前回はWebアプリケーションのテストの概要と、その中でも機能テストの観点について説明しました。Webブラウザを操作する機能テストは、何度も繰り返し行うのは大変な作業になりますので、回帰テストをする際にはツールによる自動化が効果的です。そこで今回は機能テストを自動化するツールについて紹介します。
Webアプリケーションのテストの自動化
「テストを自動化する」と聞くと、ツールを動かせば勝手にテストをしてくれて、テストが成功したか失敗したかを教えてくれると思う方も多いかもしれません。ですが、テストツールには人工知能がついているわけではありませんので、そこまでの機能はありません。一般的に、Webアプリケーションのテストを自動化するツールは、以下のような機能をもっています。
- (1)画面操作を記録して、記録した内容を繰り返し実行できる
- (2)画面項目に入力を与えて、その結果がどうなったかを出力する
(与える入力データは指定したもの、またはランダム)
(1)の場合は、はじめに記録させる画面操作は手動で行わなければならず、2回目以降のテストが自動化されます。(2)の場合は、結果が正しいのか間違っているのかの判定は人間が確認しなければなりません。したがって、ツールで「完全な自動化」が実現できるわけではないことには注意が必要です。ツールを導入することにより、手作業の負担をかなり軽減してくれます。
キャプチャ/リプレイツール
このようなWebアプリケーションのテストを自動化するツールはキャプチャ/リプレイツール(またはキャプチャ/プレイバックツール)と呼ばれます。先ほどの機能(1)で挙げた画面操作の記録(キャプチャ)と、記録したものを再生(リプレイ)するところから、このように呼ばれています。代表的なツールには以下のようなものがあります。
表1 代表的なキャプチャ/リプレイツール
| ツール名 | 提供元 |
|---|
| QuickTest Professional | HP |
| TestPartner | Compuware |
