「SATCH Developers 」サイトのサンプルページ には、すぐにEclipseへ読み込んでビルドできるサンプルアプリが多数用意されています。前回はこの中から、実践編で作成したチュートリアルと同じものをEclipseのプロジェクトに読み込み、Android搭載端末の実機で動作させてみました。今回は応用編の2回目として、どのようなサンプルアプリが用意されているのかをご紹介していきます。サンプルを試していくことで、イメージしているARアプリを作成する大きなヒントとなることでしょう。
サンプルページ には、「 PLAYER」「 INPUTS」「 RECORDINPUTS」「 VIEWS」「 TESTS」「 VIDEOFILEANDSTREAMING」「 VIEW FLIPPER」「 TOUCH ME」の8種類のサンプルが用意されており、特に「TESTS」には26種類ものテスト用サンプルアプリがあります。サンプルは、それぞれ必要なファイルを一括ダウンロードできるようになっているため、そのまま「SATCH Studio」やEclipseのプロジェクトに読み込んで開発できるようになっています。具体的な手順については、前回の内容を参照してください。なお、「 TESTS」サンプルは26種類のサンプルアプリがひとつのファイルにまとめられています。
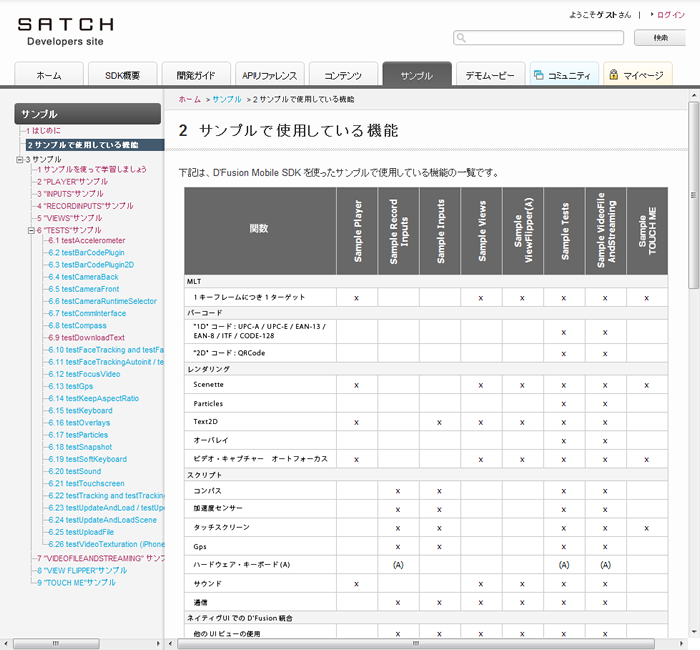
サンプルで使用している機能の一覧は、「 サンプルで使用している機能」のページで確認できる
モバイル端末のセンサーから数値を取得する
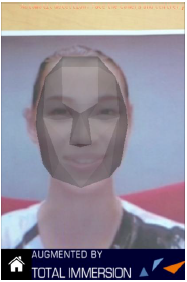
PLAYERサンプルは、すでに紹介している初歩的なアプリケーションです。月面の画像が検出されると、黄色いロボットが表示されます。スクリーンをダブルタップするとロボットが動き出し 、効果音も再生されるというものです。
INPUTSサンプルは、Luaスクリプトを使ってモバイル端末から各種センサーの値を取得するというものです。実行すると画面上に4つのアイコンが表示され、それぞれのボタンをタップすることでセンサーの値を取得、表示します。表示される数値は、上段に3D(GL)ビューのD'Fusionによって出力される情報、下段にはD'Fusionのコールバック関数より、アプリケーション(Java やObjC コード)へ送信される情報がテキストで表示されます。
1つ目のアイコンはタッチスクリーンとなっており、D'Fusionビューをタッチすると3Dビュー内に緑の丸が表示されます。また、同じ場所を2回以上タップすると赤い丸が表示されます。デバイスがマルチタッチ対応の場合は、同時に複数の丸が表示されることになります。テキストで表示されるのは、タップした位置情報になります。
2つ目のアイコンは加速度センサーとなっており、センサーから取得した数値を3Dフレームにスケールとして表示します。テキストで表示されるのは、3軸のセンサーから送られたそれぞれの方向の加速値になります。
3つ目のアイコンはGPSセンサーとなっており、テキストで表示される数値はGPSセンサーから取得した数値となります。
4つ目のアイコンはコンパスとなっており、アイコンをタップするとコンパスが表示され、赤い矢印が北を指します。
INPUTSサンプルでは、INPUTSサンプルでは、モバイル端末のセンサーから数値を取得し可視化する
RECORDINPUTSサンプルは、Luaスクリプトを使ってモバイルのセンサーの値をXMLファイル内のLuaスクリプトへ記録するものです。メニューボタンで記録の開始・停止を行い、取得した数値はデバイス別にXMLファイルへ記録されます。記録するたびに連番のファイル名がつけられていきます。このファイルは、D'Fusion Studio上でモバイル端末のセンサーをエミュレートすることに活用できます。
VIEWSサンプルは、PLAYERサンプルを基本に複数の機能を搭載したものです。画面上に3つのタブが表示されます。1つ目のタブ「D'Fusion View」はPLAYERサンプルと基本的に同様のもので、月面の画像を検出すると黄色いロボットが表示され、アニメーションと音声が再生されます。2つ目のタブは「Webビュー」となっており、切り替えるとGoogleで「yellow robot」を検索した結果が表示されます。3つ目のタブは「Google Maps」となっており、デフォルトではフランスの位置に黄色いロボットが表示されます。
