Cosminexusでは、Webアプリケーションの操作に掛かった時間をユーザ視点で測定・取得し、その結果を分析する「クライアント性能モニタ機能」を提供しています。ユーザのWebアプリケーションの操作に掛かった時間を自動的に測定・取得でき、取得した時間はWebブラウザから確認できるため、処理時間の分析がしやすくなります。
今回はこのクライアント性能モニタの機能、仕組み、および実際の使用例について説明します。
Webアプリケーションの応答性能の測定・取得
クライアント性能モニタ機能は、ユーザがWebブラウザを使ってWebアプリケーションを操作する時間を測定・取得するための機能です。ユーザがWebアプリケーションを操作している間に、性能データの測定・取得を自動で実施することができます。このとき、測定用のツールを別途追加する必要はありません。
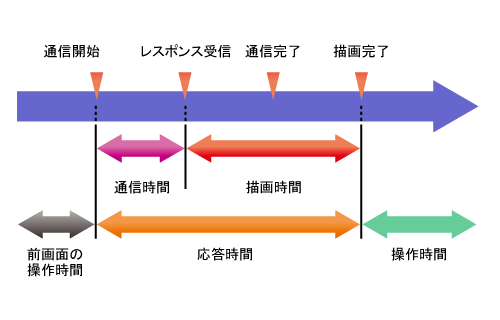
クライアント性能モニタ機能を使って測定・取得できる時間を図1、表1に示します。
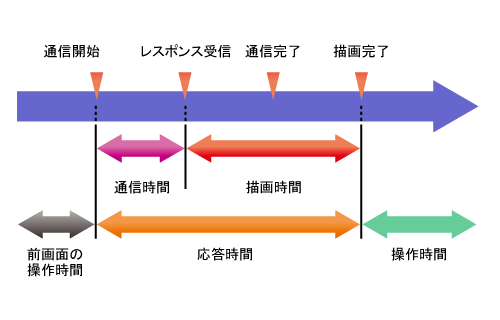
図1 クライアント性能モニタ機能を使って測定・取得できる時間

表1 図1の用語説明
| 処理時間 | 説明 |
| 通信時間 | Webブラウザがアプリケーションサーバに対してリクエストを送信してから、レスポンスを受けて画面の描画を開始するまでの時間 |
| 描画時間 | Webブラウザが画面の描画を開始してから、描画が完了するまでの時間 |
| 応答時間 | Webブラウザがリクエストを送信してから、次の操作ができるようになるまでの時間。通信時間と描画時間の合計に当たります。 |
| 操作時間 | 画面の描画が完了したあと、次の操作を実行するまでの時間。次の操作とは、アプリケーションサーバに次のリクエストを送信する、Webブラウザを閉じるなどの操作を指します。 |
クライアント性能モニタ機能によって取得されたこれらの時間は、測定結果としてクライアント側に保存されます。
Webアプリケーションの応答性能の表示
クライアント性能モニタ機能で取得した測定結果は、応答性能を評価するための性能データとして使用します。性能データは、クライアント性能モニタ機能で提供するWebページ(モニタページ)で確認できます。モニタページでは1アクセスに掛かった時間や Webページごとのアクセス情報などを一覧で表示します。ユーザは表示される情報を使用して Webアプリケーションの応答性能を分析します。
