あらゆる企業の業務システムのWeb化が進み、専門性の高いWebアプリケーション技術者が求められています。今回は、Webアプリケーションがどのようなものなのか、そしてそれがどのような仕組みで動作しているのかを解説します。
Webシステムとは
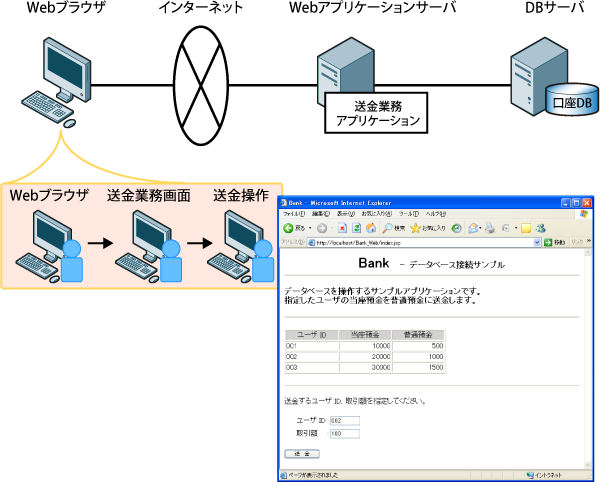
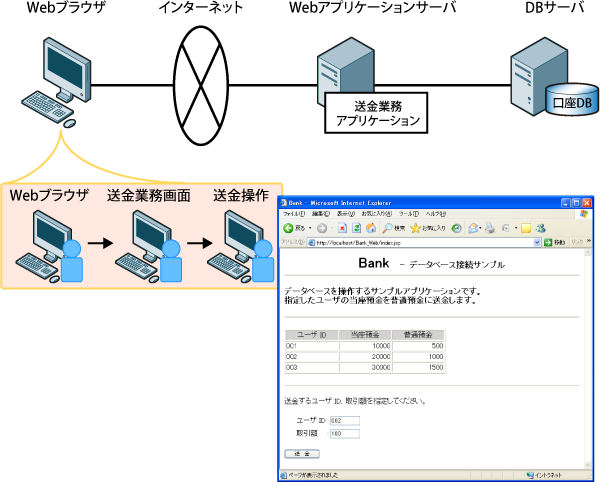
システムとは決められた目的、すなわち業務を実現する仕組みです。Webシステムはインターネットという通信技術を用いて実現されており、パソコンのWebブラウザを使って利用者とのやり取りをするのが一般的です。ここではWebシステムの動作原理を学ぶため、図1のような標準的なWebシステムを仮定して説明していきます。
図1 Webシステムの例

図1は、銀行の担当者が顧客の口座間の送金処理を行うシステムです。担当者は、パソコン上のWebブラウザ画面から送金業務のURL(Uniform Resource Locator)を入力します。URLとは、使用したいWebアプリケーションを特定するアドレスのようなものといえます。
表示された送金業務画面で、ユーザIDと取引額を入力し[送金]ボタンをクリックすると、指定した顧客の当座預金口座から普通預金口座に指定した金額が送金されます。口座情報はDBで管理されています。
Webシステムの構成
このように、標準的なWebシステムは、
- 利用者の入口となるWebブラウザ
- 具体的な処理(ここでは送金業務)を行うWebアプリケーションと、それを動かすWebアプリケーションサーバ
- データを蓄えるDBサーバ
で構成されています(なお、ここでは利用者の認証やセキュリティなどに関連する構成は省略しています)。
Webシステムを作る段取り
Webシステムを作るには、Webアプリケーションだけでなく、Webアプリケーションを作るための環境や、実際に業務を動かす環境も作る必要があります。
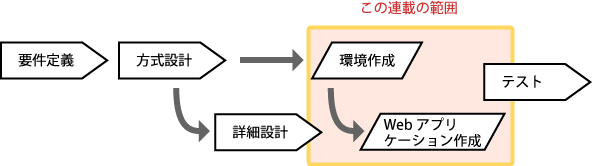
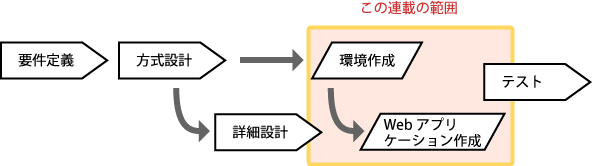
さらに商用システムの場合は、どのような機能を実現するのか(要件定義)、システムの全体構成やWebアプリケーションの構造はどうするか(方式設計)、クラスの役割や構造はどうするか(詳細設計)などを決めなければなりません(図2)。
このような実際の開発に入る前の、システム全体の設計を行う段階を「上流工程」といいます。上流工程がきちんと行われていないと、実際の開発の途中(上流工程に対して、下流工程といいます)でシステムの整合性がとれなくなったり、十分な性能が出なかったり、保守性が損なわれたりします。
上流工程の結果は設計書にまとめられるので、それをもとに環境やWebアプリケーションを作ります。なおこの連載では、設計書はすでにできているものとして説明していきます。
図2 標準的なシステム開発フェーズと連載の範囲

