連載の初回にソフトウェアテストの4つの分類をご紹介しました。今回は品質の観点から分類されるテストの中のユーザビリティテストについてご紹介します。
ユーザビリティテストとは?
ユーザビリティテストとは、
皆さんが普段利用されているソフトウェアで、
機能は豊富だが、
このようなことが起こらないよう、

そもそもユーザビリティって?
さて、
ソフトウェアのユーザビリティが悪いとか、
また、
そのためには、
ユーザビリティの評価軸
ここでは比較的一般的な評価軸としてニールセンの10原則をご紹介します。ニールセンはユーザビリティの分野の世界的権威です。10原則はこの分野ではスタンダードとも言えますので、
ここに紹介するのはあくまで原則です。実際のテストの際にはソフトウェアの特性などに合わせて具体化しチェックリストレベルにするのが良いでしょう。
原文はこちらにあります。
各見出しの下に、
- [1]システム状態の視認性を高める
(Visibility of system status) - 《システム上で何が起こっているのか、
適切な時間の範囲内で適切なフィードバックをユーザに通知しましょう》 - この観点は、
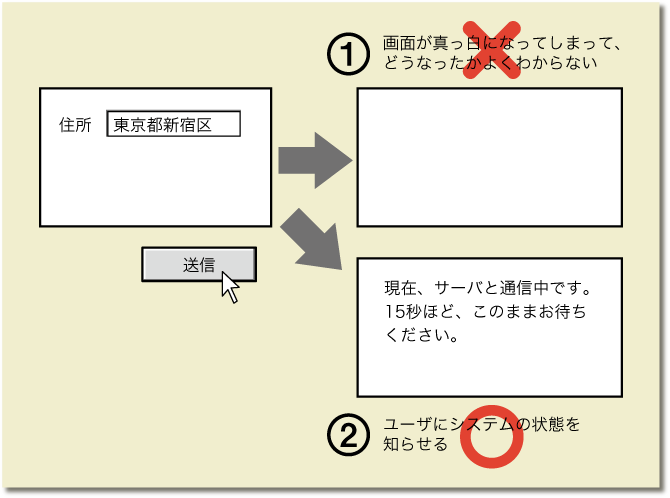
システム上の状態をユーザが確認できる手段を示すことにあります。図2内にある①のように、 業務の送信ボタンを押したあと、 次の画面が開く間に何も表示がないと、 ユーザは通信に問題があったのか、 サーバで処理中なのかがわかりません。ユーザによってはブラウザの戻るボタンを押して、 再び送信ボタンを押す可能性もあります。サーバで処理中であれば、 そのことを画面に表示するなどして、 ユーザがその時々のシステムの状態を把握できるようなしくみを設けることが大切です (図2の②)。また、 処理が完了した旨を通知することも大切なフィードバックの要素です。

- [2]実環境に合ったシステムを構築する
(Match between system and the real world) - 《システム上では、
普段ユーザが利用していたり、 聞き慣れている言葉や言い回しを用いましょう。システム指向の用語を用いてはいけません。現実の環境の慣習に従い、 現実世界の順序を守り、 かつ論理的な順序を持たせましょう》 - 「聞き慣れている言葉や言い回しを用いる」
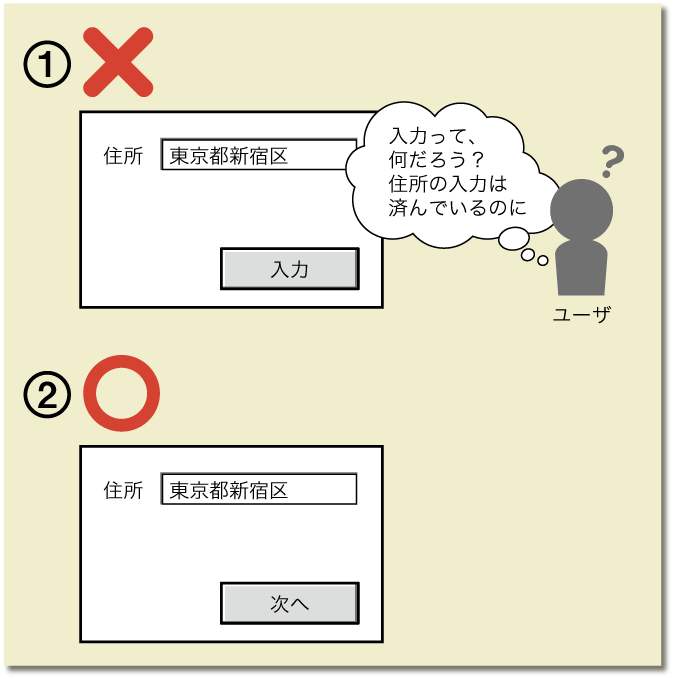
というのは、 ユーザが理解できる言葉でシステムを作るということです。たとえば、 ユーザが項目欄に住所を入力して、 次の画面へ遷移しようとしたときに、 ボタンに書かれたラベルの意味が理解できず、 躊躇してしまうような場合です (図3の①)。