モニタページに表示できる応答性能の情報を次に示します。
①アクセスごとの応答性能
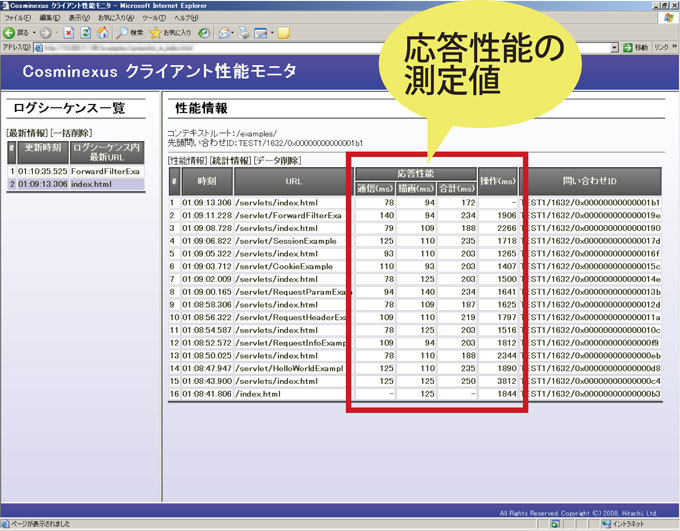
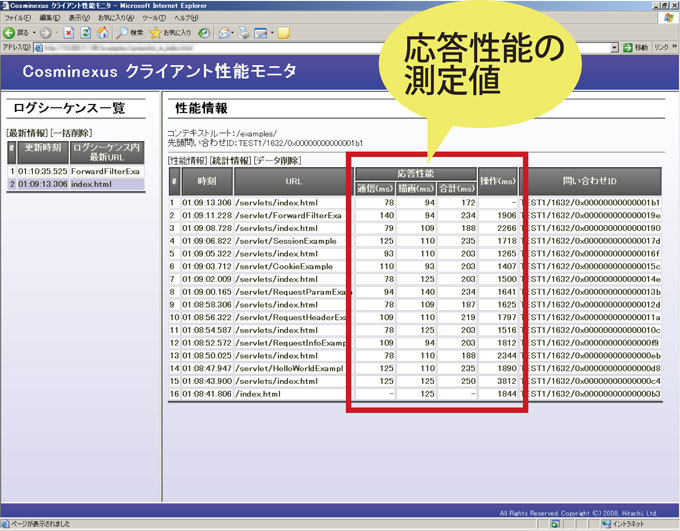
応答性能の測定値をアクセスごとに表示できます。測定結果は図2のように表示されます。アクセスごとに、アクセス時刻、アクセス先URL、応答性能の測定値(処理ごとの測定値、操作時間)などが表示されます。
図2 モニタページでのアクセスごとの応答性能情報の表示

②Webページごとの応答性能の表示
Webページごとに応答性能の統計値を表示できます。これにより、Webページごとのアクセスの傾向やアクセスごとの応答性能のばらつきを把握できます。また、処理に時間が掛かるページや画面遷移に問題があるページの特定もできます。
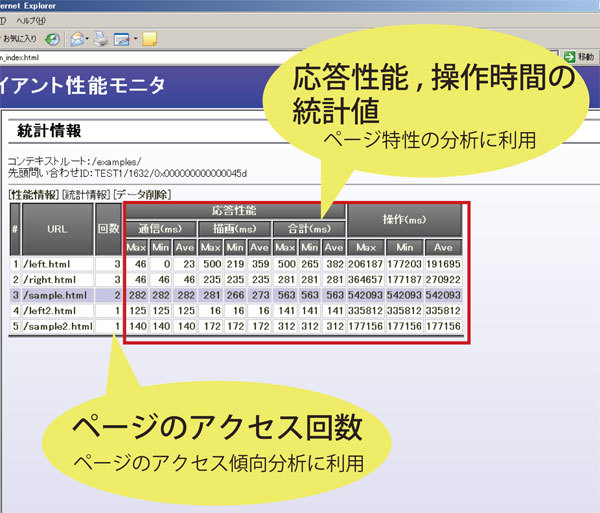
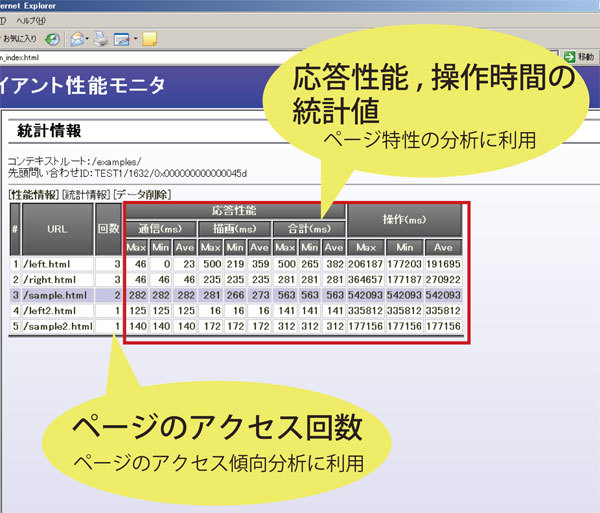
統計結果は、図3のように表示されます。Webページの URLごとに、アクセス回数、応答性能の統計値(処理ごとの最小値、最大値、平均値)、操作時間の統計値が表示されます。
図3 Webページごとの応答性能情報の表示

クライアント性能モニタ機能の仕組み
クライアント性能モニタ機能は、Javaのサーブレットフィルタの形で提供され、クライアント性能フィルタと呼びます。このフィルタは、あらかじめWebアプリケーションの定義ファイル(web.xml)に設定を記述するだけで使用できます。また、定義ファイル(web.xml)にしきい値を設定しておくことで、処理時間の異常値を検出し、モニタページで表示できます。
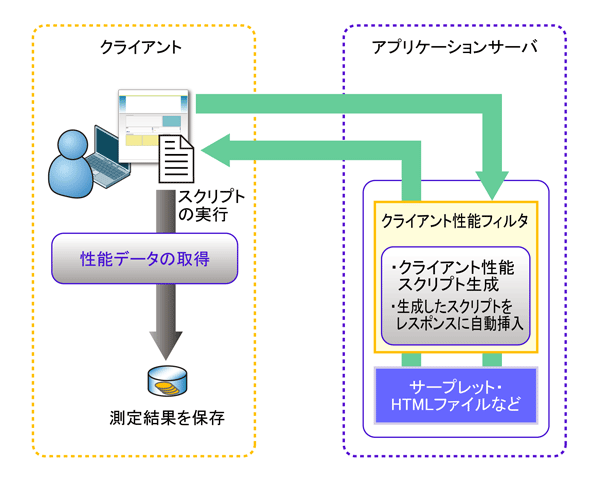
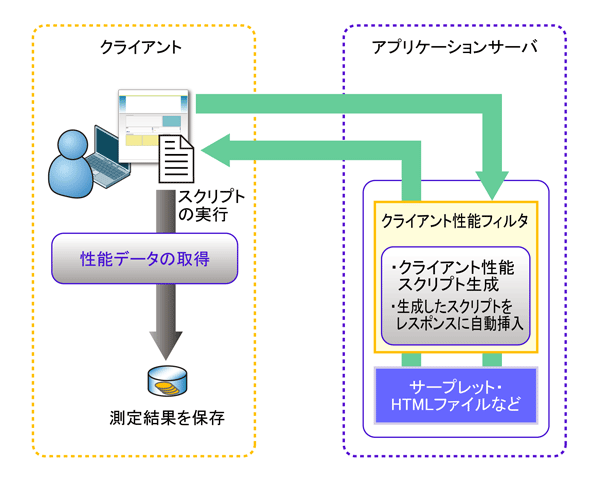
クライアントからのリクエストを取得すると、クライアント性能フィルタは応答性能やログ保存に使うコード(クライアント性能スクリプト)を生成します。生成されたコードはレスポンスに自動的に挿入され、クライアントに送信されます。送信されたコードは、クライアントマシン上で実行されます。