Webシステムの動作の仕組み
それではWebアプリケーションはどのように作るのでしょうか。何に気を付けて作ればいいのでしょうか。その説明に入る前に、Webアプリケーションを呼び出すWebシステムの動作について理解しておく必要があります。
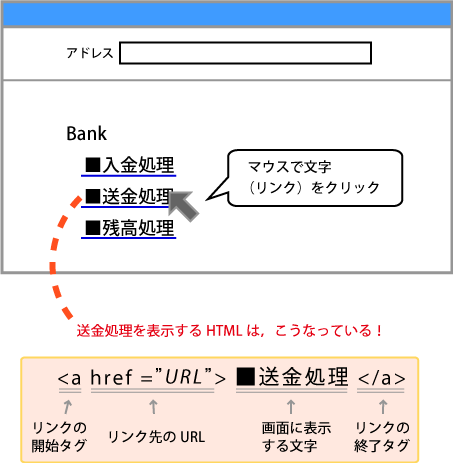
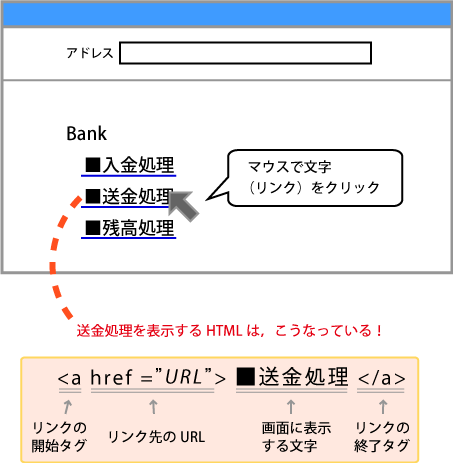
①まず、Webシステムの利用者が、WebブラウザにWebアプリケーションのURLを入力します。このURLには、Webアプリケーションを動かすWebアプリケーションサーバの場所とWebアプリケーションの名称などが定義されています。URLはキーボードから直接入力することもできますが、実際には画面上の文字をクリックすることが多いですね。この文字はWebアプリケーションへのリンクになっており、文字を表示するHTMLにリンク先のURLが記載されています(図3)。HTMLとは画面を表示するための言語で、WebブラウザはHTMLを解釈して画面を表示しています。
図3 URLの入力方法

②Webブラウザは、URLで指定されたWebアプリケーションサーバに、指定された処理を行うリスエストをネットワーク経由で送ります。
③Webアプリケーションサーバは、送られたリクエストを受け取って解析します。そしてリクエストで指定されたWebアプリケーションに処理をさせ、DBの更新が必要であればさらにDBサーバにリクエストを送ります。そして処理が完了すると、処理結果の画面をWebブラウザに送ります。
④Webブラウザは受け取った画面を表示します。
このように、Webシステムにおいて中心的な役割を果たしているのがWebアプリケーションサーバです。
ココがポイント
今回のポイントとなるのは、以下の用語です。これらの説明ができるようにしておきましょう。
- Webブラウザ
- URL
- Webアプリケーションサーバ
- Cosminexusでホッと一息 ~Café Cosminexus
- URL:http://www.cosminexus.com