![]() 仮面:ダァす!
仮面:ダァす!
![]() 秋山:こんにちは、
秋山:こんにちは、
![]() 仮面:いきなりだな。普通はこういうとき前置きを説明するのだ……。まあいい、
仮面:いきなりだな。普通はこういうとき前置きを説明するのだ……。まあいい、
![]() 秋山:うーん、
秋山:うーん、
![]() 仮面:...
仮面:...
![]() 秋山:まあいいじゃないですか、
秋山:まあいいじゃないですか、
![]() 仮面:はあはあ……それでいいのか……?
仮面:はあはあ……それでいいのか……?
![]() 秋山:えーと。それで、
秋山:えーと。それで、
![]() 仮面:じゃあまず、
仮面:じゃあまず、
![]() 秋山:はい。そこからお願いします。
秋山:はい。そこからお願いします。
![]() 仮面;そこからか……
仮面;そこからか……
Unityダウンロードの説明

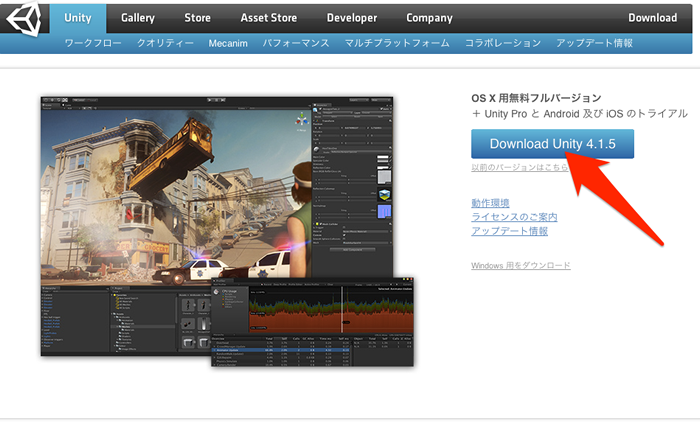
いきなりハイテンションで始まりましたね。さて、
ダウンロードを完了したらダブルクリックでインストールが始まります。ライセンス使用許諾を読んで、
インストールが完了したら、
![]() 秋山:はい、
秋山:はい、
![]() 仮面:よしアキヤマ。じゃあUnityの操作をざっと説明していく。
仮面:よしアキヤマ。じゃあUnityの操作をざっと説明していく。
![]() 秋山:はい、
秋山:はい、
![]() 仮面:大丈夫だアキヤマ。Unityはな……。
仮面:大丈夫だアキヤマ。Unityはな……。
![]() 秋山:はい。
秋山:はい。
![]() 仮面:
仮面:
![]() 秋山:そうなんですか? 安心しました。私、
秋山:そうなんですか? 安心しました。私、
![]() 仮面:そ、
仮面:そ、
Unityエディタの説明

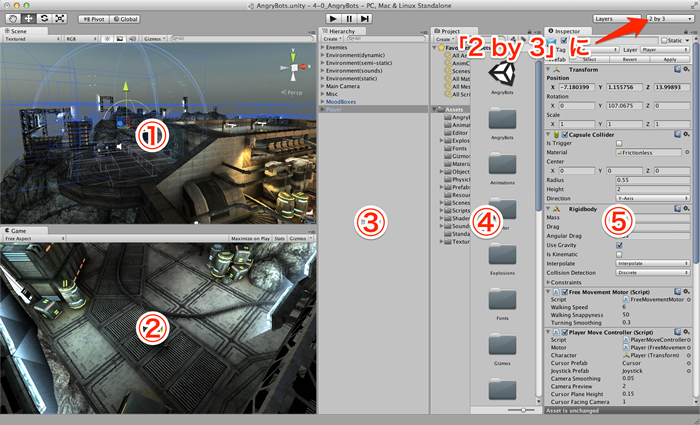
Unityには5つのビューがあります。いったん見え方を揃えるために右上の
- 1.シーンビュー
シーンビューには製作中のゲームの世界
(シーン) が表示され、 自由な位置・ 角度から眺めることができます。このビューでゲームの世界を構築していきます。 - 2.ゲームビュー
実際のゲーム画面が表示されます。上のシーンビューは開発過程で使う画面でものを配置することができますが、
ゲームビューはゲームを動かすだけになります。例えばiPhone用ゲームを作る際は、 iPhoneでみる画面と同じものがゲームビューに表示されます。 - 3.ヒエラルキー
シーンに存在するすべてのゲームオブジェクトがこの画面で確認ができます。
- 4.プロジェクトブラウザ
このゲームに含まれるプログラムやデータすべてがここで確認できます。ファイルシステムと同じですので、
