実際にARコンテンツを作成する
前回 まで、ARの基礎知識とKDDIのARプラットフォーム「SATCH 」についてご紹介しました。無料で使える「SATCH 」がARを一般化し、スマートフォンにもデフォルトの機能として搭載されることで、活用度の高い多彩なARアプリが登場する。そんなARの明るい未来を開く可能性を秘めた「SATCH 」 。KDDIと技術評論社によるARアプリケーションコンテスト「第1回察知人間コンテスト 」は、さらにその可能性を広げることでしょう。
今回から実践編として、実際にオーサリングツール「Satch Studio」を使用してARコンテンツを作成してみましょう。
Satch Studioを使用してARコンテンツを作成するチュートリアルは、「 SATCH Developers 」サイトの「開発ガイド 」に詳細に記載されています。チュートリアルを進めていくことで、サンプルコンテンツを容易に作成することができます。また、詳細なマニュアルも参照できるので、合わせて活用するといいでしょう。必要なファイルはすべて「SATCH Developers 」に揃っています。なお、Satch Studioは現在のところWindows版のみとなっています。本連載ではSATCH とeclipse(統合ソフトウェア開発環境)を使ったAndroidアプリ開発手順を紹介していきます。
Satch Studioの起動、基本設定を行う
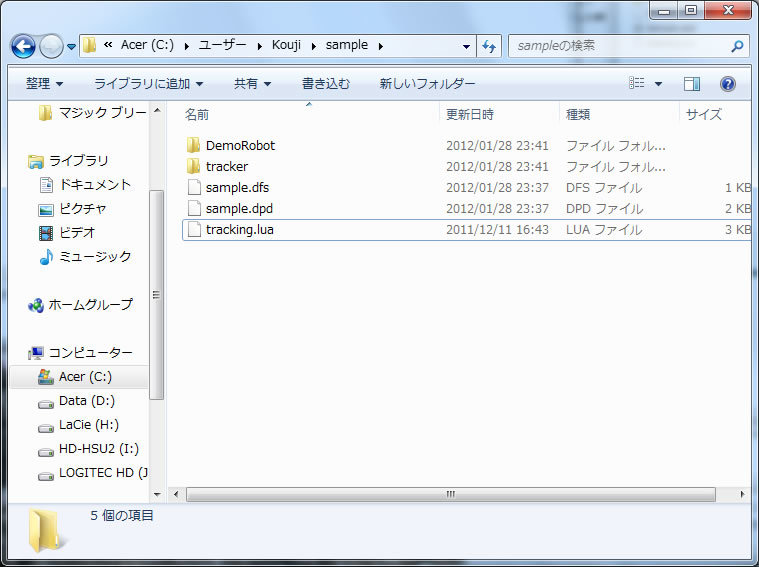
まず、最初のステップとして、Satch Studioを起動してポップアップウィンドウから「Create a new project(新規作成) 」をクリックします。今回作成するプロジェクト名を「Sample」として保存すると、「 ユーザー」フォルダ直下に「Sampleフォルダ」と、その中にSample.dpdとSample.dfsが作成されます。このフォルダに、開発ガイドStep1から取得できる素材(tutorial.zip)の「DemoRobot」フォルダ、「 tracker」フォルダ、tracking.luaをコピーします。
「Sample」プロジェクトを作成すると生成される「Sample」フォルダに、テンプレートファイルをコピーする
これでARアプリを作成する下準備ができました。
Satch Studioの画面構成と設定
続いて、Satch Studioの操作方法について説明します。
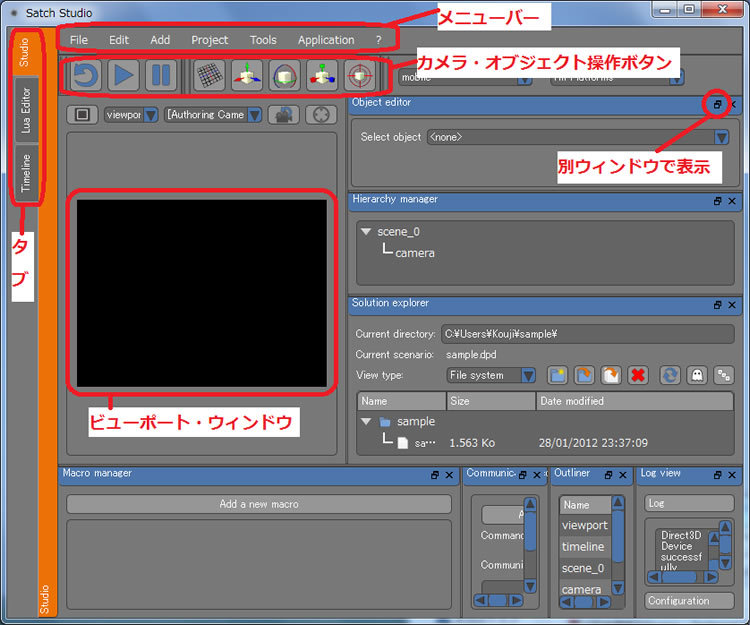
Satch Studioは、左側に「Studio」「 Lua Editor」「 Timeline」の3つのタブがあり、メニューバーの下にはカメラやオブジェクト操作用のボタン、カメラ画像を表示するビューポート・ウィンドウ、右側と下側に各種設定を行うための画面が格納されています。設定画面はウィンドウとして表示することもできますが、「 ×」ボタンで閉じると消えてしまいます。このようなときには「Application」メニューの「Windows」をポイントし、表示したい項目をクリックすることで再表示されます。「 ×」ボタンで閉じず、別表示したウィンドウをSatch Studioの該当エリアにドラッグすることで格納できます。また、Satch Studio内で大きく表示しているときは、タブによって他の画面に切り替えることも可能です。
