はじめに
前回はGoogle AppEngine
RailsをGAEの上で使うために
GAEはDBとしてBigTableを使っているのでActiveRecordが使えないことについては前回書きました。それでは ActiveRecordを使っていないRailsアプリなら特別な作業をせずに簡単にGAE上で動かせるのでしょうか?
- warblerのインストール
- GAEでデプロイできるファイル数は
(当時は) 、最大で1000ファイルであったため freezeしたRailsを含むファイル総数が1000を下回るようにActiveRecord、 ActiveResource、 Railties、 ActionPackの一部などアプリケーションで使用していないファイルを削除 - GAEでデプロイできるファイルの最大サイズは10Mなので、
jruby-complete. jarを規定サイズに収まるよう複数ファイルに分割 - appengine-web.
xml、 config/ environment. rb、 config/ warble. rbなどの設定ファイルを適切に設定
2に関してはごく最近デプロイできるファイル数が3000に引き上げられたため今では問題ないようですが、
rails_on_gaeプラグインとアプリケーションテンプレート
私も前節の作業をOla Bini氏のブログに従って実際にやってみました。一応動きはしたものの、
$ script/plugin install git://github.com/technohippy/rails_on_gae.git $ rake 'gae:init'
さらにRails2.
$ rails アプリケーション名 -m http://gist.github.com/103256.txt
プラグインでインストールされるライブラリ
プラグインをインストールしてrakeタスクを実行すると、
appengine-jruby
GAE/
- AppEngine::Logger
- AppEngine::Testing
- AppEngine::Users
- AppEngine::Mail
- AppEngine::Memcache
- AppEngine::URLFetch
- AppEngine::Datastore
また、
余談ですがappengine-jrubyの開発にはGoogleの社員が関わっているそうです。もちろんGoogleが正式に会社としてサポートしているわけではないようですが、
Bumble
Ola Bini氏が作成したDatastoreアクセス用の簡易ライブラリです。ただしrails_
class Blog
include Bumble
ds :name, :owner_id, :created_at
belongs_to :owner, Person
has_many :posts, :Post, :blog_id, :iorder => :created_at
endまた、
Blog.create(:owner => @login_user, :name => 'My Blog')Blog.get(@key)Blog.all(
{:owner_id => @login_user.id},
:limit => 10, :order => 'created_at'
)@blog.name = 'New Name'
@blog.save!@blog.delete!Bumbleモデルジェネレータ
ライブラリではありませんが、
$ script/generate bumble_model Post name owner_id created_at
class Blog
include Bumble
ds :name, :owner_id, :created_at
end簡単な掲示板を作ってみる
それでは、
GAE/
Railsアプリケーション生成
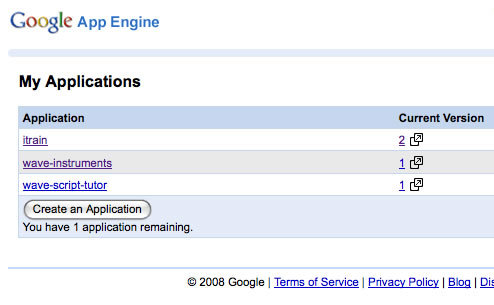
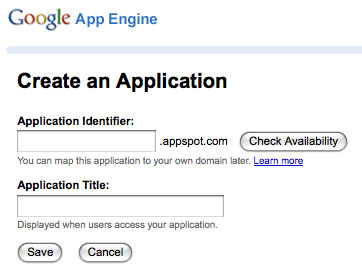
まずはアプリケーション名を決定します。アプリケーション名はGAEの管理コンソールで取得できます。早い者勝ちなので使いたい名前があるなら先に取っておきましょう。


前述のアプリケーションテンプレートを利用して、
$ rails testapp -m http://gist.github.com/103256.txt
モデル作成
ジェネレータを使用してモデルを生成します。
$ script/generate bumble_model Comment body created_at
class Comment
include Bumble
ds :body, :created_at
endコントローラー作成
Welcomeコントローラーを作成して、
$ script/controller welcome
class WelcomeController < ApplicationController
def index
@comments = Comment.all({}, :iorder => :created_at)
end
def comment
unless params[:body].blank?
Comment.create(:body => params[:body], :created_at => Time.now)
end
redirect_to :action => 'index'
end
endビュー作成
単純なビューであるため、
<html>
<head><title>Rails on GAE</title></head>
<body>
<% form_tag :action => 'comment' do %>
<%= text_field_tag 'body', '', :size => 50 %>
<%= submit_tag 'Comment' %>
<% end %>
<ul>
<%- @comments.each do |comment| -%>
<li><%=h comment.body %> (<%= comment.created_at %>)</li>
<%- end -%>
</ul>
</body>
</html>ルート追加
URLでコントローラー名とアクション名を指定しなくてもルートにアクセスすれば表示されるようにするため、
map.root :controller => "welcome"publicディレクトリにindex.
$ rm public/index.html
ローカルで動作確認
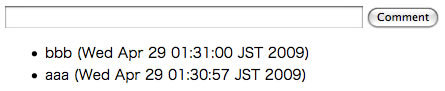
以上で掲示板の作成が終わりました。まずはローカル環境で動作を確認してみましょう。
GAE/
$ warble war
$ dev_appserver.sh tmp/war

なお、
本番環境にデプロイ
ローカルでの確認ができたら本番環境にデプロイしましょう。前回も書いた通り、
$ appcfg.sh update tmp/war
Gmailアカウントとパスワードを聞かれた場合は入力してください。これで本番環境にデプロイできています。アプリケーション名が
おわりに
以上のようにGAEを利用すれば非常に簡単にRails製Webアプリケーションを公開することが可能です。残念ながらActiveRecordは使えませんが、


