最近はSNSやブログなどのソーシャルサービスだけでなく、オンラインショッピングや公共機関の電子申請などの生活に密着したサービスも、Webアプリケーションで提供されるようになりました。類似したWebアプリケーションが数多く開発される中、ユーザに選ばれるサービスとなる差別化ポイントのひとつがWebユーザビリティ(Webアプリケーションの使い勝手)です。
Webユーザビリティの悪いWebアプリケーションは、利用上のストレスを生み出し、利用者を減少させ、販売などのサイトではビジネスチャンスを失いかねません。つまり、WebユーザビリティはWeb上でのビジネスを成功に導くために必要な付加価値とも言えます。
今回と次回で、日立のシステム運用基盤Cosminexusの機能の1つである「クライアント性能モニタ」を使って、システム管理者がWebシステムのユーザビリティを診断する方法について紹介しましょう。
Webアプリケーションのユーザビリティ向上のポイント
Webユーザビリティを向上させるためには、次の3点を実現する必要があります。
- ① 応答性能が良い
- ② 操作がわかりやすい
- ③ ページデザインが魅力的かつコンテンツがわかりやすい
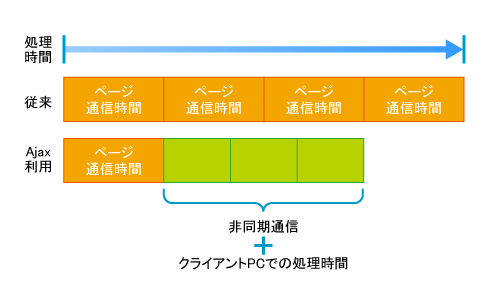
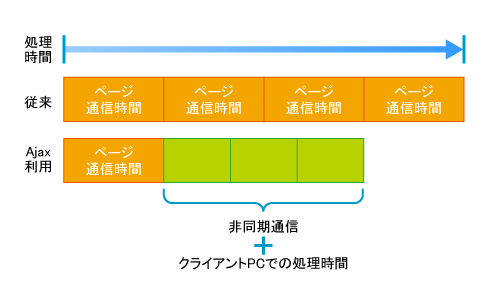
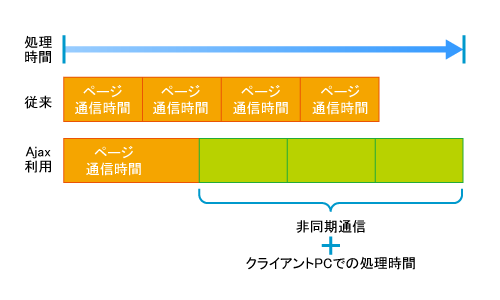
従来は上記の①と③の両立は難しい課題でした。これに対して近年、Webアプリケーションの表現力や操作性を高めるために利用されている技術がRIA技術です。RIA技術の1つであるAjax技術では、非同期通信機能によって動的にWebページの一部を書き換えることで、従来はページ遷移を必要としていた処理がページ遷移なしに実現可能となります。
このため、高機能なWebアプリケーションでもWebページを表示させる度に発生していた処理時間(ページ通信時間)が短縮でき、応答性能の良いWebアプリケーションが開発できるようになってきました。
図1 Ajax技術による応答性能の改善

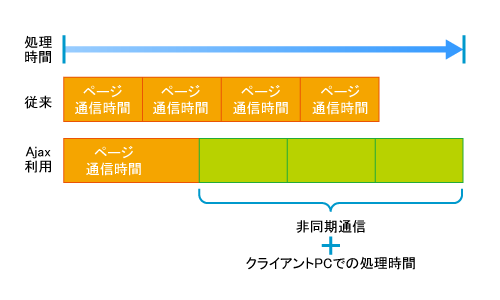
しかし、高機能かつ注目度の高いWebページを作成するためにリッチ化が極端に進みすぎると、クライアントPCでの処理に時間がかかってしまい、逆に応答性能が悪化してしまう場合もあります。
図2 リッチ化が進んだことによる応答性能の悪化