エクスプローラーやファインダーからも同じものがみれます。 - 5.インスペクター
選択されたゲームオブジェクトの属性
(Unityではコンポーネントと呼ぶ) が表示され、 編集することもできます。どのゲームオブジェクトにも位置、 回転、 スケールのコンポーネントが存在します。カメラにはカメラの、 球なら球表示のコンポーネントがついています。そしてこのコンポーネントを作ることがUnityにおけるプログラミングになります。
ビューに関しては詳しくはこちらをご参照ください。
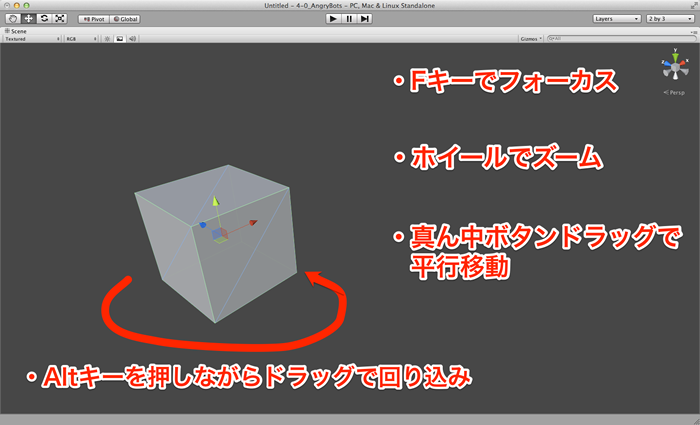
次にシーンビューでの操作を説明します。このシーンビューでの操作を覚えると、

- 1.ゲームオブジェクトへのフォーカス
ゲームビューで
(またはヒエラルキーで)、 なんらかのゲームオブジェクトを選択して、 「F」 キー (Focusの頭文字) を押すことで、 そのゲームオブジェクトが中心の位置にカメラが移動します。 - 2.カメラの角度の操作
Alt
(MacはOption) を押しながらドラッグで、 カメラが回り込むような動きになります。 - 3.カメラのズームインズームアウト
マウスホイールを前にするとズームイン、
後ろに回すとズームアウトになります。 - 4.カメラの平行移動
マウスホイールボタンを押しながらドラッグすると、
カメラが平行移動します。
シーンビューでは以上の4つの操作でだいたいカメラを操作できます。特に
それと念のために補足しますが、
![]() 仮面:でだ、
仮面:でだ、
![]() 秋山:まあだいたいは……。Unityのオンラインショップですよね? 楽天みたいな。
秋山:まあだいたいは……。Unityのオンラインショップですよね? 楽天みたいな。
![]() 仮面:だぁ! 全然違ーう! Asset Storeというのは、
仮面:だぁ! 全然違ーう! Asset Storeというのは、
![]() 秋山:へー。あ、
秋山:へー。あ、
![]() 仮面:つまりこれを使えば、
仮面:つまりこれを使えば、
![]() 秋山:でもそれってズルじゃないですか?
秋山:でもそれってズルじゃないですか?
![]() 仮面:あ?
仮面:あ?
![]() 秋山:だって人の作ったのをそのまま使ったりしたらパクりですよ。
秋山:だって人の作ったのをそのまま使ったりしたらパクりですよ。
![]() 仮面:アキヤマ、
仮面:アキヤマ、
![]() 秋山:はい、
秋山:はい、
![]() 仮面:
仮面:
![]() 秋山:えええ!!
秋山:えええ!!
![]() 仮面:自分のゲームに使っていいっていうライセンスなのだよ!
仮面:自分のゲームに使っていいっていうライセンスなのだよ!