図4 クライアント性能モニタ機能の仕組み

クライアント性能モニタ機能の効果
クライアント性能モニタ機能を導入することで、前回説明した従来のモニタリング手法の問題点が解決できます。
高精度な応答性能の測定が可能
クライアント性能モニタ機能では、Webブラウザを利用してクライアント側で応答性能を測定するため、通信時間や描画時間、操作時間といった時間を測定できます。従来のサーバ側での性能測定ではわからなかったユーザ視点での高精度な測定が可能になります。
定義ファイルの変更だけで導入可能
クライアント性能モニタ機能はWebアプリケーションにサーブレットフィルタの設定を行うだけで使用できます。Webアプリケーションの変更や測定用ツールの追加インストールは必要ありません。また、従来のモニタリングで必要だった測定者の派遣やユーザ、開発者の協力も不要になり、導入コストを低減できます。
レスポンスにモニタリング機能を自動的に付加
クライアント性能モニタ機能では、Webレスポンスに自動的に付加されるモニタリング用のコードにより、応答性能を測定します。このため、Webアプリケーションの内容に変更があった場合でも継続的な測定が可能です。また、大規模な開発テストの際にも何台でも自動測定ができます。
表2 クライアント性能モニタ機能導入による効果
| 従来手法の問題(前回の表1参照) | クライアント性能モニタ機能導入の効果 |
| 応答性能の測定精度が低い | 高精度な応答性能の測定が可能 |
| 人やツールのコストが高い | 定義ファイルの変更だけで導入可能⇒ツールのインストールが不要⇒アプリケーションの改変が不要 |
| ユーザ・開発者の協力が必要 |
| アプリケーション・環境ごとに対応要 |
| 継続/多数同時測定が困難 | レスポンスにモニタリング機能を自動的に付加 |
クライアント性能モニタ機能による解析の例
クライアント性能モニタ機能を利用すると、クライアントのWebアプリケーションに関する性能情報をモニタページで確認できます。また、クライアント性能モニタ機能が異常値と判断した測定値はモニタページ上で赤く表示されます。これらの機能を活用して、次の順に性能ボトルネックを解析できます。
①システム性能に問題がないか
