Titanium Mobile SDK 1.7.0と統合開発環境Titanium Studioがリリースになったニュースは前回 の記事でお伝えできたのですが、同時にTitanium Developer(旧開発環境)の配布が終了した点についてはお伝えすることができませんでした。いままでTitanium Developerを使っていれば自動でダイアログが出ていたSDKのアップデートも、現在のTitanium Developerでは手動でSDKをアップデートする必要があります。これからTitanium Mobileの開発を行う人にとっても、また1.7.0にアップデートしたい人にもTitanium Studioでの開発が必須になりつつあるので、今回はTitanium Studioの導入について解説します。また、1.7.0からAndroidでのデザインの指定が変更になっているのでこちらについても簡単に説明します。
Titanium Studioとは
Titanium Studioは前述の通りTitanium Developerを代替しTitanium Mobileの主な統合開発環境となるもので、Appcelerator社が買収したAptana社のAptana Studioを前身としています。Titanium Developerは配布も終了しており(オープンソースプロダクトなのでgithubから入手することは可能です )これから開発を始める場合はTitanium Studioを利用する必要があります。
Titanium Studioを入手する
Titanium Studioを入手するにはAppcelerator社に登録する必要があります。以下に手順を記載していきます。
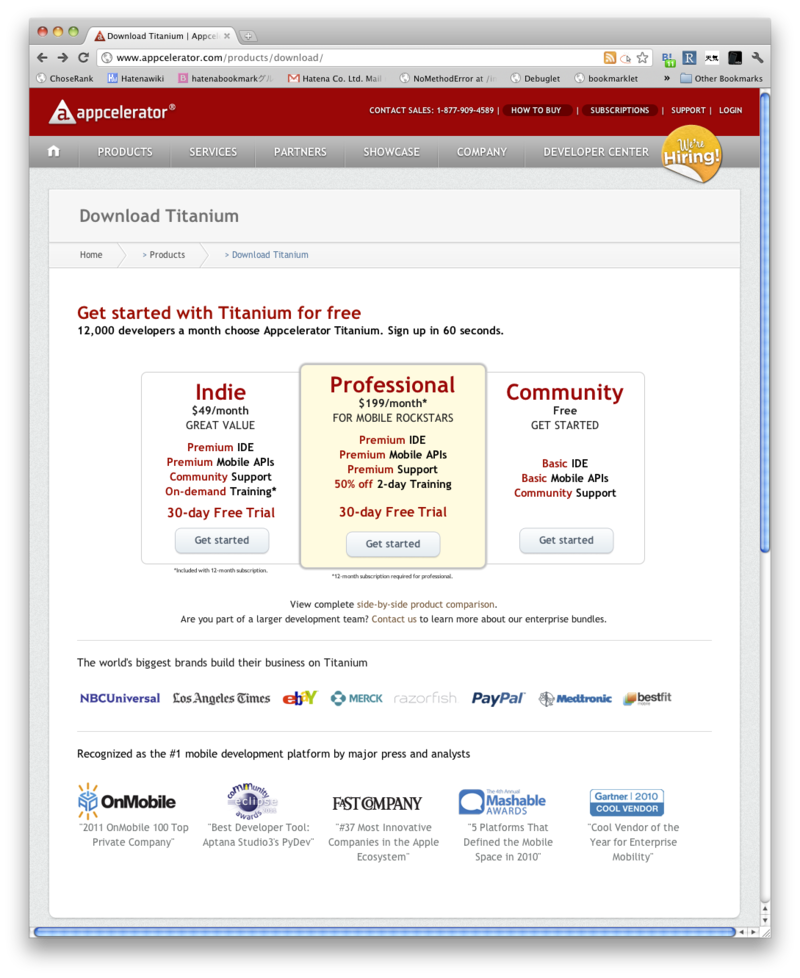
まず、http://www.appcelerator.com/products/download/ から登録するコースを選択します。
無料で利用できるのは右はじの“ Community” プランになります。ほかのプランは有料(最初のひと月は無料)ですが、Appcelerator社のサポートが受けられるほか、有料のモジュールが使えるなどさまざまな利点があるようです。http://www.appcelerator.com/products/plans-pricing/ からプランごとの差異が確認できます。