![]() 秋山:そうなんですか? なんかステマっぽいやり取りですけど。
秋山:そうなんですか? なんかステマっぽいやり取りですけど。
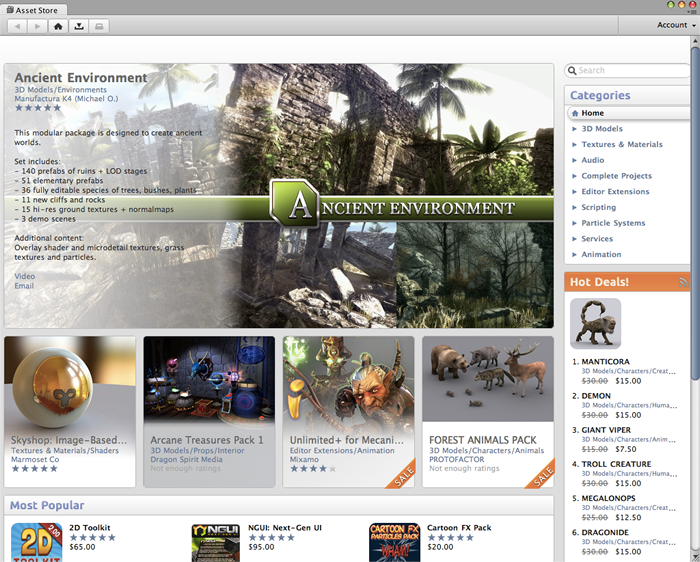
Asset Storeの説明

Unity Asset StoreはUnityのメニューから
商品は様々で、
Unity仮面も触れていますが、
![]() 仮面:そして、
仮面:そして、
![]() 秋山:
秋山:
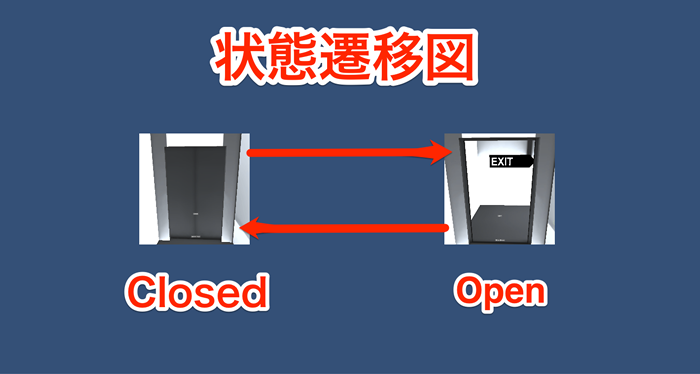
![]() 仮面:これはUnityエディタ上で状態遷移図を使って、
仮面:これはUnityエディタ上で状態遷移図を使って、
![]() 秋山:
秋山:
![]() 仮面:分かってない様子だな……。よろしい。アキヤマは自動ドアを知ってるか?
仮面:分かってない様子だな……。よろしい。アキヤマは自動ドアを知ってるか?
![]() 秋山:はい。普通の現代人なら知ってると思いますけど。
秋山:はい。普通の現代人なら知ってると思いますけど。
![]() 仮面:あの人が近づくと開く、
仮面:あの人が近づくと開く、
![]() 秋山:え? どういうことですか?
秋山:え? どういうことですか?
状態遷移の説明

自動ドアの最初の状態は
![]() 仮面:つまり、
仮面:つまり、
![]() 秋山:へー、
秋山:へー、
![]() 仮面:その前に、
仮面:その前に、
![]() 秋山:えー、
秋山:えー、
![]() 仮面:ちょ! おま! このPlaymakerの作者様がどんだけこれを作るために時間を費やしたかわかってんのか!!!
仮面:ちょ! おま! このPlaymakerの作者様がどんだけこれを作るために時間を費やしたかわかってんのか!!!
