前回の連載では、
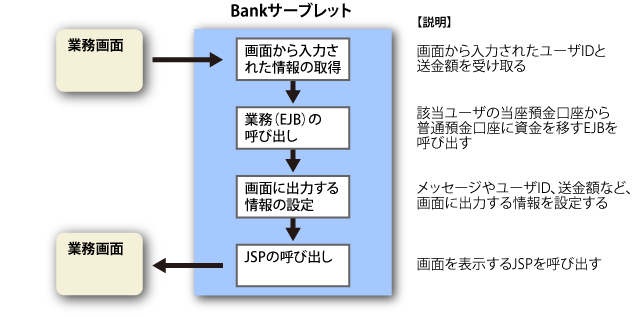
Bankサーブレットの概要
これから作るBankアプリケーションのサーブレット

ここで、
| 項目 | 意味 | 値 |
|---|---|---|
| サーブレット名 | サーブレットの名称 | BankServlet |
| ソースフォルダ | サーブレットのソースを格納するフォルダ | Bank_ |
| パッケージ | パッケージ名称 | bank. |
| サーブレットマッピングURL | サーブレットが処理するURLのパターン | BankServlet |
Bankサーブレットを作る
最初にサーブレットのひな形を作ります。手順は次のとおりです。
- Eclipseのメインメニューから
[ファイル(F)] - [新規(N)] - [その他(O)] をクリックします - 「新規」
ダイアログが表示されるので、 [MyEclipse] - [Web] - [サーブレット] を選択します - 「新規サーブレット」
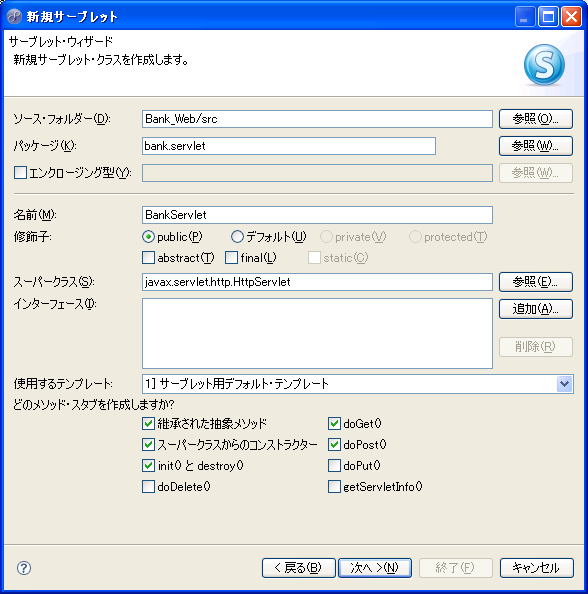
ダイアログの 「サーブレット・ ウィザード」 ページが表示されるので、 表1で決めた値を設定します (図2)

- 「XMLウィザード」
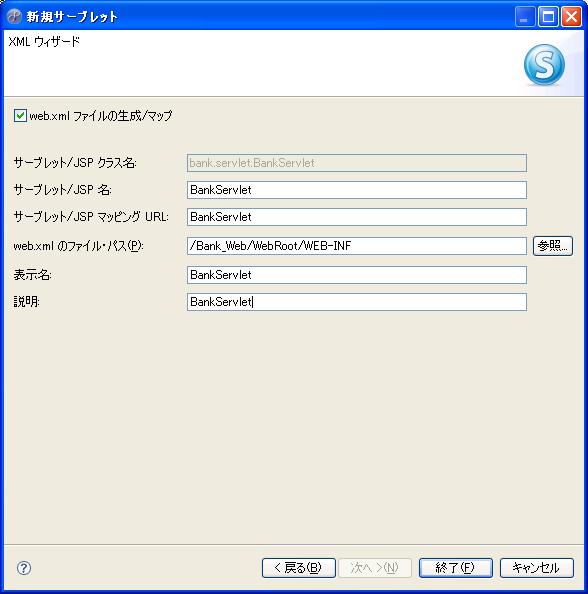
ページが表示されるので、 サーブレットの情報をweb. xmlに反映するため、 [web. xmlファイルの生成/マップ] をチェックします。各項目には、 表1で決めた値を設定します (図3)

- [終了(E)]
ボタンをクリックするとサーブレットのひな形とweb. xmlが更新されて、 エディタエリアに表示されます
画面との情報のやりとり
この例では業務画面からデータの入力があるので、
| 型 | 説明 |
|---|---|
| HttpServletRequest | 画面からの入力データが格納されているので、 |
| HttpServletResponce | 画面に出力したいデータをここに格納する |
なお、
EJBの呼び出し
EJBの呼び出しには、
@EJB(name=" BankEJB") …@EJBアノテーションを設定する
private BankIF bank; …BankIF型のフィールドbankを定義する
bank.send(UserID, Money); …bankを使用してsend(UserID, Money)を呼び出す次回は、
ココがポイント
今回のポイントとなるのは、
- サーブレットマッピングURL
- web.
xml - doPost/
doGet - HttpServletRequest/
HttpServletResponce - @EJBアノテーション
- 9/
6 (月) 開催 「Eclipse DemoCamps Helios 2010/ Tokyo」 - URL:http://
wiki. eclipse. org/ Eclipse_ DemoCamps_ Helios_ 2010/ Tokyo - Cosminexusでホッと一息 ~Cafe Cosminexus
- URL:http://
www. cosminexus. com


