Qt 4.
グラフィックスイフェクトを用いたサンプル
Qtのインストール先のexamples/
アプリケーションピッカーでは、
イフェクト付きポップアップメッセージでは、
ライティングとシャドーでは、
グラフィックスイフェクトのクラス
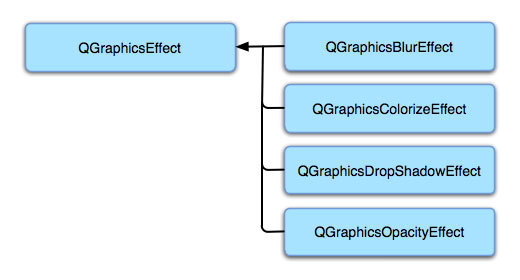
図1は、

| クラス名 | 機能概要 |
|---|---|
| QGraphicsEffect | グラフィックスイフェクト機能の純粋仮想クラス。 |
| QGraphicsBlurEffect | ぼかし効果用グラフィックスイフェクト |
| QGraphicsColorizeEffect | 色付け効果用グラフィックスイフェクト |
| QGraphicsDropShadowEffect | 影付け効果用グラフィックスイフェクト |
| QGraphicsOpacityEffect | 半透明効果用グラフィックスイフェクト |
グラフィックスイフェクトは、
グラフィックスイフェクトの使い方は以下の2ステップです。使い方はとても簡単で、
①グラフィックスイフェクトのインスタンスを生成し、必要に応じてプロパティを設定する。
グラフィックスイフェクトに関連する主なプロパティは表2の通りです。
| グラフィックスイフェクト | プロパティ | 説明 |
| QGraphicsBlurEffect | blurRadius: qreal | ぼかし半径。デフォルトは5ピクセル。 |
| QGraphicsColorizeEffect | color: QColor | 色付けの色。デフォルトはQColor(0, 0, 192)。 |
| strength: qreal | イフェクトの強度。1. |
|
| QGraphicsDropShadowEffect | blurRadius: qreal | 影のぼかし半径。デフォルトは1ピクセル。 |
| color: QColor | 影の色。デフォルトはQColor(63, 63, 63, 180)。 | |
| QGraphicsOpacityEffect | opacity: qreal | 不透明度。デフォルトは0. |
②グラフィックスアイテムかウィジェットにグラフィックスイフェクトを設定する。
以下のメソッドを用います。設定したグラフィックスイフェクトのオーナーは、
QGraphicsItem::setGraphicsEffect( QGraphicsEffect* effect );
QWidget::setGraphicsEffect( QGraphicsEffect* effect );これらのメソッドでの設定後にグラフィックスイフェクトのプロパティの変更をすれば、
今回紹介するアニメーションプログラムのソースリストはこちらからダウンロードしてください。
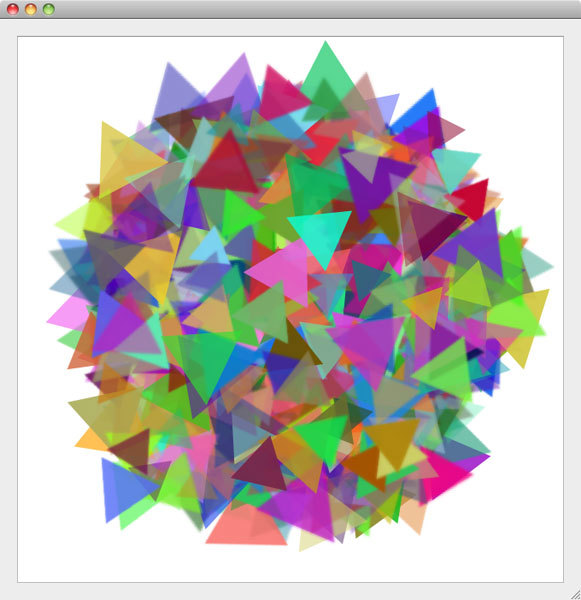
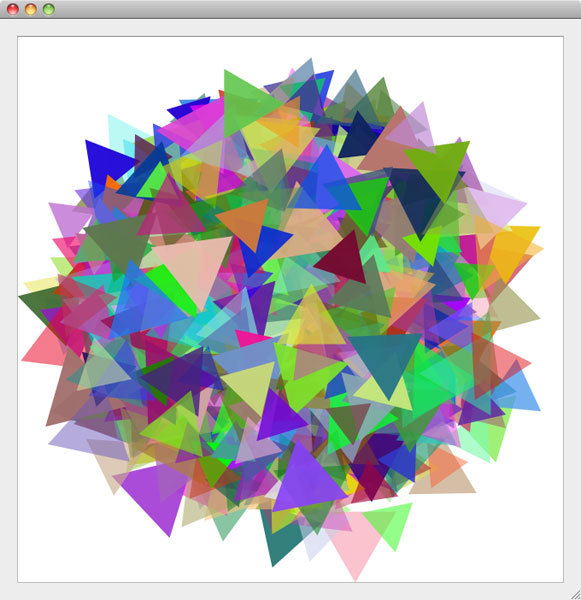
グラフィックスアイテムへのぼかし効果の適用
ぼかし効果をどのようにして、


18: Harness::Harness()
19: : QWidget( 0 )
20: {
21: resize( 680, 680 );
22:
23: QTime midnight(0, 0, 0);
24: qsrand( midnight.secsTo( QTime::currentTime() ) );
25:
26: QGraphicsScene* scene = new QGraphicsScene( -200, -200, 400, 400, this );
27: scene->setItemIndexMethod( QGraphicsScene::NoIndex );
28:
29: for ( int n = 0; n 31行目でグラフィックスアイテムを生成しています。このグラフィックスアイテムにグラフィックスイフェクトを設定します。
33: QGraphicsBlurEffect* blurEffect = new QGraphicsBlurEffect;
34: blurEffect->setBlurRadius( 0.5 + ( qrand() / double( RAND_MAX ) ) * 2 );
35: polygonItem->setGraphicsEffect( blurEffect );ぼかし効果を付けるためにQGraphicsBlurEffectのインスタンスを生成し、
37: polygonItem->rotate( qrand() % 360 );
38: polygonItem->setPen( Qt::NoPen );
39: QColor color;
40: while ( true ) {