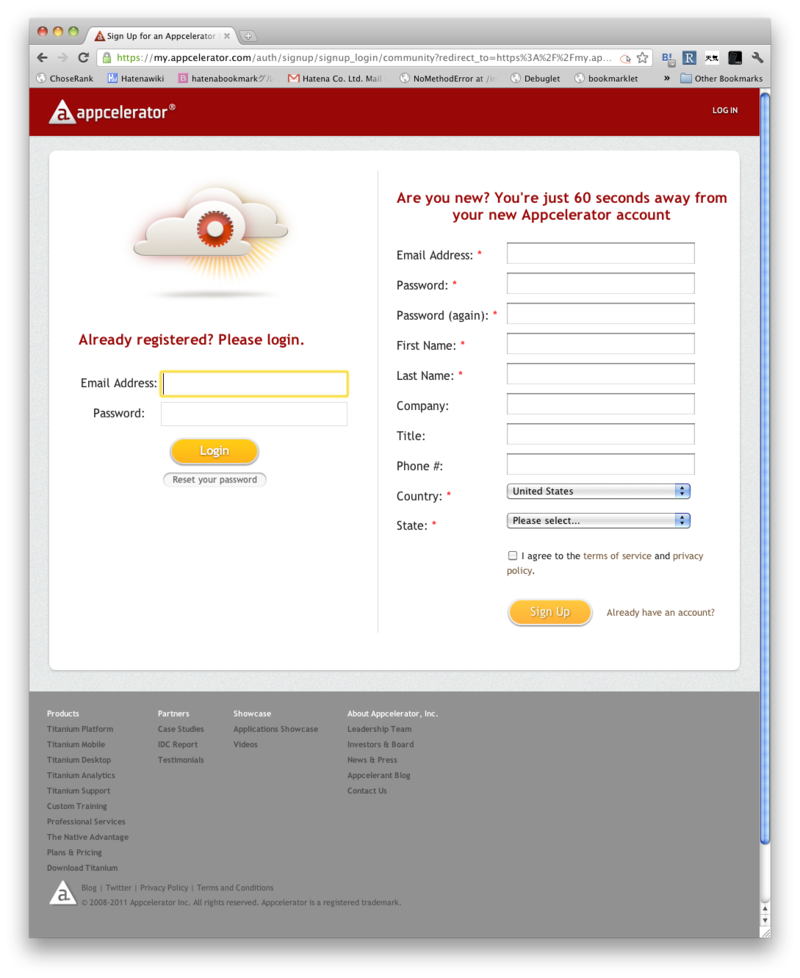
選んだプランの下にかいてある“ Get Started” をクリックすると次の画面でレジストレーションをすすめることができます。
すでにTitanium Developerを入手し開発していた方は、以前に登録したメールアドレスとパスワードでログインすることができます。
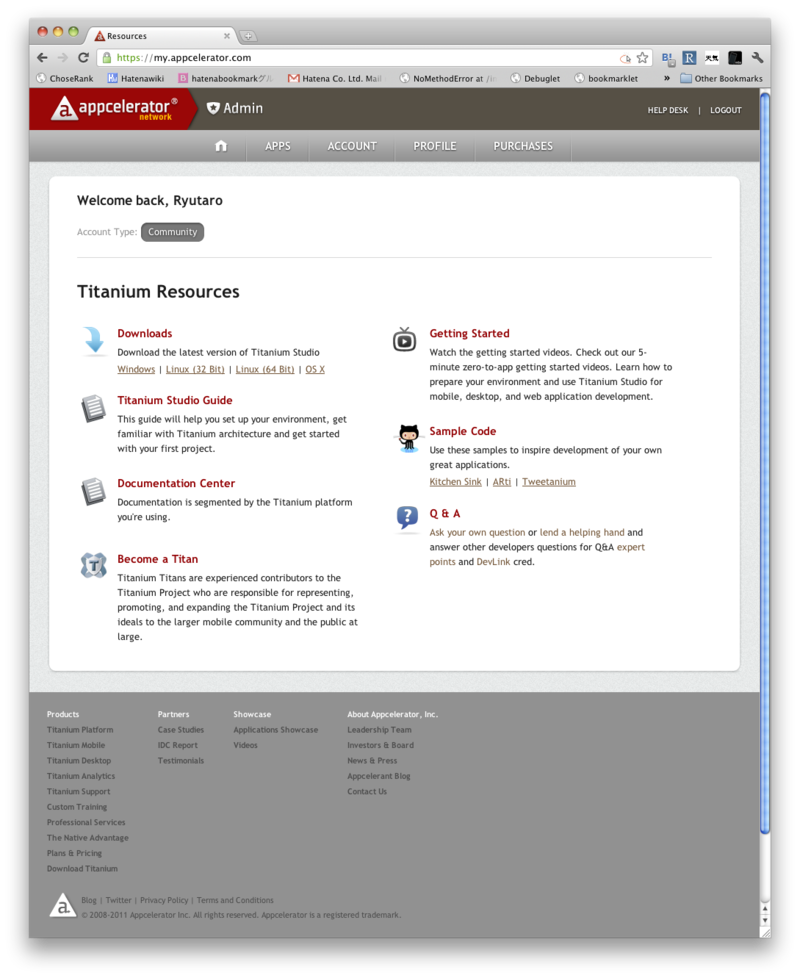
無事登録がすむと、https://my.appcelerator.com/ からTitanium Studioがダウンロードできます。
OSごとにバイナリが用意されているので、自分の環境にあわせて入手してください。以下の説明はOS Xを前提に進めます。
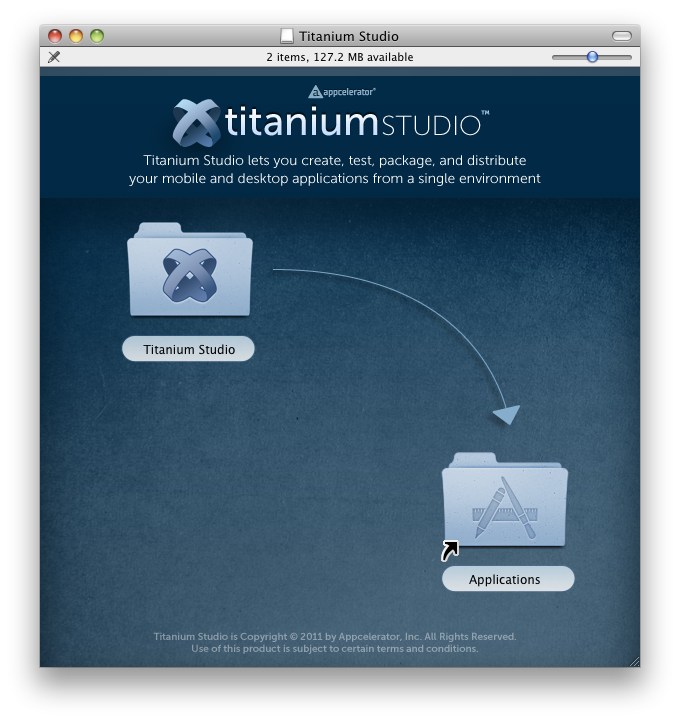
OS Xの場合は、よくあるアプリケーションのインストール方法と同様で左上のTitanium Studioディレクトリを右下のApplicationsディレクトリにドラッグアンドドロップするだけで終了です。
Titanium Studioを起動する
ApplicationsディレクトリにコピーされたTitanium Studioディレクトリの中に、TitaniumStudioアイコンがありますのでこれをクリックするとTitanium Studioが起動します。起動するとWorkspaceの指定が求められますが、特にこだわりがなければ最初に設定されている値のままで問題ありません。また、ユーザー名とパスワードを要求されるので、それぞれ先ほどAppcelerator社に登録したものを入力します。その他ダウンロードしたファイルを起動するための確認ダイアログや、Titanium Studioがネットワークに接続するための確認ダイアログがでますので確認した上でOKを押してください。
起動すると、Titanium SDKのUpdateを即すダイアログが右下にでているので、早速アップデートしましょう。画面上部のメニューから「Help」 →「 Check For Titamium SDK Updates」を選択します。確認ダイアログがでるのでOKを押してSDKを最新にします。
