はじめに
本連載では、実際にVB6で開発したソフトウェアをC#に置き換えながら基本的な技術を学びます。
そこで前回は、置きかえる対象となるVB6のサンプルソフトウェアを作成してみました。
今回からは、いよいよC#で開発するための準備から、実際にC#で作成したソフトウェアを動かすまでを体験していただきます。
C#3.0のインストール
使用を開始するために、まずはVisual Studioによる開発環境を用意します。
Visual Studioの現在の最新バージョンは、つい最近発売されたばかりのVisual Studio 2008です。この製品には、Express Editionというものが用意されています。
本連載では、このVisual C# 2008 Express Edition(以後は単純にC#3.0と呼びます)を使って解説を進めたいと思います。
Express Editionとは?
評価、学習、ホビーとして最適なプログラミングツール(Edition)です。
2006年4月19日から、全Visual Studio Express Editionは、発売元であるマイクロソフトから無償で提供されています。本連載で学習するという目的に、ぴったりの製品ですね。
ダウンロード先とインストールの方法
以下のサイトよりダウンロードできます。
諸注意事項を始めとする詳細は、こちらを参照してください。
ユーザー登録と初期画面
インストールが完了したら、早速C#3.0を起動してみましょう。
最初に、ユーザー登録画面が表示されると思います。