| Rational Functional Tester | IBM |
| Selenium | OpenQA |
この中でも最も注目すべきツールがSelenium(セレニウム)です。以前はこの手のツールは商用製品しかなかったのですが、このSeleniumはオープンソースで提供されています。テスト対象がWebブラウザ上で動作するアプリケーションのみという制約はありますが[1]、無料で使えるということもあり、最近利用者が急増しています。皆さんも簡単に試すことができますので、今回はこのSeleniumを使ったWebアプリケーションの機能テストについて紹介します。
Selenium
Seleniumは、OpenQAサイト内のSeleniumページで提供されています。
Seleniumの大きな特徴の1つとして、テストのスクリプトの記述が容易だという点が挙げられます。キャプチャ/リプレイツールは、キャプチャした画面操作をスクリプトに出力する(あるいはスクリプトで画面操作を記述する)のが一般的です。Seleniumでは、スクリプトをHTMLのTABLEを使って記述するシンプルな形式ですので、新たにプログラミング言語を覚える必要もありませんし、スクリプト記述でミスをする可能性も少ないと言えます。
また、Seleniumは表2に挙げる3つのツールから構成されています。
表2 Seleniumの構成
| ツール名 | 内容 |
|---|
| Selenium Core | テストの実行機能や検証用のコマンドなどを提供します。以下の2ツールには内包されています。 |
| Selenium IDE | Firefoxのアドオンとして提供され、画面操作の記録や再生、テストスクリプトの生成を行います。 |
| Selenium RC | リモートサーバ上で動作するWebアプリケーションに対するテストを実行します。 |
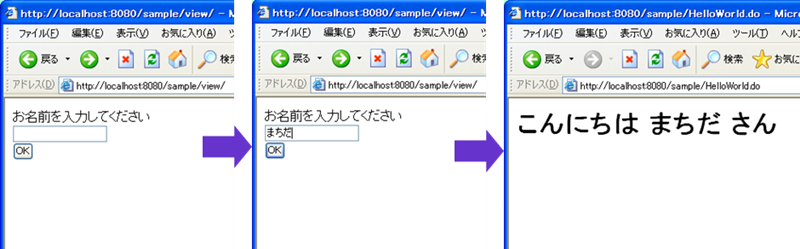
