今まで、iPhone/iPodやAndroidを対象としたアプリ制作について解説してきましたが、今回はiPadアプリの作成について解説します。
すでに対応してるかも?
Titanium Studioを利用するようになったTitanium Mobile 1.7から、iPhoneアプリはiPadでも動くUniversal Binaryに対応しています。普通に新プロジェクトを作成するとiPadでも起動するようになっていて、Titanium Studioの左ペインにあるシミュレータ起動ボタンから、iPad Simulatorを選ぶだけでiPadでの動作が確認できます。
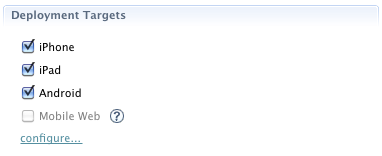
古いバージョンで作成しているプロジェクトをUniversal Binaryに対応させるには、まずtiapp.xmlのDeployment TargetsにあるiPadのチェックボックスがonになっていることを確認します。そのあと、projectのディレクトリにあるbuild/iphone以下をすべて削除します。その上でTitanium Studioを再起動すると、古いプロジェクトでもiPadで起動できるようになっているはずです。
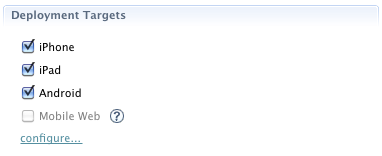
図1 Deployment Targetsに注意

Universal Binaryでの注意点
iPhone/iPad両対応のアプリを作成するのは上記のように簡単なのですが、デザインの調整まで自動でやってくれるわけではありません。iPhoneでは画面サイズを横幅320px、縦幅480pxとしてデザインしていたわけですが、iPadでは横幅が768px、縦幅1024pxとしてUIをデザインする必要があります。なにも変更を加えないと、iPhoneでもiPadでも同じ位置や幅の指定が行われるので間延びしたデザインになってしまいます。これを防ぐにはTitanium.Platform.osnameプロパティを参照するなどしてデバイスごとにデザインを変更する必要があります。
iPad版のみで可能なこと
iPadのみでつかえる機能としてTitanium.UI.iPad.PopoverとTitanium.UI.iPad.SplitWindowの2つがあります。これらはiPad特有のネイティブUIで、それぞれ下記のような表示を行うことができます。
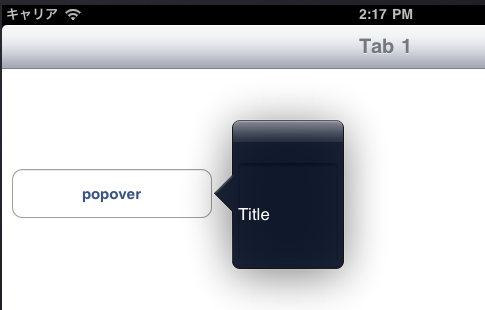