図中のボタンの
- [3]ユーザにコントロールの主導権と自由度を与える
(User control and freedom) - 《ユーザがシステム上で操作を間違えるのはよくあることです。間違った場合にユーザが前の状態に戻れるようなしくみを提供しましょう。システム上のあらゆる操作に対して、
取り消し (undo)、 やりなおし (redo) ができるようにしましょう》 - 最も単純な例は、
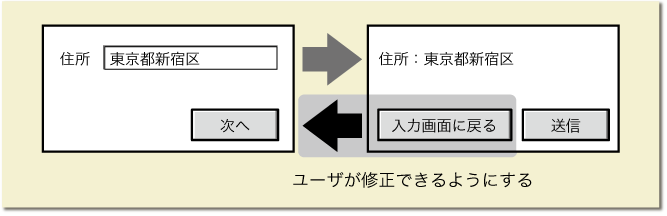
ボタンを押し間違えた際、 前の画面に遷移できるようにすること、 または最初から操作をやりなおせるようなしくみを設けることです (図4)。しかし、 実際のWebアプリケーションの場合はトランザクションやセッションの管理など、 画面遷移にはとても気を使っていると思います。すぐに変更できない、 重要度の高い操作 (ショッピングサイトで購入ボタンを押す時など) をユーザが行う場合は、 ボタンを押す前にユーザにそのことを通知するなどを検討しましょう。それ以外の画面遷移については、 前の画面に戻れるように配慮することが大切です。

- [4]一貫性を保持し、
標準に従う
(Consistency and standards) - 《システム上で文言が同じであるのに、
画面ごとにその文言の意味やアクションが異なるようなことは避けましょう。また、 OSや規格などはその分野の標準に従いましょう》 - ここでは、
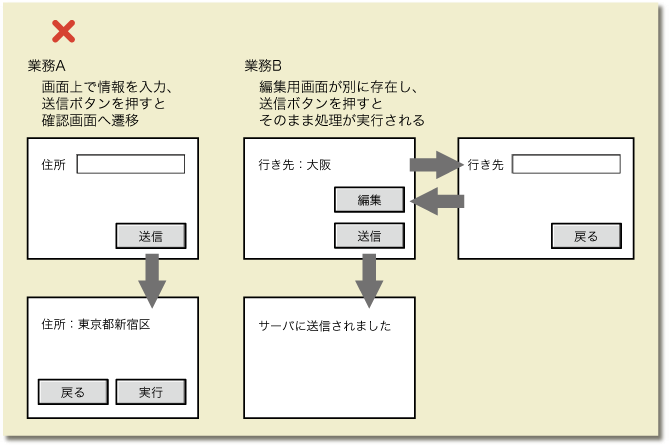
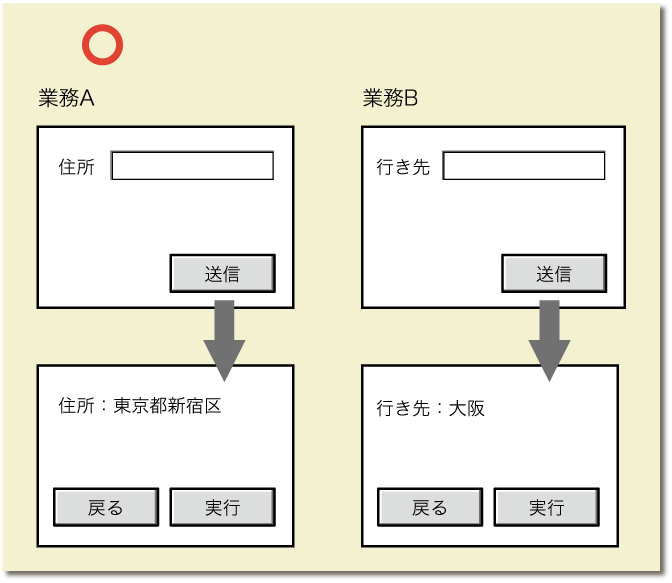
一貫性を持つことと、 分野の標準に沿うことの重要性を説いています。前者はあるシステムやサイト内での話です。システム全体でレイアウトが揃っていなかったり、 図5のように業務が違えば画面遷移やレイアウトもバラバラ、 となると、 ユーザは業務ごとの操作方法を覚えなければなりません。システム内で操作方法を統一し、 ある業務で覚えた操作方法を別の業務で参考にできるようにしましょう (図6)。


