前回ではリアルタイムWebを実現する技術としてnode.jsとSignalRを上げました。今回と次回は既に利用実績もあるnode.jsについて説明したいと思います。
まずは、なぜnode.jsがリアルタイムWebを実現するために利用されているかを見ながら、実際にnode.jsを使ったアプリケーションを開発していきます。
node.jsの特徴
Apacheでは1クライアントからの要求に対して1つのスレッドが生成されますが、node.jsではイベント駆動モデルとノンブロッキングI/Oを採用しているので、1つのスレッドで数多くのクライアントの要求を処理できるようになっています。
「1つのスレッドで処理を行うnode.jsは逆にパフォーマンスが落ちるのでは?」と思われる方もいると思います。リクエストを処理するスレッドが1つですが、ネットワークI/Oやデータベース処理などを非同期で行うことで、サーバのリソースを無駄なく使うことが可能となっています。
それでは実際にnode.jsを使ったアプリケーションを見ていきましょう。
以下はお決まりの「Hello, world!」を表示するためのサンプルになります。createServerメソッドで指定した関数は、クライアントからのリクエストを受け取った時に呼び出され、この例ではHTMLとして「Hello, world!」という文字列を返すようにしています。
リスト 簡単なHTTPサーバを作成した例
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end('Hello, world!');
}).listen(process.env.PORT || 8080);
今回はクライアントへ返す値を手動で指定していますが、Expressと呼ばれるモジュールを使うことで本格的なWebアプリケーションを開発することができます。
イベント駆動モデルとノンブロッキングI/Oで処理を行うnode.jsは、非常に長い時間コネクションを維持する必要があるリアルタイムアプリケーションと非常に相性が良いと言えます。
socket.ioモジュール
実際にnode.jsを利用してリアルタイムWebアプリケーションを開発する際には、socket.ioというモジュールを利用します。
図1 socket.io公式サイト

socket.ioモジュールはWebSocketやHTTPを利用した各種プロトコルを実装しているため、さまざまなブラウザで最適な方法で通信を行えるようになっています。
実際にsocket.ioを使って、クライアントから送信された文字列を、そのまますべてのクライアントへ返すコードは以下のようになります。
リスト socket.ioを利用するサンプルコード
var io = require('socket.io').listen(process.env.PORT || 8080);
io.socket.on("connection", function (socket) {
socket.on("send", function (text) {
socket.broadcast.emit("receive", text);
});
});
簡単に説明をすると、socket.ioではクライアントが接続されるたびにconnectionイベントが呼び出されます。その引数としてクライアントとの接続を表すオブジェクトが渡されるので、今後の処理はこのオブジェクトに対して行います。
以下はconnectionイベントで渡されたオブジェクトに用意されているメソッドの一部です。
表 メソッド(一部)
| socket.on(eventName, callback)メソッド | クライアントからのイベントに対応する関数を登録 |
|---|
| socket.emit(eventName, args)メソッド | 自分だけにイベントを発行 |
|---|
| socket.broadcast.emit(eventName, args)メソッド | 自分以外のクライアントにイベントを発行 |
|---|
基本的にはこれらのメソッドを使って、接続済みのクライアントとのやり取りを行います。
socket.ioには他にもWebSocket風のAPIやルーム、認証などの機能がありますが、どれも基本的にはクライアントからのイベントを受け取り、クライアントへイベントを発行する形となります。
それでは実際にnode.jsを利用した開発を行うために、まずはWindows上での開発環境を整えていきましょう。
WebMatrixを利用した開発
Windows上でnode.jsを利用した開発を行うには、Microsoftから無償で公開されているWebMatrixを利用するのをお勧めします。WebMatrixにはnode.js開発のためのテンプレートが用意されており、自動的にnode.jsのWindows用パッケージがインストールされるので、開発のための環境を一気に整えることが可能です。
WebMatrix自体は、公式サイトからダウンロードできます。ダウンロードが完了したら、パッケージを実行してインストールボタンをクリックするだけです。
図2 WebMatrixのダウンロードページ

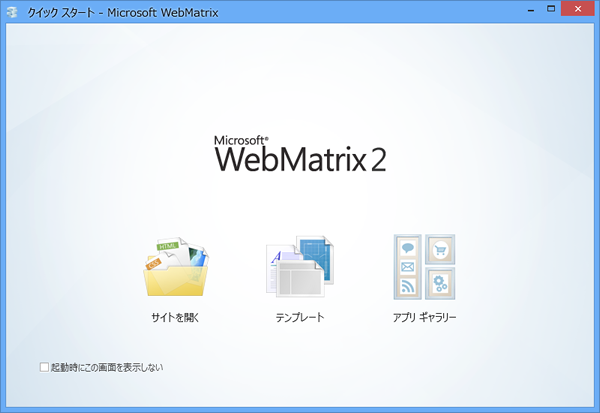
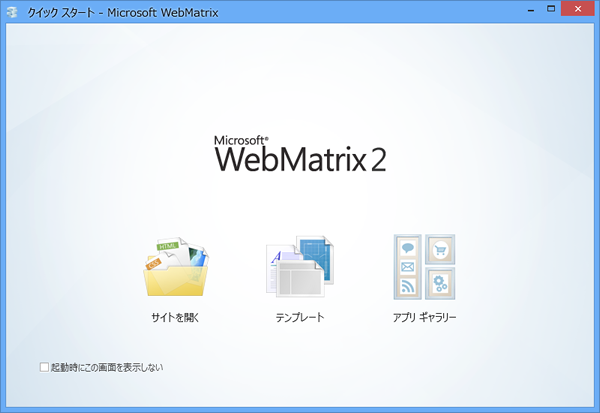
WebMatrixのダウンロードとインストールが完了したら、さっそく起動してみましょう。WebMatrixが起動すると以下のようなクイックスタート画面が表示されるので、「テンプレート」をクリックで選択します。
図3 WebMatrixの起動画面

