前回の連載では、利用者がWebサーバ上のアプリケーションを動かすには、Webブラウザから該当アプリケーションのURLを入力すればよいことを学びました。今回は、アプリケーションの作成に先立ち、Webアプリケーションがどのような基本構造になっているか詳しく解説します。
Webアプリケーションの基本構造
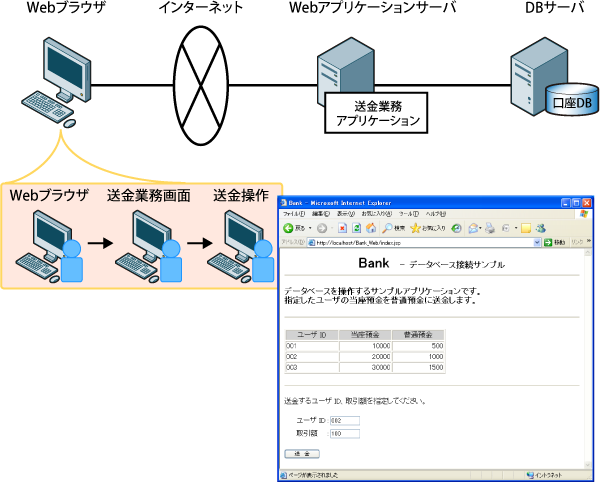
前回の連載で例としてとりあげた、口座間の送金処理を行うWebアプリケーションをもう一度振り返ってみましょう。図1に示すように、利用者がURLを入力し、該当する送金業務画面を表示させて、利用者が送金操作を行うことで該当する口座のデータベースを更新するアプリケーションです。アプリケーションは、この図からもわかるように画面に関係する部分と、送金業務を行いデータベースを更新する業務処理部分に分けられています。
図1 口座間の送金処理を行うWebアプリケーションの例
もちろん、図1の各パートはそれぞれが連動して行われるわけですから、それらを制御する部分も必要です。そこでWebアプリケーションにおいて、このようなプログラムの役割を明確にする方法としてよく用いられる手法がMVCモデルです。
MVCモデルとは
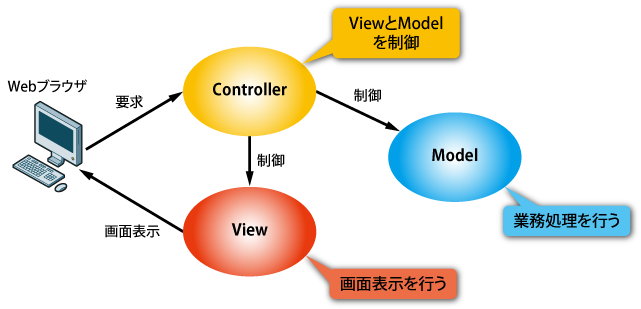
MVCモデルとは、アプリケーションをM(Model) 、V(View) 、C(Controller)の3つの局面に分けて、それぞれに独立性を持たせた開発ができるようにする手法です。ここで、Modelは業務処理、Viewは画面表示、ControllerはModelとViewの制御を行う部分として定義されています。
図2 MVCモデルの概念
Model(モデル)
Modelは業務処理を担当します。この業務処理を行うアプリケーションをJavaで実装する場合、EJB(Enterprise JavaBeans)と呼ばれる仕組みを利用するのが一般的です。EJBは、Javaプログラムを部品化(コンポーネント化)する技術を採用しているため、部品の共有により業務開発の効率化が期待できます。
業務ロジックを表現するEJB
EJBは画面から入力された内容に従い、業務ロジックを実行します。たとえば、送金額の妥当性をチェックしたり、データベースの更新をしたりします。
データベース操作とJDBC
データベースの操作は、SQLというデータベース操作言語で行いますが、SQLとJavaでは、双方で定められているデータの型(日付とかデータの桁数など)に違いがあります。また、データベースへの接続方法などもデータベースのベンダーごとに異なります。このような仕様の差異やベンダー間の差異を吸収し、共通のインタフェースでJavaプログラミングできるようにするための仕掛けがJDBCです。EJBからはこのJDBCを経由してデータベースの更新などを行います。
View(ビュー)
Viewは画面表示を担当します。この制御をJavaを利用して行う技術をJSP(JavaServer Pages)と呼びます。
画面、つまりWebブラウザにメニューやデータの入力画面を表示するためには、HTML(HyperText Markup Language)という言語を用います。このHTMLでは、文字列を画面のどの位置に、どんな色で、どれくらいのサイズで表示するかといった指示や、画像、罫線などの表示について記述します。
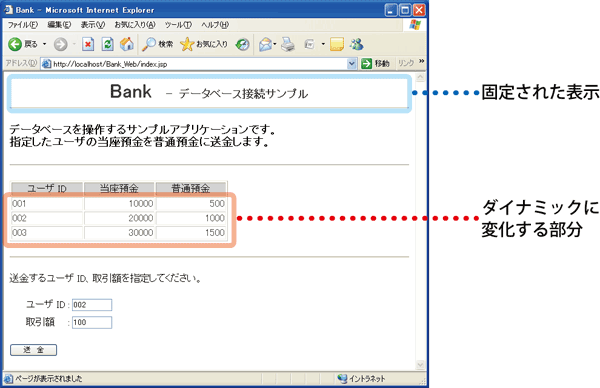
画面表示は固定された表示(静的、スタティックな画面)のほか、データベースの検索結果を表示したり、入力されたデータに対しエラーを表示したりと、( 動的、ダイナミックに)変化する部分が含まれています。このダイナミックに変化する部分を含む画面のHTMLを業務処理と連動して作り出すのがJSPなのです。