後者はシステム外、
- [5]エラーの発生を事前に防止する
(Error prevention) - 《丁寧なエラーメッセージやマニュアルを作成するよりも、
ユーザがミスを起こさないような設計をしましょう。画面遷移する前の入力項目検証機能や事前説明を用意し、 ユーザのミスを防ぐようにしましょう》 - 通常であれば、
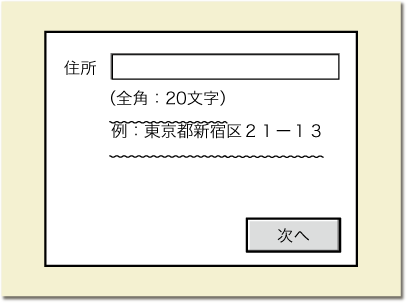
誰でもエラーはできるだけ起こしたくありません。エラーが発生しそうな個所は、 未然に防げるように何かしらの手を打つべきです。入力フォーム画面の入力項目に文字制限が示されていない場合、 ユーザが入力フォームを送信して初めて、 自分の入力にミスがあったことに気づきます。これを防ぐために、 入力フォームで受け付ける文字の種別や文字数について明記しておく必要があります (図7)。

(Recognition rather than recall)

- [7]柔軟性と効率性を持たせる
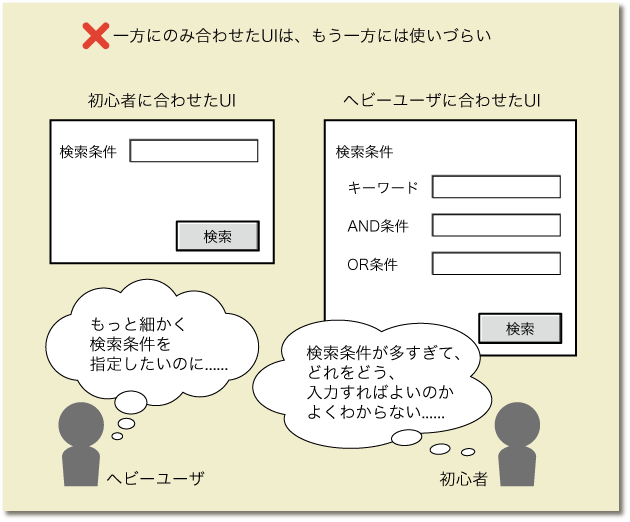
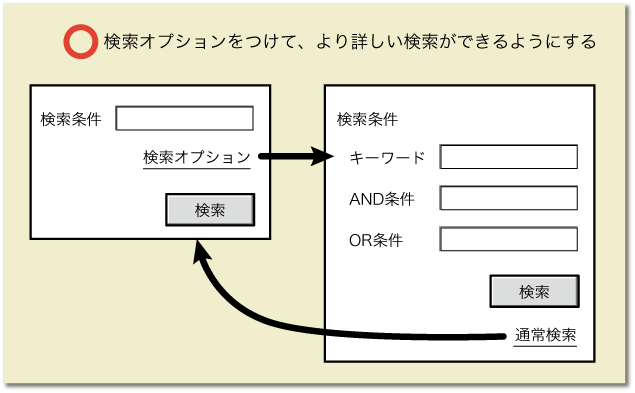
(Flexibility and efficiency of use) - 《ヘビーユーザと初心者が混在するシステムでは、
ヘビーユーザ用に便利な機能を設けるか、 ユーザが画面や機能をカスタマイズできるようにしましょう》
多くの開発者が、