Android SDKのPathを設定する
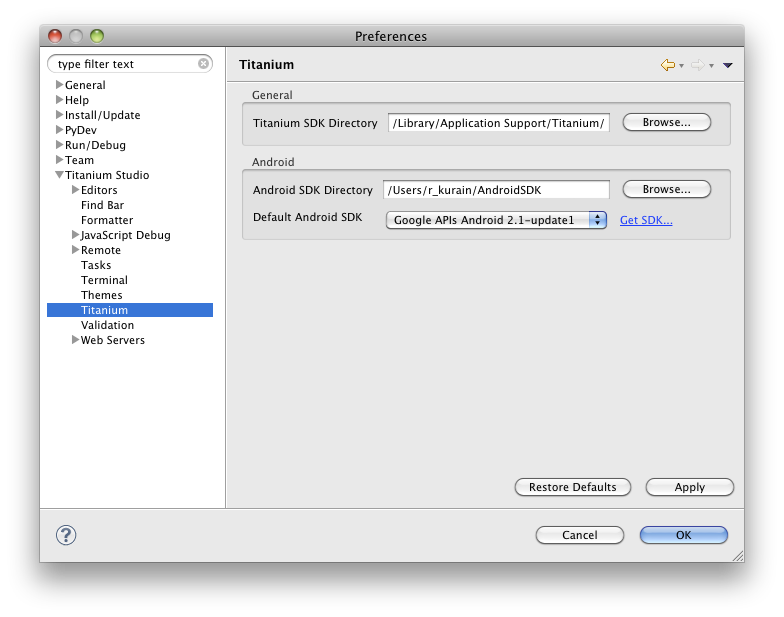
iOS SDKの場所は自動的に認識されるのですが、Android SDKについては自動では認識されません。メニューから「Titanium Studio」 →「 Preferences」と進んで、設定画面をだします。左側のペインでTitanium Studioを選択し、さらにそのなかのTitaniumを選択すると設定できます。
この画面でAndroid SDK Directoryに、Android SDKのあるディレクトリを指定してください。この連載に従っているなら、/Users/USERNAME/AndroidSDKを指定します。Default Android SDKは“ Google APIs Android 2.1-update1” などGoogle APIsと記載されているもので、かつAndroid 2.1以上のものを選んでおくと無難です。Titanium Mobile SDK 1.7.0からサポートされるAndroid SDKが2.1以上2.3以下になっています。また、Google APIsの記載がないものは文字通りGoogle APIが利用できず、地図表示を利用するときなどにエラーがでますので注意してください。設定ができたらOKをクリックして設定画面を閉じましょう。
プロジェクトをインポートしてみる
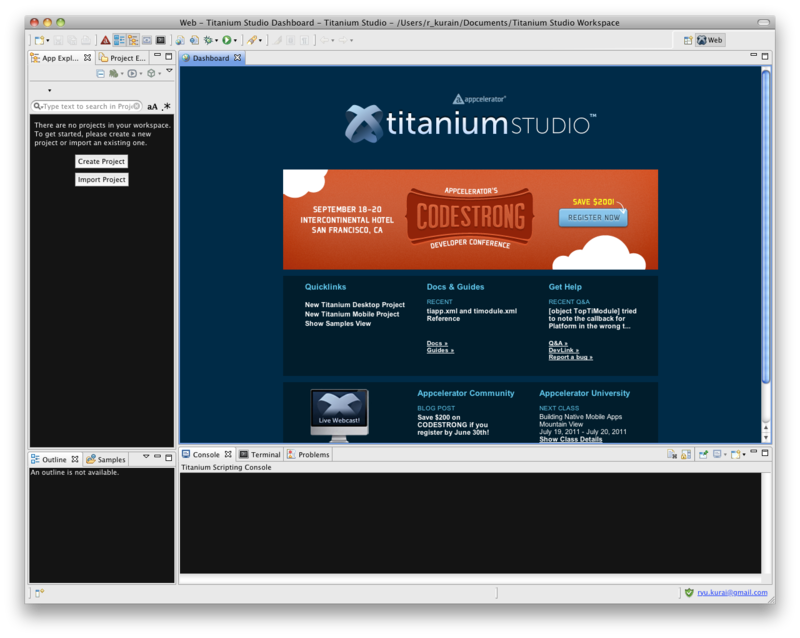
画面左側のペインにImport Projectというボタンがあるのでそこから、あるいはメニューにある「File」 →「 Import」からインポートのためのウィザードを開くことができます。インポートするソースの種類を聞かれるので、Titaniumと書いてあるアイコンをクリックし、中にあるImport Existing Titaniumn Projectをクリックします。あとは、すでにあるProjectのディレクトリを指定することで、インポートが完了します。
左ペインにImportボタンがある
プロジェクトから起動してみる