![]() 秋山:まあまあ。Unityって無料なので、
秋山:まあまあ。Unityって無料なので、
![]() 仮面:はあ、
仮面:はあ、
![]() 秋山:うーん、
秋山:うーん、
![]() 仮面:貴様……。
仮面:貴様……。
![]() 秋山:わかりましたよ、
秋山:わかりましたよ、
Asset Storeの購入の説明



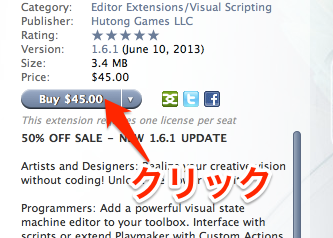
- 「Buy」
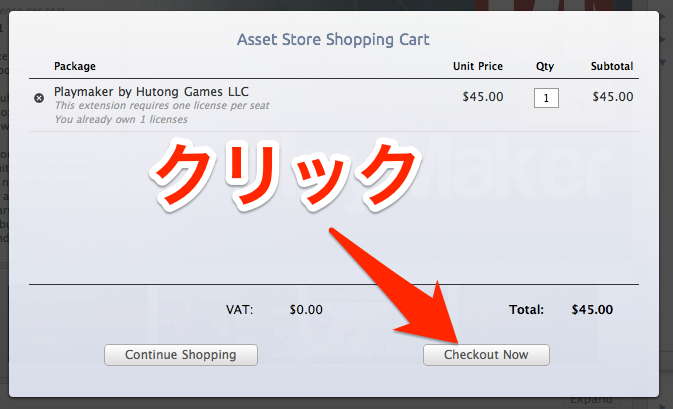
をクリック (ここでUnityアカウントがない場合はアカウントを作り、 ログイン)。 - 「Checkout Now」
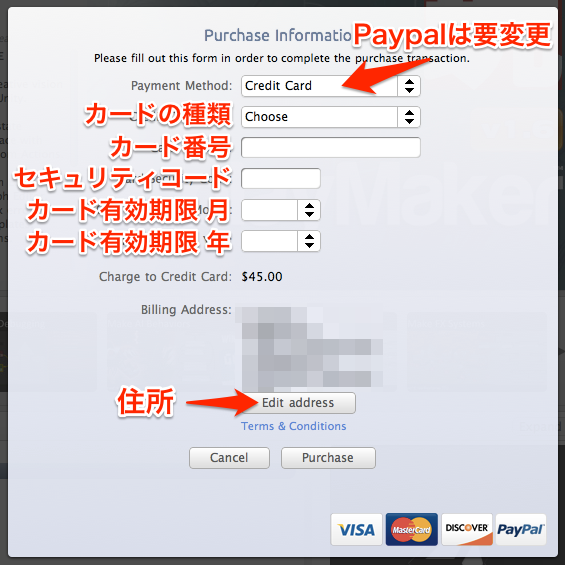
をクリック。 - クレジット情報を入れる。
「Credit Card Type」 はカードの種類、 「Card Number」 はカード番号、 「Card Security Code」 はカード裏面にあるセキュリティコード、 「Card Expiration Month」 「Card Expiration Year」 はカード期限の月と年、 「Billing Address」 に住所をそれぞれ入力。 またはPaypalを使えるのであれば、 「Payment Method」 を 「Paypal」 に変更。 - 「Purchase」
をクリック。 - 課金処理が正常に終わると、
先ほどの 「Buy」 ボタンが 「Download」 に変わるので、 そのボタンを押しダウンロード。 - ダウンロードが終了すると、
ウィンドウが出てくるので、 右下の 「Import」 で自分のプロジェクトに持ってくることができます。
![]() 秋山:領収書、
秋山:領収書、
![]() 仮面:アキヤマ。自腹で行け。
仮面:アキヤマ。自腹で行け。
![]() 秋山:えーやですよー。
秋山:えーやですよー。
![]() 仮面:身銭を切るということは、
仮面:身銭を切るということは、
![]() 秋山:何、
秋山:何、
![]() 仮面:確かに9,000円は安い額ではないが、
仮面:確かに9,000円は安い額ではないが、
![]() 秋山:
秋山:
Playmaker

![]() 仮面:さて、
仮面:さて、
![]() 秋山:はい。長かったです。待ちくたびれました。
秋山:はい。長かったです。待ちくたびれました。
![]() 仮面:お前がUnityをインストールしてないからだろ! ……まあいい。じゃあまずはメニューの
仮面:お前がUnityをインストールしてないからだろ! ……まあいい。じゃあまずはメニューの
![]() 秋山:はい、
秋山:はい、
![]() 仮面:それは保存するかどうか聞かれているだけだから、
仮面:それは保存するかどうか聞かれているだけだから、
![]() 秋山:はい。あ、
秋山:はい。あ、
![]() 仮面:
仮面:
![]() 秋山:ああ、
秋山:ああ、
![]() 仮面:そうアレだ。そうそうPlaymakerのナイスな点として、
仮面:そうアレだ。そうそうPlaymakerのナイスな点として、
![]() 秋山:あ、
秋山:あ、
![]() 仮面:切り替える方法は簡単で、
仮面:切り替える方法は簡単で、
![]() 秋山:あ、
秋山:あ、
![]() 仮面:まあ、
仮面:まあ、
![]() 秋山:……
秋山:……
![]() 仮面:あと、
仮面:あと、
