はじめに
SilverlightとIronRubyはMicrosoftが開発した次世代Webプラットフォーム技術です。Microsoftといえば.NET環境、
しかし、
Ruby on Railsで開発したWebシステムにSilverlightの持つ機能を組み込むことで、
今回は、
SilverlightとIronRuby
Silverlightについて
Silverlightは2007年にリリースされたプラットフォームで、
Silverlightを非常にシンプルに言ってしまうと、
しかし、
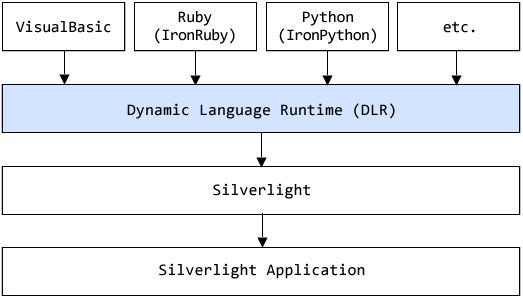
これはDynamic Language Runtime

また、
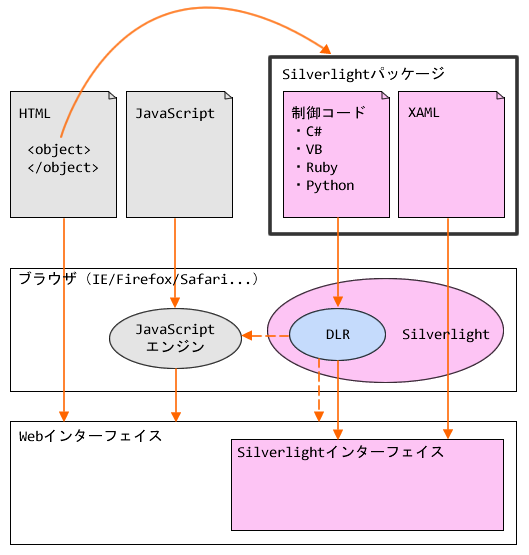
制御コードはSilverlightでは
以下の図のXAMLとHTMLがそれぞれインターフェイスを定義し、
また、

