はじめに
Silverlight 2 Beta1が発表されてから、もうそろそろ1か月になろうとしてます。最近ではサンプルアプリケーションやブログなどの記事も増えてきました。
前回の最後に次回予告で「簡単なアプリケーションを開発する」と書きましたが、アプリケーションを開発するまでの段階で重要なポイントが多くあり、そちらを重点的にご紹介したかったため、今回はSilverlight 2 Beta1で定番のHello worldを表示するプログラムを作成することにします。その作成の途中で個々の要素とポイントをご紹介します。
開発環境の準備
まずは、開発環境を準備しましょう。
今回はVisual Studio 2008を使用して開発しますので、Silverlight Tools Beta 1 for Visual Studio 2008 をダウンロードしてインストールしてください。
残念ながらSilverlight Tools Beta 1 for Visual Studio 2008はVisual Studio 2008のStandard Edition以上が必要なため、Express Editionにはインストールできません。お持ちでない場合はProfessional Editionの評価版をダウンロードしてお試しください。
プロジェクトの作成
では、早速開発に入りましょう。
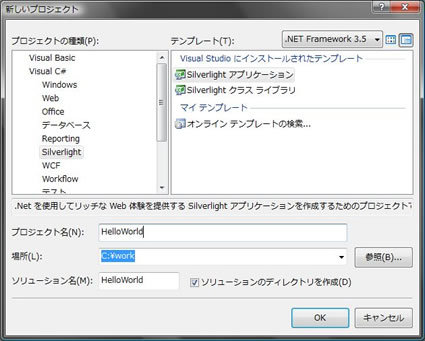
まず、Visual Studioを起動して[ファイル]-[新規作成]-[プロジェクト]を選択して、[新しいプロジェクト]ダイアログを表示します。そのダイアログで、[プロジェクトの種類]でVisual C#のSilverlightを選択し、[テンプレート]としてSilverlightアプリケーションを選択します。[プロジェクト名]には「HelloWorld」と入力してください。最後に[OK]ボタンをクリックします。
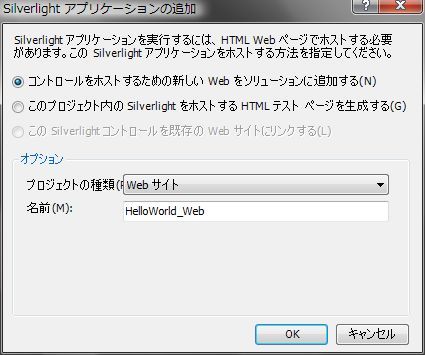
次に[Silverlightアプリケーションの追加]ダイアログが表示されます。ここでは作成したアプリケーションのVisual Studio上での実行方法を指定します。実行方法は3種類から指定できます。
[コントロールをホストするための新しいWebをソリューションに追加する]では、WebサイトもしくはWebアプリケーションプロジェクトを同時に作成します。Silverlightアプリケーションはここで作成されたWebサイトもしくはWebアプリケーションにリンクされ、実行されます。[オプション]で[プロジェクトの種類]を選択できます。通常はこの選択のままでよいでしょう。
[このプロジェクト内のSilverlightをホストするHTMLテストページを生成する]では、Silverlghtプロジェクト内にテスト用のHTMLページが追加されます。実行時にはそのHTMLページが呼ばれ実行されることになります。どちらかといえば、こちらのほうが小さな構成のため簡単に扱えます。ただし、実行方法はローカルのHTMLファイルがブラウザで表示される形式であり、Webサーバーが起動してのHTTP経由での実行ではないため、Silverlightの動作にセキュリティコンテキストなどの面で制限がかかってしまいます。
[このSilverlightコントロールを既存のWebサイトにリンクする]はすでにあるソリューションに新たにSilverlightアプリケーションを追加する時に、WebアプリケーションプロジェクトもしくはWebサイトがあった場合に有効になります。[オプション]ではどのプロジェクトにリンクするかなどが選択できます。
今回は[コントロールをホストするための新しいWebをソリューションに追加する]を選択し、[オプション]の[プロジェクトの種類]にはWebサイトを選択します。[OK]ボタンをクリックしてプロジェクトを作成します。
ソリューション・ファイルの構成
では、作成されたソリューションを見ていきます。SilverlightプロジェクトのHelloWorldプロジェクトとそれをホストするHelloWorld Webサイトが作成されています。
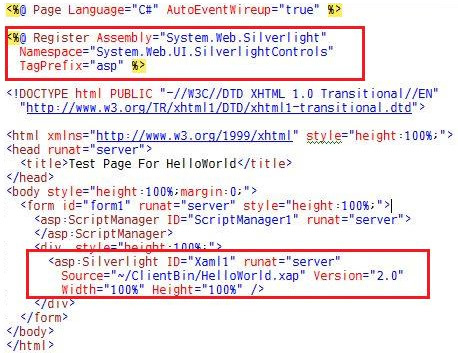
まずはWebサイトです。HelloWorldTestPage.aspxとHelloWorldTestPage.htmlとDefault.aspxが作成されていますが、テストで使用するのはHelloWorldTestPage.aspxになるので、他のファイルは特に必要ありません。また参照アセンブリとしてSystem.Web.Silverlight.dllがBinフォルダに追加されています。このアセンブリはSDKに付属のアセンブリで、Silverlightを表示するためのSilverlightコントロールとSilverlightで動画を表示するためのMediaPlayerコントロールが含まれています。HelloWorldTestPage.aspxでは実際にこのSilverlightコントロールが使用されています。