![]() 秋山:……ライトを、
秋山:……ライトを、
![]() 仮面:じゃあ、
仮面:じゃあ、
Playmakerで簡単な状態遷移を作ってみる

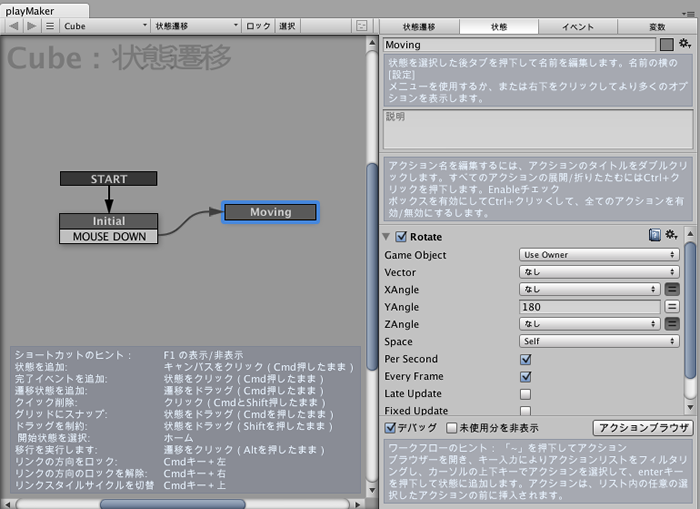
- まず、
状態遷移を付けたいオブジェクトをヒエラルキーかシーンビューで選択します。 - そして、
Playmakerエディタの左の画面内で、 右クリックして 「Add State/状態遷移を追加」 を選択して、 状態遷移を追加します。 - 「State 1」
が作られます。これを選択して、 右の画面で名前を 「Initital」 に変更しましょう。最初の状態、 という意味です。 - 同様にもうひとつ状態を作ってみましょう。今度は名前を
「Moving」 にしましょう。つまり動いている状態を作ったわけですね。 - 「Moving」
を選択し、 「Action Browser/アクションブラウザ」 をクリックすることで、 アクションブラウザが立ち上がります。タブ動かして、 適当なウィンドウに当てはめましょう。 - アクションブラウザで
「Transform」 というカテゴリの 「Rotate」 を選択し、 下の 「Add Action To State/状態をアクションに追加」 をクリックして、 アクションを追加します。 「アクション」 というのはその名の通り何らかのアクションを追加します。ここでは 「回転」 というアクションを追加しました。ちなみにアクションは複数登録することも可能です。 - PlaymakerエディタにRotateアクションが付加されます。その中で
「Y Angle」 を 「180」、 「Per second」 をチェックしてください (つまり1秒間にY軸180度の回転しろ、 という意味です)。 - そして、
次は遷移を作ります。 「Initial」 を右クリックし、 「Add Transision / 遷移を追加」→ 「System Events」→ 「MOUSE DOWN」 を選択すると、 遷移が追加されます。これは 「マウスを押されれば遷移するよ」 という条件です。 - すると赤い
「!」 がつきます。これがあるというのは、 何かどこかに間違いがあるということです。今回は 「遷移があるけど、 矢印で繋がっていない」 ということですので、 「MOUSE DOWN」 をクリックして、 矢印を 「Moving」 まで持っていき、 そこでもう一度クリックしましょう。それで矢印が繋がり、 赤い 「!」 がなくなるはずです。つまり、 これで 「初期状態」→ 「ボタンを押す」→ 「回転する」 という一連の状態遷移が完成したということになります。
![]() 仮面:さあ、
仮面:さあ、
![]() 秋山:はい、
秋山:はい、
![]() 仮面:あ、
仮面:あ、
![]() 秋山:はい。これをクリックしてと……。
秋山:はい。これをクリックしてと……。
![]() 仮面:で、
仮面:で、
![]() 秋山:はい。しました。
秋山:はい。しました。
![]() 仮面:それでもう一回プレイしてみてくれ。
仮面:それでもう一回プレイしてみてくれ。
![]() 秋山:あ、
秋山:あ、
![]() 仮面:それをクリックすると……。
仮面:それをクリックすると……。
![]() 秋山:あ、
秋山:あ、
![]() 仮面:じゃあ、
仮面:じゃあ、
![]() 秋山:そーですねー、
秋山:そーですねー、
![]() 仮面:お、
仮面:お、
![]() 秋山:はい?