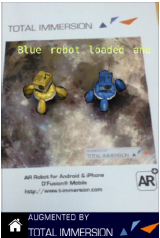
D'Fusion Viewで再度、月面の画像を検出すると、今度は青いロボットが表示されます。タブをWebビューに切替えると、Googleで「blue robot」を検索した結果が表示され、Mapsビューに切替えると青いロボットがアメリカのどこかに表示されます。なお、GoogleMapsを利用する際には「Maps API Key」の取得と、res/layout/map_activity.xmlへの設定が必要です。
このサンプルを使用することで、ARによって検出した情報に対し、Web検索結果やGoogle Mapsの表示が可能になります。ガイドを表示するようなARアプリなどに応用できます。
VIEWSサンプルでは、検出した対象のWeb検索結果やGoogle Mapsの表示を可能にする
複数の小シナリオを集めた「TESTS」サンプル
TESTSサンプルには、26個の小シナリオが用意されています。それぞれに特定の機能が搭載されているので、必要に応じて組み合わせることが可能です。
「testAccelerometer」は、加速度センサーから取得したポジション値をテキスト表示するとともに、3Dフレームに反映して表示します。「 testBarCodePlugin」および「testBarCodePlugin2D」は、1Dおよび2Dのバーコードを読み込むためのサンプルです。検出した結果は、画面の左上に表示されます。
「testCameraBack」および「testCameraFront」は、モバイル端末に搭載されている背面あるいは正面のカメラ機能を使用するためのサンプルです。また、「 testCameraRuntimeSelector」は、カメラを動的に開くための機能で、デバイスの持つ全て(正面・背面)のカメラの起動テストを簡単に行うことができます。
「testCommInterface」は、月面の画像を検出すると黄色いロボットを表示するものですが、画像の検出回数を表示するとともに、ダイアログの「スケール」ボタンを選択することで、ロボットの大きさを2倍にできます。
「testCompass」は、コンパスから取得した方向情報をテキストと3Dフレームで表示します。
「testDownloadText」はダウンロード機能となっており、ホスティングサーバとHTTP通信を行ってテキストをダウンロードし表示します。あらかじめサーバ側にファイルをアップロードしておく必要があり、アクセス先などの情報をカスタマイズする必要があります。
「testDownloadText」では、サーバからデータをダウンロードすることができる
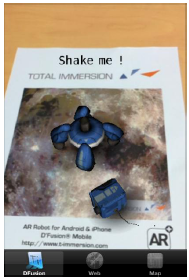
「testFaceTracking and testFaceTrackingFront」は、顔認識機能を提供するものです。実行すると、カメラ画像とともに表示されるキーフレームに顔を合わせ、顔認識が行えます。さらに「testFaceTrackingAutoinit / testFaceTrackingAutoinitFront」では、認識した顔の上に透明マスクがシンクロして表示されます。顔認識を使用したARアプリに活用できます。
「testFocusVideo」はビデオキャプチャーを表示するものですが、画面をタッチすることでオートフォーカスが起動します。トラッキング精度の向上に便利な機能です。
「testGps」は、モバイル端末のGPSセンサーの数値を取得して表示します。
「testKeepAspectRatio」は、表示オブジェクトの縦横比を維持するためのものです。左上固定で縦横比率を保つ、あるいは中央固定で縦横比を保つことが可能で、比率の異なる画面にビデオキャプチャーを表示する際などに、矛盾が発生しないようにします。
「testFaceTrackingAutoinit / testFaceTrackingAutoinitFront」では、認識した顔の上に透明マスクを表示できる