応答性能を数値化してユーザビリティの問題点がわかる
Webユーザビリティの高いWebアプリケーションを開発するためには、優れた操作性や魅力的なデザインを持ったリッチなユーザインターフェースとともに、応答性能の改善が必要です。このために有効な技術として、応答性能モニタリング技術があります。ユーザが体感する応答性能を数値化することで、問題を特定し、Webアプリケーションの改善を図ることができます。
まずは、一般的な応答性能モニタリング技術の特徴について紹介しましょう。
従来の応答性能モニタリング
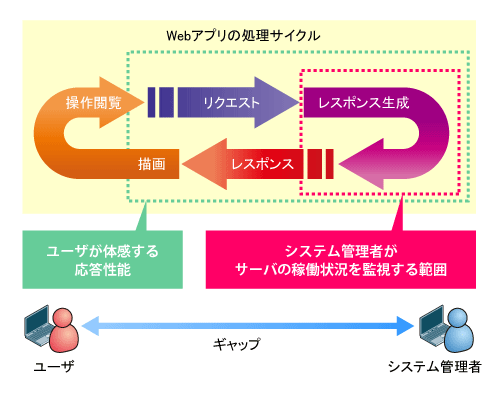
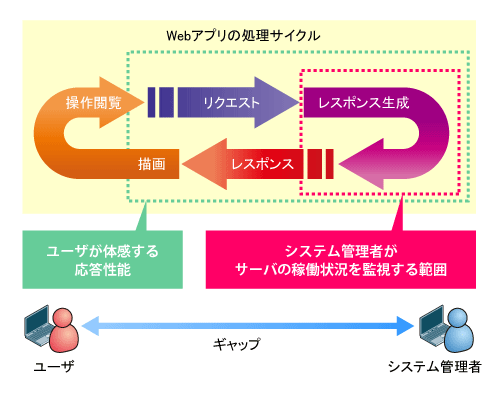
従来のモニタリング手法では、サーバの稼働状況だけで応答性能を判断していました。 しかし、この手法ではサーバ側の状況は把握できても、クライアント側の状況を把握できません。このため、ユーザの体感する応答性能をシステム管理者が把握できず、システム管理者が考えている状況とユーザが体感する応答性能にギャップが生じてしまうという問題点がありました。
図3 サーバの稼働状況を基にした応答性能モニタリング

これでは、応答性能の悪化の原因を正確に捉えることができない可能性があります。
ユーザ視点の応答性能モニタリング
この問題を解決するには、サーバの稼働状況に加えてユーザ視点での応答性能モニタリングが必要です。ユーザ視点の応答性能モニタリングの代表的な手法としては、次の4つの手法があります。
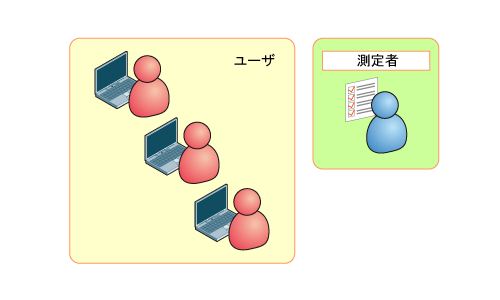
①ストップウォッチ法
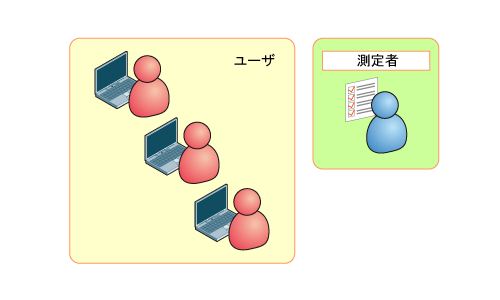
ユーザの操作場所で、測定者がストップウォッチを使って測定する手法です。
図4 ストップウォッチ法

ストップウォッチ法は、実際にユーザの状況を確認しながら測定するため、測定精度の高い方法です。しかし、多数のユーザの応答性能を測定するためには測定者を複数人確保しなくてはならず、その分の人員コストが高くなります。また、ユーザの協力も必要です。このため、継続した多数同時測定が困難です。
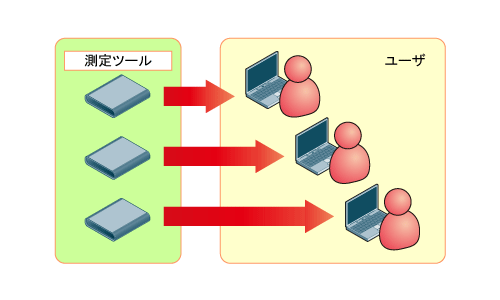
②ツールインストール型
ユーザのPCに応答性能測定用のツールをインストールして測定する手法です。
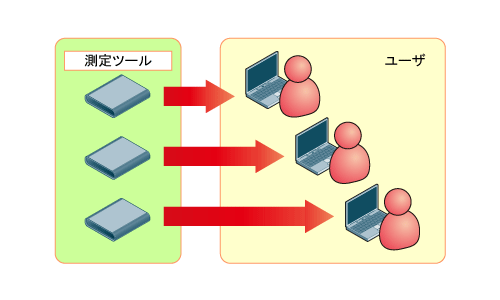
図5 ツールインストール型