先に述べた通りExpress Editionは、現時点で無償で公開されているため、ユーザー登録によって料金が発生するなどの心配はありません。画面の指示に従えば簡単にユーザー登録できます。手早く済ませて快適な開発環境を整えてしまいましょう。
C#3.0の起動
C#3.0のインストールとユーザー登録が完了したら、C#3.0の統合開発環境が利用できるようになります。早速、実際に使用してみましょう。
起動直後の画面
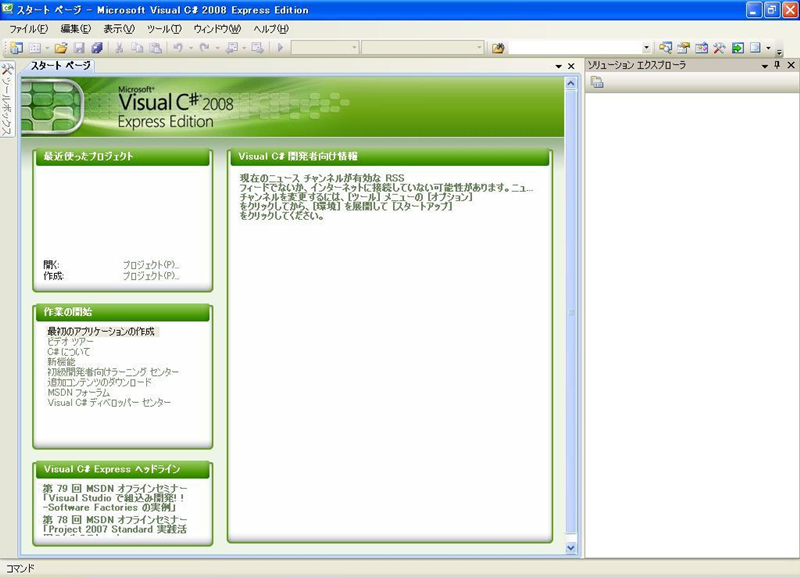
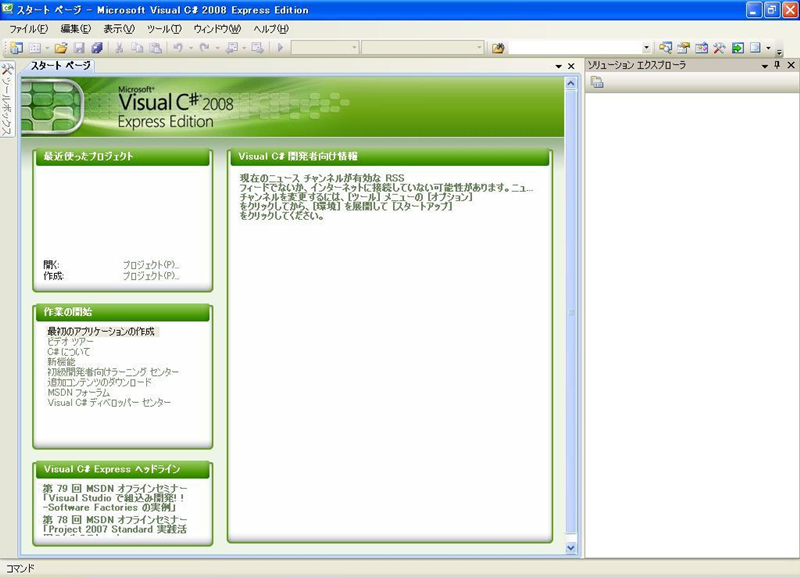
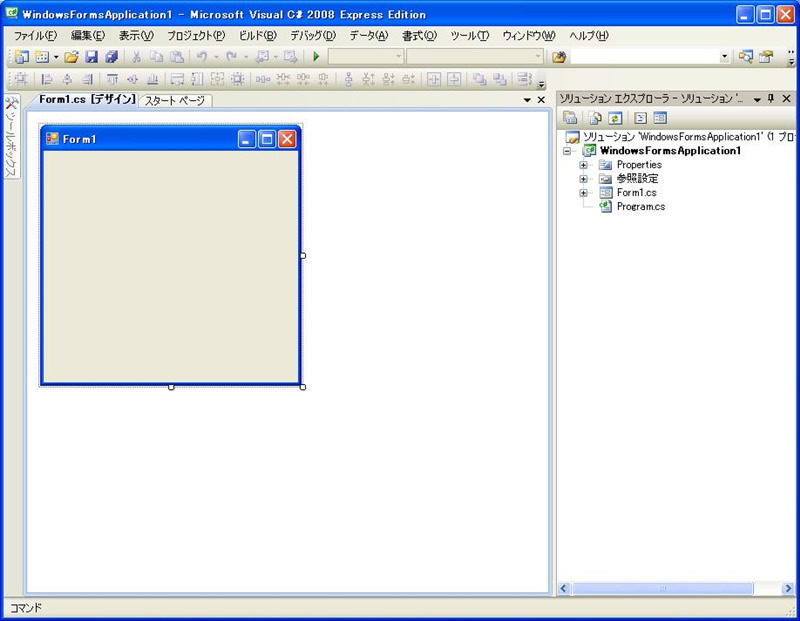
最初に起動すると、次のような画面が表示されます。

画面のほとんどは「スタートページ」によって占められています。
この画面は、開発者向けの最新情報が表示されたり、最近使ったプロジェクトが表示されるようになっています。VB6と比較するとまったく違う印象を持たれるかもしれません。しかし、この画面はVB6の以下の画面が進化したものだと考えることができます。

多くの操作で、直前に起動したプロジェクトを選択するという手順になるかと思います。そういった意味においても、両者の操作に大きな違いはありません。
プロジェクトの作成
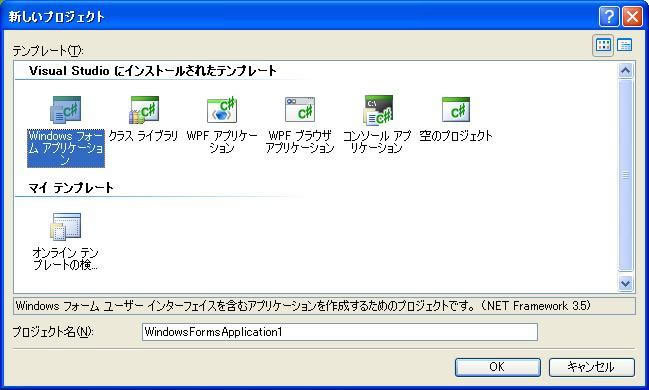
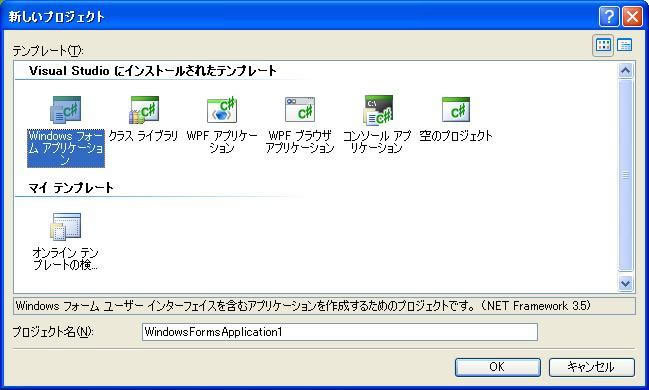
