SDKの導入
第1回の最後にSilverlightの開発にはSilverlight.
まずは、
このSDKはSilverlight 1.
ダウンロードが完了したら、
SDKの中にはドキュメントやクイックスタート、
Silverlight.jsを使って表示する
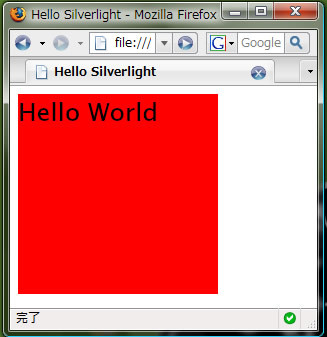
前回の文字を表示するサンプルを、
以下が前回のサンプルのソースコードです。ファイル名はindex.
<html>
<head>
<title>Hello Silverlight</title>
<script type="text/xaml" id="xaml">
<?xml version="1.0"?>
<Canvas xmlns="http://schemas.microsoft.com/client/2007">
<TextBlock Text="Hello World" FontSize="25" />
</Canvas>
</script>
</head>
<body>
<object type="application/x-silverlight" width="200" height="200">
<param name="background" value="#FF0000" />
<param name="source" value="#xaml" />
</object>
</body>
</html>まずは、
<script type="text/javascript" src="Silverlight.js"></script>次に、
<body>
<div id="agContainer"></div>
<script type="text/javascript">
Silverlight.createObjectEx({
source : "#xaml",
parentElement : document.getElementById("agContainer"),
id : "agControl",
properties : {
version : "1.0",
width : "200px",
height : "200px",
background : "#FF0000"
},
events : {
onLoad : null,
onError : null
}
});
</script>
</body>では、

Silverlight.

XAMLを外部ファイルにする
続いて、
<Canvas xmlns="http://schemas.microsoft.com/client/2007">
<TextBlock Text="Hello World" FontSize="25" />
</Canvas>切り取り元のscript要素は必要ないので削除しましょう。index.
<head>
<title>Hello Silverlight</title>
<script type="text/javascript" src="Silverlight.js"></script>
</head>では最後に、
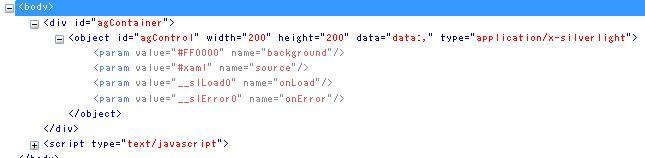
これでSilverlight.
Silverlight.createObjectEx関数も外部ファイルにする
すでに今回の目的は達成できているのですが、
XAMLの時と同様に、
function createSilverlight(){
Silverlight.createObjectEx({
source : "#xaml",
parentElement : document.getElementById("agContainer"),
id : "agControl",
properties : {
version : "1.0",
width : "200px",
height : "200px",
background : "#FF0000"
},
events : {
onLoad : null,
onError : null
}
});
}作成したファイルはindex.
では、
<html>
<head>
<title>Hello Silverlight</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="index.htm.js"></script>
</head>
<body onload="createSilverlight();">
<div id="agContainer"></div>
</body>
</html> これで、
Silverlight.createObjectEx関数の解説
Silverlight.
Silverlight.createObjectEx({
//xamlの位置
source : “app.xaml”,
//Silverlightを出力するDOMでの親要素
parentElement : document.getElementById(“agContainer”),
//プラグインを書きだす要素のID属性の値
id : ”agControl”,
properties : {
//プラグインを書きだす要素のwidth(文字列)
width : “1024”,
//プラグインを書きだす要素のheight(文字列)
height:'530',
//対応したプラグインがない場合に
//インストールプロンプトを表示するかどうか
inplaceInstallPrompt:false,
//プラグインの背景色
background:'#FFFFFF',
//ウィンドウレスで表示するかどうか(文字列)
isWindowless:”false”,
//最大フレームレート(文字列)
framerate:”24”,
//表示するSilverlightのバージョン(文字列)
version:”1.0”
},
events:{
//エラーが発生した場合に呼び出される関数
onError:null,
//ロードされた時に呼び出される関数
onLoad:null
},
//初期パラメーター(文字列)
initParams:”foo-,bar-”,
//onLoadイベントハンドラーの第2引数に渡される値
context:null
});Silverlight.
Silverlight.createObject(
"plugin.xaml",
parentElement,
"myPlugin",
{
width:'1024',
height:'530',
inplaceInstallPrompt:false,
background:'white',
isWindowless:'false',
framerate:'24',
version:'1.0'
},
{
onError:null,
onLoad:null
},
null,
null
);Silverlight.
次回予告
今回はSilverlight1.
次回は、