「Satch Studio」の基本画面。必要な項目が使いやすく構成されている。設定項目が別ウィンドウで表示することも可能
Webカメラの基本設定を行う
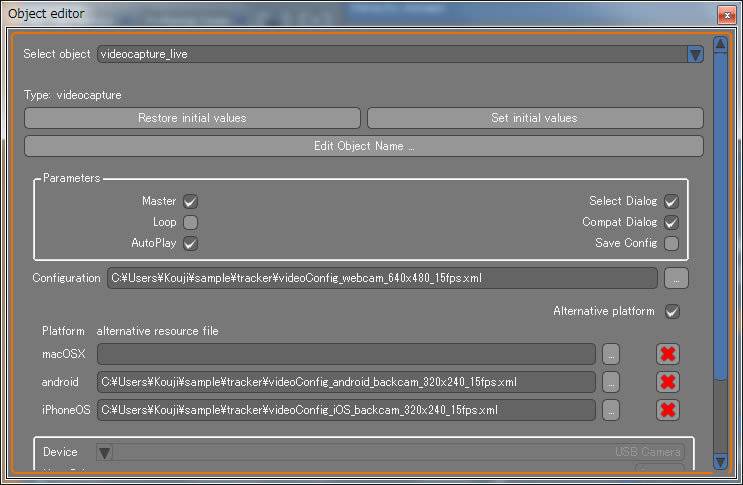
まず上部「Add」メニューの「2D Elements」から「Videocapture」を選択し、先ほどコピーした「tracker」フォルダのvideoConfig_webcam_640x480_15fps.xmlをResource fileに指定し、「 videocapture_live」という名前でカメラ設定を追加します。Satch Studioでは、マーカーとなる画像の登録やARキャラクターの確認などのために、カメラが必須となります。ただし、USB接続のWebカメラでも問題ありません。作成されたビデオキャプチャーは、「 Outliner」ウィンドウに表示されます。さらに「videocapture_live」のプロパティからAndroid、iOS用の設定ファイルを登録します。設定を変更するとオレンジ色の枠が表示されるので、「 Set initial values(初期値として保存) 」をクリックして保存します。
PCに接続されたカメラを登録し、Android、iOS用の設定ファイルを登録する
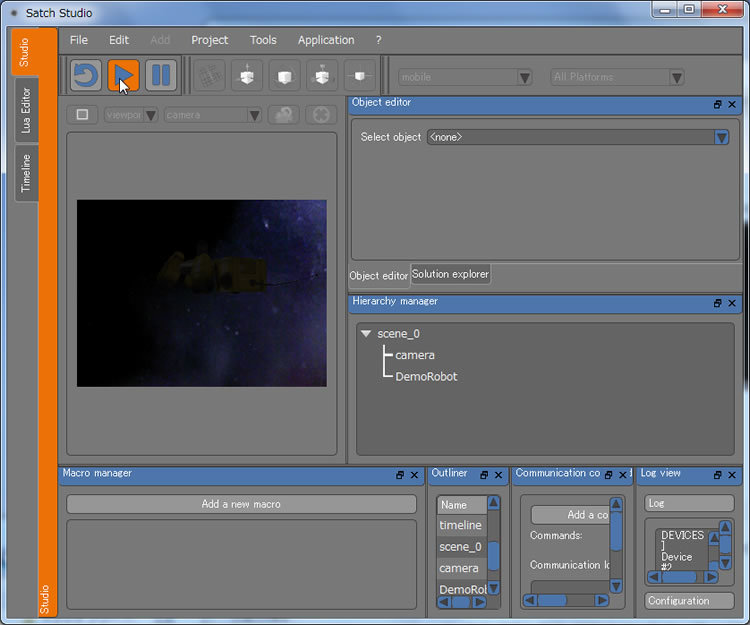
次に上部「Add」メニューの「2D Elements」から「Videotexture」を選択し、「 videotexture_live」という名前でカメラ映像用のテクスチャを追加します。「 Object editor」で「videotexture」を選択し、Video textureに先ほど作成した「videocapture_live」を選択することで、このテクスチャにカメラ映像が適用されます。さらに「Object editor」ウィンドウの「viewport」を選択し、「 Background Texture」パラメータを「videotexture_live」に変更し、ビデオ・テクスチャーをViewportに適用します。ここで一度シナリオを保存し、ビデオキャプチャーがビューポート・ウィンドウに表示されるかを確認します。シナリオの保存は「File」メニューから「Save」をクリックするか、「 Ctrl+S」のキーボードショートカットで行います。メニューバーの下にある「Play」ボタンをクリックして、Webカメラの画像を表示してみましょう。
ビデオキャプチャーの設定を行い、PCに接続されたカメラの画像がビューポート・ウィンドウに表示されるかチェックする
リアルカメラとバーチャルカメラを合成
Webカメラとバーチャルカメラを合成する
Webカメラの映像を確認したら、バーチャルカメラを設定し合成するようにしていきます。Object editorの「camera」ボタンから「Camera Calibration」ツールを開きます。ツールの「Camera parameters」の「Calibration file」に、テンプレートファイルの「Tracker」フォルダにある「cameraCalib_webcam_640x480.xml」を設定、さらにリアルカメラと同様にAndroid、iOS用の設定ファイルを登録します。「 Camera parameters」の「Calibrate」をクリックし、「 Camera Calibration」パネルタブにWebカメラの映像が表示されるかを確認し、設定を保存します。