gihyo.
IronRubyについて
IronRubyはSilverlight上でRubyを動かすためのインタプリタです。一般的に配布されているRubyをそのままSilverlight上で動かすことはできないため、
類似コンセプトのプロダクトとして、
IronRubyはオープンソースで開発されているので、
IronRubyを動かす
本稿ではIronRubyをSilverlight上で動かすことがメインになりますが、
- Note:
- この部分だけはWindowsでの動作を前提としていますのでご注意ください。
インストールと動作確認
インストールは、
- IronRubyのダウンロードページからダウンロードする
- zipファイルを展開
(なるべくわかりやすいディレクトリがいいでしょう) - コマンドプロンプトを開く
- [スタート]⇒[プログラム]⇒[アクセサリ]⇒[コマンドプロンプト]
- [スタート]⇒[ファイル名を指定して実行]⇒cmdと入力
- IronRubyを展開したディレクトリに移動
> cd [IronRuby Directory]\bin
- IronRubyを実行
> ir IronRuby 0.
6.0. 0 on .NET 2. 0.50727. 3082 Copyright (c) Microsoft Corporation. All rights reserved.
これでIronRubyの実行準備は完了です。
Rubyが実行できるか確認してみましょう。
>>> 1+1
=> 2
>>> Time.now.strftime("%Y-%m-%d")
=> "2009-07-28"
>>> [1, 2, 3].map {|i| i+1}
=> [2, 3, 4]
IronRubyでSilverlightを動かす
次にSilverlight上でIronRubyを動かす実験をしてみましょう。
> cd [IronRuby Directory]\silverlight\bin > Chiron.exe /b /d:..\samples
Chiron.
Silverlightではアプリケーションの配布形式としてxapという形式を使います
おまけ:IronRubyでRuby on Railsを動かす
実はRuby on RailsをIronRuby上で動かすことも可能です。……が、
興味のある方は荒井省三氏の記事をご覧ください。
Ruby on Rails上にSilverlight開発環境を作る
さて、
プラットフォームは何でも構いません。普段Ruby on Railsを利用している環境をご利用ください。
SilverStarプラグイン
Ruby on RailsでSilverlightアプリケーションを作るには、
- git環境
(githubにソースがあるので) - rubyzip
(gem install rubyzipでインストールできます)
> cd RAILS_ROOT
> ./script/plugin install git://github.com/imasho/silverstar.git
remote: Counting objects: 40, done.
remote: Compressing objects: 100% (34/34), done.
remote: Total 40 (delta 4), reused 0 (delta 0)
Unpacking objects: 100% (40/40), done.
From git://github.com/imasho/silverstar
* branch HEAD -> FETCH_HEAD
> ./script/generate silverlight test
create app/silverlight
create lib/silverlight
create public/resources
create lib/silverlight/silverlight.rb
create app/silverlight/test.rb
readme readme.txt
[XAML templates]
app/views/**/*.xaml.erb
[Images, sounds, and movies]
public/resources
[IronRuby scripts]
app/silverlight
[IronRuby modules]
lib/silverlight
これでSilverlightアプリケーションの開発準備はOKです。
ここで、
- 1. RAILS_
ROOT/ app/ views/*.xaml. erb - Silverlightのインターフェイスをxaml形式で記述します。ERBによってレンダリングされるので、
通常のviewと同様にコードを埋め込んで実行することができます。 - 2. RAILS_
ROOT/ app/ silverlight/*.rb - Silverlightのマネージコードです。このコードはSilverlightのxapパッケージの一部としてブラウザ上で実行するため、
ここに記述するRubyのコードはSilverlightライブラリを使って書きます。 - 3. RAILS_
ROOT/ public/ resources/ - 画像や動画を置くためのディレクトリです。
- 4. RAILS_
ROOT/ lib/ silverlight. rb - プラグインが自動的に生成します。2. のマネージコードを記述するのに便利な関数が定義されています。
- 5. RAILS_
ROOT/ lib/*.rb - 自分でライブラリを書きたい場合はここにファイルを作成すると、
Silverlightの実行データを作成するときに同時に取り込まれます。
Hello! Silverlight
実際に動く単純なSilverlightアプリケーションを作ってみます。
controllerを定義
アプリケーションに必要なコントローラを定義しましょう。
$ ./script/ generate controller top index $ ./ script/ generate controller silverlight
Silverlightの配布ファイルとHTMLは別々になのでコントローラを分けています。次にapp/
class SilverlightController < ApplicationController
def test
render_silverlight :script => "test"
end
endrender_
xamlを作成
次にxamlを作成します。xamlの記法についてはこちらのページをご覧ください。ここではルート要素を描画領域を表現するCanvasとして、
<Canvas
x:Class="System.Windows.Controls.Canvas"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="600" Height="460"
Background="White"
x:Name="root">
<TextBlock Text="Hello! Silverlight!!" FontSize="64" />
</Canvas>ここで、
マネージコードを確認
次にマネージコードであるRAILS_
require "lib/silverlight"
require "mscorlib"
class App < SilverlightApplication
use_xaml(:type => Canvas, :name => "app")
def initialize
end
end
$app = App.newHTMLタグを埋め込む
最後に呼び出し側のHTMLにSilverlightを呼び出すタグを埋め込みます。先ほど作成したRAILS_
<object data="data:application/x-silverlight," type="application/x-silverlight-2" width="600px" height="400px">
<param name="source" value="/silverlight/test/1.xap" />
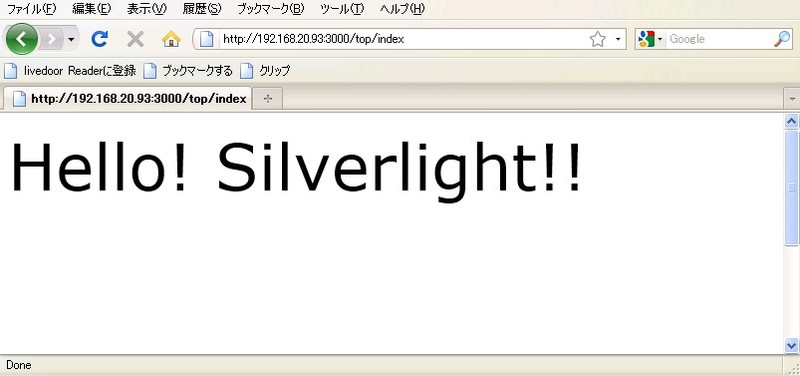
</object>これで作業完了です。すべての作業がRails上で完結しています。アクセスしてみましょう。
http://[host]/top/index
Silverlight読み込み画面の後、

次回について
Silverlightを操作するための詳しいリファレンスはこちらにあります。
ここにはRubyのサンプルコードが無く、 次回は.NET FrameworkのライブラリをRubyから利用してSilverlightアプリケーションに図形、



