の共有にはQiita Teamを利用しています。
慧
Qiita Teamはどういう使い方?
坂本
実装仕様や、ハマったことなどを各自まとめている形ですね。あとは、アプリのバージョンごとにプロジェクトページを作成して、そこに仕様や課題などへのリンクを集約したりしています。
慧
タスク管理にはどういうツールを使ってますか?
坂本
Pivotal Trackerというツールを利用しています。バグがあったときとかは、すぐに『ピボっ』てます。
慧
ピボっ!
集合! アプリエンジニア!
坂本
そうだ! 今日は、アプリエンジニアが集まったミーティングがあるんです。もし良かったらプロ生ちゃんも来てみる?
慧
行ってみたい!
ミーティングスペース!

坂本
ここがSansanのミーティングスペースです。部屋にそれぞれ大陸の地図が書かれているんです!
Asia!

坂本
今日は右側の扉、Asiaと呼ばれる会議室にアプリエンジニアが集まっています。
慧
なんだか緊張しちゃうね!
扉の向こうにいたのは……。Sansanのアプリエンジニアと、技術顧問の皆さん!

一同
慧ちゃん、ようこそ!
坂本
これは、PowerAppsっていう毎週1回開催しているアプリエンジニアの集いなんだ。
慧
顔を見たことがある方もいるような……。
坂本
実は、外部の顧問の方もこのミーティングには顔を出してくださるんです。
慧
外部顧問!
坂本
今日いらっしゃっているのは、iOS開発者として有名で、現在Realm社で働かれてる岸川克己さんや、Androidの技術書でも有名な株式会社ウフィカ代表のあんざいゆきさん、同じくウフィカでCTOとしてお仕事をされながら最近Realmにもジョインした山崎誠さんです。
今日はいらっしゃれていないんですが、iOSでBLE(Bluetooth Low Energy)の書籍を執筆された堤修一さんもEightのお仕事をお手伝いしてもらっています。全員が揃うと、アプリエンジニアとしては豪華すぎる景色に!
慧
このミーティングではいつも何をするの?
坂本
課題に思っていることや技術的なことを相談したり、一緒にお題を切ってみんなで作りたいものを開発したり、なんてことをしています。
ミーティングの後の、こんな感じで開発タイム!

坂本
毎週、ミーティングのあとはアプリエンジニア達で集まって、エンジニア発でやってみたい機能の開発をやっているんです。
慧
今まではどういうものを作ったの?
坂本
iOS 9で新しく追加されたSpotlight検索のAPIを利用した機能をEightに実装してみたり、最近はAppDelegateのリファクタというのをテーマにしてiOSチームで開発したりしています。
慧
エンジニアが作りたいものを作っていいの?
坂本
です! 毎週木曜の午後は、このPowerAppsのミーティングと開発の時間に当てられているので、とにかくアプリエンジニアたちで話し合って、自分たちが作りたいものを作っています。
慧
いいね!
坂本
あ、そうだ! 慧ちゃんはEightを使ってくれているんだっけ?
慧
使ってるよー!
坂本
じゃあ、せっかくなので……名刺交換をしましょう!
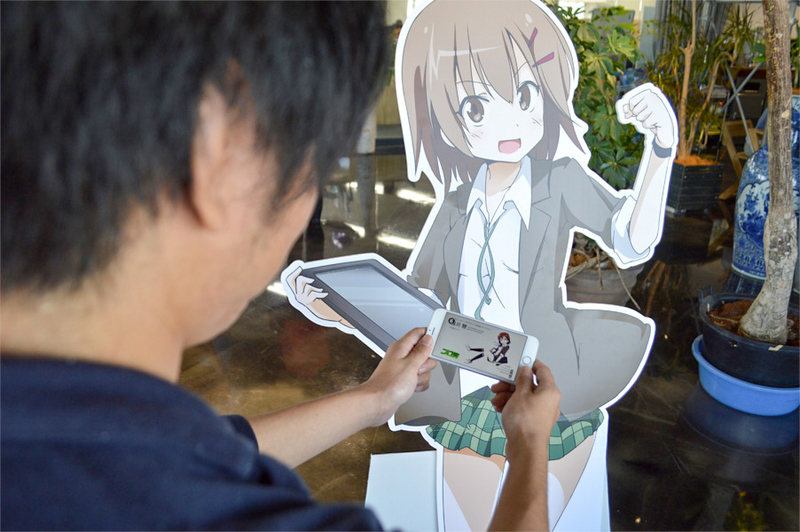
名刺交換!

慧
改めて、よろしくお願いします!
坂本
Eightを使えば、紙の名刺がなくてもこうやって名刺交換ができるし、Eight上で繋がるとメッセージをやりとりしたり、フィード上でやりとりしたりだってできるんです。
慧
便利!
坂本
それじゃあ慧ちゃん、今日はありがとう!
慧
こちらこそ、ありがとうございました!

 Sansan株式会社は、
Sansan株式会社は、