この手法もユーザの環境で直接測定するため、測定精度が高くなります。しかし、ユーザの数が多い場合、その分ツールを用意する必要があるため、コストが高くなります。また、ツールをインストールできない環境もあるため、すべてのユーザの応答性能は測定できません。
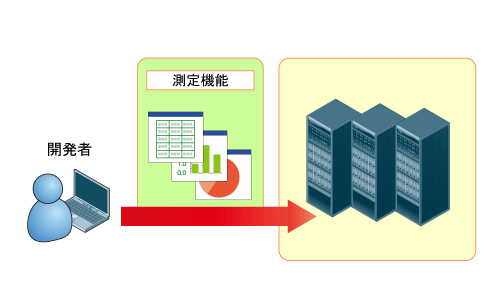
③アプリケーション作り込み型
開発者が応答性能の測定機能をWebアプリケーションに作り込んで測定する手法です。
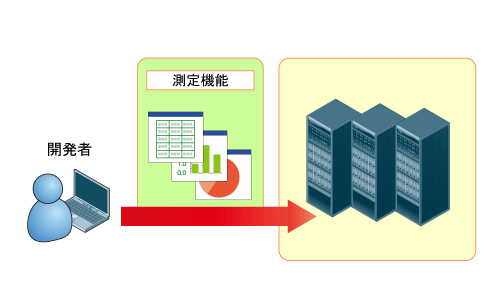
図6 アプリケーション作り込み型

この手法は、測定機能がWebアプリケーションに組み込まれているため測定精度が高く、継続した測定にも向いている手法です。 ただし、この手法を導入する場合はWebアプリケーション開発者の協力が必要です。また、Web アプリケーションや環境に合わせてツールをメンテナンスする必要があるため、コストが高くなる可能性があります。
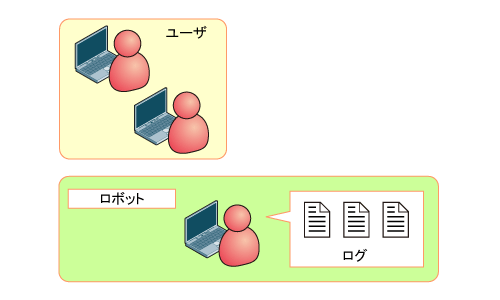
④ロボット型
ユーザと同じ行動をするロボットを測定場所に配置し、そのロボットにWebアクセスをさせることで、応答性能を測定する手法です。
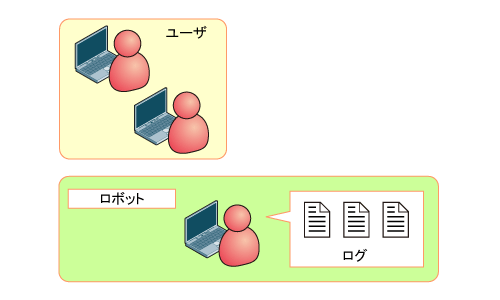
図7 ロボット型

この手法はユーザと同じ条件で操作するロボットを使用するため、実際の応答性能を測定しやすく、測定精度の高い方法です。ただし、この手法を使用する場合は、ロボットに適切な動作をさせる必要があるため、ユーザやWebアプリケーション開発者の協力が重要になります。また、ユーザの状況に合わせてロボットの動作をメンテナンスする必要があるため、コストが高くなる可能性があります。
応答性能モニタリングの問題点
ここまで説明したとおり、従来のモニタリング手法にはそれぞれ問題点があります。手法ごとの問題点を、表1にまとめます。
表1 従来の応答性能モニタリングの問題点
| 問題点\手法 | サーバ稼働状況 | ストップウォッチ法 | ツールインストール型 | AP作り込み型 | ロボット型 |
| 応答性能の測定精度が低い | ● | | | | |
| 人やツールのコストが高い | | ● | ● | ● | ● |
| ユーザ・開発者の協力が必要 | | ● | ● | ● | ● |
| アプリケーション・環境ごとに対応要 | | | ● | ● | ● |
| 継続/多数同時測定が困難 | | ● | ● | | ● |
ユーザ視点での性能モニタリングの代表的な手法は複数ありますが、どの手法も一長一短があります。Cosminexusでは、ユーザ視点での性能モニタリングの手法としてクライアント性能モニタ機能を提供しています。次回では、こうした問題をクライアント性能モニタ機能がどのように解決するかについてご紹介します。