モニタページに表示された応答時間と操作時間を確認します。応答時間の値が大きい場合は、システム性能に問題がある可能性があります。操作時間の値が大きい場合は、必ずしもシステム性能に問題があるとは限りませんが、Webアプリケーションがユーザにとって操作しにくい画面構成になっていると考えられます。
②サーバ/クライアントのどちらに問題があるのか
応答時間に含まれる、通信時間と描画時間に注目します。通信時間の値が大きい場合、サーバ側での処理に問題があるおそれがあります。描画時間の値が大きい場合、負荷の大きいスクリプト処理などによって、Webブラウザの画面の描画処理に時間がかかっているおそれがあります。
たとえば、図5のようにモニタページ上の描画時間が赤く反転表示している場合、Webブラウザの処理性能に問題があると考え、クライアント側の処理を見直します。
図5 クライアント側が性能ボトルネックのケース(描画時間がしきい値を超えている)

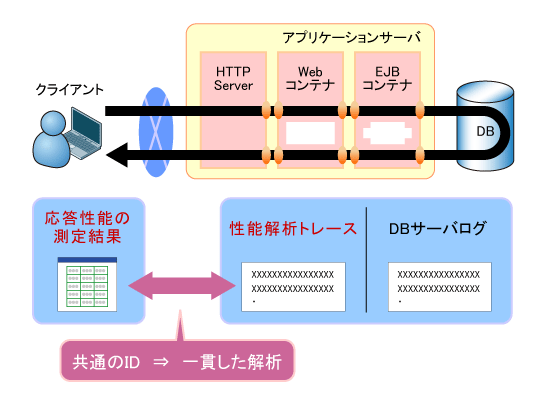
性能解析トレース機能とのマッチング
性能解析トレース機能とは、Cosminexusが独自に提供している機能です。これを利用すると、リクエストごとにサーバの主要となるポイントで、時刻やイベント情報などを詳細に出力できます。このため、各リクエストで、どの個所に時間がかかっているのかを容易に特定できるようになります。クライアント性能モニタ機能で応答性能の測定結果として記録された処理は、性能解析トレースと突き合わせることでさらに詳しく分析できます。
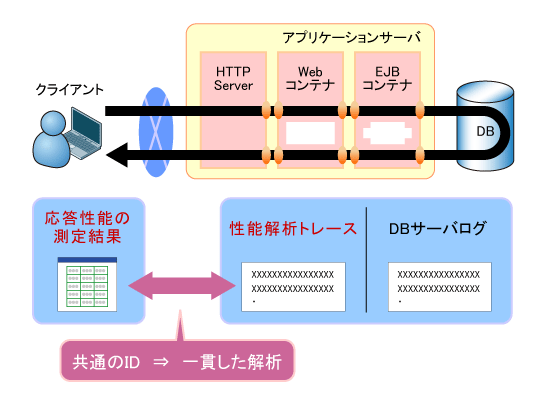
クライアント性能モニタ機能では、リクエストごとに問い合わせIDが付与されます。この問い合わせIDと対になる情報が性能解析トレースには出力されています。そのため、問い合わせIDをキーにして、応答性能の測定結果、性能解析トレース、DBサーバのログを確認し、クライアントがリクエストを送信してから、応答結果を描画するまでのすべての処理をトレースできます。
図6 性能解析トレースとクライアント性能モニタ機能のマッチング

クライアント性能モニタ機能の適用モデル例
では、クライアント性能モニタ機能の適用例をご紹介しましょう。
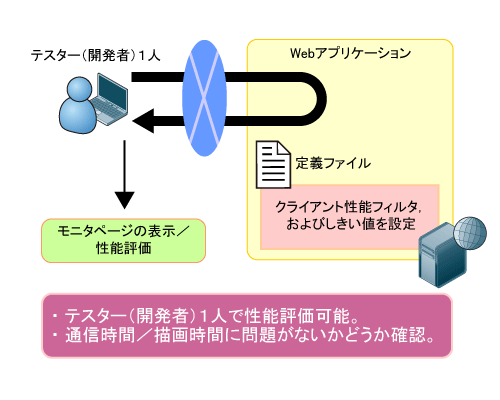
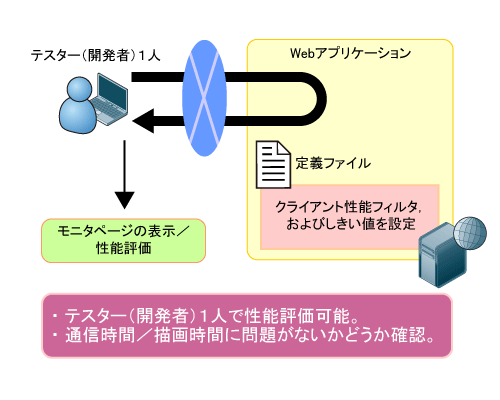
