Mozilla LabsからUbiquity登場 - コントロールを取り戻せ
2008年8月26日(米国時間) 、Mozilla Labsから実験的な取り組みとしてUbiquity が発表されました。
UbiquityはFirefoxエクステンションとして実装された拡張機能で、Firefoxに対して新しいUIや操作方法、拡張性を提供するものです。簡単に言ってしまうと拡張されたFirefoxの操作をプロンプトからコマンドを使って実行できるようにするものです。将来的には音声による操作やより先進的なUIを使った操作を提供する計画とされています。まだ実験的提供ですが、すでに興味深い機能が実装され有益なうえにいじりがいのあるプロダクトに仕上がっています。
図1 Ubiquity - An experiment into connecting the Web with language.Ubiquityがどういった操作性を提供するものかは発表とともに公開された動画を見るのが良いでしょう。Infroducing Ubiquity で公開されていますのでチェックしてみてください(閲覧にはFlash 9かまたはそれ以降のバージョンが必要です) 。
Ubiquityの説明には言語による操作を提供するとか、新しいUIの取り組みとか、マッシュアップをサイト視点からユーザ視点に変更するといった説明があります。ここでは特にすでに提供されている機能の便利さと、提供されている拡張性の便利さに的を絞ってUbiquityを紹介します。
Ubiquityインストール
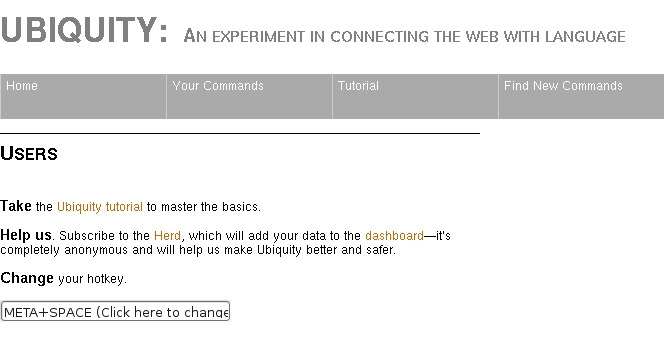
UbiquityはInfroducing Ubiquity からインストールできます。Download Ubiquity 0.1を選択してインストールを実行したらFirefoxを再起動してください。再起動すると次の画面が表示されますので、Ubiquityプロンプトを表示するためのショートカットキーを設定します。
(Click here to chnage)と書いてあるフィールドをクリックしてからショートカットキーを押せば登録されます。デフォルトではControl-Space(Windows) 、Option-Space(Mac OS X) 、Alt-Space(FreeBSD/Linux)といったようなショートカットキーになっています。
図2 Ubiquityインストール後の再起動時に表示される - ショートカットキーの設定Mac OS Xを使っている場合にはさらにGrowl(http://growl.info/)もインストールする必要があります。Ubiquityは通知メッセージをシステムの通知システムを通じて行います。GrowlはMac OS Xでよく使われる通知システムで多くのアプリケーションが対応しています。
Ubiquityを使ってみる - コマンドで快適操作
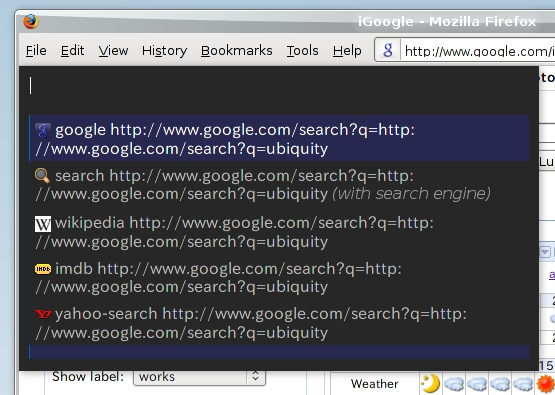
設定したショートカットキーを押すと図3 のようなプロンプトが表示されます。プロンプトの下に表示されているのは入力補完候補です。補完候補は↑↓キーで選択できます。
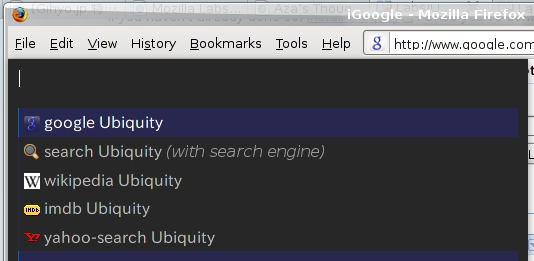
ブラウザで表示しているテキストを選択した状態でショートカットキーを押すと図4 のように選択されたテキストを含めた候補が表示されます。ここではテキストとしてUbiquityが選択されています。
図4の状態で何も入力せずにエンターキーを押すと、UbiquityをキーワードにしてGoogle検索した結果のページが新しく表示されます。基本的に補完候補で選択されているコマンドが実行されます。