プロジェクトを作成するには「スタートページ」の「最近使ったプロジェクト」グループの下部にある「作成:プロジェクト(P)...」をクリックするか、「ファイル(F)」メニューの「新しいプロジェクト(P)...」をクリックします。これによって、以下のような画面が表示されます。

今回は、学習用のサンプルなので、この名前のままでプロジェクトを作成してみましょう。

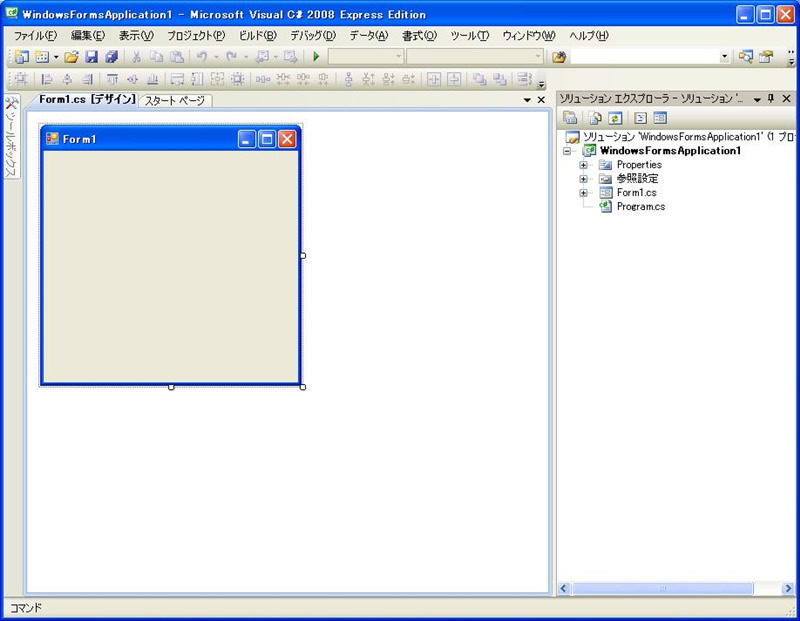
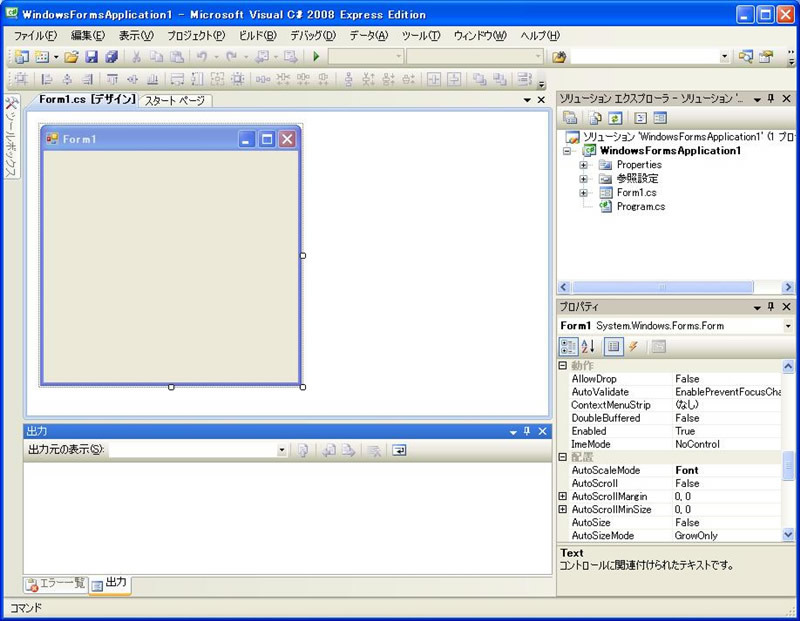
プロジェクト作成後の画面は上記のようになります。
画面の右側にある「ソリューションエクスプローラー」は、VB6の「プロジェクト」ウィンドウに相応します。
また、画面の大部分を占めていた「スタートページ」の代わりに、新しく開いた「Form1.cs[デザイン]」ページが表示されました。このエリアは、我々がコードやデザイナを使って編集するためのメインといえる部分になります。上部は「タブ」によって各ページが切り替わるようになっています。
C#3.0の設定
C#3.0の開発画面は、一見するとVB6よりもお洒落で斬新ですが、頻繁に使用するさまざまなウィンドウが不足しているように思います。
そこで、皆さんが使いやすいように、いろいろな設定を変更してみましょう。
各ウィンドウの配置を整える
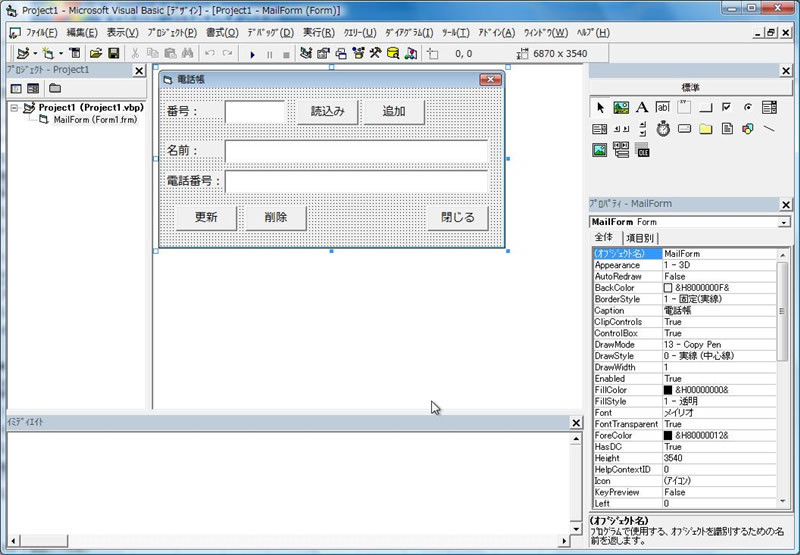
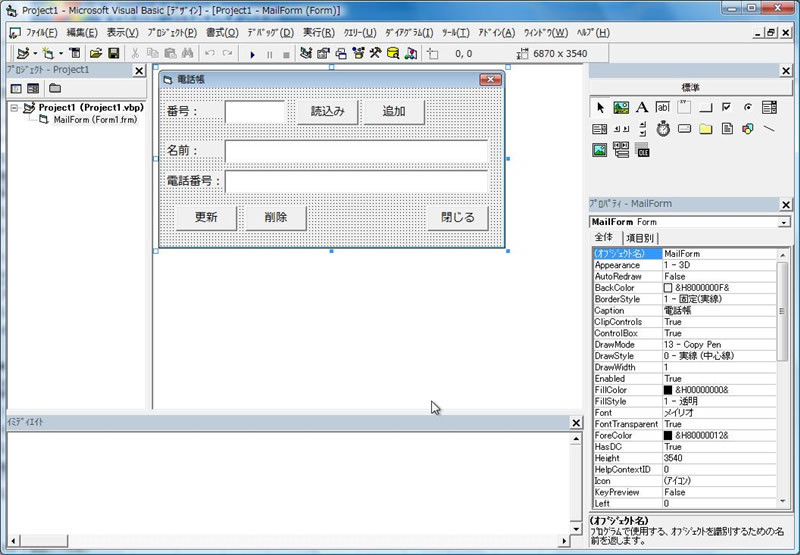
以下のVB6の画面は、私が実際に使用している開発環境の画面です。