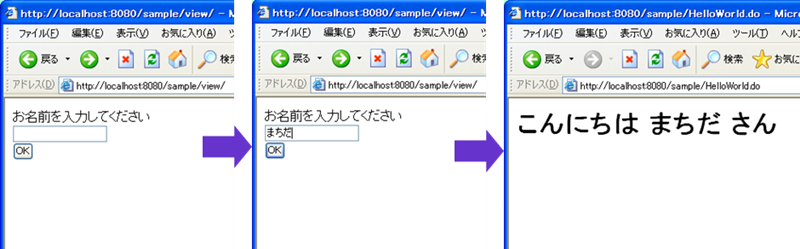
これらのツールは単独でも利用可能ですが、今回はSelenium IDEとSelenium Coreを組み合わせてテストを進めていきます。例として、名前を入力して画面遷移すると、入力した名前が表示されるという簡単なWebアプリケーション(図1)を使って、Seleniumを使用したテストの手順を見ていきましょう。
図1 テスト対象のアプリケーション

Selenium IDEで画面操作を記録
Selenium IDEのインストール
まず、Selenium IDEをインストールします。Selenium IDEはFirefoxのアドオンとして提供されていますので、事前にFirefoxをインストールしておく必要があります。
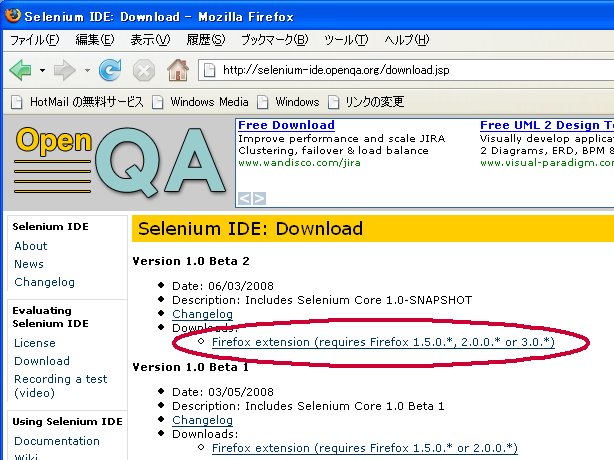
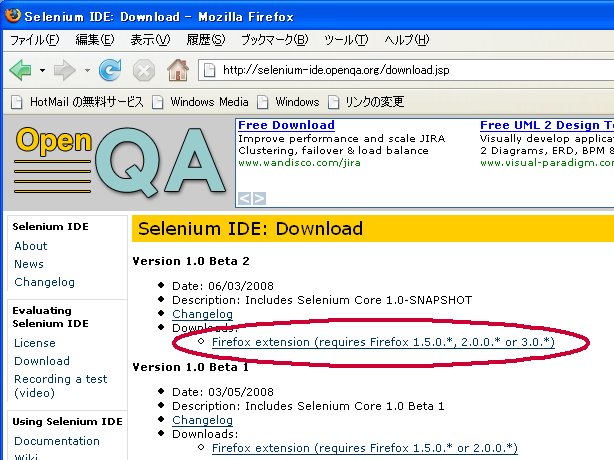
Firefoxを起動したら、Selenium IDEのダウンロードページにアクセスし、執筆時点の最新版である「Version 1.0 Beta 2」の「Firefox extension (requires Firefox 1.5.0.*, 2.0.0.* or 3.0.*)」のリンク(図2)をクリックすれば、インストールが開始されます。
図2 Selenium IDEのインストール

Selenium IDEで画面操作を記録
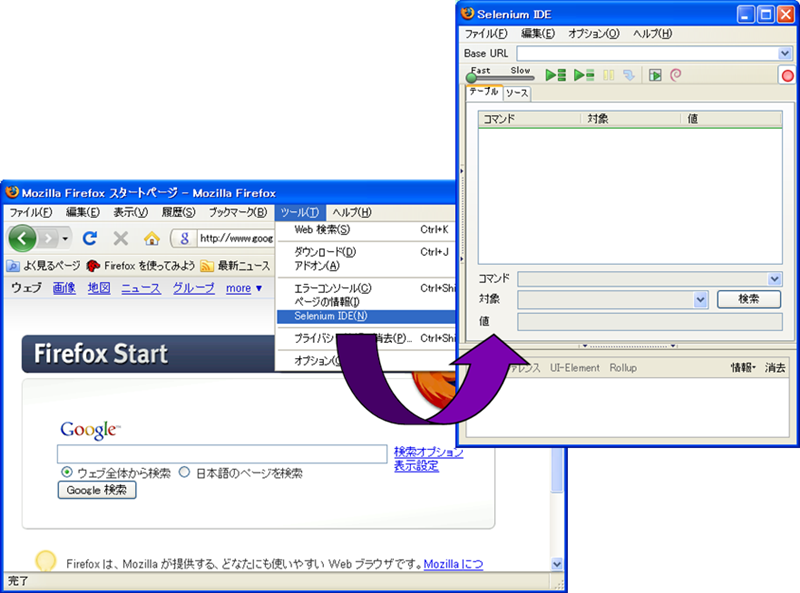
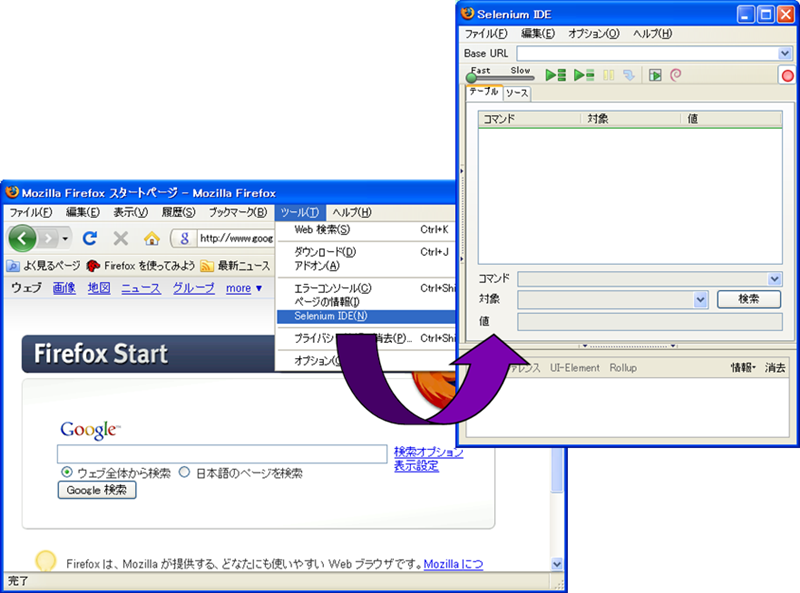
Selenium IDEのインストールが完了したら、Firefoxのメニューバーから[ツール]-[Selenium IDE」を選択すると、Selenium IDEが起動します(図3)。
図3 Selenium IDEの起動

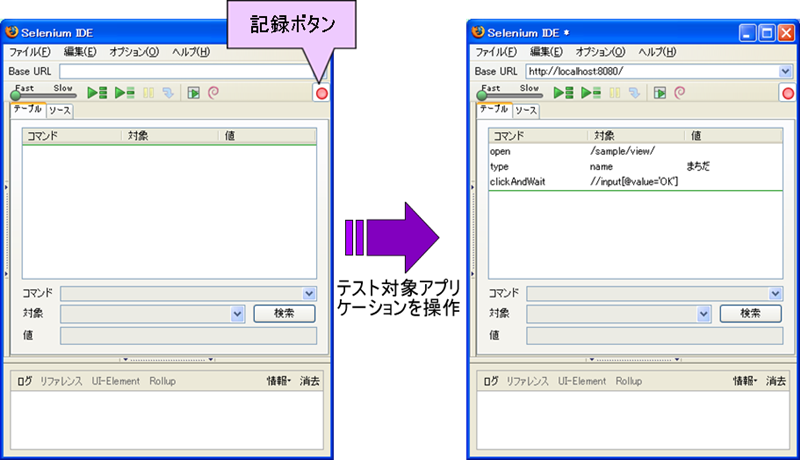
