Titanium Mobile SDK 1.7.2
前回の記事公開とほぼ同時期に、
さて前回に引き続いて、
Serviceとは
iPhoneアプリはホームボタンを押して画面を消してしまうと、
Serviceに必要なもの
Serviceを動かすためには、
var win = Ti.UI.currentWindow;
var button1 = Ti.UI.createButton({
width: '100dp',
heigth: '50dp',
top: '210dp',
left: '10dp',
title: 'Service Start'
})
button1.addEventListener(
'click',
function(){
Ti.API.debug('create intent');
var intent = Titanium.Android.createServiceIntent( { url: 'testservice.js' } );
intent.putExtra('interval', 10000);
intent.putExtra('twitter_id', 'kurain');
var service = Titanium.Android.createService(intent);
service.start();
}
);
win.add(button1);前回の記事と同様に新しいプロジェクトを作成し、
intent.putExtra('interval', 10000);の部分です。ミリ秒で指定するので、
Serviceの中身
これで10秒に一回何かしらの動作が行われるServiceができました。実際に何をするかは、
var service = Titanium.Android.currentService;
var intent = service.intent;
var twitter_id = intent.getStringExtra("twitter_id");
var url = 'http://api.twitter.com/1/statuses/user_timeline.json?screen_name=' + twitter_id;
Ti.API.debug("Try Download: " + url);
var xhr = Ti.Network.createHTTPClient();
xhr.onload = function () {
var json = this.responseText;
var data = JSON.parse(json);
var tweet_id = data[0].id_str;
Ti.API.info('Last Tweet:' + tweet_id);
};
xhr.open('GET', url);
xhr.send();まずは簡単な動作だけの実装にしてあります。IntentにputExtraメソッドで指定したTwitterユーザーのツイートを取得し、
tiapp.xmlへの記載
Serviceを使うにはもうひとつ、
<android xmlns:android="http://schemas.android.com/apk/res/android">
<services>
<service type="interval" url="testservice.js"/>
</services>
</android>androidタグは最初から存在しているので、
ここまでの実装が終わったら、
Servieからの通知
さてServiceの実装を試すことはできましたが、
では実際に先ほどのtestservice.
function showNotification(opt){
Ti.API.info('start notification');
var modified = opt.modified;
var twitter_url = 'http://twitter.com/' + twitter_id;
var intent = Ti.Android.createIntent({ //①
action: Ti.Android.ACTION_VIEW,
data: twitter_url
});
var pending = Ti.Android.createPendingIntent({ //②
'intent' : intent,
});
var notification = Ti.Android.createNotification({ //③
contentIntent : pending,
contentTitle: 'Twitter をチェックしました',
contentText: modified ? '更新されていました' : '更新されていませんでした',
});
Ti.Android.NotificationManager.notify(1, notification);
}
xhr.onload = function () {
var json = this.responseText;
var data = JSON.parse(json);
var tweet_id = data[0].id_str;
var last_id = Ti.App.Properties.getString('last_tweet_id');
Ti.API.info([tweet_id, last_id]);
if (last_id && last_id == tweet_id ) {
showNotification({modified:false});
} else {
Ti.App.Properties.setString('last_tweet_id',tweet_id);
showNotification({modified:true});
}
};先のコードをこのように変更します。showNotificationがNotificationを実際に表示している関数になっています。xhr.
showNotification関数では①の部分でまず、
Intentは基本的には即時に発行するものなので、
そして、
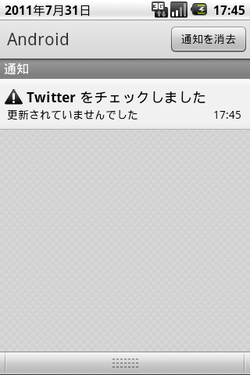
実際にこのコードでNotificationを表示するとこのようになります。


今回の記事のサンプルコードは、
まとめ
今回はAndroid版でのみ使える、