Webアプリケーションの性能評価
Webアプリケーションの性能評価では、主にブラウザ上の動作にボトルネックが存在しないかを確認します。この場合、アプリケーション開発者がテスターとなり、実際にWebアプリケーションを実行して性能評価を行います。収集した性能データは、クライアント側でモニタページを表示して解析します。
図7 Webアプリケーションの性能評価のモデル例

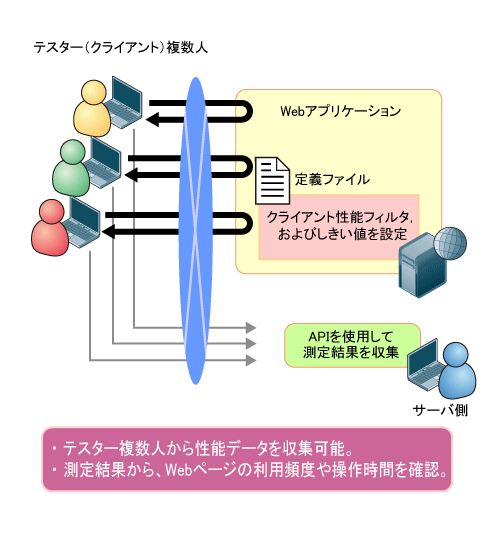
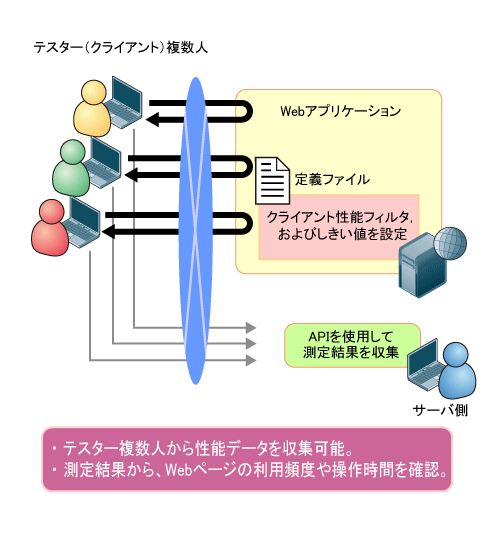
Webアプリケーションのユーザビリティ評価
Web アプリケーションのユーザビリティ評価にも、クライアント性能モニタ機能が利用できます。この場合、開発者以外の複数人にテスターとなってもらい、ユーザビリティ評価を行います。また、収集した複数の性能データは、サーバ側でまとめて解析します。
サーバ側で性能データを解析する場合は、Webアプリケーションにクライアント側からサーバ側へ性能データを送信する仕組みを作り込む必要があります。Cosminexusで提供しているAPIやサンプルを元に、クライアント側に格納された性能データを読み出したり、クライアント側からサーバ側へ性能データを送信したりするWebアプリケーションを作成します。
図8 Webアプリケーションのユーザビリティ評価のモデル例

まとめ
クライアント性能モニタ機能を利用することで、ユーザ視点でのモニタリングが可能となります。さらに、サーバの処理記録と突き合わせることで一貫したシステム性能の分析ができるため、迅速な問題解決を実現できます。 開発中のWebアプリケーションに対して性能評価を実施することで、Webアプリケーションの性能を事前に把握できたり、障害が発生した場合に、問題解析用の資料を取得し、応答性能の問題点を切り分けることができます。
また、クライアント性能モニタ機能は、特別なツールや人手を使わずに自動的に測定できる技術です。分散拠点での自動測定や大規模な開発テストなどにも利用できます。
- 出典:Cosminexusホワイトペーパー「ユーザ視点での応答性能モニタリング技術」
- URL:http://www.hitachi.co.jp/Prod/comp/soft1/cosminexus/whitepaper/pdf/wp_client.pdf