- [8]最小限で美しいデザインを施す
(Aesthetic and minimalist design) - 《1つの画面上に多くの情報を載せるのではなく、
その画面で必要な情報を吟味しましょう。情報が多過ぎると、 画面全体の見やすさが損なわれてしまいます》 - 画面全体の情報量が多いうえ、
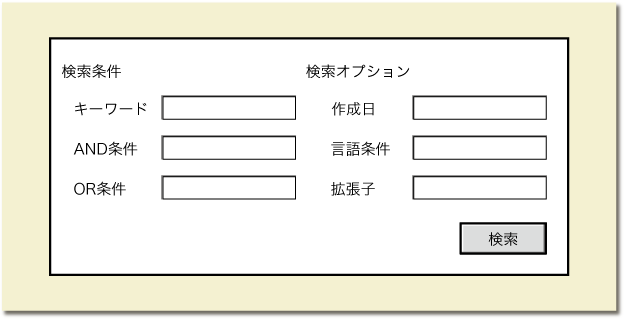
情報を整理して配置していないと、 ユーザが必要としている情報を見つけるのに時間がかかってしまいますし、 操作ミスにつながる可能性も考えられます。ここでの 「美しいデザイン」 とは、 デザイナーを雇うことではありません。図11のように、 画面上の情報の中で関連のあるものをグルーピングして配置することです。また、 1画面上のテキストボックスや情報が多いときは、 何をもとにグルーピングしたのかがわかるような見出しを付けることをオススメします。それにより、 画面上の情報を整理することもできます。また、 テキストボックスや情報が何を意味しているのかをユーザに伝える効果もあります。