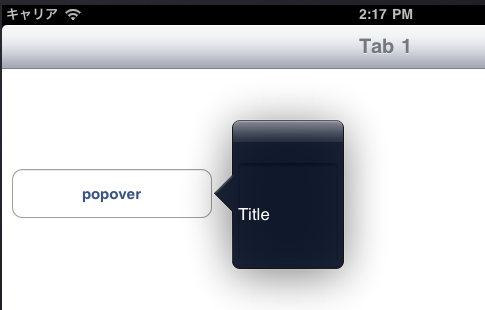
図2 Popover
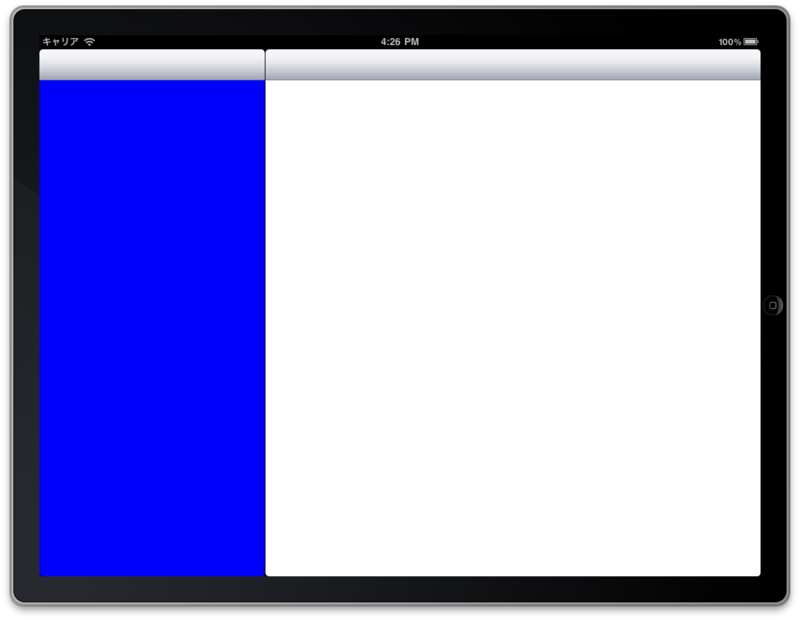
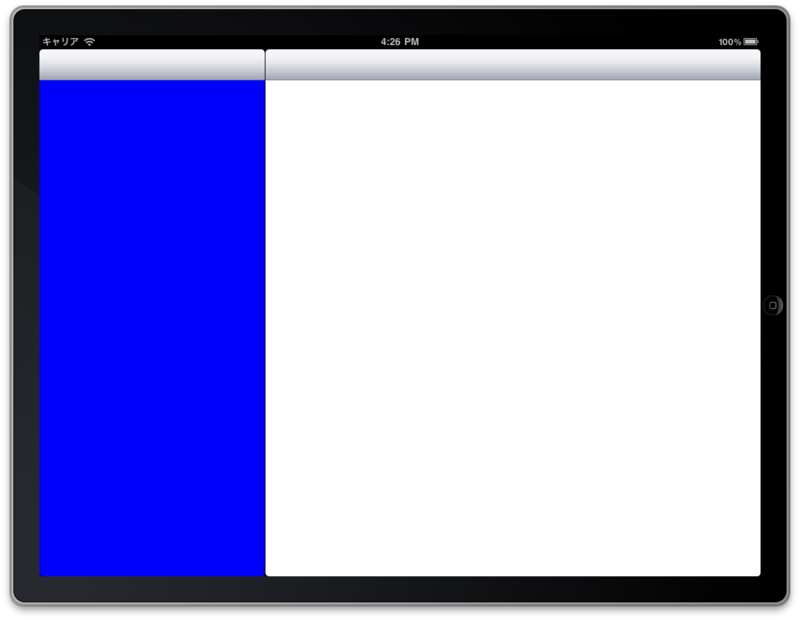
 図3 SplitWindow
図3 SplitWindow

それではPopoverの実装方法から解説します。
var win = Ti.UI.currentWindow;
var button = Ti.UI.createButton({
width: 200,
height: 50,
top: 100,
left: 10,
title: 'popover'
})
button.addEventListener('click',function(){
var popover = Ti.UI.iPad.createPopover({height:100,width:100});
var label = Ti.UI.createLabel({
text:'Title',
color: 'white'
});
popover.add(label);
popover.show({view:button});
})
win.add(button);
popoverは常に表示されているわけではなく、ユーザーの操作に応じて表示されるものなので、ここではボタンがタップされた時に表示されるように実装しています。実際にpopoverのViewを作成しているのが Ti.UI.iPad.createPopover({height:100,width:100}); の部分で、このメソッドで作成したViewに対して表示する要素をaddしていきます。ほかの普通のViewと同じですね。1つだけ普通とちがうのは、表示するときにWindowにaddするのではなく、showメソッドを呼び出す点です。また、showメソッドにはViewをプロパティに持つオブジェクトを渡す必要があり、このViewプロパティに渡したUIから吹き出しが生えたように表示されるのが大きな特徴になっています。また、popoverはpopoverではない部分をタップされたときに勝手に消えるようになっているので注意してください。
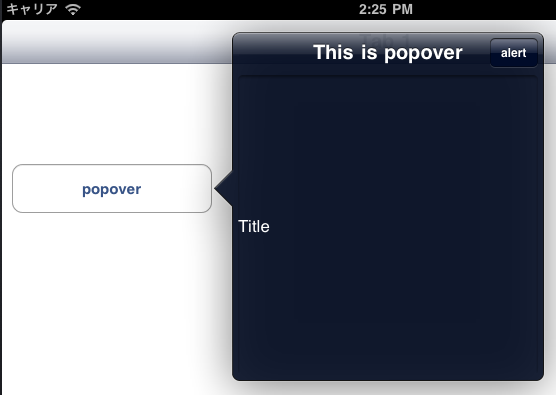
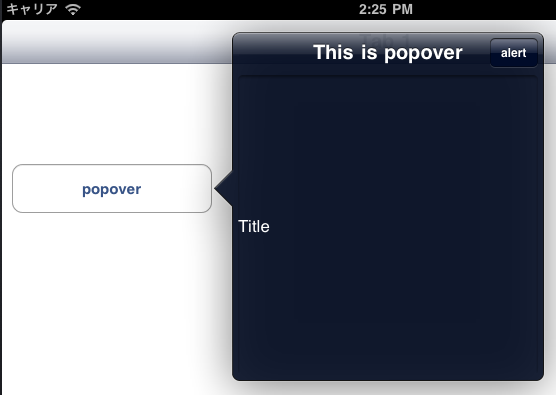