ウィンドウの位置や大きさなどの違いはありそうですが、皆さんも同様の画面をお使いではないでしょうか?

C#3.0の画面は、VB6以上に自由に配置を変更できるようになっています。
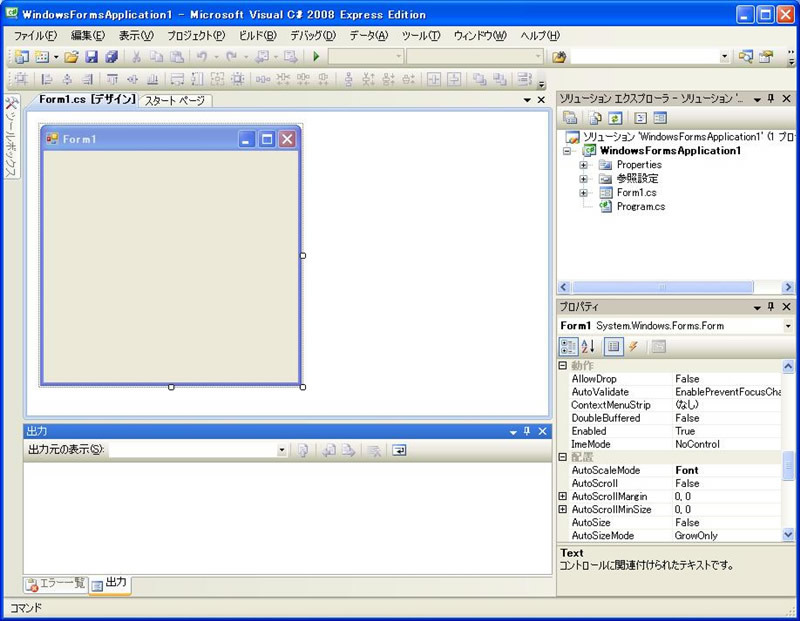
以下は、上記のVB6の開発画面に近くなるように配置しなおしてみたC#3.0の開発画面です。

最初の画面から「プロパティ」「出力」「エラー一覧」ウィンドウを「表示(V)」メニューから追加した後に、画面の各所に移動することで上記のような画面に簡単に変更できます。
なお、ツールボックスの使用は、フォームをデザインする時に限定されるため、画面左側に縦方向に配置されたタブをクリックすることによって動的に表示されるように設定してあります。
その他の設定
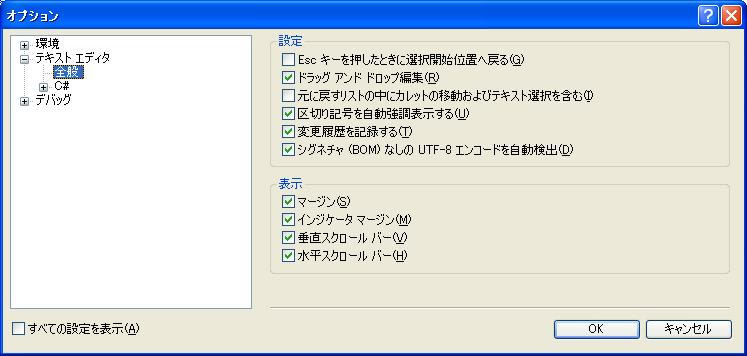
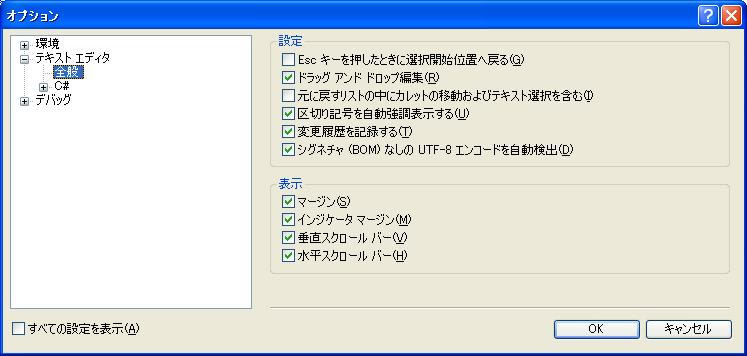
フォントタイプやサイズ、タブ文字数などの詳細な設定は「ツール(T)」メニューの「オプション(O)」を選択することで開く「オプション」ダイアログボックスによって行います。

なお、Express Editionよりも上位エディションでは、さらに詳細な設定ができるようになっています。C#の開発に慣れてきたら、上位エディションへの移行を検討してみるのもよいかもしれません。
C#3.0を使う
C#3.0の設定まで完了したら、いよいよ実際にC#3.0を使ってみましょう。
Windowsフォームデザイナを使う