プロジェクトがインポートできたら、左ペインでプロジェクトを選択した状態で、左ペイン上部の緑色の右向き三角形をクリックします。クリックすると、起動するデバイスが選択できるので“ Android Emulator” を選択してきちんと起動するか確認してみてください。
画面サイズ、ログレベル、Andorid SDKのバージョンなど起動するときの条件は、起動するデバイスを選択する一覧にある、“ Run Configurations” をクリックすることで設定できます。筆者が試した際はScreenがデフォルトで大きめのサイズになっていて、Emulatorが非常に遅くなったので、必要ない限りはScreenサイズを小さめ(HVGAなど)に設定しておくことをおすすめします。
前回紹介したFastDevは、コマンドラインで
titanium fastdev start
と入力して、サーバーが先に起動していれば、一度アプリをエミュレータで起動するだけで有効になります。
プロジェクトの設定を変更する
ビルドするときのTitanium Mobile SDKのバージョンを変更したりPublisherを変更したりといった、プロジェクトそのものの設定を変更するときは、プロジェクトの中のtiapp.xmlを左ペインから選択すると設定を変更することができます。Titanium Developerの時は「Edit」タブで変更できたものが、この場所にありますので注意してください。
Titanium Mobile SDK 1.7で変更になったデザイン指定方法
前回の記事で解像度別のデザイン方法について解説したばかりですが、SDK 1.7から解像度とデザインの関係がすこし変わりました。いままではbuild/androidディレクトリ以下にあるAndroidManifest.xmlに
< manifest xmlns : android = "http://schemas.android.com/apk/res/android"
package = "net.kurain.titanium.testApp"
android : versionCode = "1"
android : versionName = "1"
android : anyDensity = "false"
>