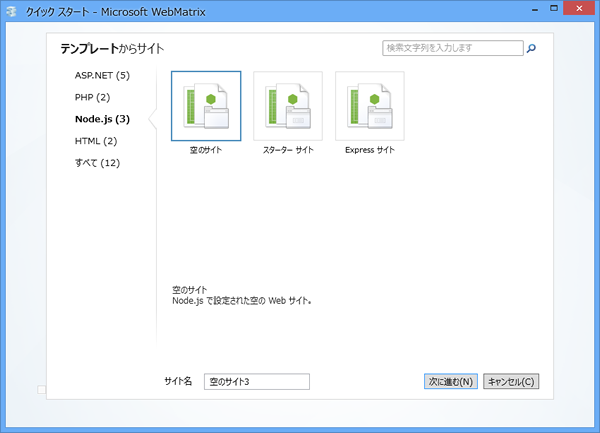
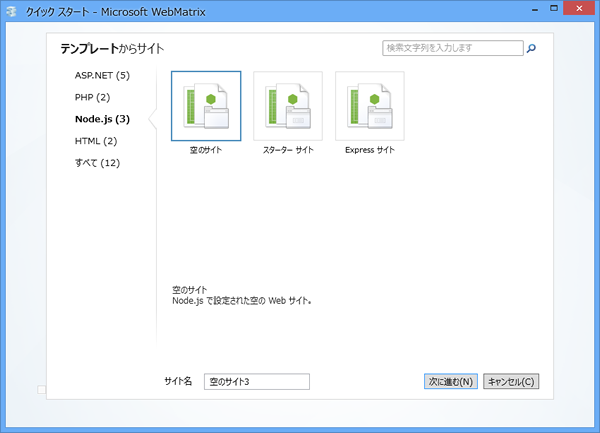
WebMatrixで利用可能なテンプレートがカテゴリごとに表示されるので、左サイドバーからNodeを選択します。現在、WebMatrixで利用可能なnode.jsテンプレートは「空のサイト」「Expressサイト」「スターター サイト」です。
図4 WebMatrixに用意されているnode.jsテンプレート

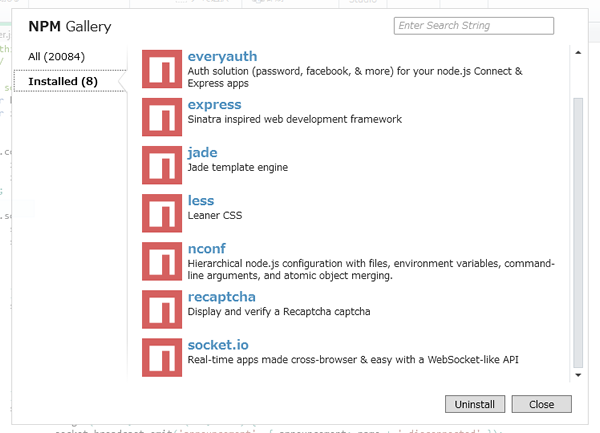
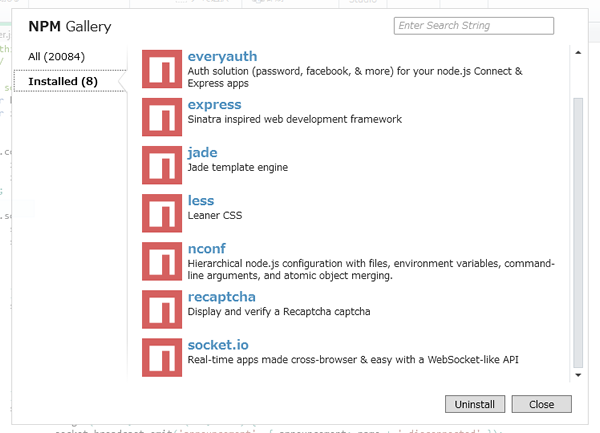
「空のサイト」以外はExpressやsocket.ioなど一般的に利用されるモジュールが予め追加されているので、すぐにそれらのモジュールを使った開発を行うことができます。さらに拡張機能としてNode Package Manager(NPM)も用意されているので、パッケージは必要になったその都度追加することも可能です。
図5 WebMatrixに用意されているNPM Gallery

これでWebMatrixを使い、node.jsを利用した開発ができるようになりました。次回では実際にnode.jsとsocket.ioを利用して、リアルタイム通信を行うアプリケーションを開発してみたいと思います。