現在表示されているWindowsフォームデザイナ画面は、VB6と同様にツールボックスからさまざまなコントロールを配置できます。実際にコントロールを配置するのは、次回以降に行います。
コードエディタを使う
現在表示されているWindowsフォームデザイナ画面上か、ソリューションエクスプローラーのForm1の表示上で右クリックすることでメニューが表示されます。
ここから「コードの表示(C)」を選択すると、編集エリアに「Form1.cs」というコード編集画面が表示されます。ここには、既に一部のコードが記述されています。これらのコードの内容は、次回以降でご説明します。現時点では、ウィンドウを開くために必要なコードだと思ってください。
実行してみる
現時点では、開発環境の設定を変更しただけで、新しく作成したプロジェクトに対しては一切手を加えていません。
この状態で、C#3.0のソフトウェアを実行してみましょう。VB6と同様に、ツールボックスの再生ボタンをクリックするかF5キーを押す、もしくは「デバッグ(D)」メニューの「デバッグ開始(S)」をクリックします。
これによって、次のようなウィンドウが表示されます。サイズの変更や最大化・最小化も可能です。いかがでしょうか?
何もできないソフトウェアです。しかし、紛れもなくC#であなた自身が開発した最初のソフトウェアです。
次回の予定
今回は、C#3.0の開発環境を用意して、単にウィンドウが表示されるだけのソフトウェアを作ってみました。
次回からは、このソフトウェアに少しずつ手を加えながら、前回作成したVB6のサンプルソフトウェアに近づけていきたいと思います。