このSilverlightコントロールのSourceプロパティに指定されているファイルはSilverlightプロジェクトで生成されるファイルで、拡張子がxap(ザップ)になっています。このxapファイルについては後述します。
続いてはSilverlightプロジェクトであるHelloWorldプロジェクトです。こちらはApp.xamlファイルとPage.xaml、そしてそれぞれのC#ファイルが生成されています。App.xamlファイルですが、これはSystem.Windows.Applicationを継承したクラスになっています。ここにはアプリケーション全体を制御するためのイベントやリソースを記述します。Silverlight1.0や1.1の時は通常であればCanvas要素がルートになったxamlを直接読み込んでいましたが、Silverlight 2からはこのApplicationが最上位に位置することになり、WPFと同様のモデルに変更になりました。次にPage.xamlですが、こちらは表示のルート要素になります。ここに様々なコントロールや、その処理などを記述することで、それが画面に表示されます。App.xamlのコードファイルのApp.xaml.csを開いて、StartイベントのハンドラメソッドであるApplication_Startupメソッドを確認してみてください。以下のようなコードがあり、アプリケーションの起動時にPage.xamlのクラスであるPageのインスタンスが設定されていることがわかります。
リスト1 private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new Page();
}Pageクラスの親クラスですが、WPFの場合であればWindowクラスもしくはPageクラスですが、Silverlight 2の場合は、UserControlになっており、表示のルート要素として特別にクラスが指定されているわけではありません。DisplayObjectを継承するクラスであれば、どのクラスでも可能です。これによりルート要素であっても再利用が可能になり、例えばSilverlight 2で開発したアプリケーションを容易にWPFのデスクトップアプリケーションに移植することも可能になります。Scott Guthrie氏のブログ では実際にSilverlight 2で作成したものをWPFに移植する作業が紹介されています。
xapファイルとは
では、まずはコンパイルして実行してみましょう。[F5]キーの押下によりデバッグを実行します。その際に[デバッグが無効です]というダイアログが表示された場合は、デバッグを有効にするためにそのまま[OK]をクリックしてください。ブラウザが表示されて、真白な画面が起動されたと思います。いつものように右クリックをすると、[Silverlightの構成]というコンテキストメニューが表示されていれば、成功です。
では、そのままブラウザを閉じてデバッグを終了してください。ソリューションのWebサイトにClientBinというフォルダと、その下にHelloWorld.xapというファイルが生成されています。前述したHelloWorldTestPage.aspxで読み込まれていたファイルです。これはHelloWorldプロジェクトをビルドした結果、生成されたファイルです。
xapファイルはアプリケーションのエントリポイントが記述されたxamlファイルやコンパイルされたdllを含むファイルで、実態はzipファイルです。ClientBinフォルダをエクスプローラーなどで開いて、HelloWorld.xapの拡張子をzipに変更して中を開いてみてください。以下のファイルが含まれています。
AppManifest.xaml
HelloWorld.dll
System.Windows.Controls.dll
System.Windows.Controls.Extensions.dll
AppManifesu.xamlは前述したとおりアプリケーションのエントリポイントや使用するdllが記述されています。Silverlightはまずこのファイルを確認して、どのアセンブリのどのクラスから実行するかを判断します。HelloWorld.dllにはAppクラスやPageクラスがコンパイルされた結果です。App.xamlやPage.xamlなどのxamlファイルも同時にコンパイルされてこのアセンブリの中に取り込まれます。
System.Windows.Controls.dllやSystem.Windows.Controls.Extensions.dllは前回ご紹介したコントロールのアセンブリです。