「testKeyboard」は、ハードウェア・キーボードを搭載したモバイル端末でキー入力した文字を表示します。
「testOverlays」は、2つのオーバレイと3Dオブジェクトが表示されるものです。1つのオーバレイはテキストと雲模様が入った固定のもの。2つ目のオーバレイ(赤い文字)は3Dオブジェクトの周りを回転します。「 testParticles」は、2つのパティクルシステムを一定の間隔で表示します。
「testSnapshot」は、画面に表示された3Dコンテンツのスクリーンショットを撮影します。撮影した画像は.jpgまたは.bmpで保存されます。
「testSoftKeyboard」は、ソフトウェア・キーボードを表示します。「 testSound」は、音声の再生と停止を行うものです。「 testTouchscreen」は、画面をタップした場所に丸を表示します。
「testTracking and testTrackingCameraFront」は、月面の画像を検出すると黄色いロボットを表示しますが、解像度と縦横比が固定されています。
「testUpdateAndLoad / testUpdateAndLoadZip」はダウンロード機能を使用しますが、トラッキング設定をシナリオ再生中にサーバからダウンロードします。これによりトラッキングデータを変更することが可能になります。「 testUpdateAndLoadScene」では、3Dロボットをダウンロードして追加表示することが可能です。「 testUploadFile」は、サーバへのアップロードを行えます。「 testVideoTexturation」はiPhoneのみに対応する機能ですが、トラッキング画像にビデオテクスチャを貼ることができます。
「testUpdateAndLoadScene」では、3Dロボットをダウンロードして追加表示できる
ビデオ再生やタッチボタンを追加
「VIDEOFILEANDSTREAMING」サンプルは、プラットフォーム別にフルスクリーンでのビデオ再生を説明する上位アプリケーションのサンプルです。このビデオ再生機能は、アプリケーション側のみの機能となっており、D'Fusion Mobile SDKを使用していません。
「VIEW FLIPPER」サンプルは、VIEWSサンプルとほぼ同じ動作をしますが、特にAndroid搭載端末で動作させた場合の処理速度を向上させています。
「TOUCH ME」サンプルは、KDDIロゴが検出されると画像を表示させるものですが、透明の板ポリゴンに画像(テクスチャ)を設定し、2枚のテクスチャを交互に表示することでアニメーションさせています。「 ここにタッチしてね!」をタップすると、ブラウザを起動し、「 SATCH APPS」サイトが表示されます。テクスチャの画像を差し替える(テクスチャ名(touchme01.png/touchme02.png)やサイズ(512px×512px)はサンプルと同じになるように調整して差し替えて下さい)ことで、簡単にオリジナルのシナリオを作成できます。
「TOUCH ME」サンプルは、KDDIロゴが検出されるとアニメーション画像を表示できる
このように、SATCH Developersサイト のサンプルページ には、多くのサンプルが用意されています。サンプルを組み合わせてカスタマイズすることで、ARアプリの可能性をより大きく広げることができます。ぜひサンプルを活用して、新たな可能性を実現するユニークなARアプリ開発に役立ててください。
SATCH SDK利用規約改訂に関して 2012年3月1日 よりSATCH SDK の利用規約が改訂されました。
従来の利用規約では、SATCH SDKで開発するアプリケーションを公開する場合は、KDDIの提供するau one Marketから配信することが必須とされていましたが、改訂後はAndroidマーケット、App Store、au Marketのいずれかで配信することと、アプリの詳細情報を本サイトに登録し、3/1にリリースしたSATCH Viewerポータルに掲載していただくことが必須条件となります。その他、詳細につきましては、「 SATCH Developers 」にてご確認ください。