と記載されていて、この状態だと解像度別のJSSを用意していなかったとしても、画面解像度に応じてある程度自動でフォントサイズやUI部品のサイズが調整されていました。
しかし1.7からはこのxmlでの記載がなくなり、デフォルト値の
android : anyDensity = "true"
が使われるようになりました。この状態ではUI部品のwidthやheightに指定されている単位が付いていない値は、画面の実解像度に対応するpx(ピクセル)の値として扱われます。そうすると、画面解像度が高く、画素の密度が高いデバイスで描画するとUI部品がすべて小さくみえるようになります。これに対処するために、1.7以降ではdpという単位がwidth、height、topといった値に使えるようになっています。dpを使うと画素の密度に関係なくほぼ同じサイズで描画されるような指定ができるようになります。以前の方法も1.7以降の方法も一長一短があり、以前の方法に戻す方法も用意されています。tiapp.xmlに
< android xmlns : android = "http://schemas.android.com/apk/res/android" >
< manifest >
< supports-screens android : anyDensity = "false" />
</ manifest >
</ android >
と言う項目を追加することでSDK 1.7よりも前のデザイン方法を利用することができます。詳しくはAppcelerator Developer Blog でも解説を見ることができます。
まとめ
新しい開発環境であるTitanium Studioの導入方法と、1.7から変更になったデザインの指定方法について解説しました。Titanium Studioは今までのTitanium Developerと違って統合開発環境になっており機能が増えた分、色々と戸惑う所も多そうです。fastdevを起動しているtitaniumコマンドは、コードのビルド、エミュレータの起動などもできるいわばTitanium Mobile SDKの本体にあたる機能をもったコマンドなので、Titanium Studioの複雑さが気になる方は直接コマンドを叩く方法も検討するとよいでしょう。