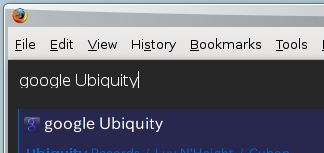
図3 Ubiquityプロンプト - プロンプト下には補完候補が表示されている。選択されている候補が実行される仕組み図4 テキスト'Ubiquity'を選択した状態でUbiquityプロンプトを表示した場合プロンプトを表示させてからgoogle Ubiquityと入力してエンターキーを押しても同じ結果が得られます。エンターキーを押すとプロンプトは自動的に消えます。入力を取りやめる場合はエスケープキーを押すかマウスでプロンプト以外の場所をクリックします。
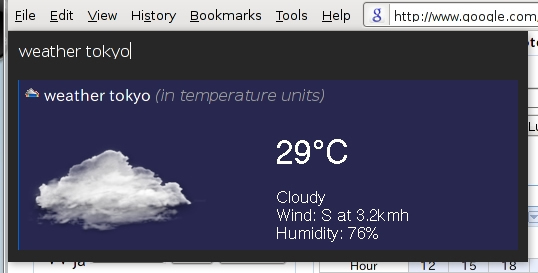
図5 google Ubiquityと入力してエンターを押すとGoogle検索が実行されるweather tokyoと入力すれば東京の天気情報が表示されます。コマンド入力はオンザフライで解析され、図6 のようにプロンプトの下の補完候補表示が消え代わりにプレビューが表示されます。ここでさらにエンターキーを押すと図7 のように天気情報のサイトが表示されます。
図6 weather tokyoで東京の天気 - エンターキーで対象ページへ図7 weather tokyoでエンターキーを押して表示されたページこれまでに入力したgoogle、weatherがコマンドです。コマンドの内容にしたがって処理内容は異なります。
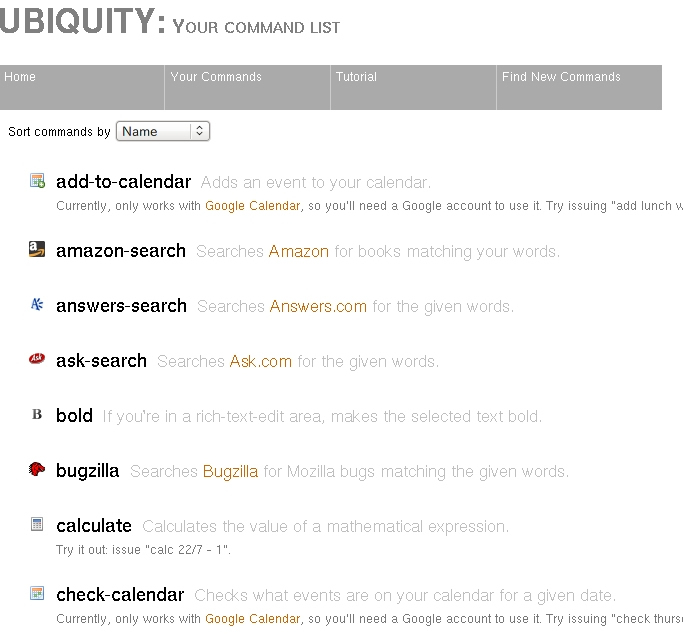
Ubiquity 0.1.1ではこれ以外にも下表のようなコマンドが用意されています。
表 Ubiquity 0.1.1のおもなコマンド
add-to-calendar amazon-search answers-search ask-search bold bugzilla calculate check-calendar close-related-tabs close-tab command-editor command-list convert define delete ebay-search edit-page email escape-html-entities flickr get-email-address help highlight imdb italic last-email link-to-wikipedia map map-these msn-search redo remove-annotations save search stop-editing-page syntax-highlight tinyurl translate twitter undelete underline undo view-source word-count yahoo-search yelp youtube zoom
図8 command-listで提供されているコマンド一覧が表示されるUbiquity 0.1.1に用意されているコマンドは検索サービスやWebサービス/アプリケーションへのジャンプや天気の表示、テキストの装飾などです。詳しくはcommand-listで説明が表示されますので参考にしてみてください。
Ubiquityで翻訳してみる
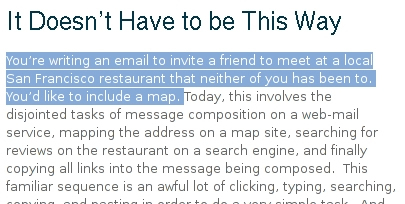
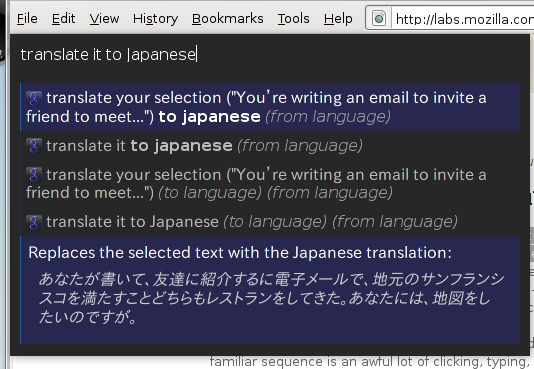
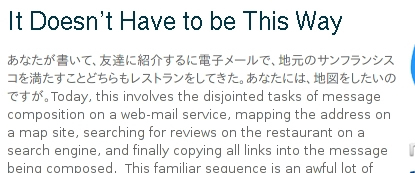
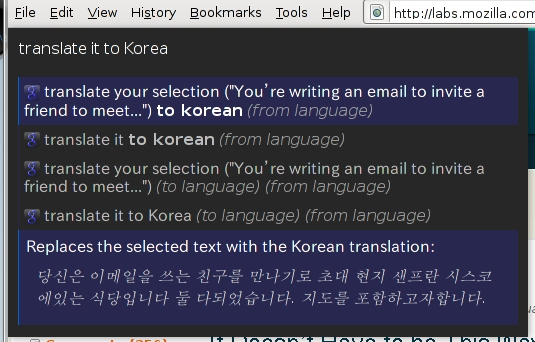