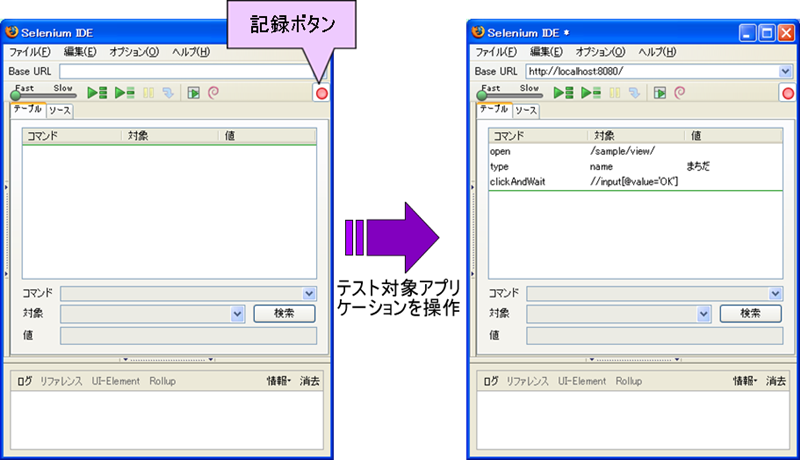
Selenium IDEが起動したら、右上の「記録」ボタン(赤い丸印)が押されている状態であることを確認し(図4の左側)、Firefoxのメインのブラウザのほうでテスト対象アプリケーションを実行していきます。すると、SeleniumIDE上に実行手順が記録されていきます(図4の右側)。皆さんが今ご覧になっているこのWebページ上での操作なども記録することができますので、Selenium IDEをインストールして試してみてはいかがでしょうか。
図4 Selenium IDEで画面キャプチャ

検証用コマンドの挿入
テストでは、実行した結果が正しいか間違っているかの確認が必要になります。Seleniumでは、そのための検証用コマンドがいくつか用意されています。今回の例では、遷移後の画面で正しい文字列が表示されていることを確認してみましょう。
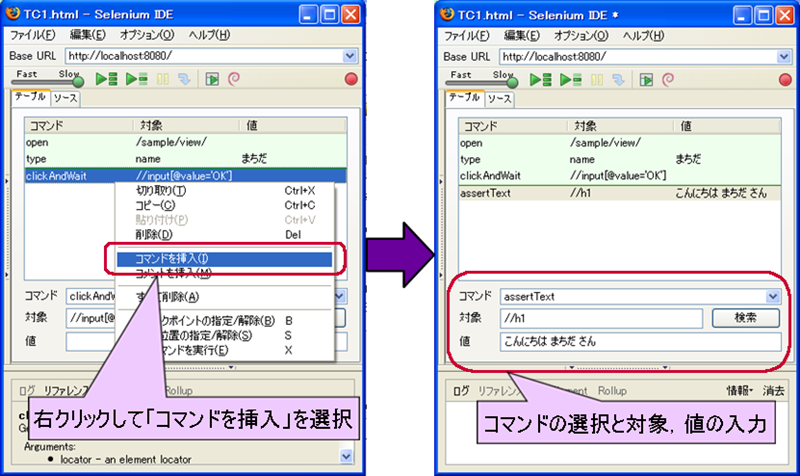
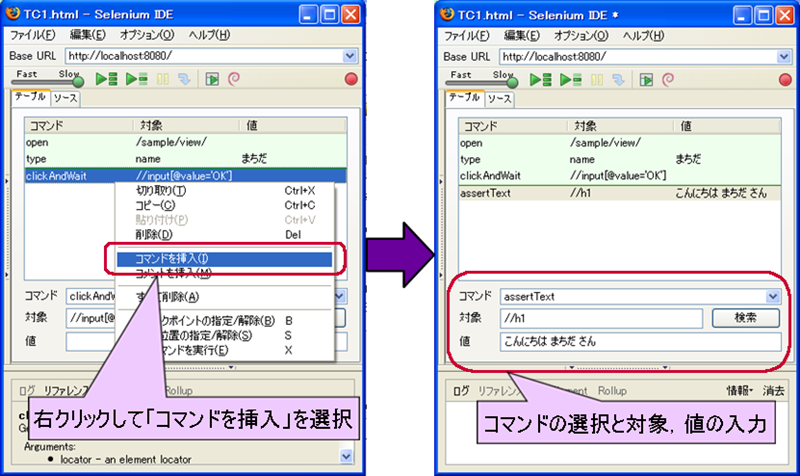
Selenium IDE上で右クリックして、「コマンドの挿入」を選択すると(図5)、空の行が挿入されますので、「コマンド」のセレクトボックスから挿入するコマンドを選択し、期待値などを入力します(図5の右側)。今回は、テキストの検証用のコマンド「assertText」を使いましたが、他にもassertValue(入力フィールドの値の検証)やassertTitle(ページタイトルの検証)など数多くの検証コマンドがあります。また、「assert」が頭につくコマンドは、テストに失敗した場合、テストの実行が止まってしまいますが、同様のコマンドで「verify」が頭につくものを使うと、その後のテストも続行することができます。
図5 検証用コマンドの挿入