秋山:はい?
![]() 仮面:クリックするとジャンプする、
仮面:クリックするとジャンプする、
![]() 秋山:はあ……。
秋山:はあ……。
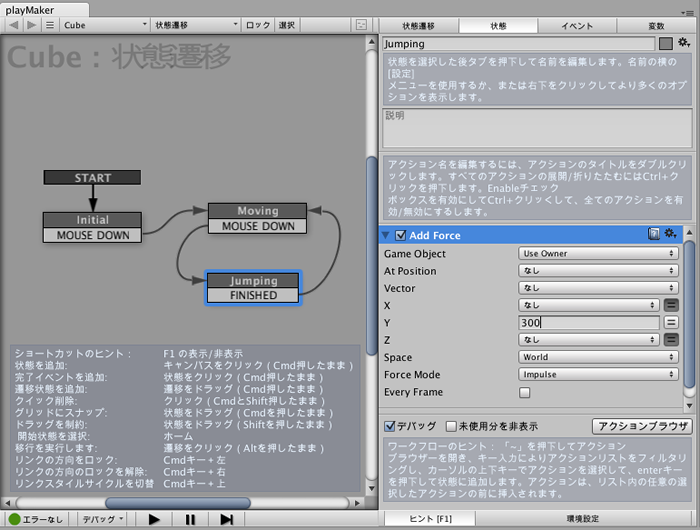
Playmakerで簡単な状態遷移を作ってみる(2)

- ジャンプするということは、
物理挙動が必要になりますし、 地面が必要になります。というわけで、 Cubeに 「Component」→ 「Physics」→ 「Rigidbody」 として、 物理挙動を付けましょう。それとCubeのちょうど真下に地面のCubeを配置しましょう。 - Playmakerエディタで、
新たに 「Jumping」 という状態を作ってください。 - そこに
「Add Force」 というアクションを追加して下さい。パラメータは 「Y」 を 「300」 に (右の 「=」 記号をクリックすることで編集が可能になります)、 「Force Mode」 を 「Impluse」 に変更してください。 - 「Moving」
に遷移を追加して、 先ほどと同様 「MOUSE DOWN」 の遷移条件で新たに作った 「Jumping」 に繋げましょう。 - 最後に
「Jumping」 から 「Moving」 に戻す遷移条件を 「FINISHED」 にすれば完了です。
![]() 仮面:ふう、
仮面:ふう、
![]() 秋山:あ、
秋山:あ、
![]() 仮面:おのれ~!
仮面:おのれ~!
![]() 秋山:あ、
秋山:あ、
![]() 仮面:お、
仮面:お、
![]() 仮面:どうだ!? プログラミングできなくてもそれっぽくはできただろう?
仮面:どうだ!? プログラミングできなくてもそれっぽくはできただろう?
![]() 秋山:一応それっぽくなりましたねー。
秋山:一応それっぽくなりましたねー。
![]() 仮面:感動薄ッ! うすうすだぞ!
仮面:感動薄ッ! うすうすだぞ!
![]() 秋山:まあ、
秋山:まあ、
![]() 仮面:そうだな。次回はもう少しイロイロなAsset Storeアイテムを紹介していきたいな。それとアキヤマはどんなゲームが作りたいかを決めてこい。
仮面:そうだな。次回はもう少しイロイロなAsset Storeアイテムを紹介していきたいな。それとアキヤマはどんなゲームが作りたいかを決めてこい。
![]() 秋山:ああ、
秋山:ああ、
![]() 仮面:また、
仮面:また、
いかがだったでしょうか? すでにUnityを使っている人にとっては、



