スマートフォンらしい機能を
前回まではアプリ作成に必要なTitaniumの基本的な機能について解説してきましたが、
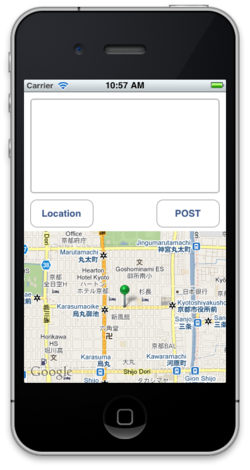
GPS情報とMap
Twitterには位置情報を投稿する機能もあるので、

左側のLocationボタンをタップすると、
では実装の解説です。次のコードを、
var mapview = Titanium.Map.createView(
{
width: 320,
height: 240,
top: 220,
mapType: Titanium.Map.STANDARD_TYPE,
region:{latitude:40.0, longitude:130, latitudeDelta:30, longitudeDelta:30},
animate:true,
regionFit:true,
}
);
mapview.hide();
win.add(mapview);この部分は地図を表示しているコードで、
さらに次のコードを加えます。
Titanium.Geolocation.purpose = 'Twitter投稿のため';
function setCurrentPosition () {
Titanium.Geolocation.getCurrentPosition(
function(e) {
textArea.blur();
if (!e.success || e.error)
{
alert('位置情報が取得できませんでした');
return;
}
latitude = e.coords.latitude;
longitude = e.coords.longitude;
var currentPos = Titanium.Map.createAnnotation(
{
latitude:latitude,
longitude:longitude,
title:"現在地",
pincolor:Titanium.Map.ANNOTATION_GREEN,
animate:true
}
);
mapview.addAnnotation(currentPos);
mapview.show();
mapview.setLocation(
{
latitude:latitude,
longitude:longitude,
latitudeDelta:0.01,
longitudeDelta:0.01
}
);
}
);
}このコードはGPSを利用して位置情報を取得し、
Titanium.
緯度経度を取得した後のTitanium.
またこのサンプルでは、
そして、
var locationButton = Ti.UI.createButton(
{
top: 170,
left: 10,
width: 100,
height: 44,
title: 'Location'
}
);
locationButton.addEventListener(
'click',
setCurrentPosition
);
win.add(locationButton);このコードを追加すると、
Twitterに投稿しよう
ここまでで位置情報は取得できるのですが、
Ti.include("lib/twitter_api.js");
//initialization
Ti.App.twitterApi = new TwitterApi({
consumerKey:'YOUR_CONSUMER_KEY',
consumerSecret:'YOUR_CONSUMER_SECRET'
});
var twitterApi = Ti.App.twitterApi;
twitterApi.init();
var latitude;
var longitude;
function tweet(message) {
var params = {status: message};
if (latitude && longitude) {
params['lat'] = latitude;
params['long'] = longitude;
}
twitterApi.statuses_update(
{
onSuccess: function(responce){
alert('tweet success');
Ti.API.info(responce);
},
onError: function(error){
Ti.API.error(error);
},
parameters:params
}
);
}YOUR_
ここで、

実際の投稿に成功すると、
先のサンプルではもう一つ注目してほしい点があります。それは、
ライブラリ自体は古川さんのGitHubで公開されており、
また今回のサンプルを動かすために、
まとめ
このようにTitaniumではMapの機能やGPS情報の取得が非常に簡単に利用できるようになっています。来週以降解説する、