こうしてテスト実行手順が記録されました。この記録は[ファイル]→[テストケースを保存]により、HTML形式で出力しておけば、後で実行することができます。また、スクリプトの内容はSelenium IDEの「ソース」タブで確認、編集が可能です。今回のスクリプトはリスト1のようになります。
リスト1 Seleniumのテストスクリプト
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head profile="http://selenium-ide.openqa.org/profiles/test-case">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="selenium.base" href="http://localhost:8080/" />
<title>TC1</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">TC1</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/sample/view/</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>name</td>
<td>まちだ</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>//input[@value='OK']</td>
<td></td>
</tr>
<tr>
<td>assertText</td>
<td>//h1</td>
<td>こんにちは まちだ さん</td>
</tr>
</tbody></table>
</body>
</html>
Selenium IDEで画面操作を自動実行
さて、テストで実行する一連の画面操作と検証ポイントを記録することができました。今度は、この操作を自動で実行させてみましょう。
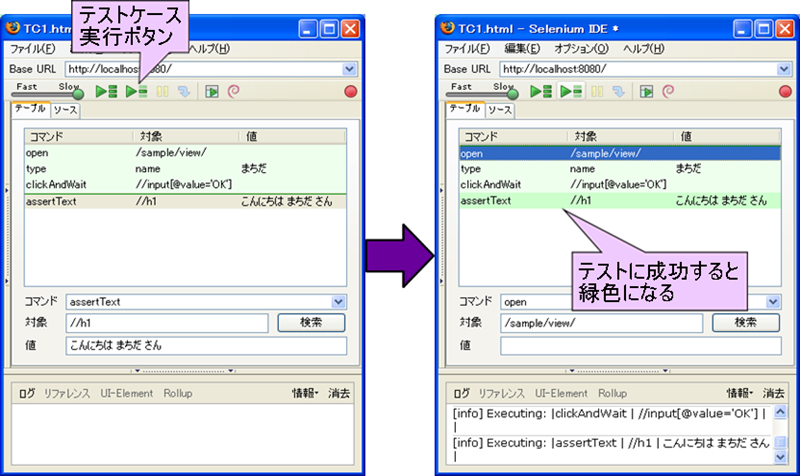