41: color = QColor( qrand() % 256, qrand() % 256, qrand() % 256 );
42: if ( color.value() > 80 )
43: break;
44: }
45: color.setAlpha( 100 + qrand() % 156 );
46: polygonItem->setBrush( color );
47: scene->addItem( polygonItem );
48: }
49:
50: QGraphicsView* graphicsView = new QGraphicsView( scene );
51: graphicsView->setRenderHint( QPainter::Antialiasing );
52:
53: QVBoxLayout* topLayout = new QVBoxLayout;
54: topLayout->addWidget( graphicsView );
55:
56: setLayout( topLayout );
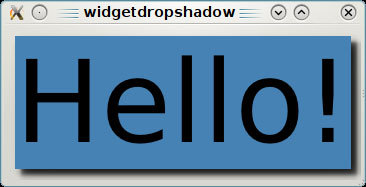
57: }ウィジェットへの影付け効果の適用
ウィジェットにもグラフィックスイフェクトを付けられ、

8: int main( int argc, char** argv )
9: {
10: QApplication app( argc, argv );
11:
12: QGraphicsDropShadowEffect* shadowEffect = new QGraphicsDropShadowEffect;
13: shadowEffect->setBlurRadius( 12 );
14: shadowEffect->setOffset( 6, 6 );
15: shadowEffect->setColor( QColor( 20, 20, 20 ) );まず、
17: QLabel* label = new QLabel( "Hello!" );
18: QFont font = label->font();
19: font.setPointSize( 72 );
20: label->setFont( font );
21: QPalette palette = label->palette();
22: palette.setColor( QPalette::Window, QColor( "SteelBlue" ) );
23: label->setAutoFillBackground( true );
24: label->setPalette( palette );
25: label->setGraphicsEffect( shadowEffect );25行目でウィジェットにsetGraphicsEffectで、
27: QHBoxLayout* labelLayout = new QHBoxLayout;
28: labelLayout->addStretch();
29: labelLayout->addWidget( label );
30: labelLayout->addStretch();
31:
32: QVBoxLayout* topLayout = new QVBoxLayout;
33: topLayout->addStretch();
34: topLayout->addLayout( labelLayout );
35: topLayout->addStretch();
36:
37: QWidget top;
38: top.setLayout( topLayout );
39:
40: top.show();
41:
42: return app.exec();
43: }Mac OS Xではウィジェットには、
グラフィックスイフェクトのアニメーション
グラフィックスイフェクトのプロパティをアニメーションすれば、
51: Harness::Harness()
52: : QWidget( 0 ), d_ptr( new HarnessPrivate )
53: {
54: Q_D( Harness );
55:
56: QGraphicsScene* graphicsScene = new QGraphicsScene( 0, 0, d->movingAreaSize.width(), d->movingAreaSize.height() );
57: MovableGraphicsPixmapItem* yellowBallItem = createBallItem( ":/images/YellowGlassBall.png" );
58:
59: QGraphicsColorizeEffect* colorizeEffect = new QGraphicsColorizeEffect;