また、popoverにはタイトルやボタンを一番上に表示することができ、
var popover = Ti.UI.iPad.createPopover({
height:300,
width:300,
title: "This is popover",
rightNavButton:button2,
});
のように設定することで、表示が変更できます。この時rightNavButtonにはTitanium.UI.Buttonオブジェクトを指定してください。このbuttonオブジェクトの 'click' イベントにリスナを設定しておくことで機能を割り当てることができます。
図4 タイトルとボタンが増えている

続いてSplitWindowの紹介です。SplitWindowはiPadのメーラや、はてなブックマーク for iPadのように画面を2分割して左側と右側で異なるUI部品を設置するものです。よく行われるのは左側の狭いほうにtableを表示し、その内容を右側の広い部分に表示するというものです。
では早速利用方法です。
var detailWin = Ti.UI.createWindow({
backgroundColor: 'white'
});
var detailNav = Ti.UI.iPhone.createNavigationGroup({
window: detailWin
});
var masterWin = Ti.UI.createWindow({
backgroundColor: 'blue'
});
var masterNav = Ti.UI.iPhone.createNavigationGroup({
window: masterWin
});
var splitwin = Ti.UI.iPad.createSplitWindow({
detailView:detailNav,
masterView:masterNav
});
splitwin.addEventListener('visible',function(e)
{
if (e.view == 'detail')
{
e.button.title = "Master";
detailWin.leftNavButton = e.button;
}
else if (e.view == 'master')
{
detailWin.leftNavButton = null;
}
});
splitwin.open();