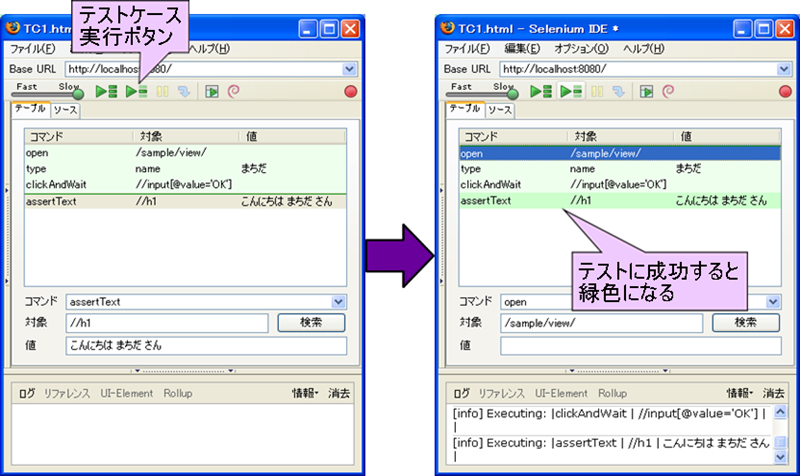
Selenium IDEでテストスクリプトを開いた状態で、テストケース実行ボタンをクリックすると、記録したテスト手順が再実行されます(図6の左側)。このとき、記録内容通りに実行される、すなわちテストに成功すると緑色になり、失敗すると赤色になります。
図6 テストの自動実行

Selenium CoreのTestRunnerで画面操作を自動実行
Selenium IDEで画面操作の記録とテストの自動実行ができました。これで何度でも繰り返してテストができるようになりましたが、1つ問題が残っています。それは、Selenium IDEではFirefox上でしかテストできないという点です。前回も触れましたが、Webアプリケーションでのテストはブラウザによる挙動の違いに注意して、対応する様々なブラウザでテストをする必要があります。Firefoxではうまく動いたけれど、Internet Explorerでは正しく動かないというケースもありえます。
したがって、Firefox以外のブラウザでもテストする必要がありますが、そのためのツールがSelenium Coreです。
Selenium Coreのインストール
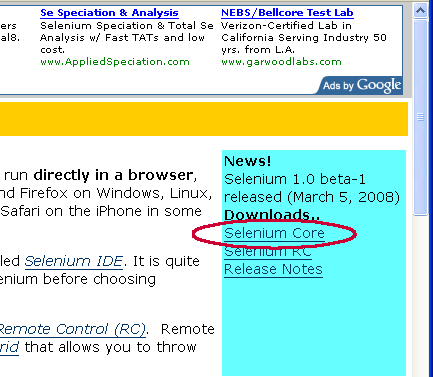
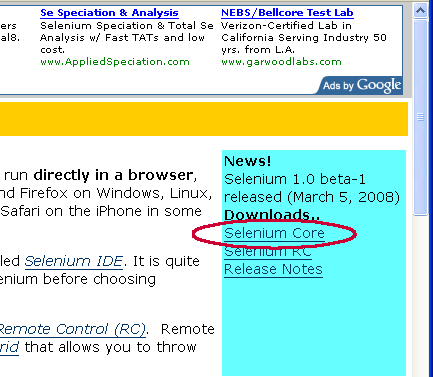
執筆時点でのSelenium Coreの最新バージョンは1.0 β1です。Seleniumのトップページの右のほうにある「Selenium Core」のリンク先のページで、「selenium-core-1.0-beta-1.jar」をダウンロードします(※2)。JARファイルを展開したら、フォルダごとテスト対象のアプリケーションが置かれているフォルダにコピーします。
図7 Selenium Coreのダウンロード

テストスイートとインデックス画面の作成