送金業務の画面はJSPで作成されていますが、これを使用してHTMLと、ダイナミックに変化する部分がどのように記述されているかについて説明します。
図3 固定された表示とダイナミックに変化する部分
HTMLの記述
HTMLでは、 < > で囲んだタグを使用して表示に関するさまざまな指定を行います。指定は、開始タグと終了タグで挟んで示します。終了タグは“ </” で始まります。
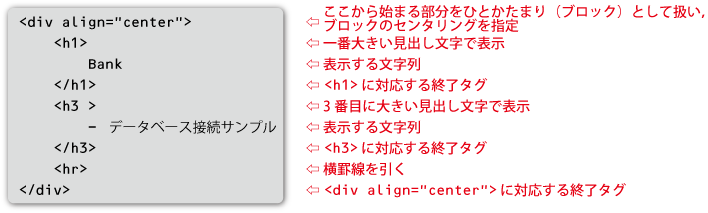
送金業務画面のタイトル部分の固定された表示を例に、HTMLとその意味を図4で説明します。
図4 変化しない部分の記述
ダイナミックに変化する部分の記述
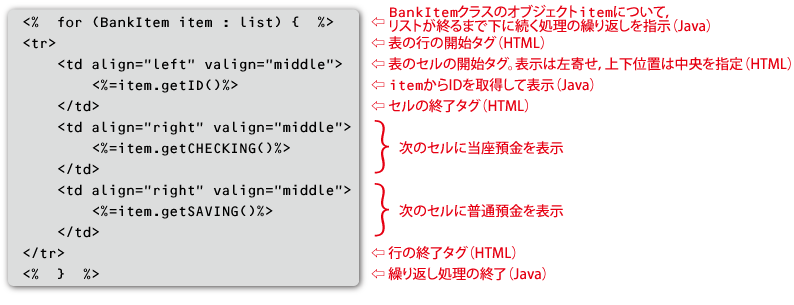
ダイナミックに変化する部分の表示について、データベースの口座データの表示を例に説明します。送金処理が行われるとEJBによって、口座データをJSPに渡すためのBankItemクラスにデータが設定されます。JSPではこれを利用して口座データを取得し表示内容に埋め込みます。この部分は、HTMLとJavaが混在した不思議な形式をしています。Javaの部分は <% %> で囲まれています。
図5 ダイナミックに変化する部分の記述例
またHTMLは、画面の表示方法だけではなく、キーボードなどを使って画面に入力した文字列を業務アプリケーションに伝えることも表現できます。そしてHTMLで記述されたデータは、HTTP(HyperText Transport Protocol)を使用してサーバとクライアントパソコンの間で通信されます。なお、HTTPはWebブラウザとWebアプリケーションサーバ間でやりとりする通信規約(プロトコル)の名前です。
Controller(コントローラ)
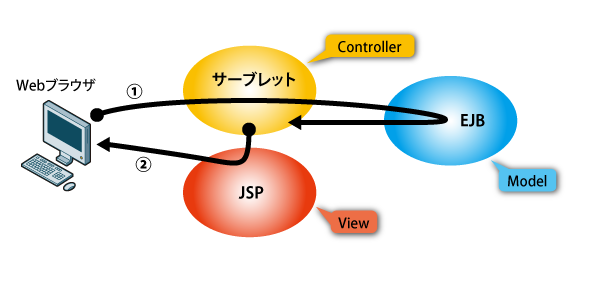
Controllerは、ViewとModelを制御する部分です。この制御を行うJavaのプログラムをサーブレット(Javaサーブレット)と呼びます。具体的には、図6で示すような制御を行います。
図6 Webアプリケーションの処理の流れ
Webブラウザからの要求をきっかけにModel、すなわちEJBに業務の実行を依頼
Modelの処理結果をもとにView、すなわちJSPに結果表示を依頼
JSPやEJBはテキストエディタで直接作成することもできますが、実際の現場では専用ツールを使用して、あらかじめ用意された部品やひな型を使って編集することで開発を進めていきます。次回以降は、アプリケーションの開発環境を整え、JSP、EJB、サーブレットの作成方法を数回にわたって具体的に解説していきます。
ココがポイント
今回のポイントとなるのは、以下の用語です。これらの説明ができるようにしておきましょう。
MVCモデル
JSP
サーブレット
EJB
JDBC
HTML
HTTP
お勧めの本
『Cosminexus 認定エンジニア合格教本』 株式会社日立製作所 監修、定価3,024円(本体2,880円) 、技術評論社
978-4-7741-4188-6
Webアプリケーションサーバの動作原理や、アプリケーションの開発方法をCosminexusを例に詳しく解説。丁寧な解説、すぐ使えるシミュレータによる操作の体感、そして充実した模擬試験。入門資格の取得の近道です。
Cosminexusでホッと一息 ~Cafe Cosminexus
URL:http://www.cosminexus.com