Ubiquity 0.1.1で提供されている機能で最も興味深いものの1つが翻訳機能です。Google翻訳を使った機能が提供されており、「 translate this to 言語」で選択したテキストの翻訳が可能です。「 translate it to 言語」でも「translate that to 言語」でも使えます。たとえばthis/that/itの部分を「translate 単語 to 言語」のように他の単語にすると、その単語が翻訳されるようになります。
図9 英語のテキストを選択する図10 translate it to Japaneseと入力するとGoogle翻訳を使って翻訳が実施されるプレビューに翻訳結果が表示されますが、さらにここでエンターキーを押すと選択したテキストが翻訳結果に置き換わります。Google検索を使っているため英日日英翻訳のみならず、Google検索で提供されているほかの言語への変換が可能です。
図11 エンターキーを押せば翻訳結果が選択した英文と入れ替えになる図12 Google翻訳が提供している翻訳対象へと翻訳可能Ubiquityはまだ開発段階にあり、日本や日本語での利用はまだ考慮されていません。日本語変換の確定としてエンターキーを押してもコマンド入力のエンターキーとして解釈されるためうまく動きません。またデフォルトで提供されている機能もロケールを考慮していないため、英語サイトのサービスがデフォルトで使われます。たとえばwikipediaコマンドに言語指定ができるか、またはロケールを考慮したサイトが使われるようになるのはまだ先の話になりそうです。そうしたユーザ視点での利便性はまだまだ先の話になるとみられます。
Ubiquityのコマンドを自作する - Hello World
Ubiquityの何といってもの便利さは、コマンドを自分で簡単に作成できるところにあります。すでにUbiquityコマンドが提供されているサイトもあり、使い込んで登録コマンドを増やしたり自分でコマンドを作り込めばそれだけ便利になります。
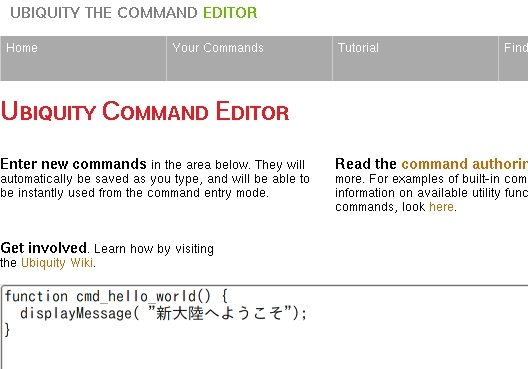
自作のコマンドはcommand-editで簡単に編集できます。command-editコマンドを入力して表示されるページのテキストエリアにリスト1 のテキストを入力してみてください。これでhello-worldというコマンドが作成されます。
リスト1 hello-worldコマンドを定義するスクリプトfunction cmd_hello_world() {
displayMessage( "新大陸へようこそ");
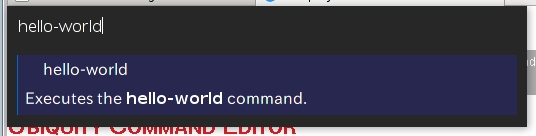
}図13 command-editで表示されるエディタにソースコードをコピーする図14 hello-worldコマンドを実行図15 システムの通知システムを通じてメッセージが表示されるとくに保存作業の必要はありませんので、入力したらショートカットキーを押してhello-worldと入力します。するとシステムの通知システムを通じてメッセージが表示されるようになります。
リスト1はメッセージを通知するだけのコマンドですが、この要領でさまざまな機能を自分で実行することができ、ブラウジングエクスペリエンスをより効率的なものにできます。
Ubiquityのコマンド定義はプログラミングになれていないユーザであっても、チュートリアルを読みながら作業できる程度には簡単です。JavaScriptに慣れたWebデベロッパのレベルになれば小一時間もチュートリアルを読めばサクサク開発できるでしょう。次回で基本的なコマンド作成方法を紹介します。