- [9]ユーザによるエラー認識、
診断、 回復をサポートする
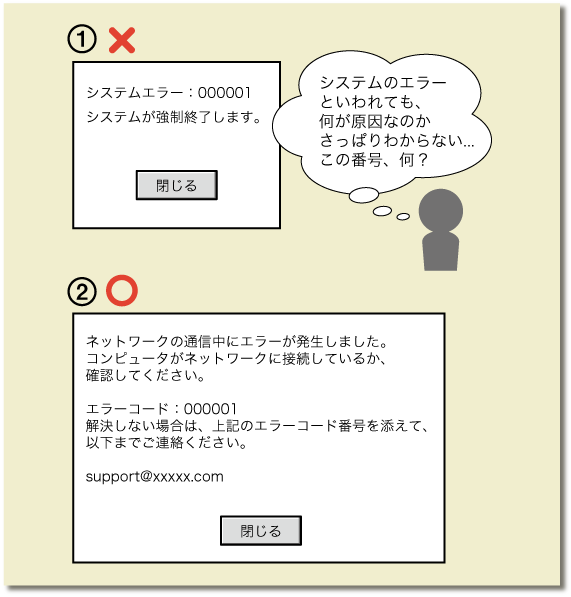
(Help users recognize,diagnose, and recover from errors) - 《エラーメッセージは、
メッセージをわかりやすい場所に表示し、 メッセージを見ただけでユーザが次の行動へ移れるようにしましょう。システムのエラーメッセージをそのまま出すことだけは避けましょう》 - 問い合わせ先に電話をかける時のためにエラー番号を表示することはよいことですが、
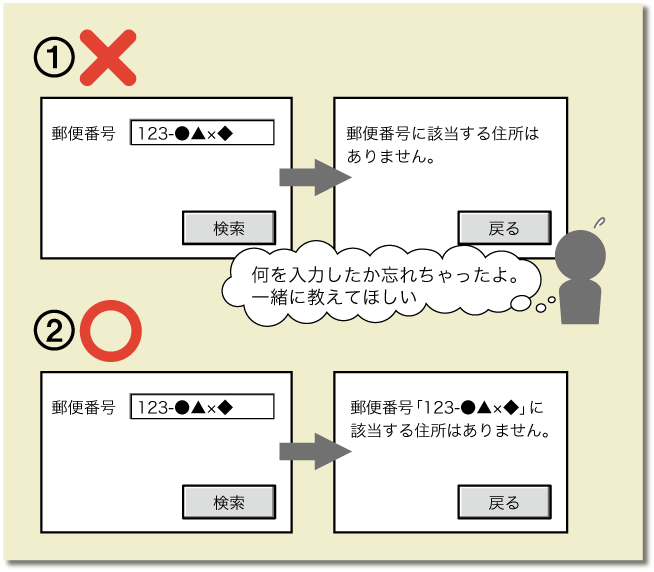
その際に番号の意味とそれをどう扱えばよいのかがわかるようにすることも大切です (図12)。業務システムであれば、 ヘルプ画面やマニュアルのどの部分を見れば対応する記述があるか、 ナビゲートするようなしくみがあるとなおよいでしょう。

- [10]ヘルプとマニュアルを用意する
(Help and documentation) - 《マニュアルなしで利用できるシステムが一番の理想ですが、
必要な場合は適切な個所にヘルプを設ける、 またはマニュアルを用意しましょう。マニュアルを作るときは、 情報が探しやすくかつユーザの作業状況に沿った内容とし、 具体的な作業手順を提示することが大切です》 - とはいえ、
時間を費やして作るわりには、 利用されないのがヘルプ、 マニュアルの現状ではないでしょうか。筆者の個人的な意見としては、 マニュアル作りに時間を割くより、 その分の時間を画面の作り込みや要件定義などに回したほうが、 ユーザにとって使いやすいシステムができると思っています。
ユーザビリティのテスト方法
テスト方法として以下のような事を考慮しながら進めると良いでしょう。
- (1)評価は最低2人が実施するようにしましょう
- 評価を一人で行うと評価軸の捉え方に偏りが出る可能性があります。偏りを排除するために最低2人で評価しましょう。
- (2)評価は別々に実施し、
後で結果を合わせましょう - 評価軸は共通のものを利用しますが、
意見調整などは行わず各人が個別に評価し、 あとで結果を突き合わせる方法をとると、 より多くの気付きが得られます。最初から2人で行うと、 他人の意見に流されてしまったり、 遠慮して意見を出し切れない場合があります。別々で実施すると効率が悪いように感じますが、 他の人が見ると思わぬ観点が出る可能性もあります。まずは洗い出しの範囲を広げましょう。 - (3)優先度付け
- ソフトウェアの利用者が限定されている場合や、
特殊な業務でのみ利用される場合などニールセンの10原則のすべてを満たす必要が無いこともあります。ソフトウェアの想定利用者や目的を考慮して改善の優先度付けを行いましょう。また、 コスト (費用、 時間) に対する改善効果によって優先度付けを行うことも有効です。
ユーザビリティの配慮は早めに
ユーザビリティの悪さには実際に動くものを見て気づくことが多く、
ユーザビリティは品質の観点から分類されることは冒頭に述べました。ユーザビリティはISOの品質モデルの中で使用性として位置づけられています。品質の観点は要件定義の段階では漏れてしまいがちな項目です。本来、