60: colorizeEffect->setColor( QColor( 192, 0, 0 ) );
61: colorizeEffect->setStrength( 0.0 );
62: yellowBallItem->setGraphicsEffect( colorizeEffect );59行目で、
64: QSize ballSize = yellowBallItem->pixmap().size();
65: int ballSpacingY = ( d->movingAreaSize.height() - ballSize.height()) / 2;
66: int yellowBallY = ballSpacingY;
67: yellowBallItem->setPos( d->horizontalOffset, yellowBallY );
68: graphicsScene->addItem( yellowBallItem );
69:
70: QGraphicsView* graphicsView = new QGraphicsView();
71: graphicsView->setScene( graphicsScene );
72:
73: QPushButton* animateButton = new QPushButton( "Animate" );
74:
75: QHBoxLayout* buttonLayout = new QHBoxLayout;
76: buttonLayout->addStretch();
77: buttonLayout->addWidget( animateButton );
78:
79: QVBoxLayout* topLayout = new QVBoxLayout;
80: topLayout->addWidget( graphicsView );
81: topLayout->addLayout( buttonLayout );
82:
83: setLayout( topLayout );
84: setFixedSize( sizeHint() );
85:
86: d->yellowBallAnimation = new QParallelAnimationGroup( this );yellowBallItemのposとcolorizeEffectのstrengthの各プロパティを並列にアニメーションをすることにします。
88: QPropertyAnimation* posAnimation = new QPropertyAnimation( yellowBallItem, "pos", this );
89: d->yellowBallAnimation->addAnimation( posAnimation );
90: posAnimation->setDuration( 5 * 1000 );
91: int movableBallStartX = d->horizontalOffset;
92: int movableBallEndX = d->movingAreaSize.width() - ballSize.width() - d->horizontalOffset;
93: posAnimation->setStartValue( QPoint( movableBallStartX, yellowBallY ) );
94: posAnimation->setEndValue( QPoint( movableBallEndX, yellowBallY ) );
95: posAnimation->setEasingCurve( QEasingCurve::OutBounce );posのアニメーションは、
97: QPropertyAnimation* strengthAnimation = new QPropertyAnimation( colorizeEffect, "strength", this );
98: d->yellowBallAnimation->addAnimation( strengthAnimation );
99: strengthAnimation->setDuration( 5 * 1000 );
100: strengthAnimation->setStartValue( 0.0 );
101: strengthAnimation->setEndValue( 1.0 );strengthのアニメーションは、
103: connect( animateButton, SIGNAL( clicked() ), SLOT( startAnimation() ) );
104: }おわりに
2009 年末から半年以上に渡って続いた Qt 4.