この内容がapp.jsに書かれているものと考えてください。まず、注目すべきはWindowが2つdetailWinとmasterWinに作られている点です。動かしたときにわかりやすいようにdetailWinは白色、materWinは青色の背景色にしています。
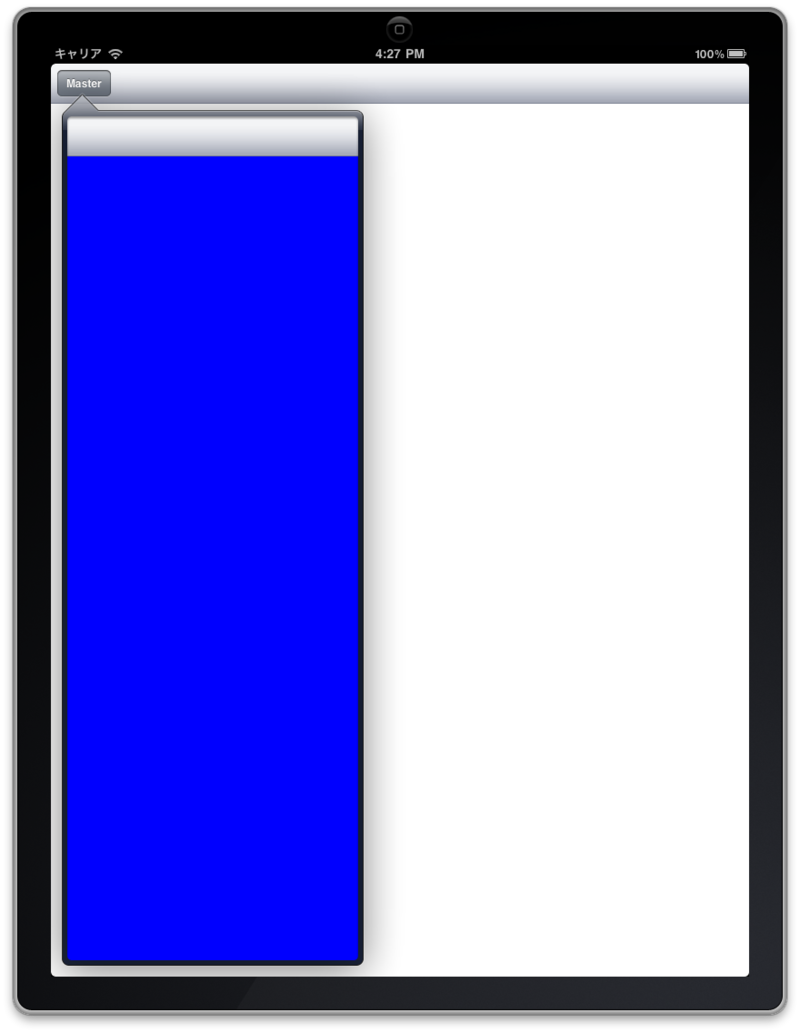
また、作ったWindowを使ってNavigationGroupの作成を行っています。NavigationGroupはhttp://developer.appcelerator.com/apidoc/mobile/latest/Titanium.UI.iPhone.NavigationGroup-object.htmlに解説がありますが、iPhoneによくある、階層的なナビゲーションを実装するためのオブジェクトで、直接利用することはほとんど有りません。しかしSplitViewを利用するにはこのように明示的にNavigationGroupを作成する必要があります。そして、createSplitWindowメソッドに作成したNavigationGruopを2つ渡すとSplitWindowを作成することができます。また、splitWindowのよくある動き、画面を回転させたときに縦画面でdetailViewだけが表示されているときにmasterViewをpopoverで表示する、逆に横画面の時はpopoverのためのボタンを消す、という作業をSplitViewのvisibleイベントをリスンすることで行なっています。最後にSplitWindowを開けば意図した動作になっているはずです。あとはdetailViewとmasterViewに表示したいViewをaddしていけばiPadのUIを駆使したアプリになりそうですね。
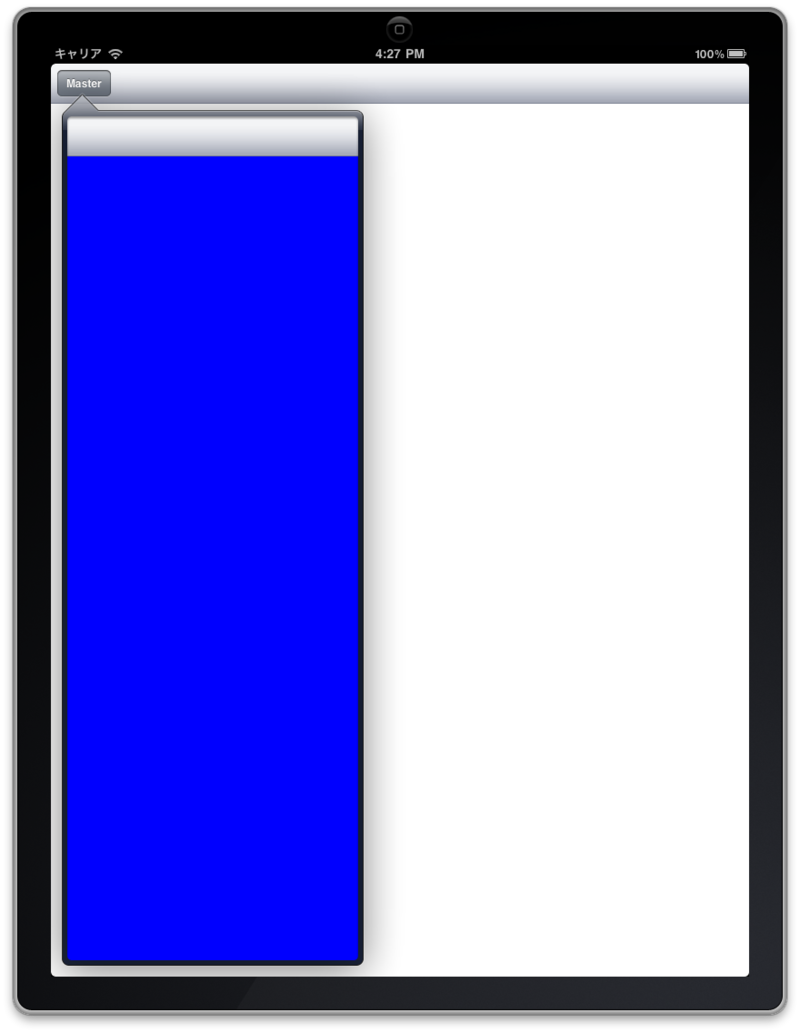
図5 縦画面ではこのようになる

まとめ
Titanium StudioでiPadアプリを作成する方法と、iPad独自のUIの利用方法について解説しました。iPadアプリも簡単に作成できますので是非お試しください。
さて 22回に渡ってTitaniumについて解説してきた本連載ですが、今回で最終回となります。一年近くお付き合いいただき本当にありがとうございました。TitaniumもiOS、Android両OSとも進化がとても速く、キャッチアップが大変な業界ですが、今後ともTitaniumを活用してアプリ開発を楽しんでいただけたら幸いです。