xapファイルのなかにはxamlやdllファイル以外にも画像ファイルや動画ファイル、フォントファイルなど様々なファイルを含めることが可能です。つまり、背景画像やボタンの画像など、アプリケーションで固定的に使用するものはxapファイルに含めることでWebサーバーとの通信回数を節約することが可能になります。しかし、初回にロードされるということであまりにファイルサイズが大きくなってしまうと、ダウンロードに時間がかかってしまい起動が遅くなってしまいます。そのため、動画ファイルなどのようにファイルサイズが大きなもの、またはアプリケーションとして必ず使うとは限らないものは、実行時に動的にロードするほうが望ましいと考えられます。
このxapファイルですが、多くのWebサーバーでは不明な拡張子として扱われるので、mimeの設定やハンドラのマッピングが必要になります。ASP.NET + IISの場合ではハンドラマッピングを追加する必要があります。詳細は筆者のブログ に以前に取り上げたので参考にしてみてください。
HelloWorldの表示
では、HelloWorldを表示してみましょう。Page.xamlを開いて、[ツールボックス]にあるTextBlockをドラッグドロップしてください。ただし、ドロップ先はXAMLエディタになります。このバージョンのアドインでは残念ながらデザインエディタにはドロップできないようです。XAMLエディタにドラッグするとドロップ先がキャレットで表示されるのでGridの中に配置してください。そしてText属性に"Hello World"、x:Name属性に"helloTextBlock"と設定してください。現在のコードは以下のようになっていると思います。
リスト2 <Grid x:Name="LayoutRoot" Background="White">
<TextBlock x:Name="helloTextBlock" Text="Hello Wrold">
</TextBlock>
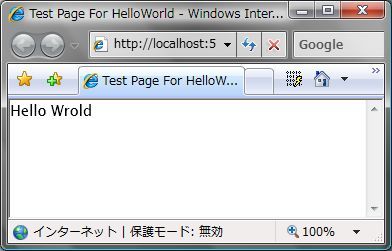
</Grid>再度、デバッグを実行してください。ブラウザが立ち上がりHello Worldと表示されれば成功です。
自動生成されるコード
無事にコンパイルされて画面に表示できたわけですが、Visual Studioはこのコンパイルの時に裏でそれぞれのxamlに応じたコードを自動生成します。Page.xaml.csを開いてください。
このPageクラスはパーシャルクラスとして宣言されており、コンストラクタにはInitialzieComponentメソッドの呼び出しが記述されています。このメソッドは自動生成されたPageクラスの別のファイルに記述されています。Visual Studioの[ソリューションエクスプローラー]でHelloWorldプロジェクトを選択した状態で、[すべてのファイルを表示]アイコンを選択してください。プロジェクト下にあるファイルやフォルダがすべて表示されます。その中のobjフォルダの下にあるDebugフォルダを展開するとPage.g.csファイルがあります。そのファイルが自動生成されたPageクラスのファイルになります。また、App.g.csファイルもありますが、これも同様にAppクラスの自動生成されたファイルです。
ではPage.g.csファイルをダブルクリックして開いてください。そこに前述のInitializeComponentメソッドが書かれています。また、Page.xamlファイルに記述したTextBlockもx:Name属性の値を変数名にしてメンバー変数として宣言されています。InitializeComponentメソッドではPageクラスに対応するPage.xamlファイルを読み込んで、その中からコントロールを探索し、その値をメンバー変数に割り当てています。つまり、InitializeComponentメソッドの前にメンバー変数にアクセスしても、インスタンスが設定されていないため、かならずInitializeComponentを最初に呼び出す必要があることがわかります。また、自動生成ではなくすべて自分で手書きする場合は、このコードのような処理が必要なこともわかります。
次回予告
今回はHelloWorldを表示するという作業の中で、Silverlight 2 の開発におけるポイントを何点か紹介しました。トピックだけ、まとめると以下のようになります。
プロジェクトの実行方法の選択
最上位はApplicationクラス
表示のルート要素はDisplayObjectの派生であればOK。(テンプレートはUserControl)
xapファイルとその中身
自動生成されるコード
次回は、Dynamic Silverlightと呼ばれる動的言語でのSilverlightを取り上げたいと思います。お楽しみに。