続いて、シナリオに3Dオブジェクトを追加します。「 Solution Explorer」ウィンドウ内にある「DemoRobot」を開き、「 DemoRobot.scene」をビューポート・ウィンドウへドラッグ&ドロップします。「 Outliner」ウィンドウに「DemoRobot」という名前の「scenette」オブジェクトが追加されたことを確認しましょう。さらに「Outliner」で「DemoRobot」オブジェクトを選択し、「 Object editor」ウィンドウのローカル「Z」座標を「-3.00」に変更します。これによりオブジェクトがカメラの正面に設定されるので、初期値として保存します。
これでビューポート・ウィンドウに3Dオブジェクトが表示されますが、デフォルトでは弱い環境光しか設定されていないため、かなり見えづらい状況になります。そこで、シナリオにライトを追加します。「 Add」メニューから「Effect」をポイントし「Light」を選択し、「 Create Light」ウィンドウで名称を「light1」とします。これにより、3Dオブジェクトが正常に表示されます。
設定した3Dオブジェクトの確認
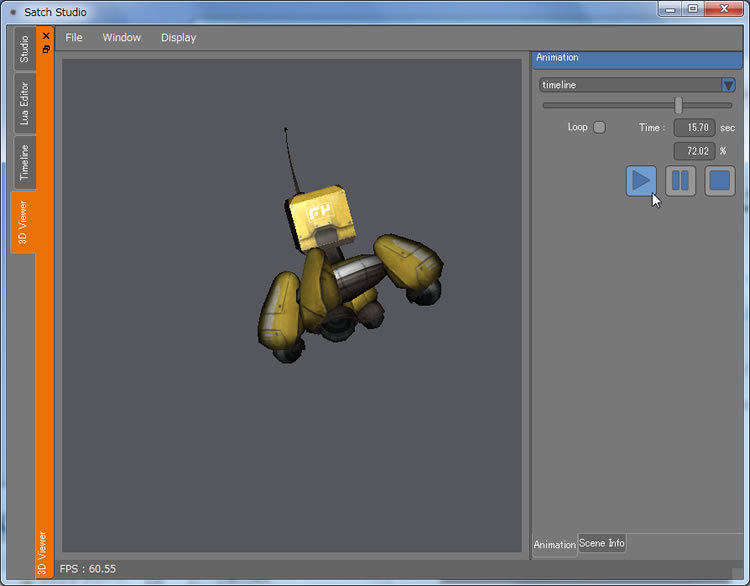
設定した3Dオブジェクトは、「 3D Viewer」で確認することができます。「 Outliner」ウィンドウにある「DemoRobot」オブジェクトを右クリックし、メニューから「Open in 3D Viewer」を選択することで表示されます。ここではオブジェクトを左クリックしたままマウスを動かすことで、さまざまな角度からオブジェクトを見ることができます。また、再生ボタンをクリックすることでアニメーションを確認することもできます。
「DemoRobot.scene」をビューポート・ウィンドウへドラッグ&ドロップすることで、3Dオブジェクトを表示できる。「 3D Viewer」でも確認可能
3Dオブジェクトが正しく登録されていることを確認したら、シナリオにスクリプトを追加します。Satch Studioの「Studio」タブに戻り、「 Add」メニューから「Script」を選択、開いたウィンドウで「Name」に「robot_manager」と入力し、「 Owner」は「DemoRobot」を選択します。「 Resource file」の「...」をクリックするとエクスプローラーが表示されるので、「 robot_manager.lua」という名称でソースファイルを作成、保存します。その後、Outlinerのrobot_managerをLua Editorで開き、開発ガイドにあるコードをコピー&ペーストし保存します。
シナリオにスクリプトを追加することで、ビューポート・ウィンドウからアニメーションを確認できる
スクリプトを追加すると、ビューポート・ウィンドウで再生ボタンを押すと3Dオブジェクトのアニメーションを確認できるようになります。動作を確認したら保存しましょう。次回はトラッキング・シナリオを作成し、3Dオブジェクトをトラッカーに配置、ARコンテンツを完成させます。また、「 Eclipse(統合ソフトウェア開発環境) 」を使用してAndroidアプリにコンテンツを組み込みます。