Selenium Coreでテストをするための準備として、2つのHTMLファイルを作る必要があります。
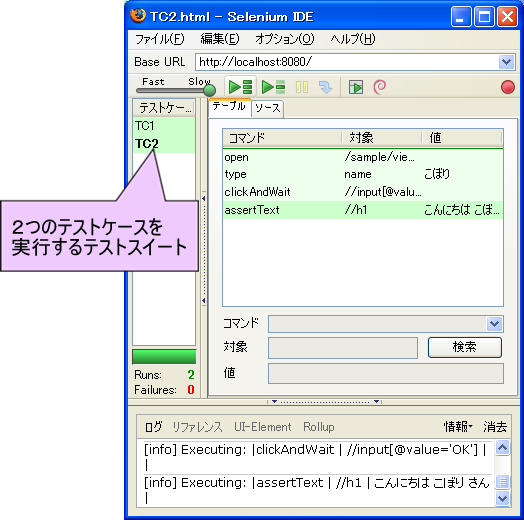
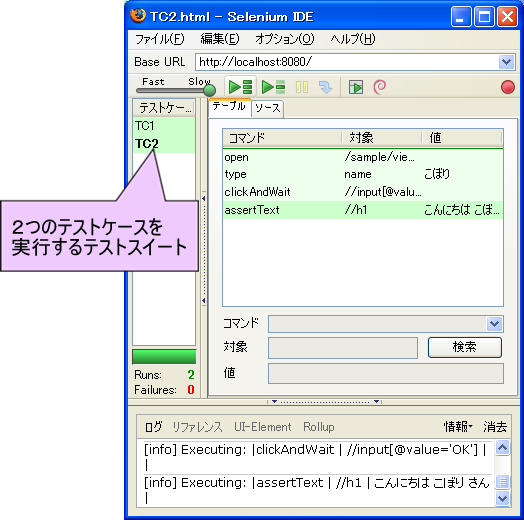
1つ目は、Selenium IDEで作成した1つのテスト手順を記録したHTMLファイルを複数実行できるようにした「テストスイート」です。テストスイートはSelenium IDEからも作ることができますし(図8)、簡単なHTMLですので手で作っても構いません(リスト2)。
図8 Selenium IDE上でテストスイートの作成
 リスト2 テストスイートのHTML
リスト2 テストスイートのHTML
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<title>Test Suite</title>
</head>
<body>
<table id="suiteTable" cellpadding="1" cellspacing="1" border="1" class="selenium"><tbody>
<tr><td><b>Test Suite</b></td></tr>
<tr><td><a href="TC1.html">TC1</a></td></tr>
<tr><td><a href="TC2.html">TC2</a></td></tr>
</tbody></table>
</body>
</html>
2つ目はテストスイートをTestRunnerから実行するためのインデックス画面で、これもHTMLでリスト3のように記述します。
リスト3 TestRunner実行用のインデックス画面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j">
<title>Seleniumサンプル</title>
</head>
<body>
<br>
<h3>Seleniumサンプル</h3>
<br>
<a href="/sample/selenium-core/core/TestRunner.html?test=../../TC/TS.html"
target="_blank">テストスイート</a>
<br>
</body>
</html>
<HTML></HTML>
テストの自動実行
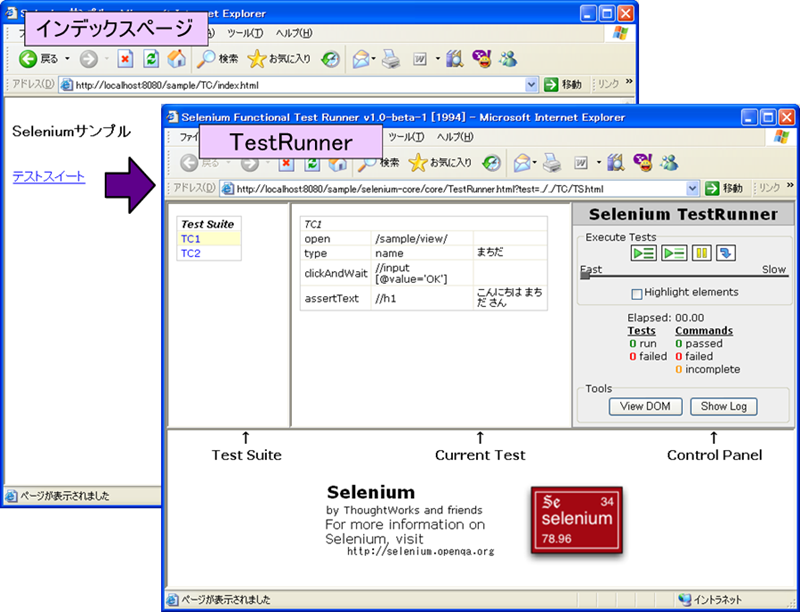
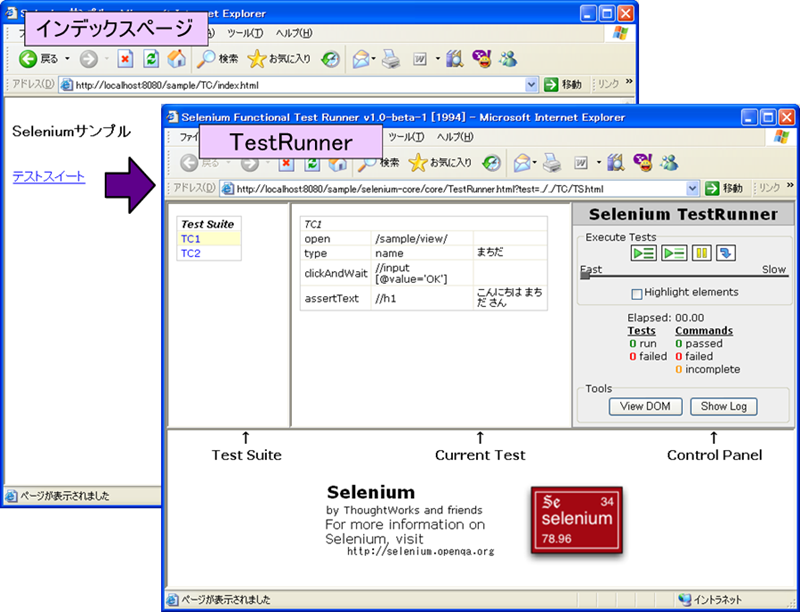
事前準備が完了したら、テストの実行です。先ほど作成したインデックス画面を、確認したいブラウザで開きます。ここではInternet Explorerを使ってみます。インデックス画面のテストスイート呼び出し部分のリンクをクリックすると、TestRunnerの画面に遷移します(図9)。
図9 インデックス画面からTestRunnerの表示

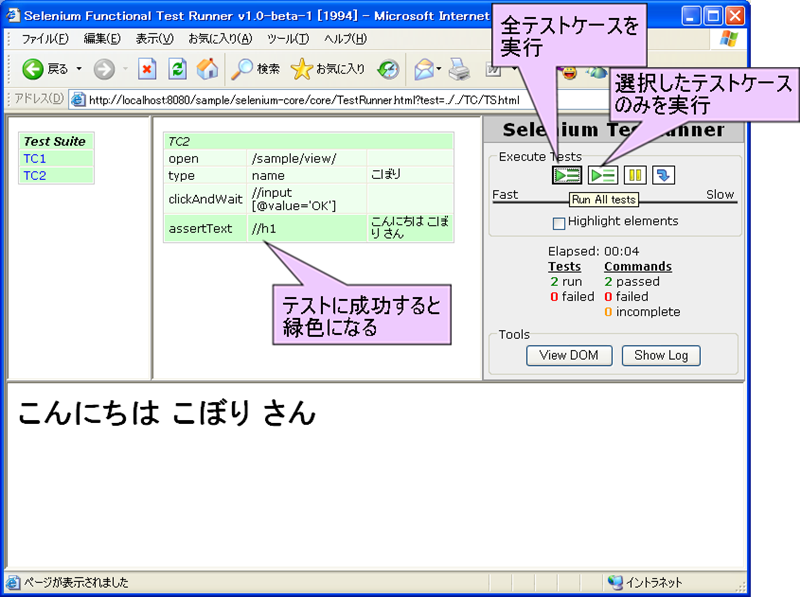
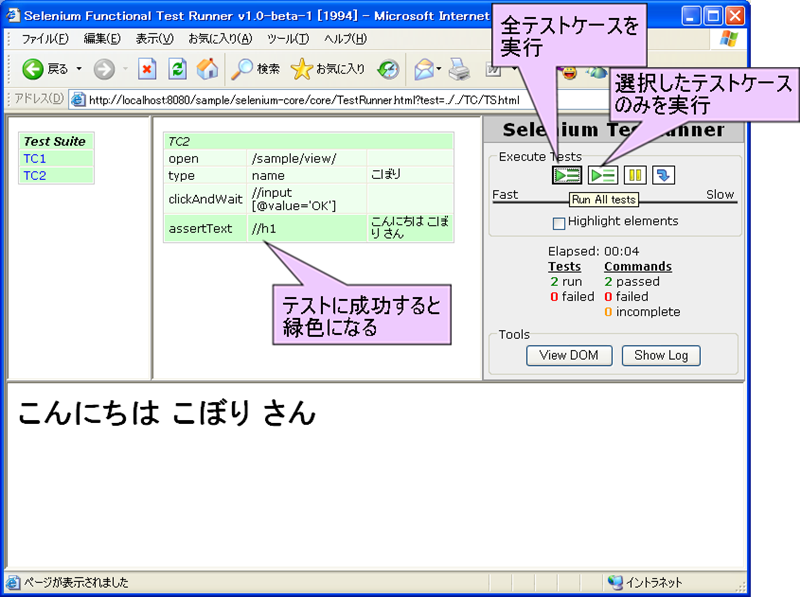
続いて、TestRunner画面の右上部にあるテストケース実行ボタンをクリックすれば、テストが開始されます。画面の下半分でアプリケーションが実行され、画面中央部には実行結果がSelenium IDEと同様に色つきで表示されます(図10)。このようにして、Internet Explorer上でもテストを自動実行することができました。
図10 TestRunnerでのテストの実行

まとめ
Seleniumを使ったWebアプリケーションのテストの概要について理解していただけたでしょうか。Seleniumはオープンソースということもあり、商用ツールに比べると機能的に劣る点もまだありますが、ユーザが拡張することもできますし、ツール本体にも機能が追加されていくことが期待できます。今後ますます普及していくと思いますので、乗り遅れないうちに使いこなせるようにしましょう。